無料テーマcocoonを使ったマイナスからのブログの始め方まとめ

cocoonを使ってwordpressブログを始めようと考えていますか?この記事ではサーバー契約からアドセンス合格までの流れを網羅的に説明してしまいます。スムーズにブログ運営を開始したい初心者の方は読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
このブログはもともと、「無料人気テーマLightning」を使ってマイナスからのブログの作り方を説明しています。
この度「Lightning版マイナスからのブログの始め方」が大変ご好評頂いているので「cocoon版マイナスからのブログの作り方」も記事にすることにしました。
この記事のリンクを記事を最初から順に読めば誰でもcocoonで収益を得られるwordpressブログを作れるというコンセプトの記事になっています。
大変お手数ではありますが、
この記事の使い方
- リンク記事を読む
- リンク記事の作業を済ませる
- この記事に戻ってくる
- 次のリンク記事を読む
- 次のリンク記事の作業を済ませる
という使い方をしてください。
ではcocoonで収益を得られるwordpressブログを作っていきましょう。
Table of Contents
エックスサーバー契約、APSの登録まで

この記事を読んでいる方は「wordpressでブログを始める」と決意している方がほとんどだと思いますが、まだ無料ブログが候補として残っている方はこちらの記事を読んでwordpressでブログを始める決意を固めてください。
ブログを立ち上げる前にどんな「ブログ名」にするかを決めておかないと、「ドメイン名」「ブログ名」を設定しづらいのであらかじめ魅力的なブログ名を決めておきましょう。まだ決まっていない方はこちらの記事を参考にしてみてください。
ブログ運営を行うときは最初に「ブログ専用のGoogleアカウント」を作成しておくと運営、管理が楽になります。こちらの記事を参考にしてブログ専用のGoogleアカウントを作成することを強くお勧めいたします。
このブログでは「エックスサーバー」を使って説明を進めています。僕は「ブログ初心者にはエックスサーバーがもっともおすすめ」と考えています。レンタルサーバー会社を納得して選んで頂きたいので、おすすめの根拠やエックスサーバーを使うべき理由を書いています。一度読んでみてください。
エックスサーバーに納得した後はサーバー契約していきます。実際の手順をエックスサーバー公式よりも詳しく書いていますので画像の通りに契約を進めてください。
おそらくエックスサーバー契約時にサーバー側のサイト高速化設定は自動で済んでいるはずですが、念のためこちらの記事で設定を確認して頂ければと思います。
ブログの設定は結構大変なものです。「収益化のイメージを膨らませることで途中脱落を防ぐ」という目的で・もしもアフィリエイト・A8ネットという2つの大手APSに登録してモチベーションを上げておきましょう。
cocoonと子テーマのインストール

cocoonはwordpress公式のテーマではないため、管理画面から簡単にダウンロードしてテーマを設定できません。
配布されているcocoonのファイルをダウンロードしてwordpressにアップロードする必要があります。パソコンスキルが常識の範囲内の方は簡単にできることですが、以前の僕の様にマイナススキルだと苦労します。「常識の範囲外」の記事を書きましたのでダウンロードページの説明でうまくできない方のみ僕の記事をご覧ください。
wordpressは使用しないテーマやプラグインをそのままにしておくと百害あって一理なしなので使用しないテーマ(cocoonの親テーマと子テーマ以外)は下記のリンクを参考にして削除してください。
cocoonの設定

- SEO設定
- 高速化(キャシュ削除、HTML、CSS、を圧縮縮小Javascriptは縮小しない、画像遅延)
- フォント設定
- 目次設定
- OGP設定
- 常時SSL化
SEO設定
cocoonは
- メタディスクリプション、noindex設定
- Google Analytics、Google Search Consoleとの連携
が簡単にできるのでSEO対策プラグインで有名なAll In One SEO Packは必要ないです。
cocoon内のSEO設定も簡単に済ますことができます。
リンク先の記事の通りの設定していただければ大丈夫です。
高速化
cocoonはプラグインを使わずに気軽に高速化設定を行うことができます。
cocoonでできる高速化設定
- ブラウザキャッシュ
- ソースコードの縮小
- 画像、フォントの読み込み遅延
テーマ側の設定を正しく行うことで、3つものプラグインを使用せずに済むようになります。是非最初の段階で設定しておきましょう。
フォント設定
ユーザーにとって読みやすい、Googleからの評価が下がらないフォントや文字サイズを設定していきます。
僕がおすすめしているフォント設定は
- フォントは「游ゴシック体、ヒラギノ角ゴ」
- WEBフォントは使わない
- フォントサイズは16px、トレンドブログの場合はそれ以上もアリ
- 文字色はグレー
- 文字の太さは500以下推奨
です。それぞれの根拠は下記の記事リンクを参照してください。
目次設定
cocoonはプラグインを使わずに簡単に目次から見出しを生成することができます。
目次はユーザーにとって役に立つものなので設置するようにしましょう。
OGP設定
SNSでブログがシェアされたときのためにOGPを設定しておきましょう。
Facebookのサイズに合わせて「1200✕630px」の画像を用意して設定を進めましょう。
常時SSL化
ブログ運営中に常時SSL化するのは結構大変ですが、ブログ開始時にSSL化することは簡単です。
- wordpressをサーバーにインストールするときに終わっている設定
- wordpress側の設定
- cocoon側の設定
について簡単に解説しています。
プラグインのインストールと設定

