【編集画面の使い方】wordpress

wordpress記事の編集画面の使い方が知りたいですか?僕がよく使うものをピックアップして図解で説明しているので良ければ読んでください。この記事で基本を押さえれば記事執筆がグッと楽になります。

okoんにちは。マイナスからブログを初めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営していいます。順に読んでくれている方の現在位置は「執筆前の準備期間」です。
この記事にたどり着いた方は
あなたはこんな方?
- wordpressの編集画面の使い方がわからない
- 文字色を変えたり文字の大きさを変える方法が知りたい
- 引用方法が知りたい
という方ではないでしょうか。
この記事では、複雑怪奇?なwordpress編集画面でできることを「僕がよく使う機能」を中心に説明していきます。
かなり簡単に書いていくので読み流して下さい。
Table of Contents
タイトル

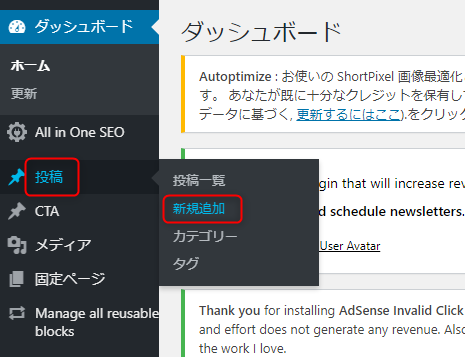
ダッシュボードの「投稿」から「新規追加」をクリック。

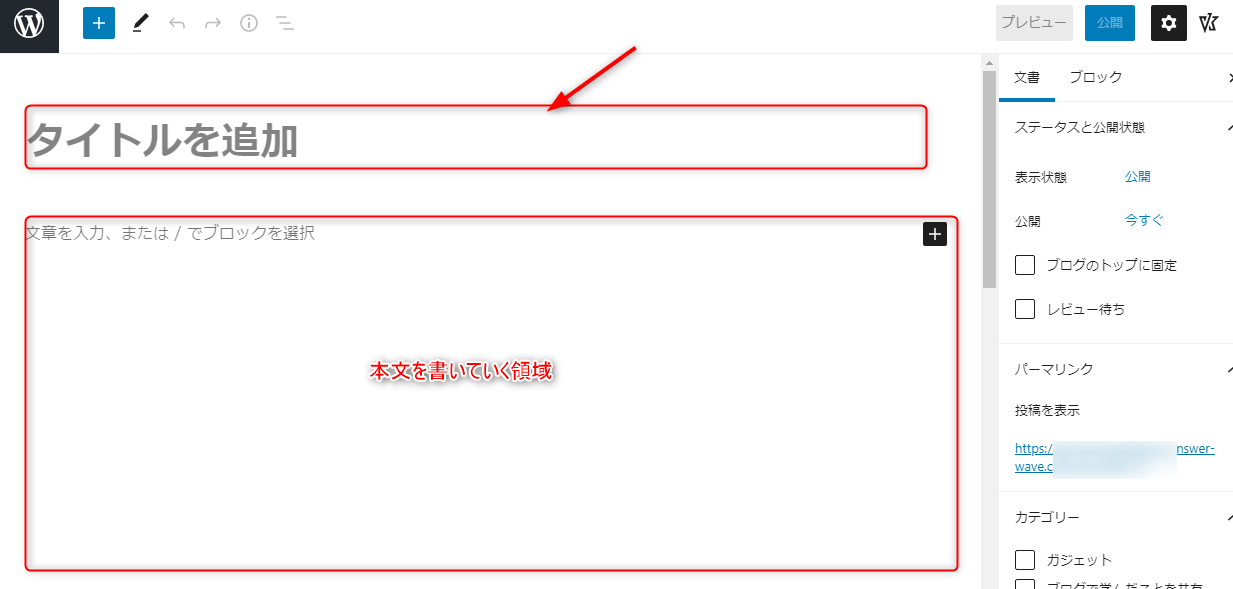
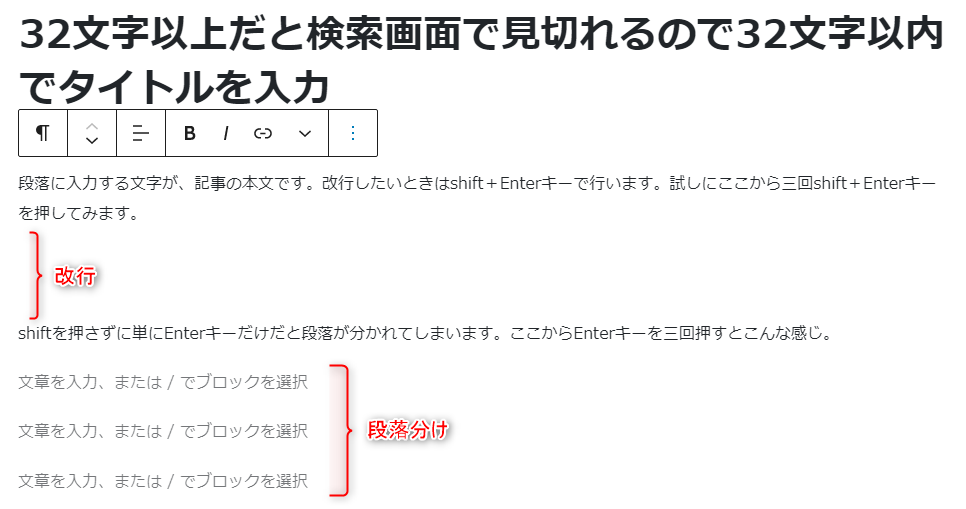
画像の上がタイトルを入力する領域です。

