【完全図解】トラッキングコード、測定ID設置を含めたGoogle Analyticsの設定方法

Google Analyticsのトラッキングコード(測定ID)の設置場所はわかりますか?「ヘッダーにペースト」と簡単に言ってくれますよね。この記事では「ヘッダーにペースト」とは言わずに全ての操作を図解で説明しています。楽をしたい方のみ読んでください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「【後は記事を書くだけ】に向けたブログ最終調整の段階」です。
この記事にたどり着いた方は
- Google Analyticsの使い方が知りたい
- Google Analyticsの設定方法が知りたい
- トラッキングコード(測定ID)ってどこに貼ればいいの・・・?
という方ではないでしょうか。

今のあなたと同じように最初のブログを始めたときの僕も「Google Analyticsトラッキングコード(測定ID)の設置」で大いにつまずきました。
多くのGoogle Analyticsについて指南してくれる先輩ブロガーの記事は「登録が終わったらGoogle Analyticsトラッキングコード(測定ID)をブログに設置するだけ!」という文言で終わってしまっています。

設置の仕方がわかんないんですよね
以前の僕は「Google Analyticsトラッキングコード(測定ID)を設置する場所」がわからずに変なプラグインを入れたり、複数の場所にGoogle Analyticsトラッキングコード(測定ID)を入れてみたりしました。
そのおかげで約2か月という長きにわたって僕のブログは全く誤ったアクセス数を表示させ続けていました・・・。

直帰率が0%だったので「やっぱり僕のブログ面白いよなぁ」と勘違いしていました。

ユーザー数がかなり多めに表示されてたからさらに勘違いしてたよね
この記事にたどり着いた方にはそんな間違いを犯さずに健全にブログ運営ができるように僕が失敗から学んだことを全て流れで説明していきますので参考にして頂ければ幸いです。
Table of Contents
Google Analyticsとは?

Google Analyticsとは、Googleが無料で提供しているサイトアクセスを解析してくれるツールです。
Google Analyticsでわかることは非常に多く
Google Analyticsでわかること
- サイトの訪問者数
- サイトのアクセス数
- どんなキーワードでアクセスがあったか
- どんな時間帯にアクセスがあったか
- どんな場所(市町村単位)からアクセスがあったか
- 現在ブログを見ている人は何人か
などなど、まさにサイトのアクセス状況を丸裸にして観察することができる素晴らしいツールです。

これの情報がないと健全なサイト運営はできません。
Google Analyticsはどんな使い方をするの?

たとえば、
Google Analyticsを利用したブログ改善例
- スマホからのアクセスが多いからスマホから見やすいデザインにしよう
- 大阪からのアクセスが多いから大阪についての記事を書こう
- 離脱率が高いから内部リンクを増やそう
- アクセスが急に減った・・・Googleのペナルティを受けている?改善しないと!
などと、ブログを成長させたり、方向性を定めたりすることができます。
とはいいつつも、ブログを始めたばかりの方にもっとも多い使い方は
今日はブログにこれくらいのアクセスがあった!
もっといい記事が書けるように頑張ろう!
と、ブログ継続のモチベーションにつなげるのが一番多いかと思います。
もちろん「全然人来ないじゃん・・・もうブログやめよう・・・」と思ってしまう可能性も大いにあります。

知らぬが仏ってやつね・・・

でも知らないと良いブログは作れませんからね・・・
しかしwordpressブログを始めた方は「ブログを始めて初期段階は全くアクセスがない」ということは理解しているはずなので「そういうもの」として乗り切りましょう。

最初の三か月~半年はアクセスがとっても少ないです。でもその先にしかブログ収入はないので「そういうもの」と考えるようにしましょう。
Google Analyticsの曲線はブログの成長曲線

Google Analyticsのアクセスが描くグラフは「ブログの成長曲線」ということです。
ブログを始めて数か月後に「最初は全然だったけど今はこんなに成長したなぁ」と思うことができるグラフなのでブログの初期段階からGoogle Analyticsは導入しておきましょう。

収益を目的としたブログはアクセスを集めることがとても大事です。アクセス数を示すグラフがそのままブログの成長曲線ということになります。
「今月のアクセスは○PVでした!」というブログ運営報告の記事を書こうと思っている方はGoogle Analyticsに加えて、別のアクセス解析ツールを使っておくことをおすすめします。
Google AnalyticsとGoogle AdSenseを併用している場合、Google Analytics内の詳しい数字をそのまま載せてしまうとGoogle AdSenseの方の利用規約に違反する可能性があるという情報があります。
実際はそんなことはなく、載せても大丈夫らしいのですがGoogle AdSenseアカウントは一度失ってしまうと二度と取得できないものなので(可能性は0ではないですが・・・)大切にしなければなりません。
万が一Google Analyticsの数字公開が原因でGoogle AdSenseアカウントがBANされてしまったら一生悔やんでも悔やみきれません。
念の為に別の解析ツールを使いましょう。
僕は別のツールを使っていないのでこのブログでは紹介できませんが・・・。

Google AdSenseアカウントはブログを変えても復活するようなものではなく、一度BANを受けると復活は一生不可能に近いものとのことです。君子危うきに近寄らず。危険のある可能性は排除して健全にブログ運営をしましょう。
Google Analyticsの仕組み~トラッキングコード(測定ID)とは?~

