【cocoon】フッターに最低限必要なリンクを張る手順

何をフッターに表示させるべきか迷っていますか?ユーザー的にもSEO的にもフッターは重要ではありません。この記事ではメニューを使って簡単にフッター設定を終わらせる手順を解説しています。ブログ初心者の方は読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- wordpress初心者
- cocoonを進めている
という方ではないでしょうか。
この記事ではマイナスからブログを始めた僕が
この記事でわかること
- cocoonのフッターに表示すべきもの
- cocoonでのフッターの設定方法
を解説していきます。
Table of Contents
フッターの設定の方向性
フッターを見るユーザーは少ないです。
Googlehも「フッターはコンテンツと見なしません」と考えています。
ですのでユーザビリティ的にもSEO的にもフッターは全く重要ではありません。
そんな重要度の低いフッターなので「noindexしているよな価値のない記事」のリンクを張るのがおすすめです。
Googleアドセンス合格のためにトップページに張る必要がある
フッターに設置するもの
- プライバシーポリシー
- 問い合わせページ
が良いと思います。会社のホームページなどであれば住所などを記載するかもしれませんが個人ブロガーの場合はこの2つで十分だと僕は思います。
フッターにプライバシーポリシーと問い合わせページを設置する方法

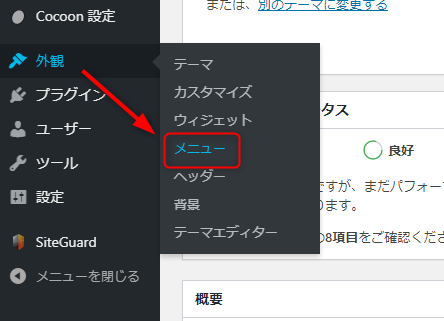
「外観」から「メニュー」をクリック。

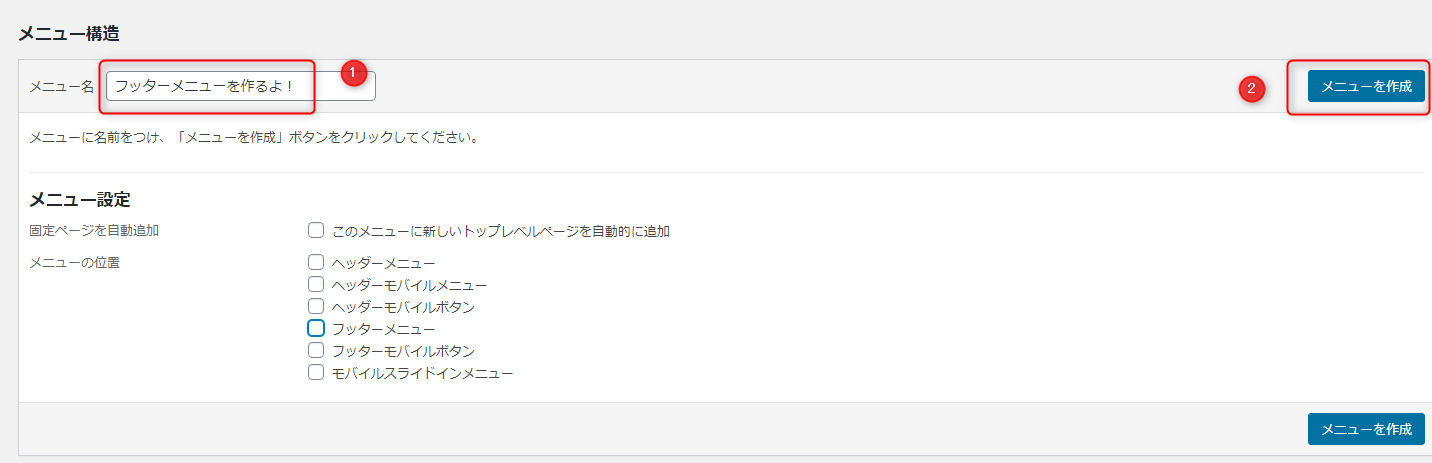
「メニュー名」の欄に「フッターメニュー」などと入力し「メニューを作成」をクリック。