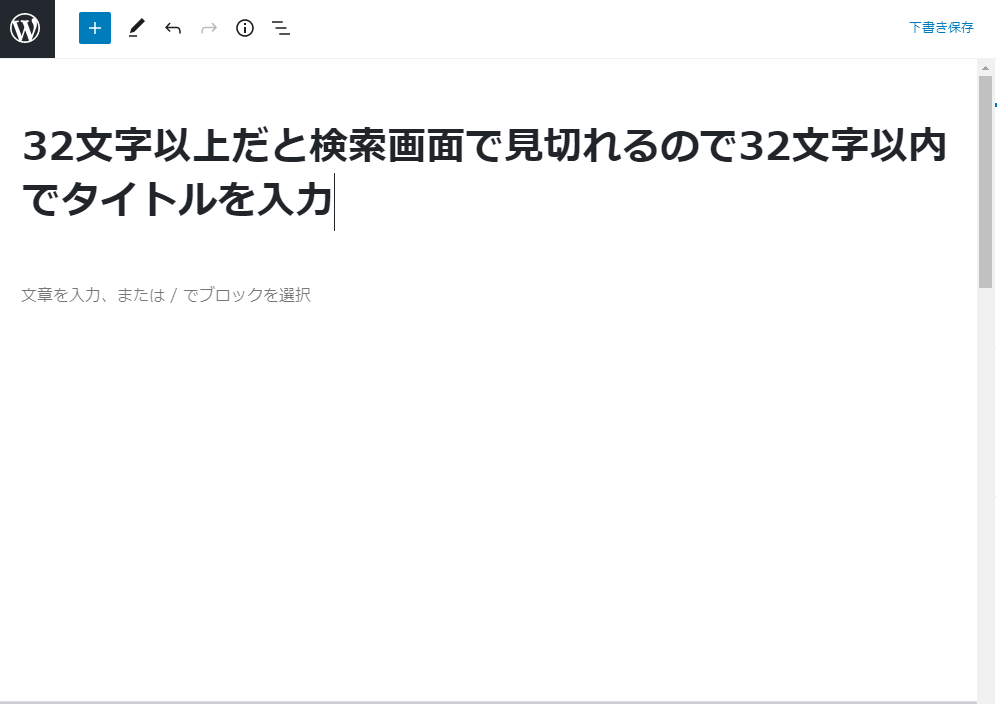
32文字以内でタイトルを入力しましょう。
改行の注意点

改行したいときはshift+Enterキーを押します。
単にEnterキーを押しただけでも開業したように見えますが段落が分かれてしまっているので良くありません。段落分けはあくまでも話題が変わるときなどに行うものです。
また、空の段落(何も入力されていない段落)があるとSEO的にもよくないので空の段落は作らないようにしましょう。
段落はDeleteやBackSpaceキーで削除できます。
ブロックを選択する