そんな便利で楽しいGoogle Analyticsですが、利用するにはサイトの登録が必要です。
サイトの登録が済んだらトラッキングコード(測定ID)というものをブログに設置しなければなりません。
トラッキングコード(測定ID)とは「アクセス解析した情報をGoogle Analyticsに発信する発信機」のようなものと解釈するのがしっくりくるかもしれません。

トラッキングコード(測定ID)は発信機みたいなもの
Google Analyticsに登録するだけだと「このブログを運営している者です。これからアクセス解析をお願いします。」という状態で終わってしまっています。

会員登録だけ終わらせてサービスを利用していないようなもの
発信機から正しく情報がGoogle Analyticsに送られないとそれを数字としてみることができないので正しい場所にトラッキングコード(測定ID)を設置する必要があります。
発信機であるトラッキングコード(測定ID)を複数の場所に設置してしまうと、発信機が互いに干渉して全然デタラメな情報をGoogle Analyticsに送信してしまいます。
Google Analyticsはデタラメな情報だとは気づかないので、Google Analyticsで表示される数字もデタラメな数字のままになってしまいます。

気付いてほしいけどね・・・
トラッキングコード(測定ID)の設置が正しくない場合に起こること

Google Analyticsでは「直帰率」というものを見ることができます。
これはブログに訪れたユーザーが、最初に訪れたページだけを読んでブログを離れてしまう確率をしめしたものです。
トラッキングコード(測定ID)の設置がうまくいっていないと直帰率が0%と表示されることがあります。
どんなに素晴らしいブログやサイトでも直帰率が0%になることは絶対にありえないので、もしも直帰率0%という表示が続いたらトラッキングコード(測定ID)の設置場所を確認しましょう。

最初のブログはしばらく0%でした・・・

内容に自信があったから喜んでたわよね・・・

(・・・)
Google Analyticsの登録方法と正しいトラッキングコード(測定ID)の設置

ここからは図解でGoogle Analyticsの登録方法とトラッキングコード(測定ID)の設置まで流れで説明していきます。
この記事の通りに行えば正しい場所にトラッキングコードを(測定ID)設置することができるので最後まで読んでみてください。

この記事の通りに行えば僕のような失敗は起きません!
Lightning以外のテーマをお使いの方へ
※このブログは「最初から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営してます。このブログではLightningというテーマを使用しています。もしもお使いのテーマに「トラッキングコード(測定ID)を埋め込む場所」があってそこがわかればそちらに設置して頂いても大丈夫です。最も大切なことは「トラッキングコード(測定ID)は一つしか設置しない」ということです。
Google Analytics設定方法

ここからはパソコンの画面を二分割にしてこの記事とGoogle Analyticsの画面を同時に開いて設定していくのが楽かと思います。
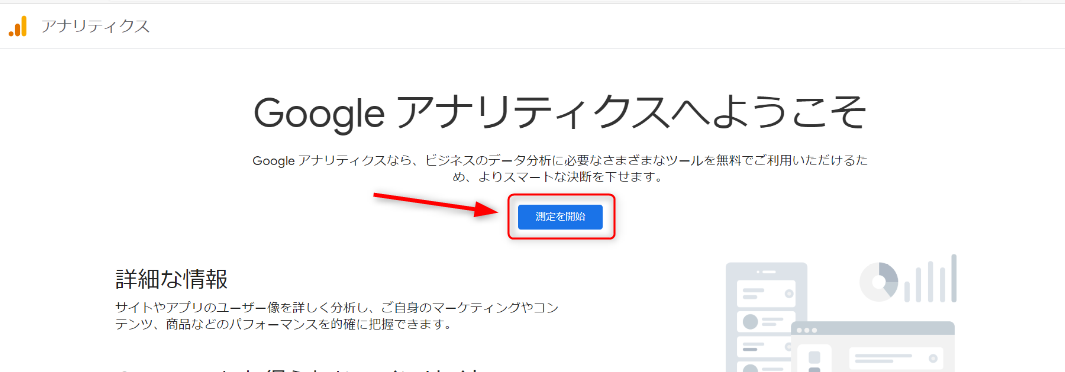
Google Analyticsに行きます。
「測定を開始」をクリック。

アカウント作成が始まります。
Google Analytics内でのアカウント名を決めなければならないのですが、アカウント名はあなたのブログ名がいいと思います。

測定の対象の選択肢がでます。
- ウェブ
- Apps
- アプリとウェブ
の選択肢ですが、あなたが作ったのはwordpressブログの測定をしたいので「ウェブ」をにチェックを入れます。

