【ブログ記事の書き方】6ブロック構成で型を作って楽をする

ブログ記事の書き方を知りたいですか?あなたの「型」を作ってしまえば記事執筆は格段に楽に、速くなります。僕が今まで調べ尽くして実践してきた「僕の型」を解説していますのであなたの型のヒントにして頂ければ幸いです。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営していいます。順に読んでくれている方の現在位置は「執筆前の準備期間」です。
この記事にたどり着いた方は
あなたはこんな方?
- ブログ記事が書けない!
- ブログ記事の書き方がわからない!
- ブログ記事の全体の構成を知りたい!
という方ではないでしょうか。
このブログを最初から呼んでくれている方の中には、タイトルの決め方やキーワード選定の方法を知ったのでこのブログを読み進めるのを一旦やめて、さっそく記事を書こうと抜け駆けした方もいるかもしれません。そしてキーボードの上に指をおいて「・・・」と固まってしまい、またのこのブログに戻ってきた方もいらっしゃるのではないでしょうか。

書く気マンマンだったんだけど何から書いたら良いのかわからない・・・

なんの道しるべもない状態だととても書きづらいしいい記事が書けません
知識が全くない状態からブログ記事を書こうと思ってもなかなかうまくいきませんよね。
今のあなたと同じように、以前の僕も「書きたいことはあるんだけどどんな風に書き進めていったらいいのかわからない・・・指が動かない」と思っていました。
そんなあなたのために、この記事ではマイナスからブログを始めた僕が今まで勉強してきて実践している「ブログ記事構成の型」のようなものを説明していきます。
この記事を読めば、1記事1記事迷ってしまう記事構成を一元化し、記事執筆速度が爆上がりするだけでなく、ユーザーが読みやすい記事を書けるようになります。
Table of Contents
ブログの書き方【記事構成の定番】

さっそくこの記事の結論です。
この記事の結論
「ブログ記事の構成を6つのブロックに分けて型にハメると記事はとても書きやすくなる」
です。
この6つのブロックを上から手順通りにそれぞれ埋めていく作業が記事執筆ということになります。
まずは6つのブロックがどのようなものなのかを簡単に説明します。
ブログの書き方を型にハメる記事構成の6つのブロック

記事の上から順に
記事構成6ブロック
- 導入
- 結論
- 結論へ至る流れの羅列
- 羅列したものの内容説明(具体例)
- 注釈
- 結論(まとめ)
という構成です。
この記事を利用してそれぞれの詳細を説明していきます。

今読んでいる記事を徹底的に分解していきます。
ブログ記事の書き方①導入

導入はユーザーが「この記事を読むかどうか」ということを判断する大事なブロックです。
「掴み」を担当するブロックなのでその記事の全体図や読むことで得られるメリットなどを記載します。
導入のブロックに入れるべきものを書いていきます。
挨拶
記事を読み進める、進めないに関わらずそのページに来たユーザーは必ず目にする部分なので先に挨拶しましょう。
ただ単に「ご機嫌を伺う」という挨拶ではなく、「どこの誰が書いているのか」ということを記載します。
漫才でいうところの「掴み」「名前だけでも憶えて帰って下さい」という意味合いです。
この挨拶にインパクトがあればあなたのブログ名を覚えてくれるユーザーが増えます。