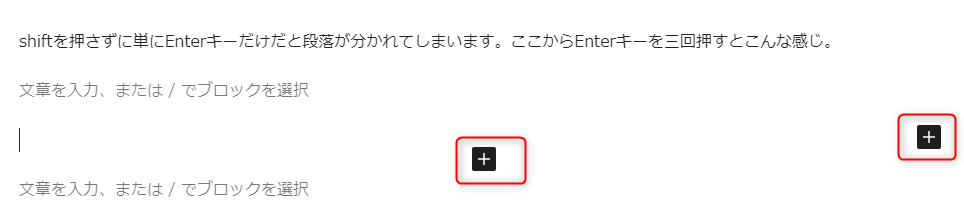
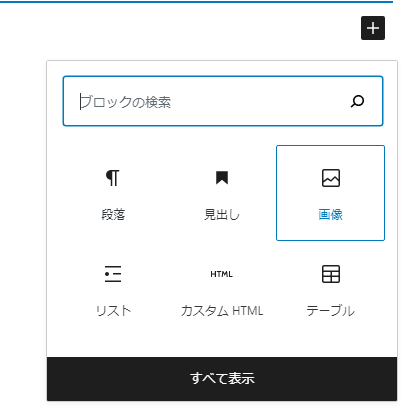
段落の下か右に出てくる+ボタンをクリック。

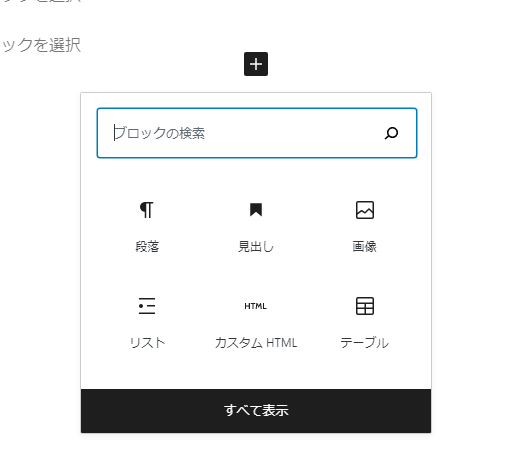
+ボタンの下に僕がよく使っているブロックがでてきました。
これを選択することで文字入力以外のことができるようになります。
下の「全て表示」をクリックすると・・・

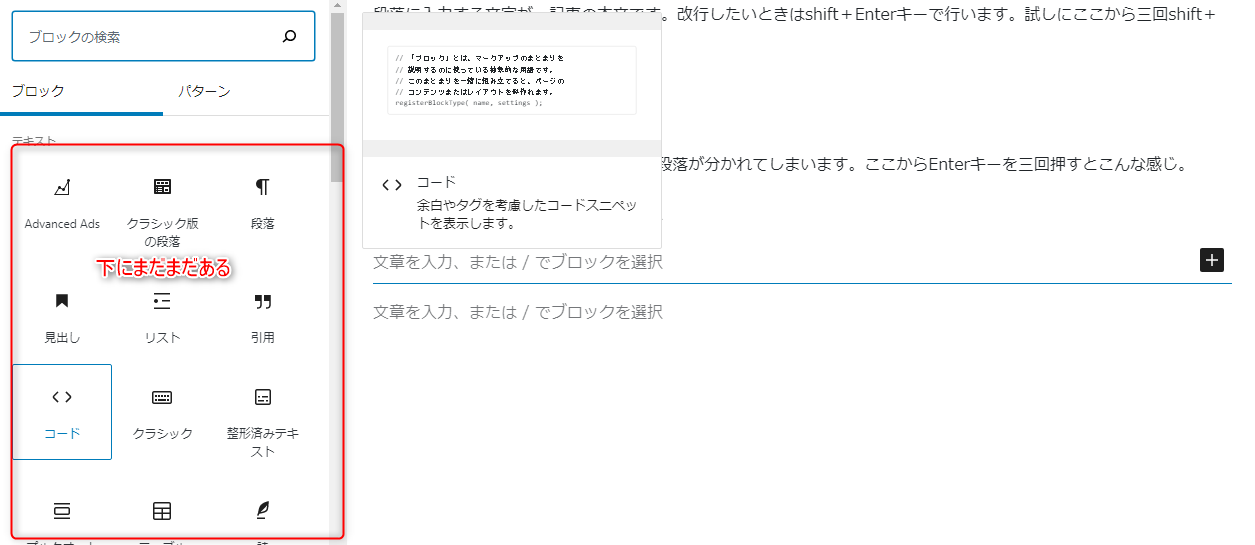
たくさんのブロックが現れます。
こんなに使い切れないです。一度も使ったことがない機能がほとんどです。使う機能は限られてきます。