「次へ」をクリック。

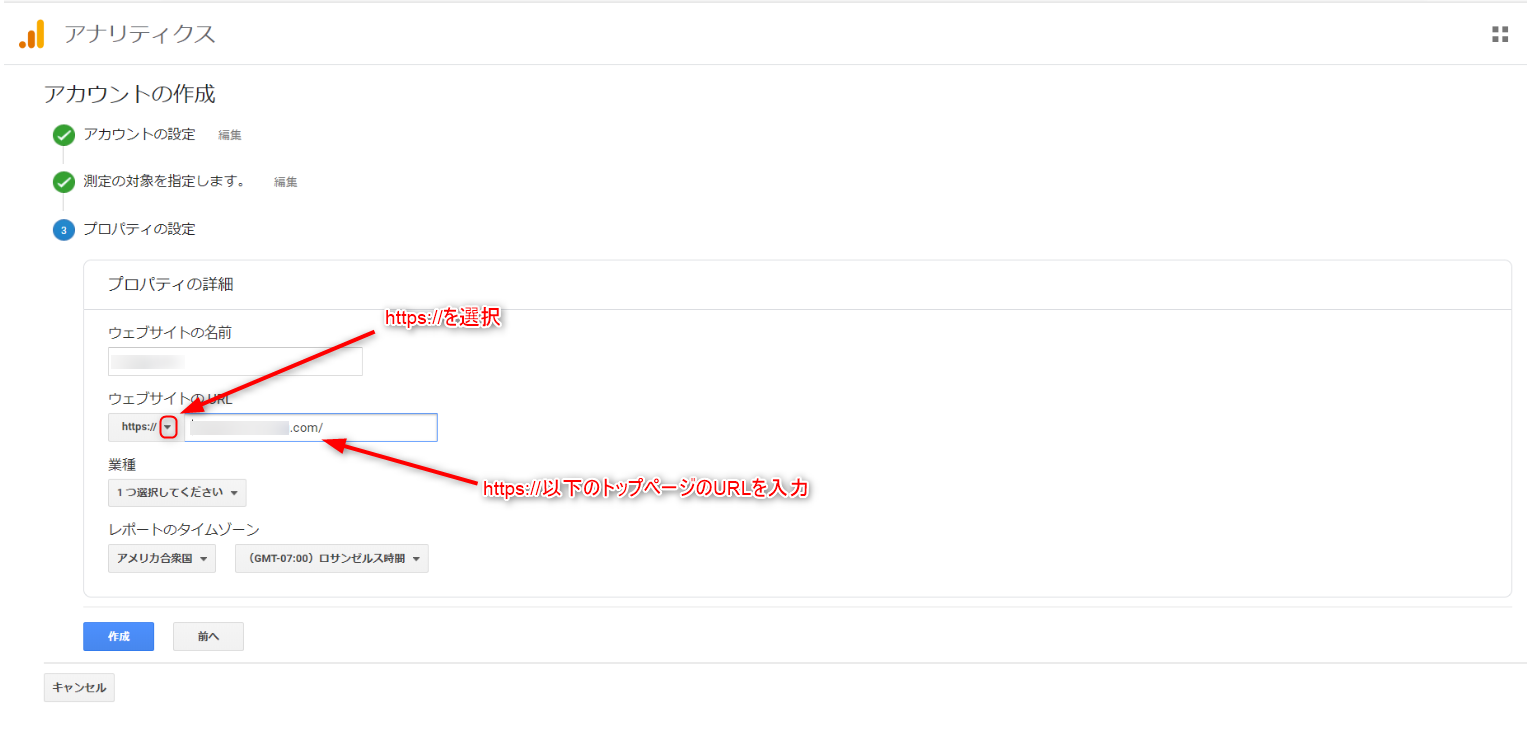
「ウェブサイトの名前」にはブログ名を入力。
「ウェブサイトのURL」
このブログを最初の記事から順に読んでくれている方は常時SSL化が済んでいるのでまず最初に「http://」というボックスの右のドロップダウンから「https://」を選択します。
「https://」を選択したら入力ボックスにブログトップページのhttps://の後の(ドメイン名以下)URLを入力します。

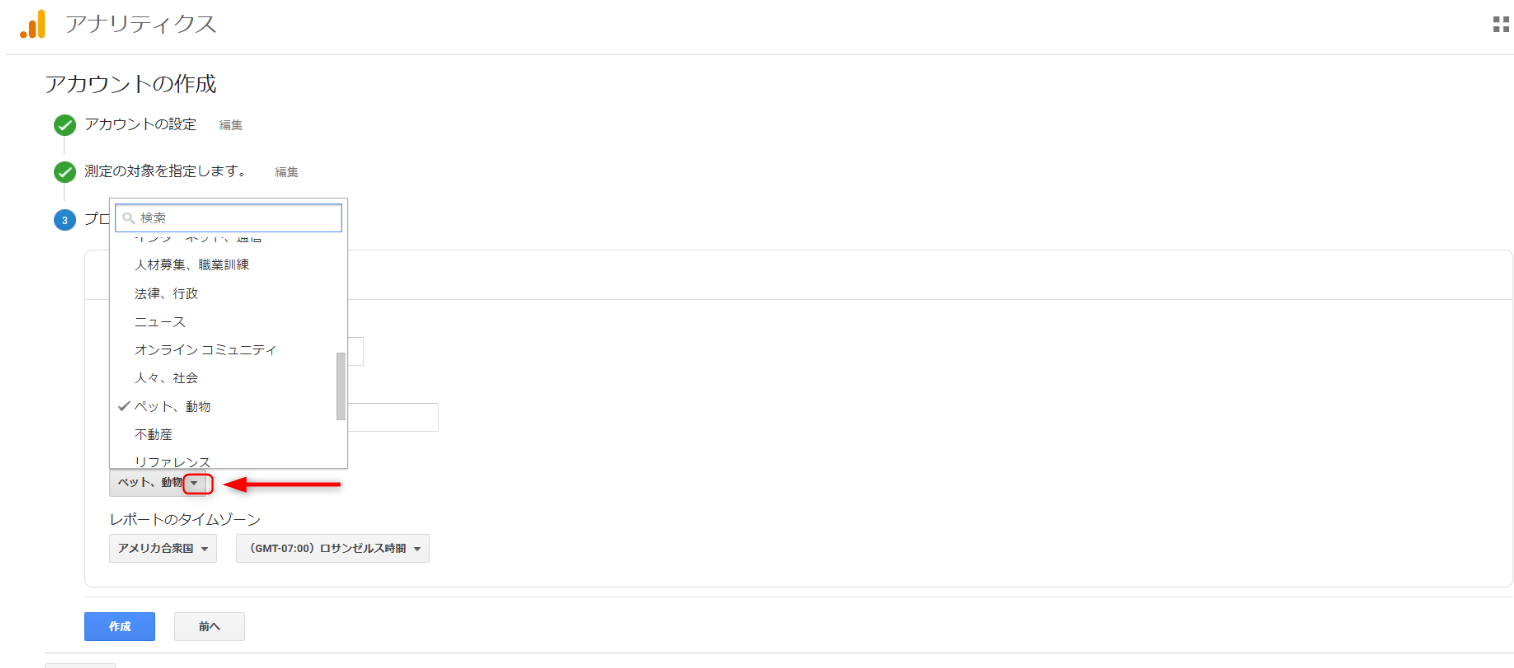
「業種」のボックスの右をクリックすると業種の候補が現れるのであなたのブログに最も近いジャンルを選択してください。