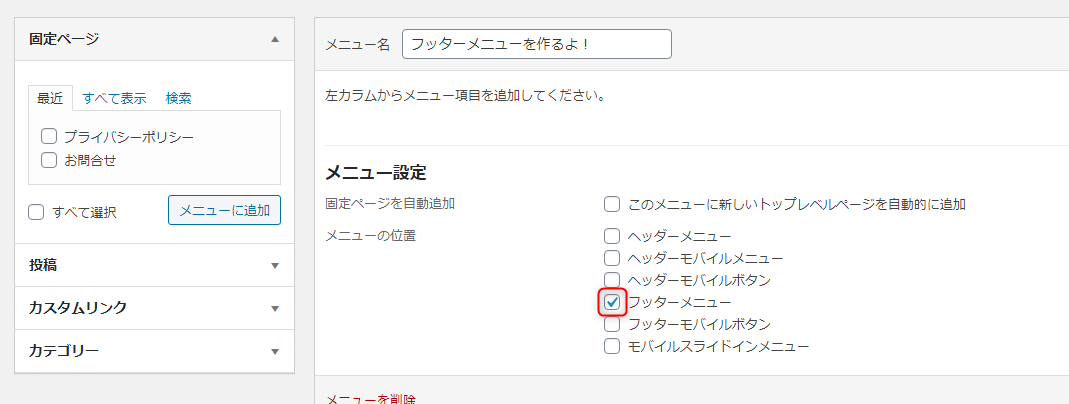
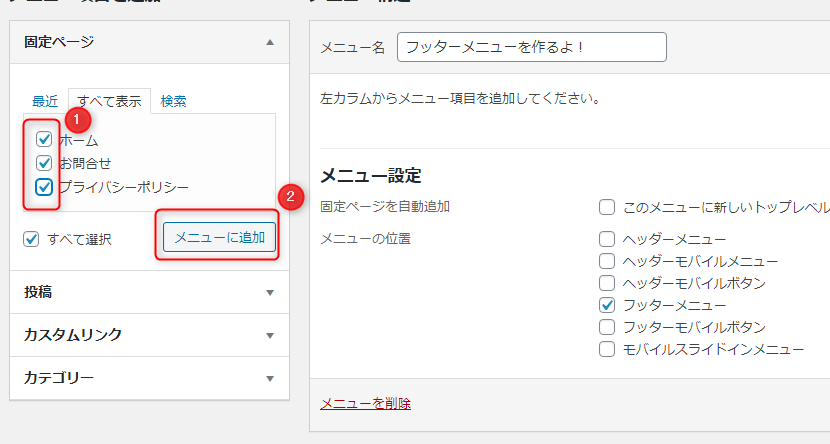
「メニューの位置」を「フッターメニュー」にのみチェックをいれる。

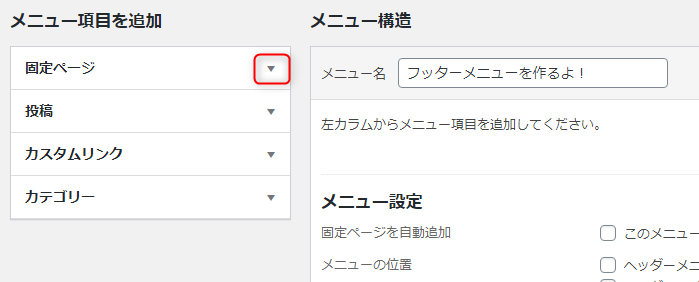
「固定ページ」の横をクリックすると今まで作ってきた固定ページが表示されます。
このブログの記事を順番に読んで設定を進めてくれている方はすでにプライバシーポリシーと問い合わせページができています。

「ホーム」にもついでにチェックを入れたら「メニューに追加」をクリック。

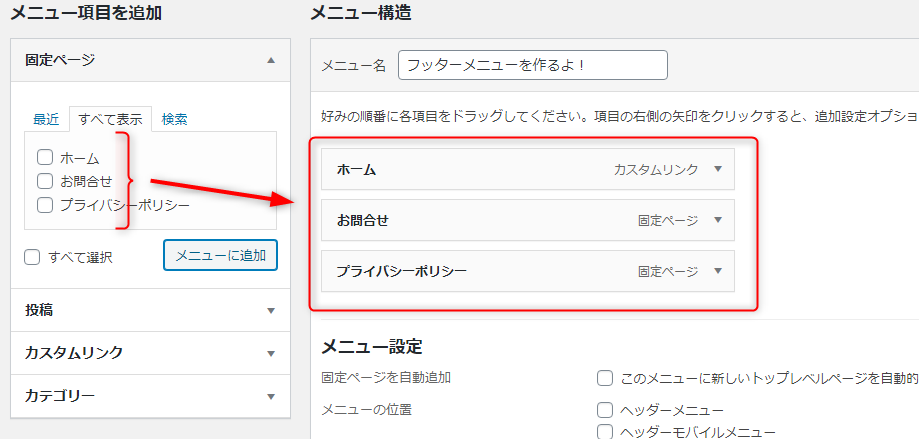
チェックを入れていたページが右に移動しました。この項目がフッターに表示されます。

