コメント欄に自分の画像、アバターを表示させる方法

wordpressブログのコメント欄のアバターを変更したいですか?あなたの発言であることをユーザーに直感的にわかってもらうために、アバターの設定はしておいた方がいいです。アバターを変更してブログ中級者の雰囲気を出したい方はお読みください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「ブログデザインの前に済まておくべき設定を行っていく段階」です。
この記事にたどり着いた方は
- コメント欄に自分の画像、アバターを表示させたい
という方ではないでしょうか。
最初の記事から読んでくれている方はプラグインのインストールを終えてブログデザインの準備を進めていることとと思います。

今のとこと順調でございます。

今回はちょっとしたことなのであっさり書いていきますね。
この記事では最初のうちに済ませておきたい、
コメント欄に自分の画像、アバターを表示させる方法
について記載していきます。
コメント欄に自分の画像を表示させる設定方法

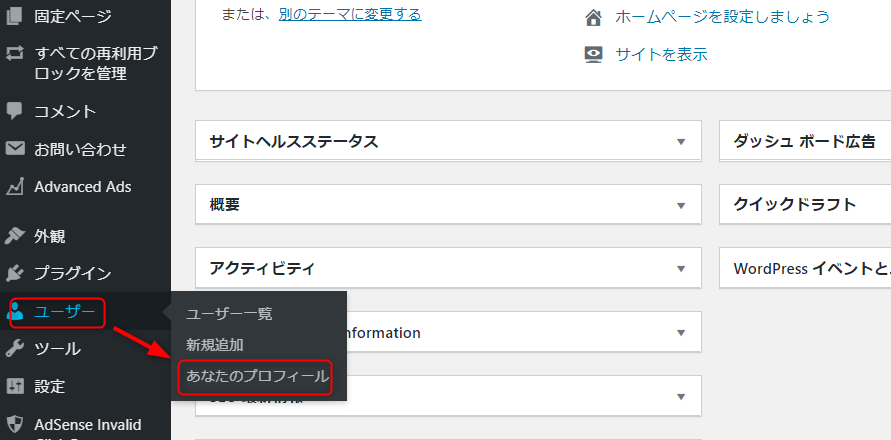
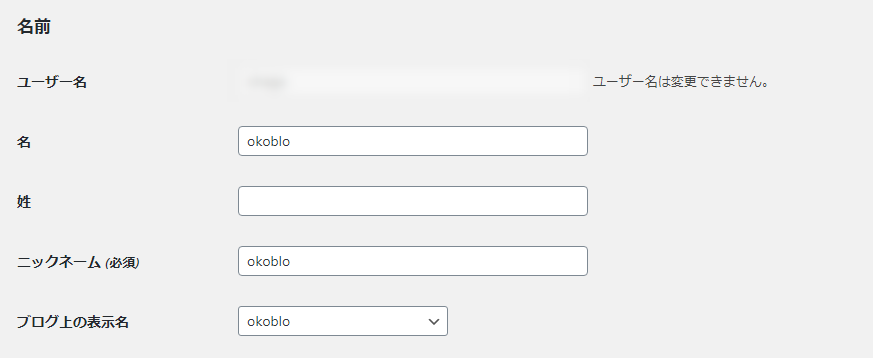
ダッシュボードの「ユーザー」から「あなたのプロフィール」をクリック。