ぴったりなジャンルがなくても大丈夫です。なんとなく同じ香りがするものを気軽に選んでください。

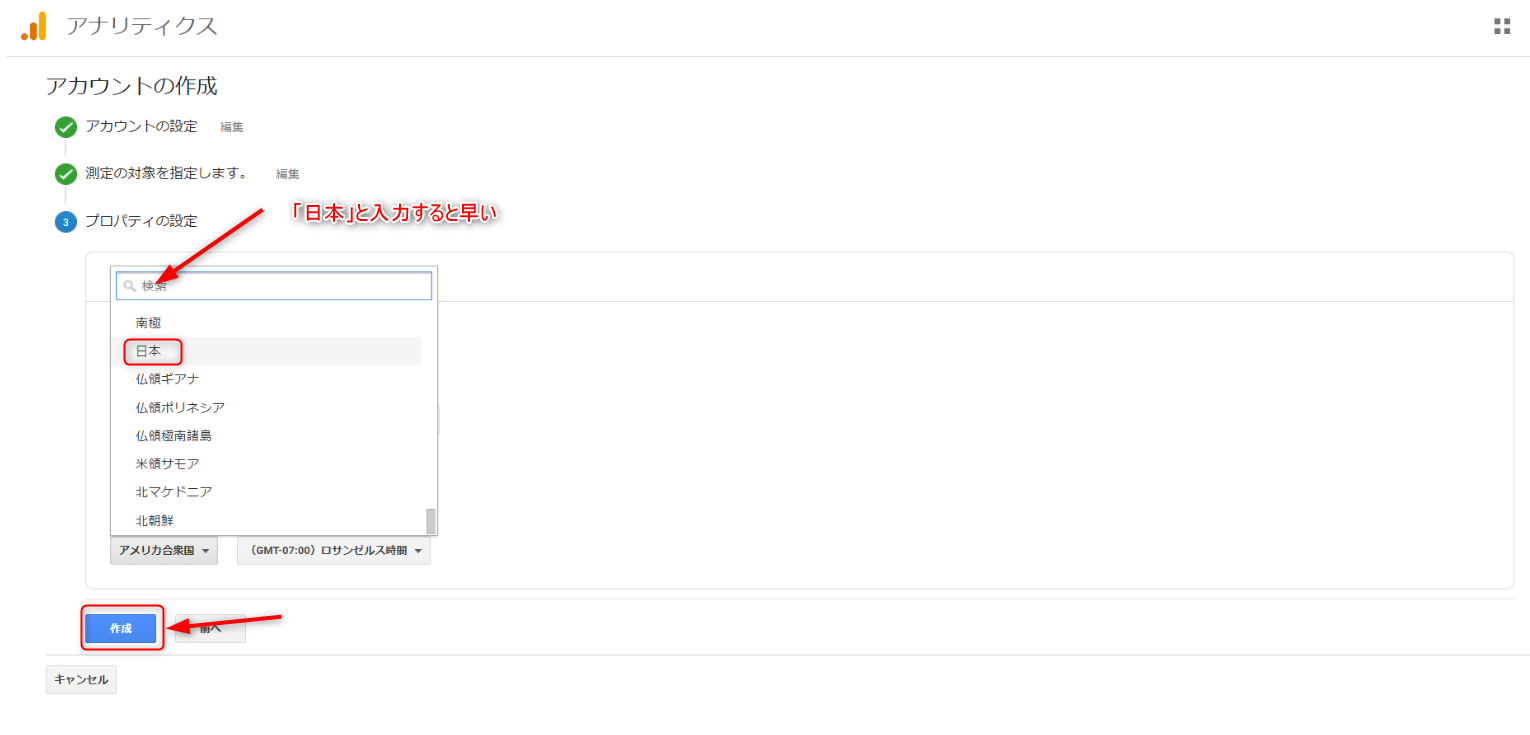
最後に「レポートのタイムゾーン」で「日本」を選択します。日本は結構下の方にあるので検索窓に「日本」と入力すると早いです。
最後に「作成」をクリック。