ちなみに呼び出したい機能は検索窓に入れると表示されます。
一回全ての機能を流し見してもいいかもしれませんね。
見出しの設定

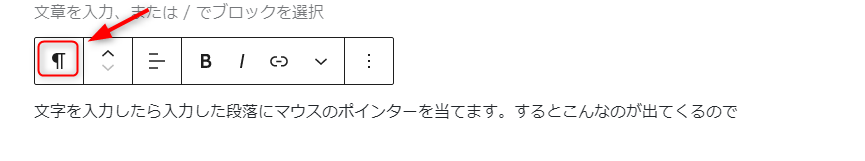
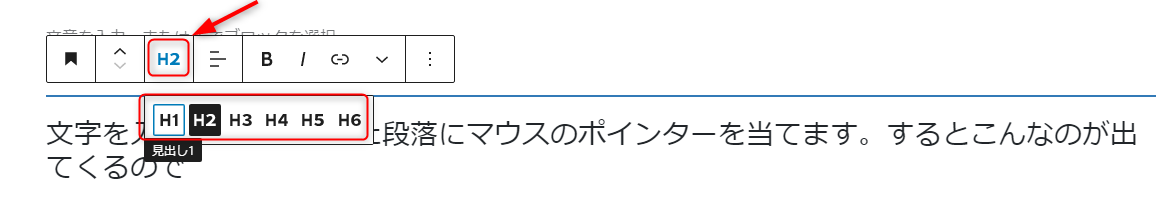
入力した文字にマウスのポインターをあてると上にバーが表示されるので一番左の記号をクリック。