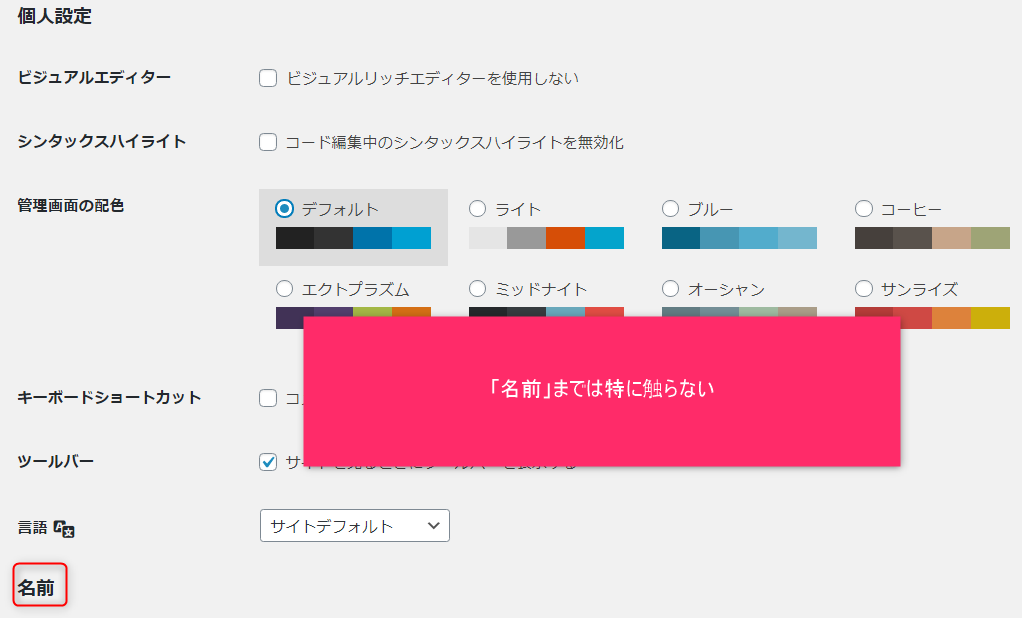
「名前」より上の方はデフォルトのままです。

「ユーザー名」はwordpressのユーザー名なので変更できません。
本名を名乗らない方は他の項目すべてニックネームで埋めてください。
本名でやられる方は本名を入力してください。
メールとURLはwordpress立ち上げ時に設定したものが入っているのでそのままにします。
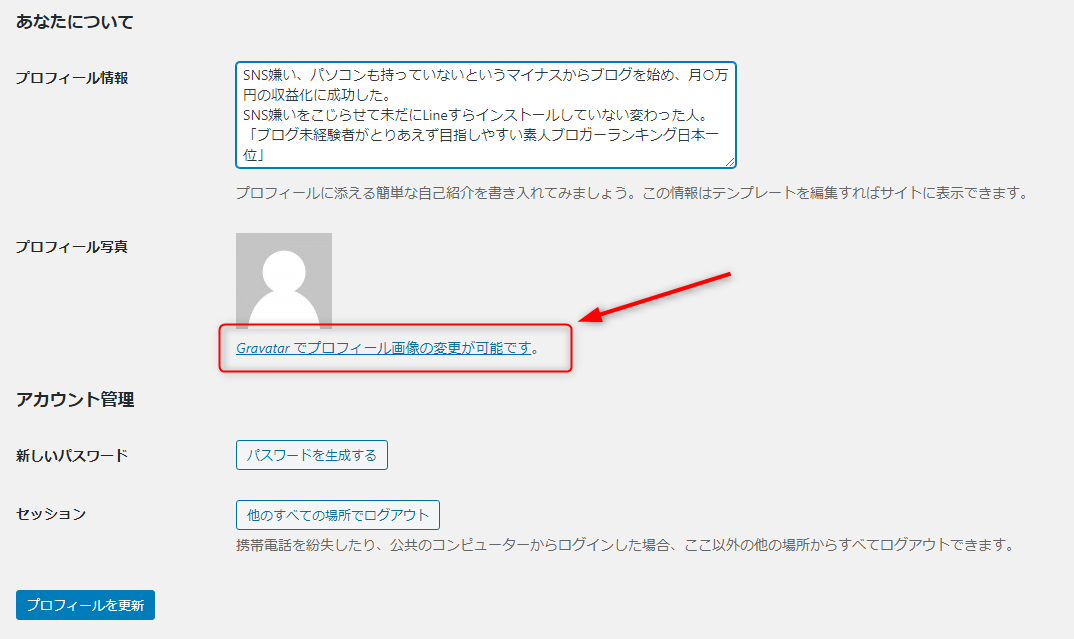
プロフィール情報に簡潔にあなたの自己紹介を入れましょう。