最初の一発ギャグが面白いと名前も覚えやすいよね

ブログの場合は一発ギャグをする必要はないですよ
ちなみにこのブログの場合は
この記事では・・・

okoんにちは。マイナスからブログを始めたオコブロです。
になります。

吹き出しにすることで正に「顔と名前」を覚えてもらうのが狙いなのね

元々吹き出し大嫌いだったんですが、一度使ったらクセになりました・・・
ユーザーの悩みを指摘する
ユーザーは基本的に何かしらの悩みを抱えていて、それを解決するためにネット検索をしています。
最初に「こんな悩みありますよね?」と言うことでその悩みを持ったユーザーを一気に引き込みましょう。
これはタイトルを決めるときに選定したキーワードを入れることで簡単に指摘することができます。
この記事のキーワードは「ブログ 記事 書き方 構成」なので
この記事では・・・
あなたはこんな方?
- ブログ記事が書けない!
- ブログ記事の書き方がわからない!
- ブログ記事の全体の構成を知りたい!
という部分です。
共感
その悩みに対してあなたも以前悩んでいたということを書いて「共感」を演出します。共感によってユーザーとあなた(正確にはあなたの記事)との距離はグッと近づきます。
この記事だと
この記事では・・・
今のあなたと同じように、以前の僕も「書きたいことはあるんだけどどんな風に書き進めていったらいいのかわからない・・・指が動かない」と思っていました。
の部分です。

共感を入れると読み手は安心することができます。
ユーザーが記事を読むメリット
ユーザーがその記事を読むことで得られるものやメリットを先に伝えます。
先に伝えれば、ユーザーもそのつもりで記事を読んでくれるのでじっくり記事を読んでもらうことができます。
この記事では・・・
1記事1記事迷ってしまう記事構成を一元化し、記事執筆速度が爆上がりするだけでなく、ユーザーが読みやすい記事を書けるようになります。
ブログ記事の書き方②結論

うまく導入が書けたら先に結論を書きます。先に結論を書くことで記事を読むのをやめてしまうこともありますが、最後まで読んで「なんだこんな結論か。最後まで読んだのは時間の無駄だったな。このブログには二度と来ない」と思われるよりずっといいです。
記事のゴールを示すことで「この記事は最後まで読む価値があるか」ということをユーザーに最終確認してもらいましょう。
この記事では入れていませんが、結論がわかりやすい場合「この結論だけでピンときた方はこの先は読まなくても大丈夫です。」とインパクトがある文言を足すのも有効です。
「逆になにかありそう」と思って読み進めてもらえればラッキーです。きちんとした記事を書けばユーザーが知らなかったことも少しはあるはずなのでこの書き方でもいいかなと思います。
この記事内では
この記事では・・・
この記事の結論
「ブログ記事の構成を6つのブロックに分けて型にハメると記事はとても書きやすくなる」
という部分です。
ブログ記事の書き方③結論へ至る流れの羅列

記事の流れ、結論まで至る流れを羅列します。これを入れることで記事を書いているあなたの思考も整理できるのでスムーズに結論まで書き進めることができます。
読んでいるユーザーの頭の中にレールが敷かれるので記事を読むのが楽になります。先にレールを敷いて、脱線しない思考で安定して読み進められるということです。
この記事でいうと「ブログの書き方を型にハメる記事構成の6つのブロック」という見出しのブロック全体です。
記事構成6ブロック
- 導入
- 結論
- 結論へ至る流れの羅列
- 羅列したものの内容説明(具体例)
- 注釈
- 結論(まとめ)
これはパッと見「目次」のようですが、記事冒頭の目次が記事全体の目次を示しているのに対して、こちらは「コンテンツの内容の具体的なポイント」を示しているので目次とは少し違うものかなと思ってます。
ブログ記事の書き方④羅列したものの内容説明(具体例)

羅列してものの詳細を説明していきます。
説明が終わったときにきちんと結論にたどり着けるように気をつけて書き進めましょう。
途中で「これは書いても意味ないな」「これは追加で書き足したいな」ということがでてきたら、都度羅列を足したり引いたりして柔軟に書いていきます。
「羅列したときの自分」に縛られすぎると窮屈な記事になってしまうので結論にうまくたどり着ける範囲で自由に執筆していきましょう。
この記事で言うところの【ブログ記事の書き方①導入】から【ブログ記事の書き方⑥結論(まとめ)】までです。
ブログ記事の書き方⑤注釈