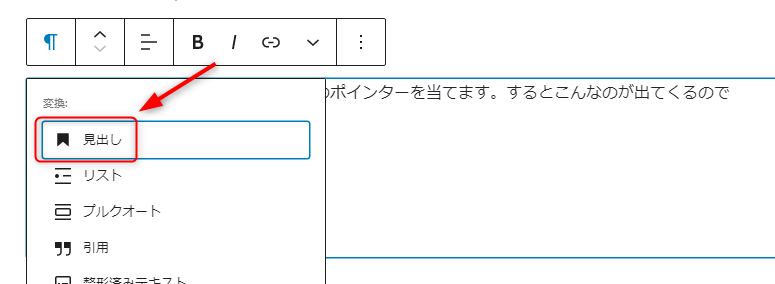
「見出し」をクリック。

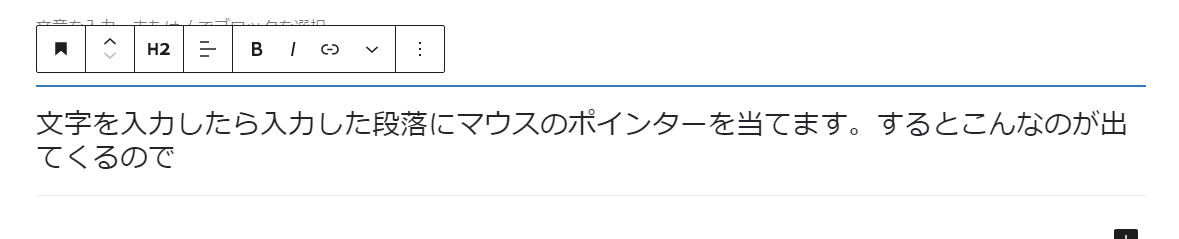
すると段落全体が見出し2になります。

見出しレベルを変えたいときは「H2」(見出し2のこと)をクリックして見出しレベルを変えられます。
H1は記事タイトルのことなのでどんな状況でも見出しレベルを1にすることはありません。
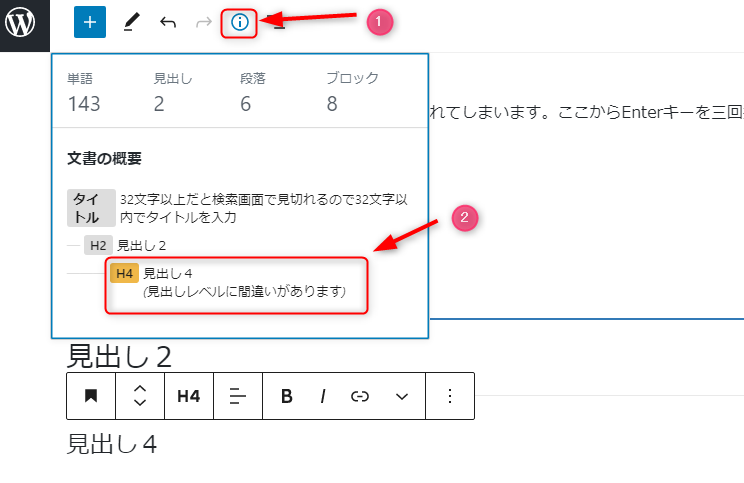
見出し2の内容を説明する見出しが必要なときは見出し2の下に見出し3を入れるようにしましょう。見出し2のすぐ下に見出し4がこないようにしましょう。

画像の①をクリックすると見出しレベルの順番が間違っているのを教えてくれるので便利です。
記事書き始めは見出しレベルを間違いやすいので記事投稿前に確認するようにしましょう。

見出しを選択したまま右上の歯車マークをクリックするとデザインや色を変えることができます。
しかし全記事で統一したデザインの方がユーザーが読みやすいのであまり変えないほうがいいです。
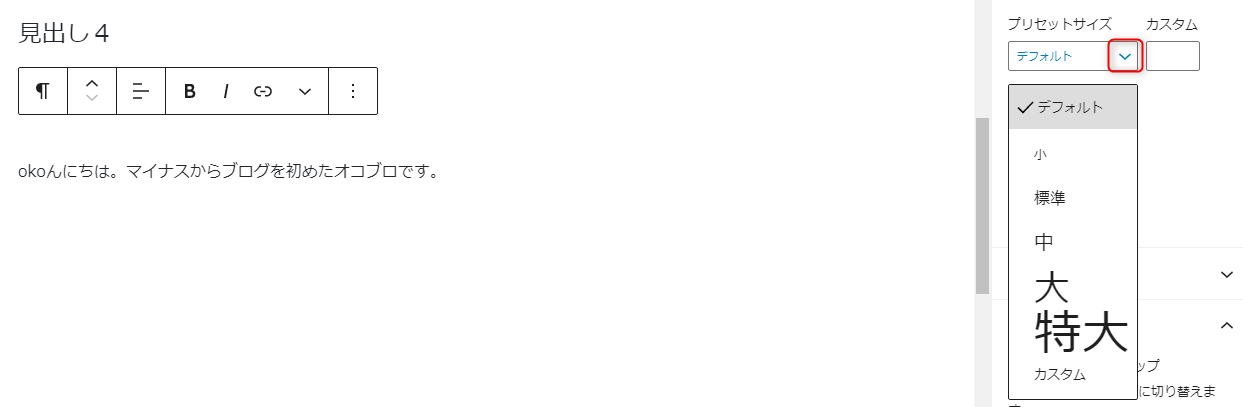
文字の大きさを変える