四角で囲ったところへ移動するとプロフィール写真を入れることができます。
最初のブログではうまくいったのですが、今回はなぜかうまくいかなかったのでプラグインを使う方法でプロフィール写真を設定していきます。

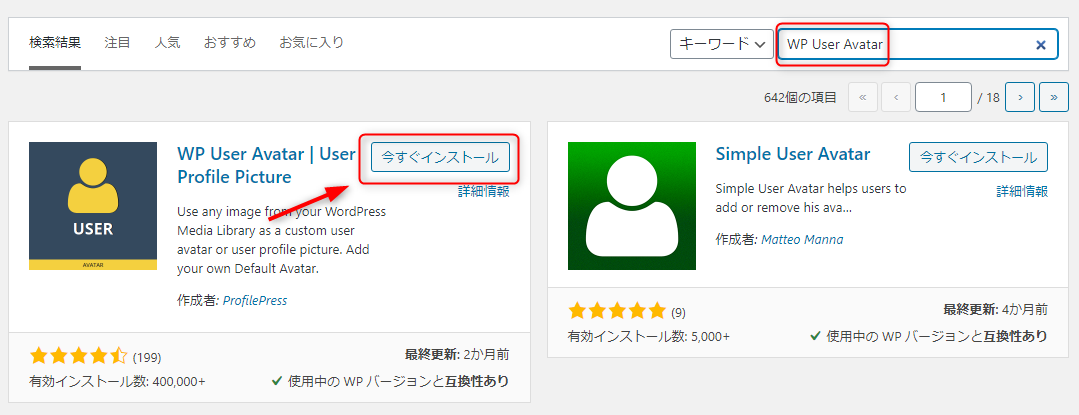
ダッシュボードの「プラグイン」から「新規追加」をクリック。

検索窓に「WP User Avatar」と入力して「今すぐインストール」をクリック。

肩の力を抜きなさい

追記
アイコンが変わっていました。下のプラグインを使用してください。評価が低いですが普通に使えました。

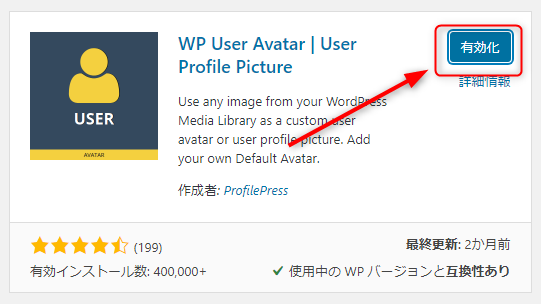
忘れずに有効化しましょう。

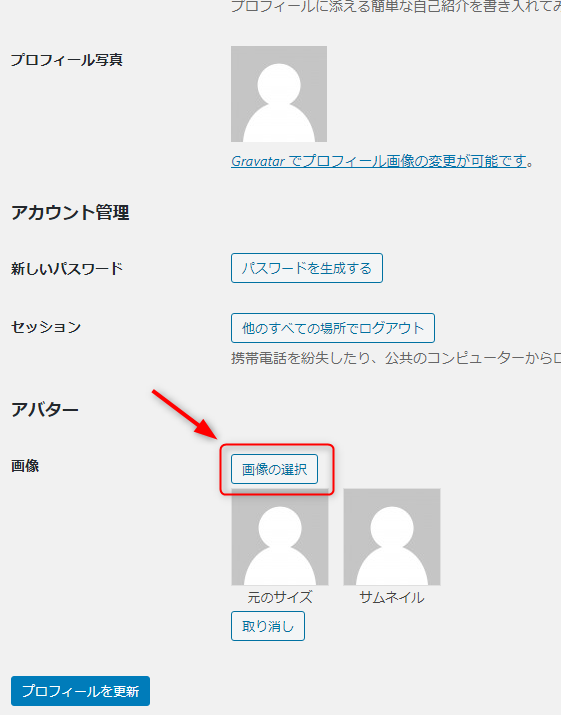
さきほどの「あなたのプロフィール」に戻ると「アバター」という欄が増えているので「画像の選択」をクリック。