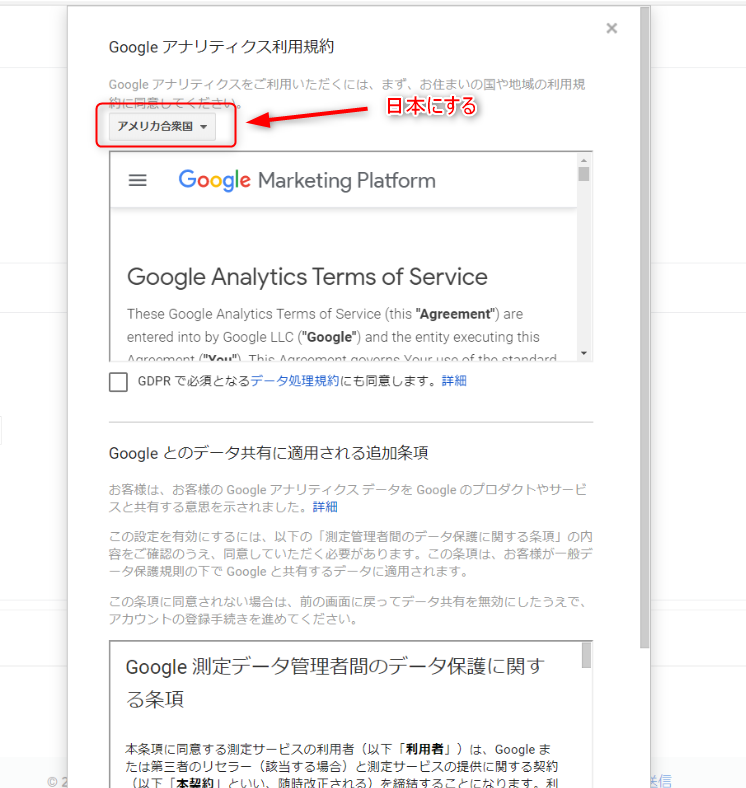
Google Analyticsの規約がでるのでデフォルトで「アメリカ合衆国」となっているところを「日本」に変更します。
ちなみにこのときはこれに気付かず「アメリカ合衆国」のまま規約に同意しましたが問題ありませんでした。

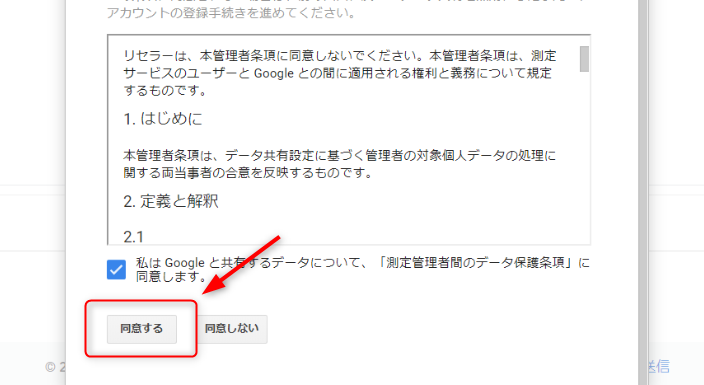
全てにチェックを入れて「同意する」をクリック。
建前で書いておきますが「規約はすべて目を通しましょう」。

Googleは史上初めて世界征服を成し遂げた企業なので全面降伏しましょう。全面的に「同意」です。

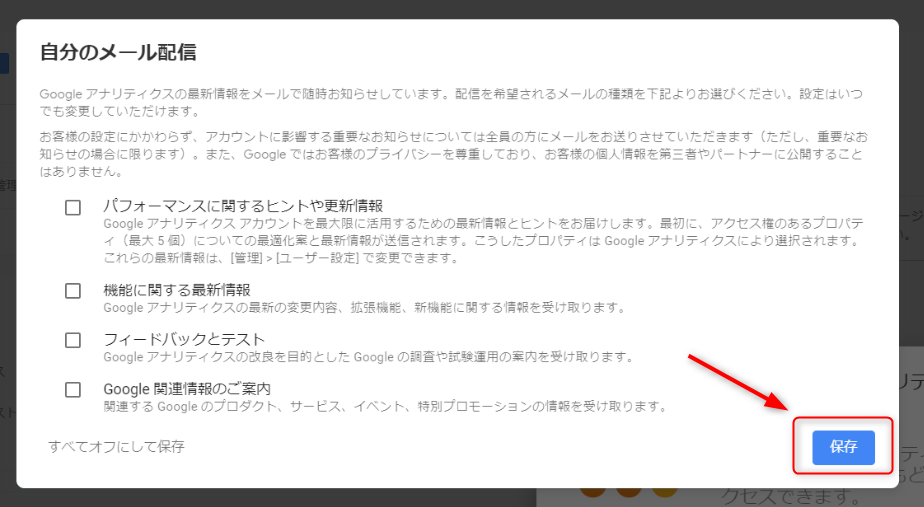
Google Analyticsから配信されるメールを受け取るか聞かれるのでお好みでチェックを入れて「保存」をクリック。
正直そんなに重要なことは送られてこないので、メールが鬱陶しい方はチェックしなくてもいいかなとは思います。
役に立ちそうなのはパフォーマンスに関するヒントや更新情報くらいですかね。

アプリをインストールするか聞かれるのでスマホに入れたい方は入れてください。
ただし、スマホでGoogle Analyticsを見られるようになる暇さえあればチェックするようになってしまうのでおすすめはしません。
Google Analyticsを見ていても記事はできあがりません。

手元で気軽に見られると取りつかれたようにアクセス状況を見てしまいます。Google Analyticsを見ていても新しい記事はできていかないので、Google Analyticsは一日の最後にパソコンで見るなど、節操を持って付き合いましょう。