プリセットサイズのプルダウンで文字サイズを変更できますが、段落全体の文字サイズが変わります。
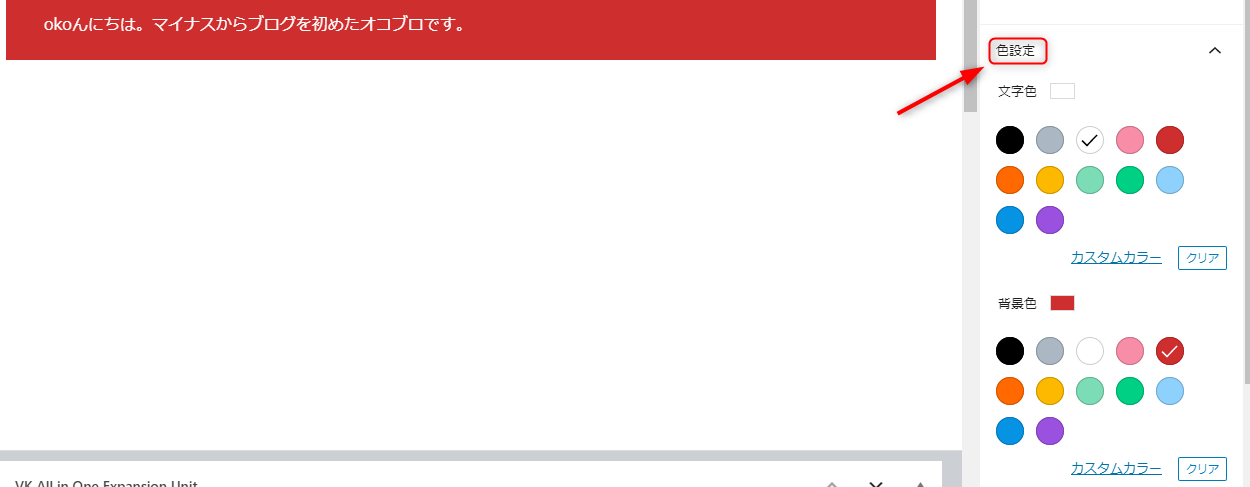
段落全体の文字色、文字背景を変える