cocoonで必要なプラグインは非常に少なくて済みます。
下記プラグインの設定を済ませていきましょう。
- Contact Form 7
- Broken Link Checker
- EWWW Image Optimizer
- SiteGuard WP Plugin
- Advanced Editor Tools
Contact Form 7は問い合わせフォームを簡単に作ることができるプラグインです。問い合わせページの設置方法も併せて解説しています。
リンクエラーを知らせてくれる昨日はさすがのcocoonにも入っていないのでプラグインで保管していきます。このプラグインがあればリンクの管理がとても簡単になります。
画像圧縮プラグインとして有名なEWWW Image Optimizerです。圧縮率は低いので僕は「Exif情報削除andWEBP化プラグイン」として使っています。
画像の遅延はcocoonで設定しているのでこのプラグインでは設定しないでください。この記事の通り作業を進めていれば問題ありません。
サイトセキュリティ機能を上げるSiteGuard WP Pluginは欠かせないプラグインです。必ず有効化&正しい設定を行いましょう。
プラグイン、テーマ、wordpress管理更新方法

プラグイン、テーマ、wordpressのバージョンは常に最新のものに更新しておく必要があります。一般的に推奨されているものではないですが、僕がこれまで行ってきたとても簡単な更新方法を紹介しています。
バックアップ

最初のブログを運営した経験から、僕はバックアップをプラグインで行わず手動でサーバーからダウンロードすることにしています。エックスサーバーでは過去14日間のデータを自動でバックアップしてくれています。
万が一ブログが飛んでしまったときなどはエックスサーバーのバックアップで復旧を行いますが、念のため手動でもバックアップしておくという感じです。
エックスサーバーの復旧費用は以前は5000円かかりましたが現在は無料になっています。
wordpressの設定

記事を書き始める前にカテゴリーを設定しておきましょう。
コメント欄に自分のアバターを設定してあなたのコメントが目立つようにしましょう。
ブックマークやお気に入り登録をしてもらったときに表示されるブログアイコンを設定しましょう。
Google AdSenseとAmazon物販を意識したプライバシーポリシーを設置しましょう。
サイトデザインを行うときのために今のうちにプロフィールページを作成しておきましょう。
ユーザービリティを上げる「メニュー」を設定していきましょう。
ブログデザイン

- ヘッダー画像を設定
- ブログロゴの作成と設定
- フッターの設定(メニューでやる)
- サイドバー設定
ブログの主要な部分をデザイン、レイアウトしていきます。必要な場所に必要なリンクを貼ったり、画像を設定していくという作業になります。
いままでの見た目はフォルトのものでしたが、この作業で一気にあなた仕様のブログに変貌を遂げます。楽しみながら作業を進めてください。
ヘッダー画像を設定
ヘッダー画像はブログの顔ともいえる大切な画像です。
cocoonの
cocoonでできること
- ヘッダー画像の上にブログ名を表示
- ヘッダー画像の上にブログキャッチフレーズを表示
- ヘッダー画像の上にブログロゴを表示
というカスタマイズ方法があります。を紹介しつつ、ヘッダー画像の作り方と設定方法を簡単に説明しています。
ブログロゴの作成と設定
cocoonにはヘッダー画像の上にブログロゴを表示させたり、フッターに表示させたりする機能があります。
無料でロゴを作成し、ブログのデザイン性を上げていきましょう。
フッターの設定
デザイン性の高いcocoonですが、フッターはトップページの中で最も重要度が低い場所です。
凝ったフッターを作るというよりも簡単に作ってしまったほうがいいので簡単に説明を終わらせています。
サイドバー設定
- ブログ内検索窓
- カテゴリ一覧
- 人気記事
- 最新記事一覧
- プロフィール
という定番のコンテンツをサイドバーに入れつつ、わかりにくいサイドバーの設定方法を説明しています。
とりあえず定番のものを表示させて、入れたいコンテンツが増えたときにどんどん足していくのが良いかと思います。
その他cocoon設定

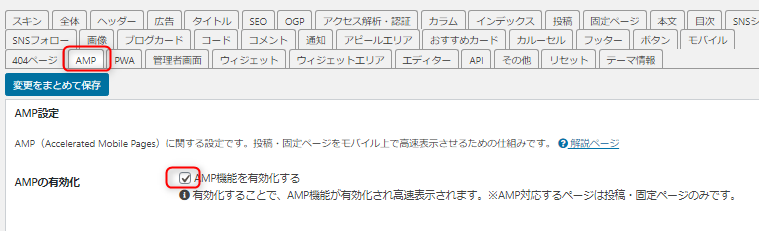
- AMP設定
AMPはデメリットしかないので有効化はしない方が良いです。スマホからのアクセス解析ができなくなるだけではなく、スマホで広告が表示されなくなるのでスマホ経由の収益がでなくなります。
僕はAMP化をやめた瞬間から収益が倍になりました。
AMPの設定はとても簡単なのでこの記事で説明してしまいます。
AMPは簡単にいうと「スマホ専用のページを自動で作ってスマホでみたときの表示速度をめっちゃ速くする」ということです。AMPは賛否が分かれますがGoogleが推奨しているので今後SEO的にもAMPが重要になってくるのかなと思います。
cocoonの開発者であるわいひらさんもAMPに関しては若干否定的です。「cocoonユーザーの今後のことを思って嫌々AMP対応機能を組み込んだ」という印象です。
ありがたくその機能を使わせていただきましょう。通常であればプラグインを使って煩雑な設定を行わなければいけませんがcocoonはテーマ設定から簡単にAMPに対応することができます。

