ブログのメニューってなに?作り方と設置方法を図解で說明

ブログにメニューを設定していますか?ユーザビリティ向上のためにも、適切なメニューを設置しましょう。この記事ではセオリー通りのメニュー作成と設置方法について解説しています。あなたのブログをよりいいものにしたい方のみご覧ください。

okoんにちは。マイナスからブログを初めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「ブログデザインの前に済まておくべき設定を行っていく段階」です。
この記事にたどり着いた方は
- ブログの「メニュー」がなんのことかわからない
- メニューには何を入れればいいのかわからない
- メニューの設置方法がわからない
という方ではないでしょうか。
今のあなたと同じように、マイナスから最初のブログを立ち上げたときの僕も「メニューってなんだ??」と思っていました。
この記事ではわかりそうでわからないメニューの設定方法を説明していきます。

メニューの作り方を調べると作り方は書いてあるんだけど、「メニューがなんなのか」を説明している記事が見当たらないんだよね

「メニューくらいわかるだろ」って前提で記事を書いているブロガーがほとんどですね。彼らは一流のブロガーなので仕方ありません。僕は一流ではないので説明していきます。
Table of Contents
ブログのメニューとは?

メニューとは「特にアピールしたい」「ユーザーの利便性を考えて目立たせたい」ということをまとめてブログの一番上や一番下などに設置するリンク郡のようなものです。
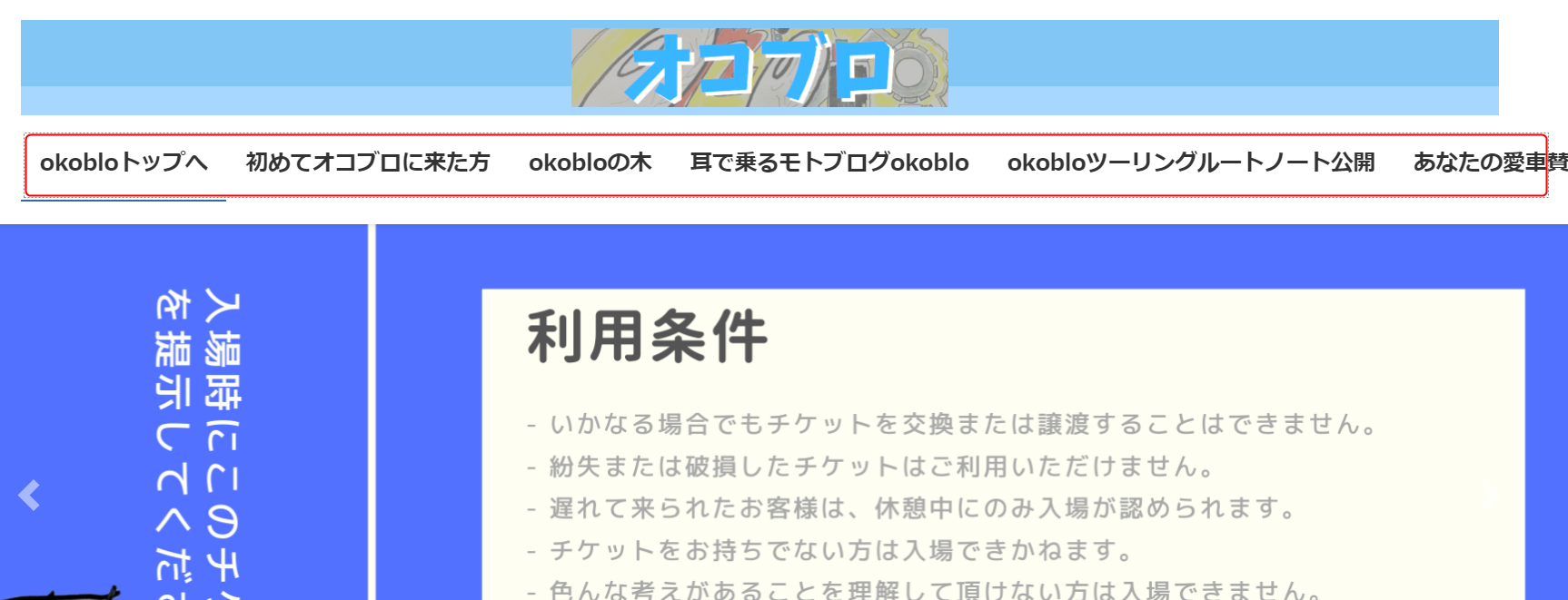
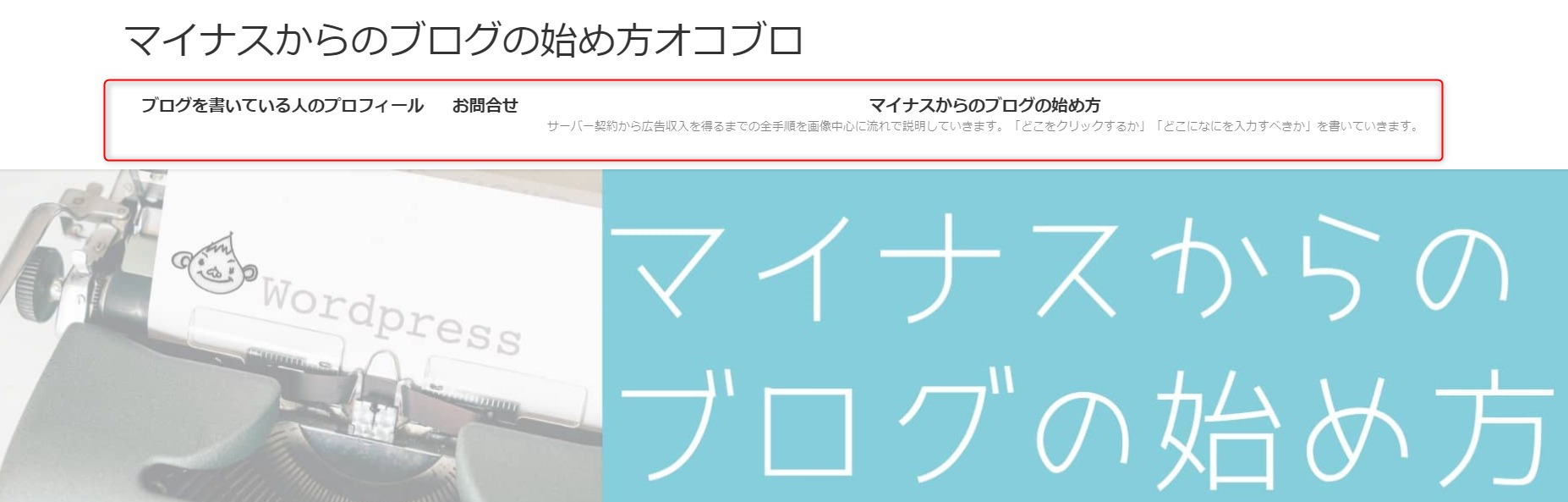
パソコンで見た場合のメニュー