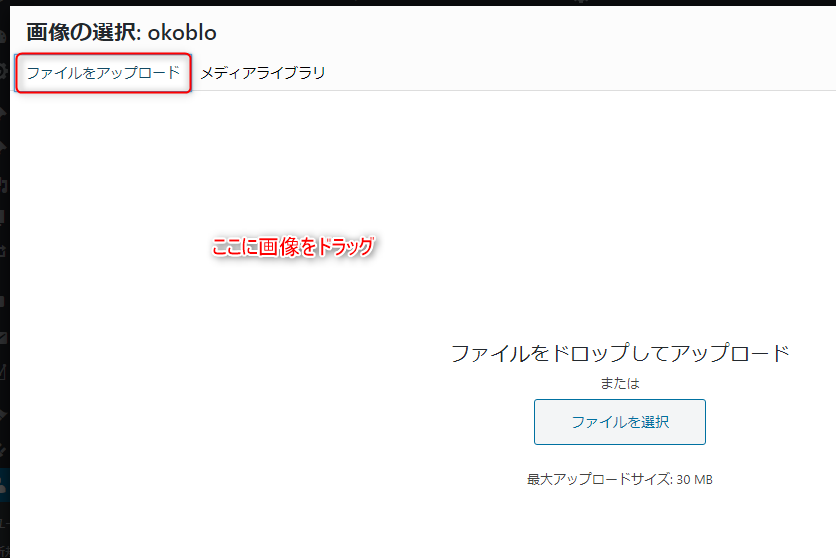
画面に好きな画像をドロップして画像を追加します。

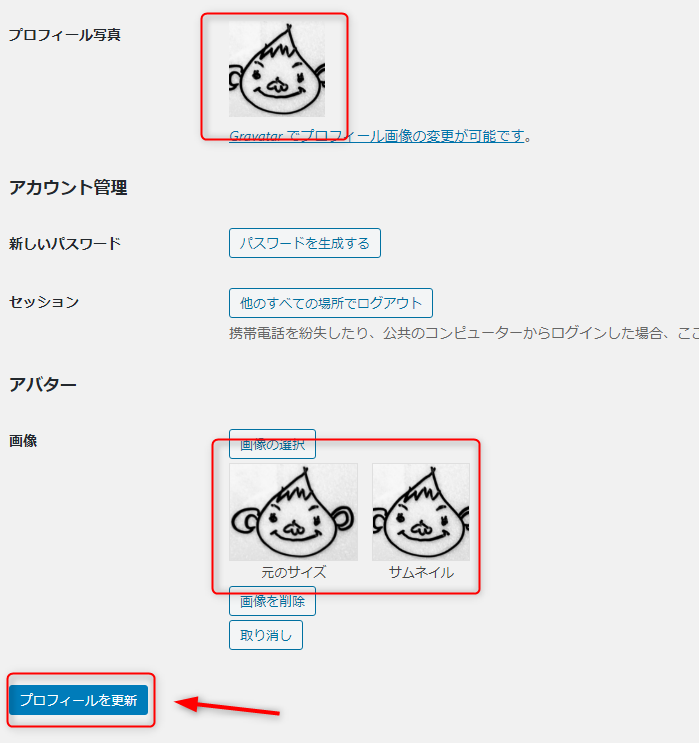
アバターを追加してしばらく経つとプロフィール写真にも先ほどの画像が反映されます。
忘れずに「プロフィールを更新」をクリックして作業は終了です。

まとめ

いかがでしたでしょうか。
小さいことですが見落としがちな設定をこの機会に紹介してみました。
こういうちょっとしたことでブログのユーザーとの信頼関係ができていくのかなと思います。
なんだかブログ中級者のような錯覚に陥らせてくれるナイスな設定を紹介しました。
このような気の利いた設定をもう少し行ったらブログデザインに入りますのでもう少し頑張りましょう。