ここまでの内容でうまく流れに乗せられなかったことや注意点などを記載します。
記事全体のクッションになるようなブロックを作ります。
このブロックがあると、もう一度構成を練り直して本文を付け足したり、文字数が少ないけど濃い情報などを「追記」するように書くことができるので便利です。
執筆途中に「これ書こうかな・・・?でも書くと流れが悪くなるな・・・」ということなどを後で書き足していく使い方もできます。
また、「これはあくまでも一例です」「この部分はまた別の記事で深堀して解説します」などと自分が至らなかった部分の逃げ道を作ることもできます。「別記事で書く」と書いたらちゃんと別記事で書きましょう。後日書いた記事のリンクを貼れば回遊率を上げられます。
ここから少し下の【見出しの使い方】【高度なブログ記事の書き方の構成】という部分がそれです。
ブログ記事の書き方⑥結論(まとめ)

最初に書いた結論を反復します。
言葉を少し変えてもいいですし、本文を読んだユーザーにしかわからない言葉を足して、最初の結論で離脱したユーザーとは少し違った結論を書いても面白いと思います。
この記事の最後のまとめの部分です。
見出しの使い方

構成を行うときにとても大切なのが「見出しの使い方」です。
見出しは上の見出しを直接説明する見出し数字を付ける
見出しの数字はあくまでも「1つ上の階層の見出しの内容を説明するもの」として使いましょう。
見出し1は「記事タイトル」なので、記事タイトルを直接説明するものが見出し2、見出し2を直接説明するものが見出し3、見出し3を・・・
というような考え方で見出しを設置してください。上手に見出しを付けられると「見出し2だけを見れば記事の流れが見える」ようになります。
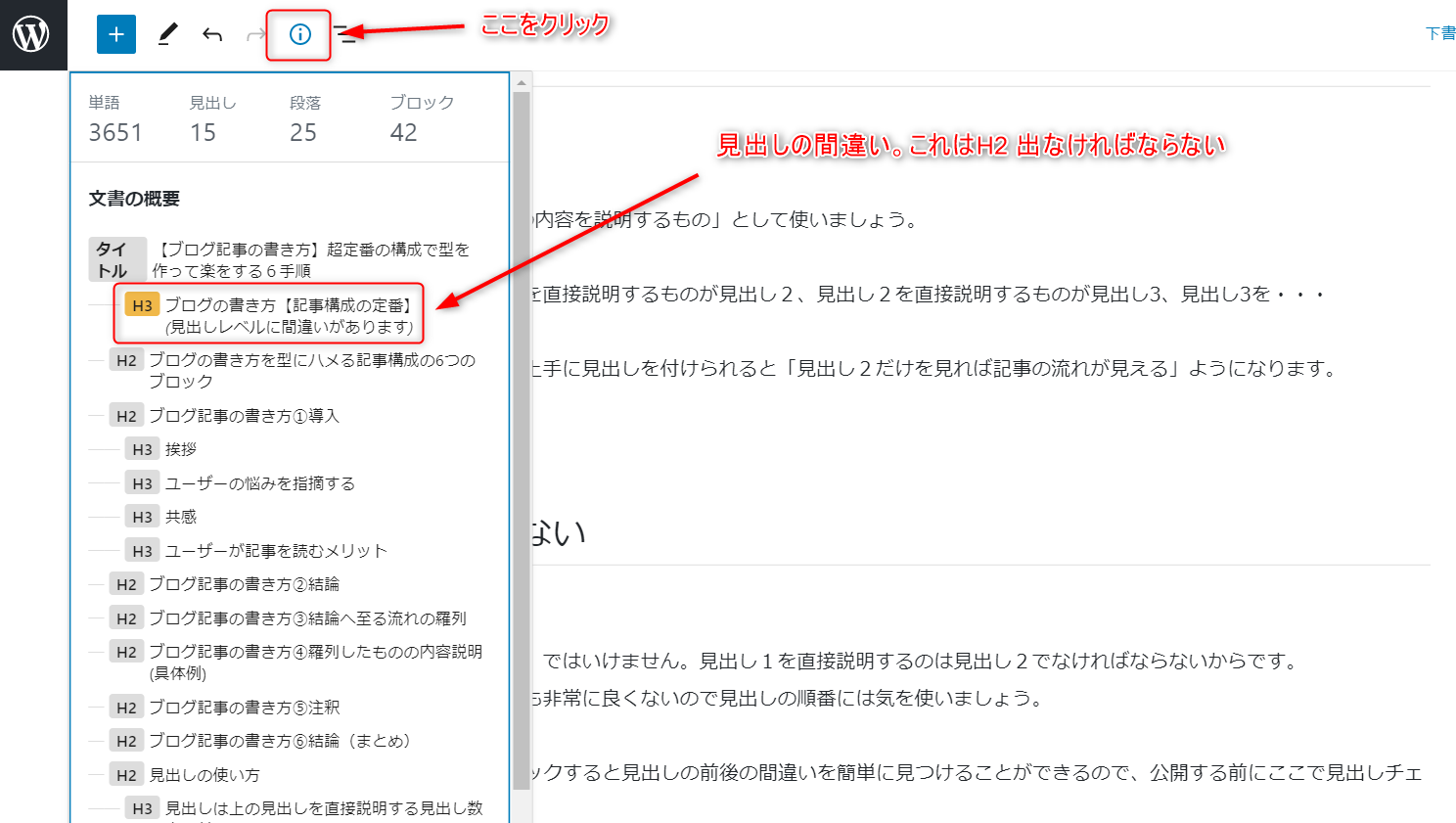
見出しの数字を飛ばして付けない