赤く囲った部分がメニューです。
各文字をクリックするとそれぞれのリンク先の記事やカテゴリーに移動することができます。
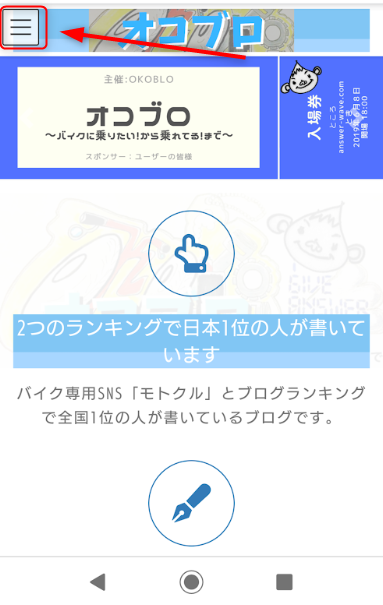
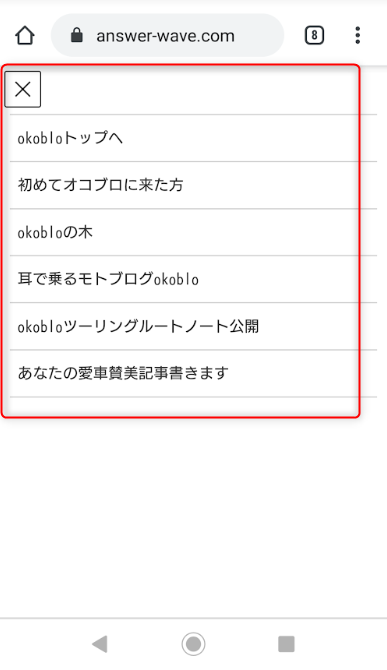
スマホで見た場合のメニュー