「cocoon設定」の「AMP」タブから「AMPの有効化」にチェックを入れるだけです。このタブの他の項目はすべてデフォルトのままで大丈夫です。
cocoon設定を進めれば進めるほどわいひらさんへの感謝が溢れてきます。
Googleサービスへの登録と使い方

ブログ運営ではどこからどんなアクセスがあるかや、どんなキーワードでアクセスがあるかなど、「アクセス解析」を行う必要があります。
- Google Analytics
- Google Search Console
というGoogleが無料で提供しているサービスを使ってアクセス解析を行うことでブログを健全な状態に保つことができます。
ブログを作ったらすぐにこのサービスを利用し始めましょう。


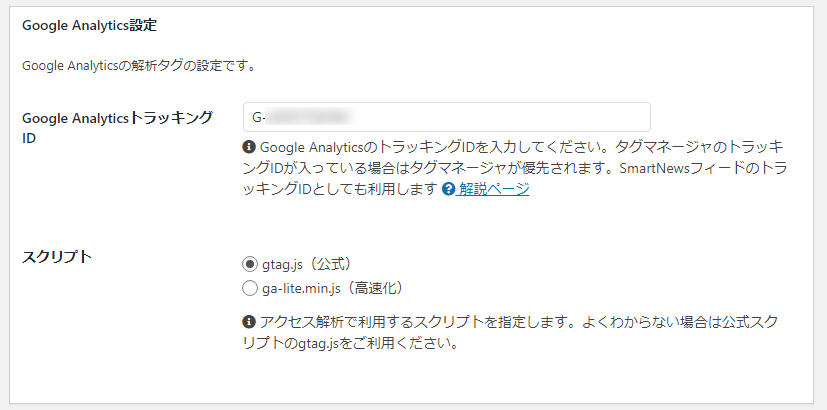
Google Analyticsのトラッキングコード(測定ID)の設置場所は「cocoon設定」→「アクセス解析・認証」にGoogle AnalyticsトラッキングIDという項目があるのでそこに入力するようにしてください。他は下のLightning記事と共通です。
登録方法はこちら↓
使い方はこちら↓
共通事項

ここから先はテーマに関わらず共通です。Google AnalyticsとGoogle Search Consoleの登録が済んだらブログを始めたばかりなら月末に画像を大量にアップしておくと良い話という記事から順に読み進めて知識を蓄えてください。
内容としては
- 月末に画像をアップロードしておくと作業効率が上がる裏技
- 挿入画像のリサイズについて(cocoonの表示領域の横幅は800pxです。)
- 下書き保存できない時の対処方法
- ブログ記事の書き方
- SEOについて
- 編集画面の簡単な説明
- パーマリンク設定
- Google AdSense合格のコツ
- Google AdSense審査申請方法
という内容です。
Google AdSense関係

Google AdSenseアドセンスに合格したらブログに広告を表示させていきます。
アドセンス狩りに対応できないため、cocoonの機能を使うだけでは不十分です。
プラグインを使って広告コードをアドセンス狩りに対応したショートコード化てからブログに貼り付ける必要があります。
ブログ初心者の方は「何言ってるかわからない」と思いますが、下のリンク記事を読んで頂ければすべてわかります。
尚、ライトニングでは広告を表示させるのにプラグインを用いますが、cocoonの場合はテーマの機能を使って表示させます。
アドセンス狩りに対応した方法を説明します。
Lightningの場合はこちら
APS関係

Google AdSenseに合格したことで別の広告を貼ってもかまわない状態になったのでAPSの広告を貼っていきましょう。
Amazonや楽天商品を売るのに適した「もしもアフィリエイト」の使い方を解説しています。
大きく稼ぐことができる「A8ネット」の使い方を説明しています。
まとめ

いかがでしたでしょうか。
cocoonを使ったブログの作り方を流れで説明する目次記事でした。
Lightningの説明とは違い、行ったり来たりしなければならないので多少ご不便をおかけしましたがご勘弁下さい。
Lightningの説明はブログ運営を行うために知っておくべきことなどの情報も付随して説明していましたが、cocoonの説明は「cocoonのための設定」を中心に書いています。
ブログ運営に必要な知識を漏らしたくない方はcocoonの設定が終わったら最初の記事から読んでみることを強くおすすめします。
ではどんどん作業を進めてブログ運営頑張って行きましょう。