例えば記事タイトルのすぐ下の見出しが「見出し3」ではいけません。見出し1を直接説明するのは見出し2でなければならないからです。
こういった見出しの前後を間違えることはSEO的にも非常に良くないので見出しの順番には気を使いましょう。
wordpressの編集画面では上の画像のボタンをクリックすると見出しの前後の間違いを簡単に見つけることができるので、公開する前にここで見出しチェックをする癖をつけましょう。
高度なブログ記事の書き方の構成

僕は実践していませんが知識として知っているだけのブログの書き方のコツを羅列します。
この内容を行うとかなり縛りがでてきて伸び伸び執筆できなくなるかので難しいです。
ユーザー目線でみても「しつこさ」を感じてくるのであまりおすすめしません。
この方法は「Googleがキーワードをものすごく認識しやすくなる」というGoogleのクローラー対策のSEOです。
- 導入文字数は100~130文字
- 導入内にすべてのキーワードを最低2回ずつ入れる
- 全ての見出しの数=見出しに各キーワードが入っている数
- 見出し2の数以上の画像を挿入
- 記事全体の文字数÷300=見出し2の数(3000文字なら10個以上)
- 全体の文字数÷300=本文中(段落)に入っているキーワードごとの数
- 見出しの直後に引用は配置しない
ライティングスキルが上がってきたらこの辺りのことも意識していいかもしれませんがここまでクローラー対策をするならばユーザーが読みやすい方にベクトルを向けて伸び伸び記事を書いた方が個人的にはいいと思います。
不自然ではない適切な量のキーワードが見出しと段落中に入っていれば全然大丈夫だと思います。
まとめ

いかがでしたでしょうか。
記事が書きやすくなる6ブロック
- 導入
- 結論
- 結論へ至る流れの羅列
- 羅列したものの内容説明(具体例)
- 注釈
- 結論(まとめ)
という6つのブロックを作って記事執筆の型として作業効率を上げるという内容の記事でした。
僕なりの記事構成の型を説明してみました。こういう目線で僕の他の記事も見直してみると面白いかもしれません。
もちろん全ての記事でこの型にハメているわけではありませんが、なんとなくこんな絵を書いてから記事を書くようにはしています。
この記事の内容を参考にしていただいて、あなたの型を見つけて頂ければと思います。とはいえ執筆の量をこなさないとなかなか見えてこないことなので焦らず記事を書いていきましょう。