(自分に言ってやがらぁ・・・)
Google Analyticsのトラッキングコード(測定ID)を設置する

いよいよトラッキングコード(測定ID)ね・・・

知っていれば全然簡単な作業ですよ
ここからいよいよGoogle Analyticsのトラッキングコード(測定ID)をブログに設置していきます。
最初のブログのときに僕が大いにつまずいた部分ですが今は楽勝です。
つまりあなたも楽勝です。
cocoonの場合

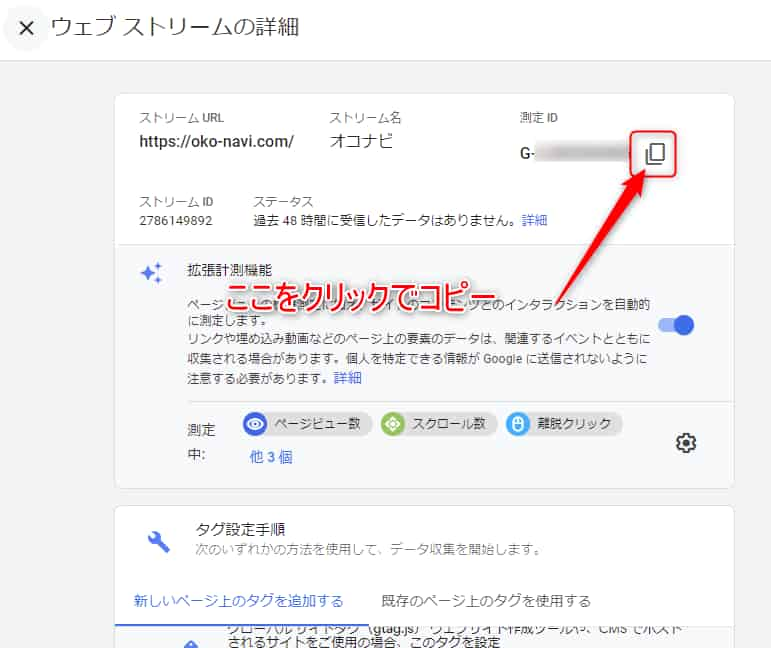
アナリティクスで「測定ID」をコピー。
測定IDがわからない場合はアナリティクス内の検索窓に 「測定ID」 と入れると出てきます。

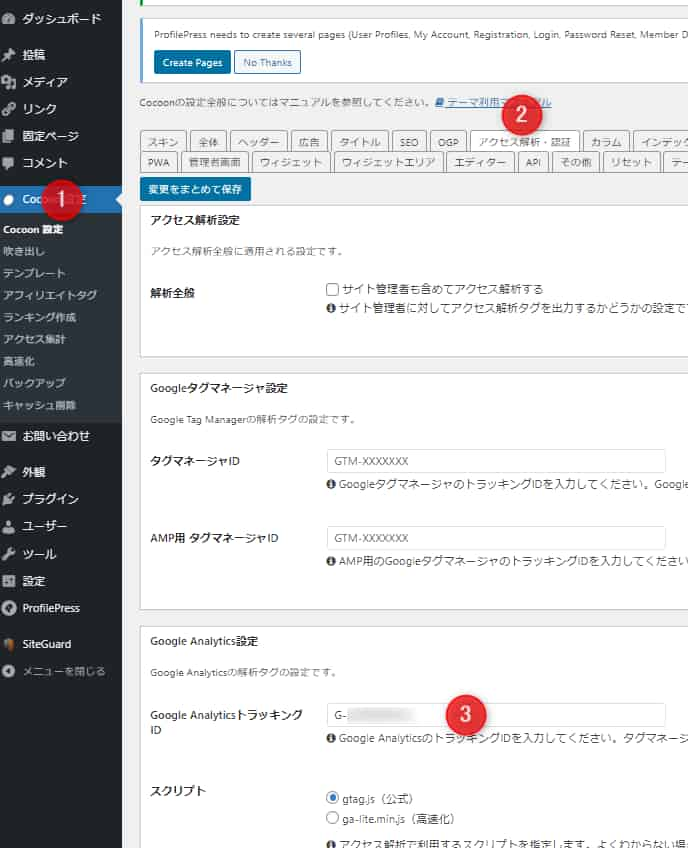
「cocoon設定」→「アクセス解析・認証」のタブ→「Google AnalyticsトラッキングID」に測定IDをペーストして一番下の「変更をまとめて保存」をクリックで完了です。