メニューをタップすると折りたたまれていたメニューが展開して表示されます。
さらに文字をタップすると各記事やカテゴリーに移動します。

赤っく囲った部分がメニューです。パソコンと違ってスマホは画面が狭いので折りたたんでいます。

こんなん言われなきゃわかんないよ

ですよね・・・
メニューの設定方法

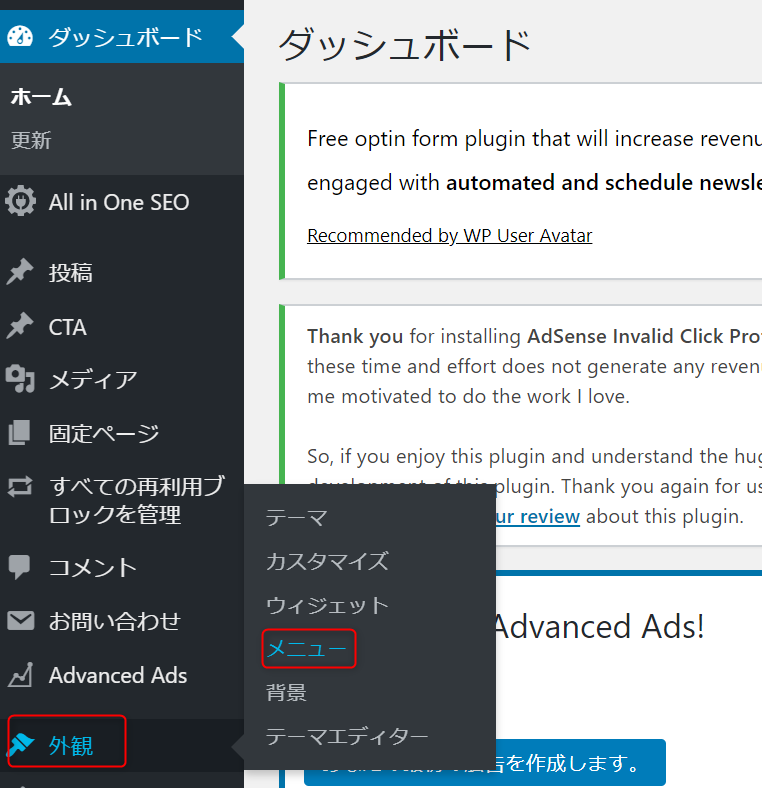
ダッシュボードの「外観」から「メニュー」をクリック

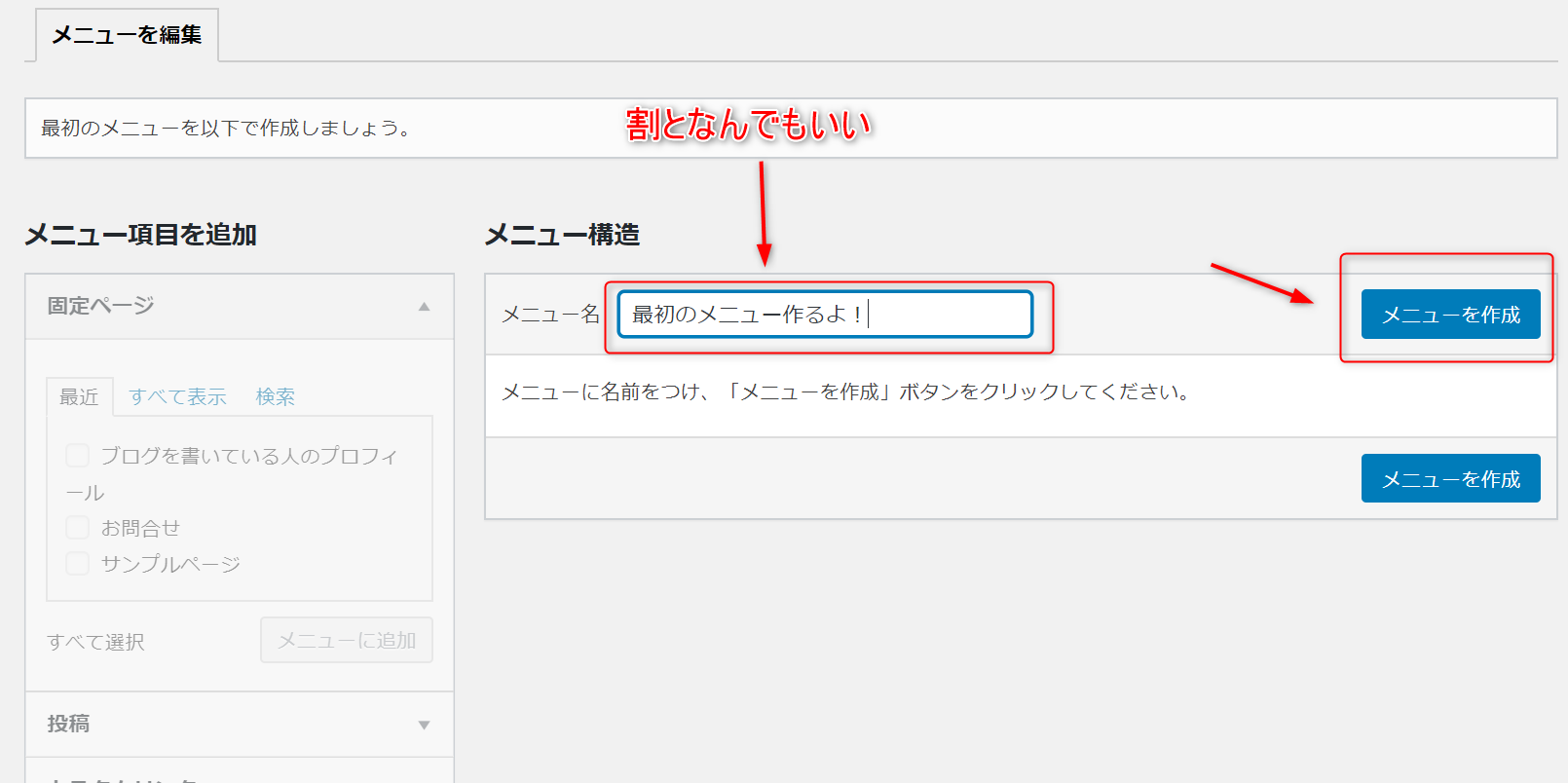
「メニュー名」に自分がわかるようにメニュー名を入力します。