「色設定」で段落全体の文字色や段落の背景を変更できます。
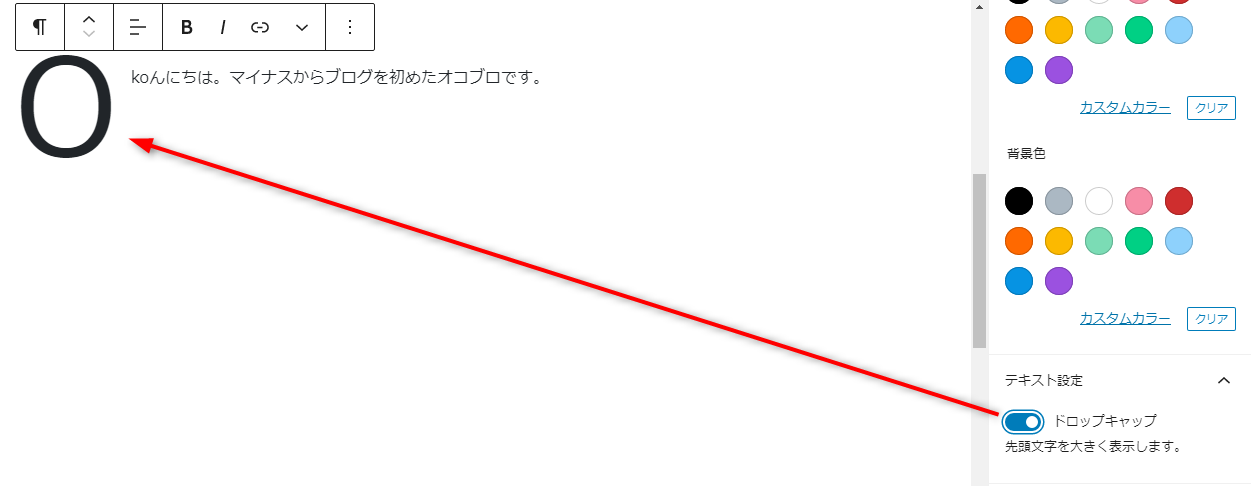
ドロップキャップ

段落の先頭の文字を大きくできます。

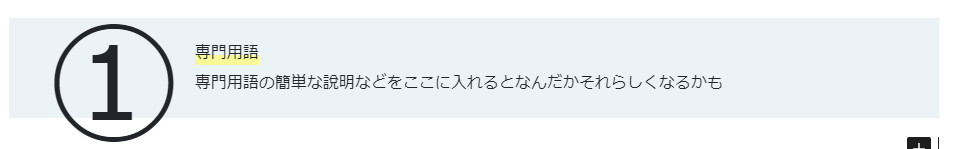
文字背景とアンダーラインを使うとこんな応用もできます。
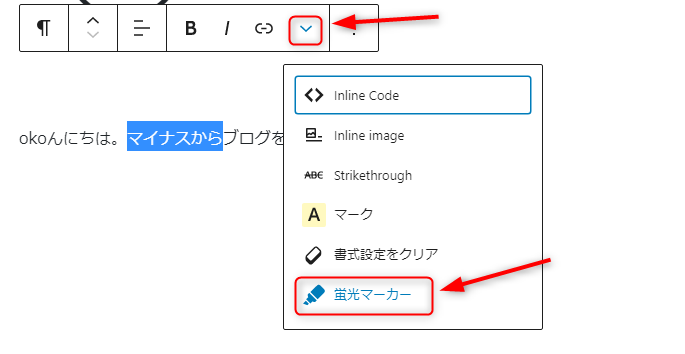
蛍光マーカー

蛍光マーカーを引きたい文字を選択して上のバーのプルダウンから蛍光マーカーを選択。

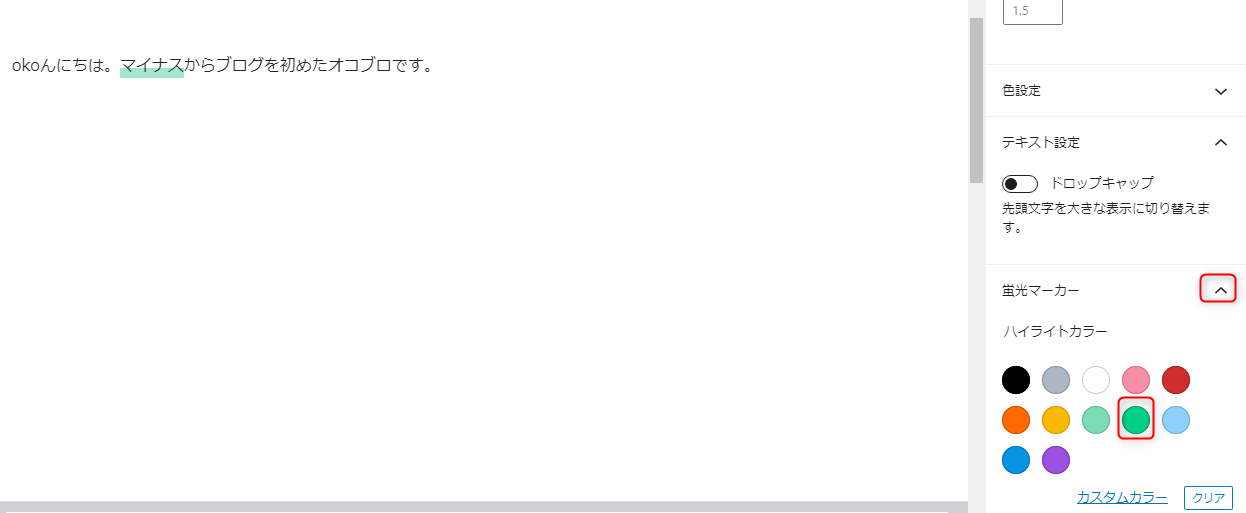
文字を選択して右のサイドバーから操作すると色を変えられたりします。
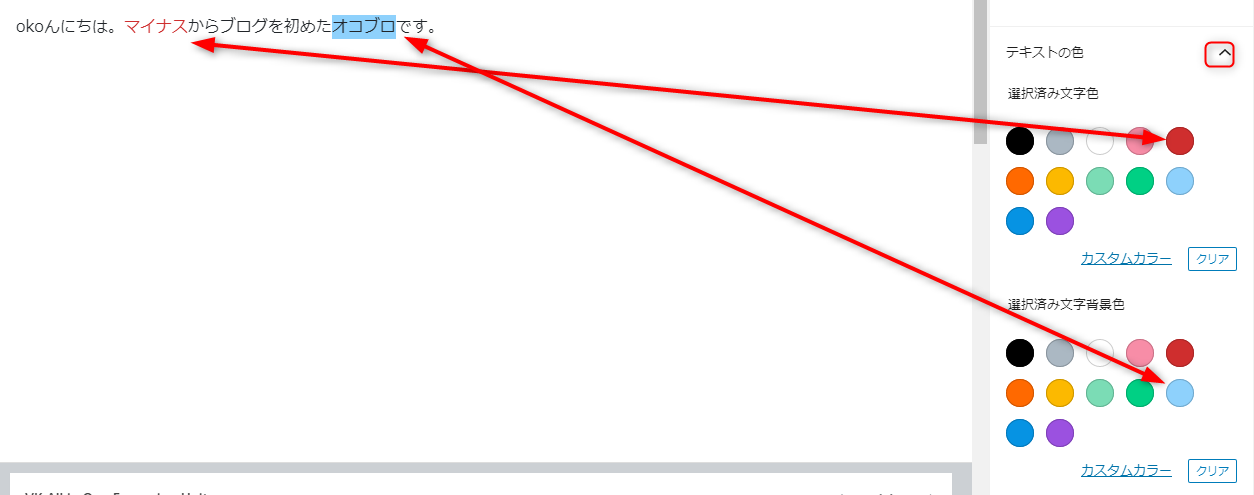
選択した文字色、選択した文字背景の色を変更