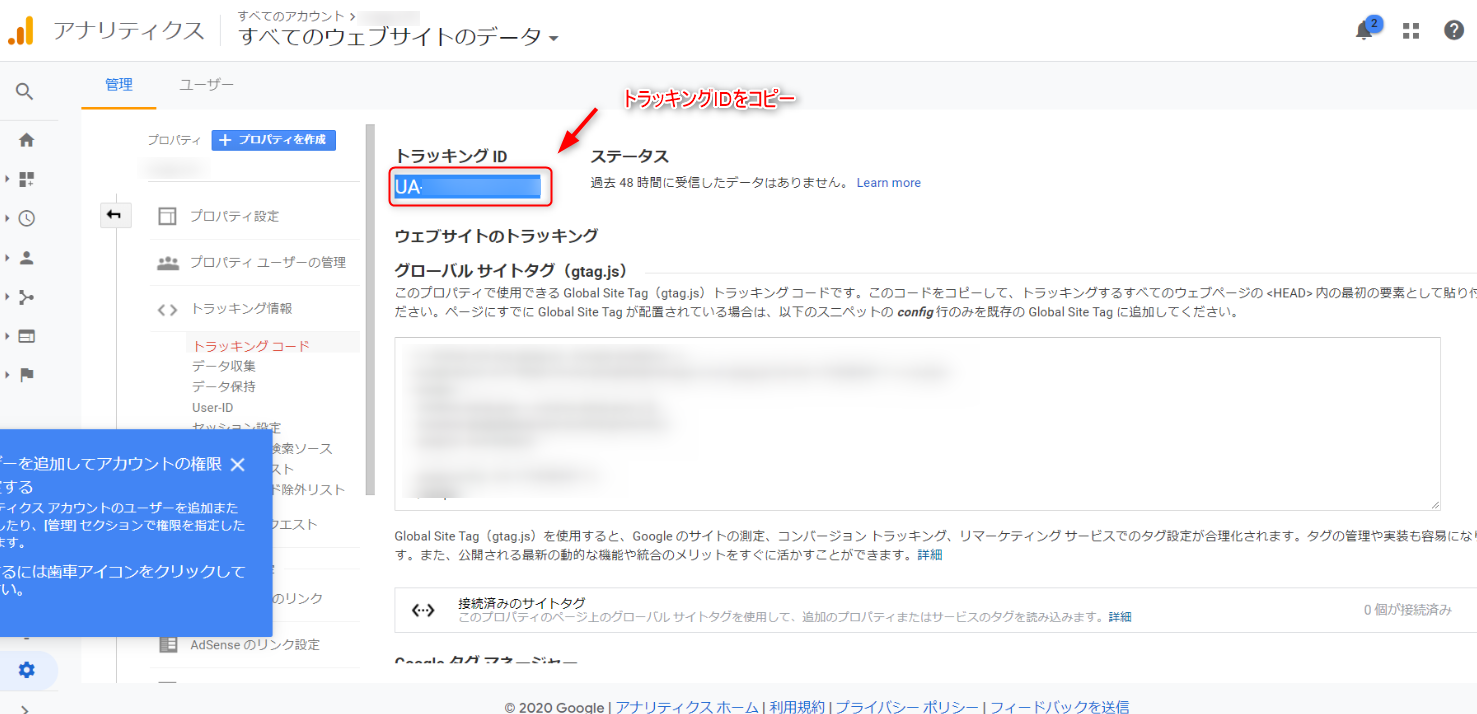
アプリをインストールするかどうか問われる選択が終わると上の画像のページが現れます。
そこにUAから始まる「トラッキングID」というものがあるので「UA‐の右」をコピーしてください。

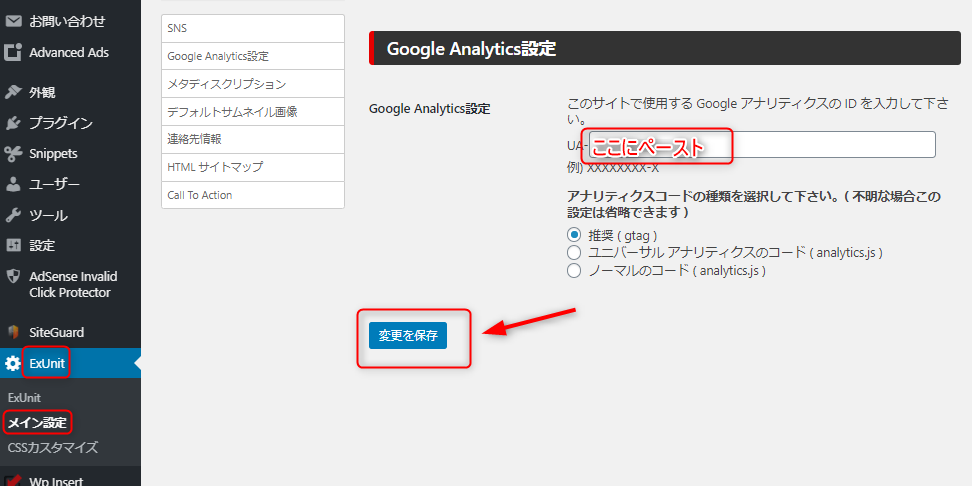
ブログの管理画面へ行き、ダッシュボードの「ExUnit」から「メイン設定」へ行きます。
画面をスクロールしていくと「Google Analytics設定」があるので画像の場所にUA‐の右をペーストして「変更を保存」をクリック。
これだけでトラッキングコード(測定ID)の設置は完了です。知っていればなんてことはないですが全く知らないと苦労します。
ちなみにこの部分の操作は、このブログを最初から順に読んで設定している方のみ有効な方法です。
そうでない方はこのブログを最初からお読みになるか、「トラッキングID」「トラッキングコード」(測定ID)を設置する場所を自力で探してください。