ユーザーに見えるものではないので割と適当でいいかと思います。
入力したら「メニューを作成」をクリック。
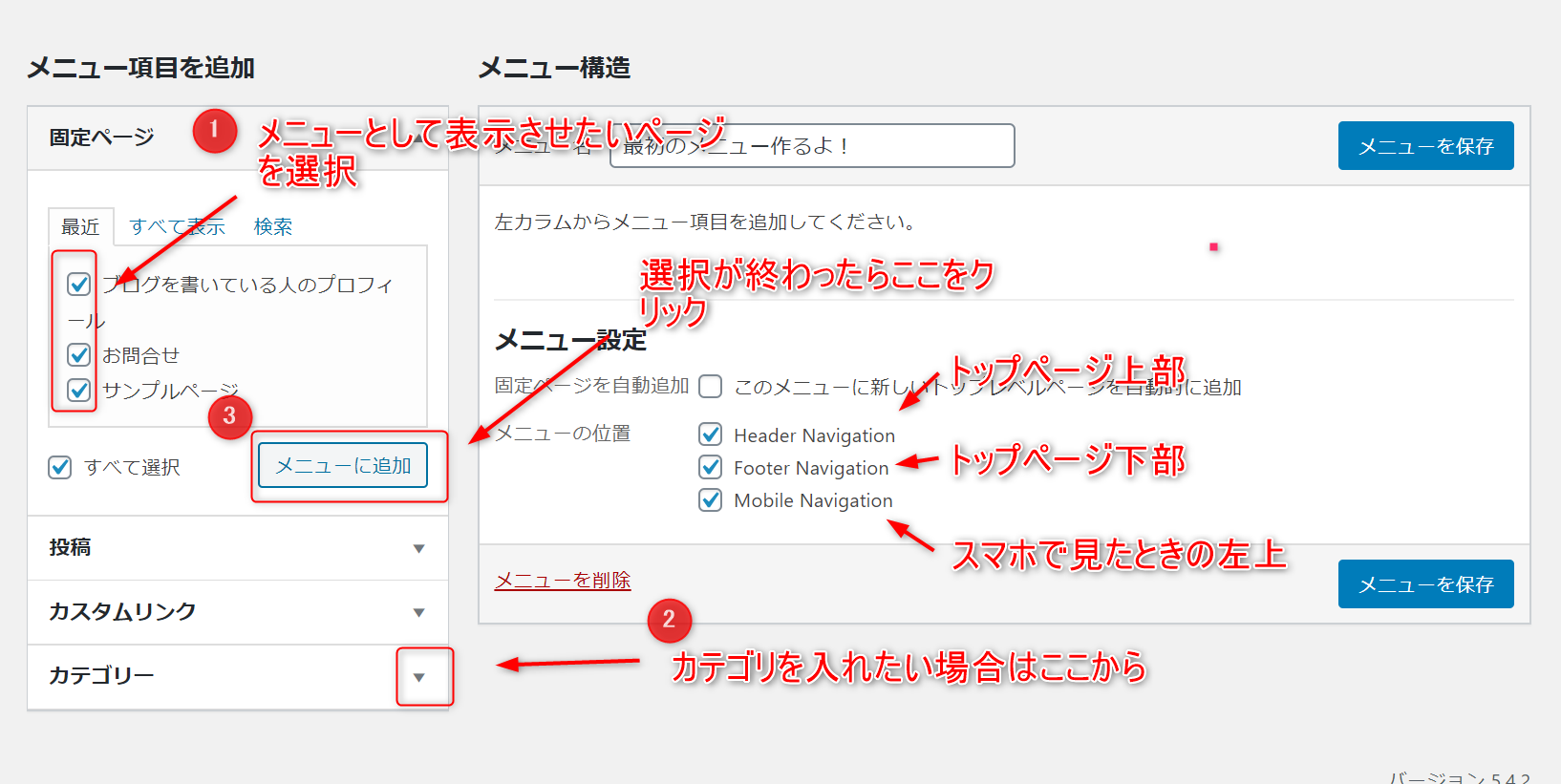
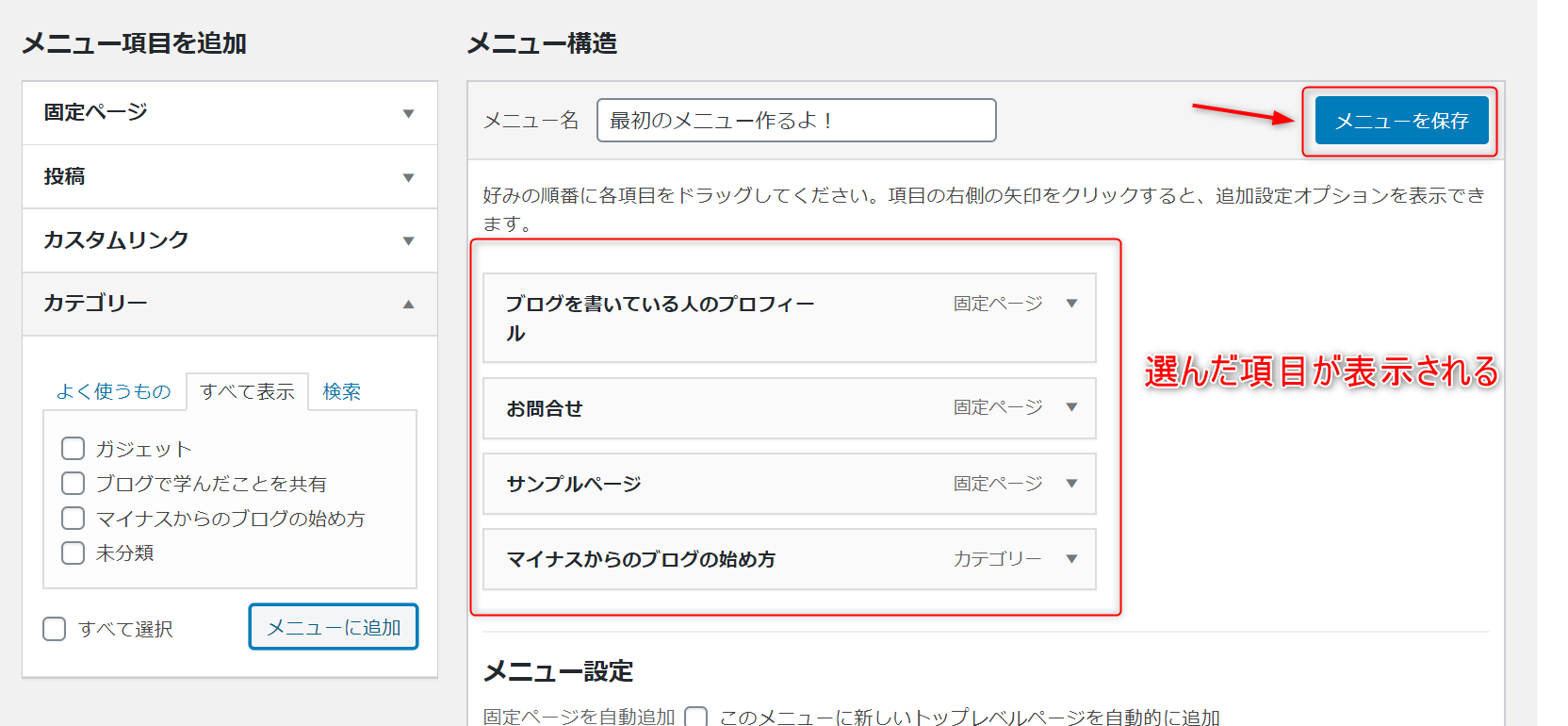
①メニューとして表示させたいページを選択

- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
の4つの中から選びます。それぞれの右側にあるプルダウンをクリックすると記事やカテゴリーが選択できます。
カスタムリンクとは移動先の記事のタイトルではない文言を表示させたいときに使います。
例えば「ブログのメニューってなに?作り方と設置方法を図解で說明」というタイトルの記事のリンクをメニューに表示させたいが、記事名が長すぎる場合「メニューの作り方」という文字を表示させて、「メニューの作り方」をクリックすれば「ブログのメニューってなに?作り方と設置方法を図解で說明」の記事に飛ばす。
という設定をするときに用います。
今回は「固定ページ」に既にみなさんが準備している「プロフィール」「お問合せ」を選びます。
②カテゴリーも表示させる
2つだけだと寂しいのでついでに「ブログの始め方」というカテゴリーも選択しました。
設定はいつでも変えられるので気楽に選びましょう。
メニューに入れる記事のセオリーは
- 問い合わせページ
- プロフィールページ
- 最も力を入れるカテゴリー
- ブログのトップページ(カスタムリンクを使用)
- プライバシーポリシー
辺りです。ちなみに問い合わせとプライバシーポリシーはGoogleアドセンス合格のためにも入れておいたほうがいいでしょう。
③メニューに追加をクリック
追加したら忘れずに「メニューに追加」をクリック。
メニュー設定
固定ページを自動追加はチェックしなくてよいです。
メニューの位置はとりあえず全てチェックを入れましょう。
上から順に
- ブログの一番上
- ブログの一番下
- スマホ
という意味です。

メニューに表示される予定のページを確認することができます。何故か「サンプルページ」を選んでいたのでこのあと消しました。
最後に「メニューを保存」をクリックしれば作業完了です。

こんな感じで表示されます。
カテゴリーの說明が長くてバランスが悪いので気になる方はwordpressカテゴリーの作り方と消し方 やってはいけない4つのことを参考にしてもらってカテゴリーの說明を削除してください。
まとめ

いかがでしたでしょうか。
このブログを最初の記事から読んでくれている方は固定ページの準備も済んでいるのでスムーズに作業が進んだと思います。

入れる内容はお好みで調整してみてくださいね。
今後、PRボックスという機能を使って、メニューよりもかっこよく目立たせるものは作っていくのですが、メニューはコンパクトに設置できるので特に「問い合わせ」「プライバシーポリシー」など、多くのユーザーにとって大事ではないけれど表示しておきたいものを設置するには便利なものです。
この記事で「サイトデザインのための準備」は終了です。
次回からは本格的なサイトデザインに入るので頑張りましょう。
自分で設定したものがどんどんサイトに反映されていくので楽しいですよ。
では今日もまだまだ作業を続けていきましょう。