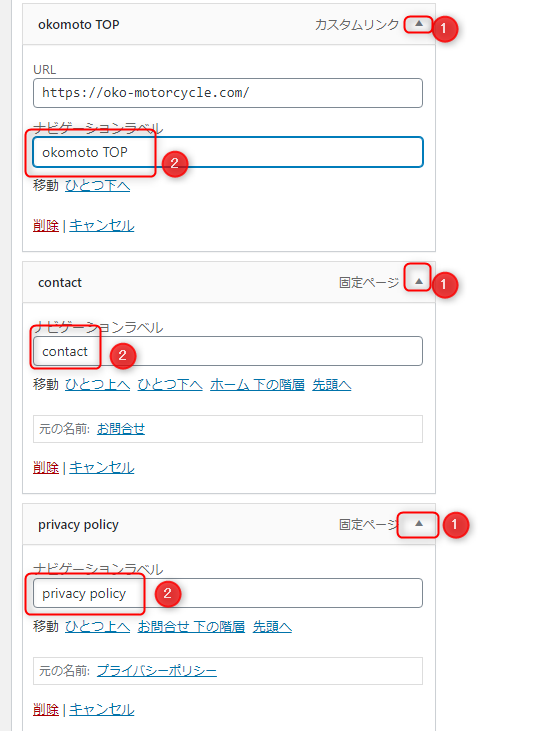
①をクリックすると②の入力画面がでてくるのでそれぞれのページへ移動するリンクの文字列(ナビゲーションラベル)を編集します。
「問い合わせ」
「問い合わせする」
「ブログトップへ戻る」
ということです。
僕はすべて英語表記にしました。

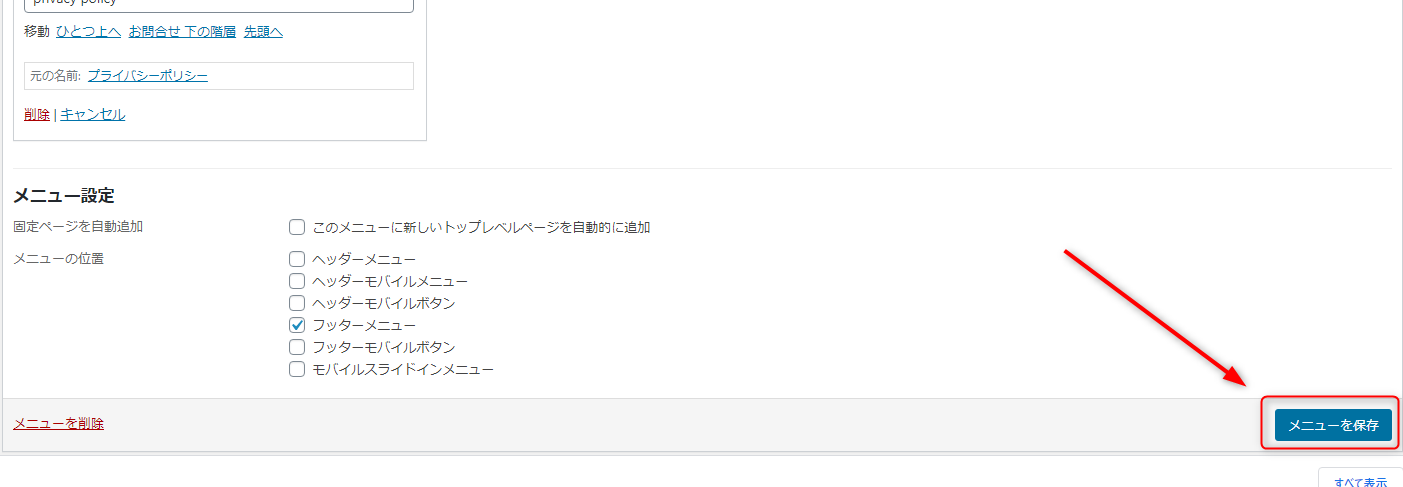
最後に「メニューを保存」をクリックして完了です。

こんな感じで表示されます。
まとめ
いかがでしたでしょうか。
フッターは重要な場所ではないので簡単にメニューを設定して終わりで良いと思います。
もちろんこだわる方はこだわってもいいと思いますが費用対効果は低いと思いますでほどほどに・・・。