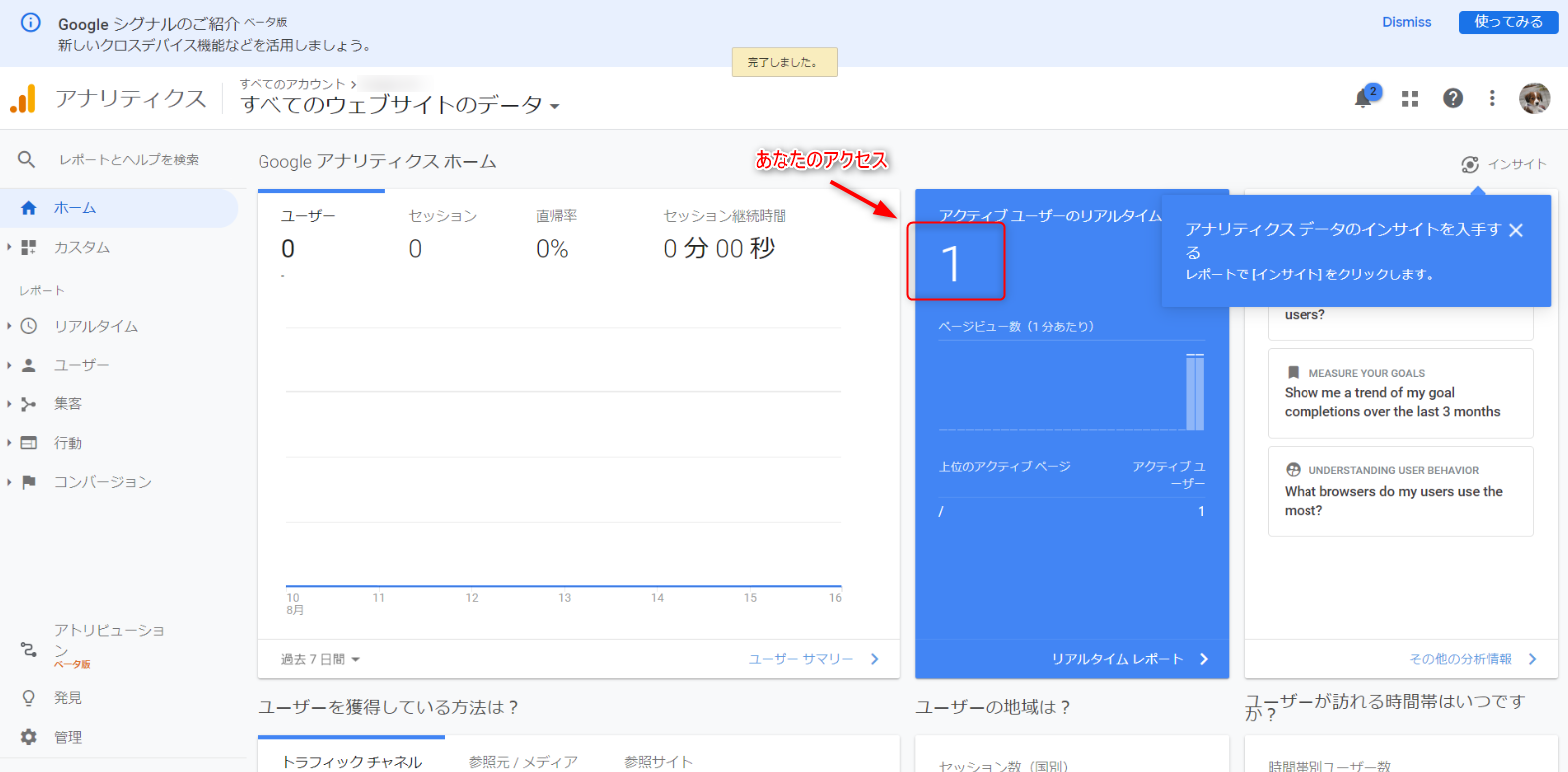
Google Analyticsに戻ってしばらく経つと「アクティブユーザーのリアルタイム」が「1」になります。
これは今あなたがブログのページを開いているのをGoogle Analyticsが計測できているということです。
これでGoogle Analyticsの設定はすべて完了です。
簡単でしたね。

あなたこんな作業でつまずいたの?

ここまで教えてくれるサイトがなかったので自分で作りました。
cocoonの場合
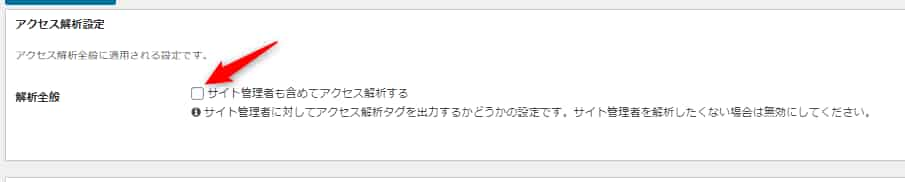
アクセス解析できていることが確認できたら「cocoon設定」の「アクセス解析・認証」タブの「サイト管理者も含めてアクセス解析をする」というチェックボックスを外しておくことをおすすめします。

自分のアクセスをカウントしない方法は今後設定していきますが、念のためチェックをいれておくという感じです。
まとめ

いかがでしたでしょうか。
過去の僕にGoogle Analyticsについて指南してくれた記事よりも一歩踏み込んで「トラッキングコード(測定ID)を設置する場所」についても細かくかいてみました。
トラッキングコード(測定ID)を設置できる機能を持ったプラグインはたくさんあるので「トラッキングコード(測定ID)は一か所に一つしか設置しない」ということだけ気を付けてください。
ただし、Google Analyticsを「今日はどれくらいかな・・・」と頻繁に気にする習慣がついてしまうと記事執筆に支障がでるのでGoogle Analyticsはほどほどにみるようにしましょう。
次の記事では多くのデータが解析できるGoogle Analyticsで迷子にならないように、
初心者のGoogle Analyticsの使い方
について書いていきたいと思います。