テキストの色の横のプルダウンから選択している文字色や背景の色を変更できます。めったに使いません。
画像の挿入

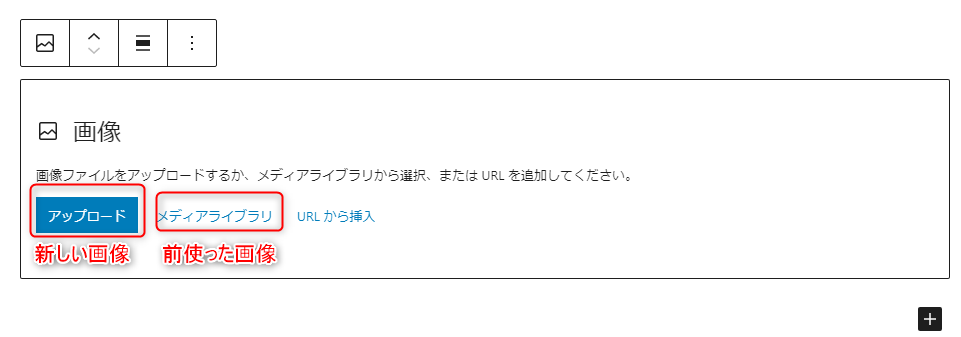
画像のブロックを選択。

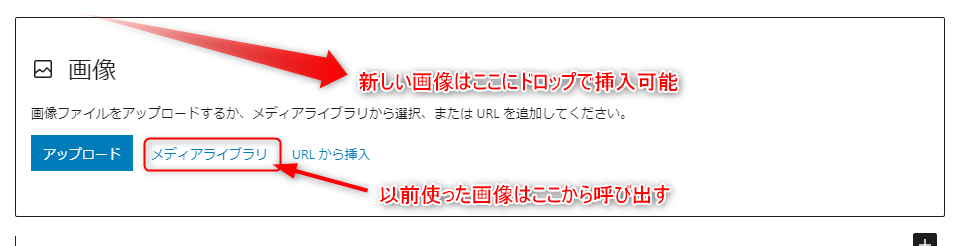
新しい画像を使うときはブロックに直接画像をドロップして追加できます。

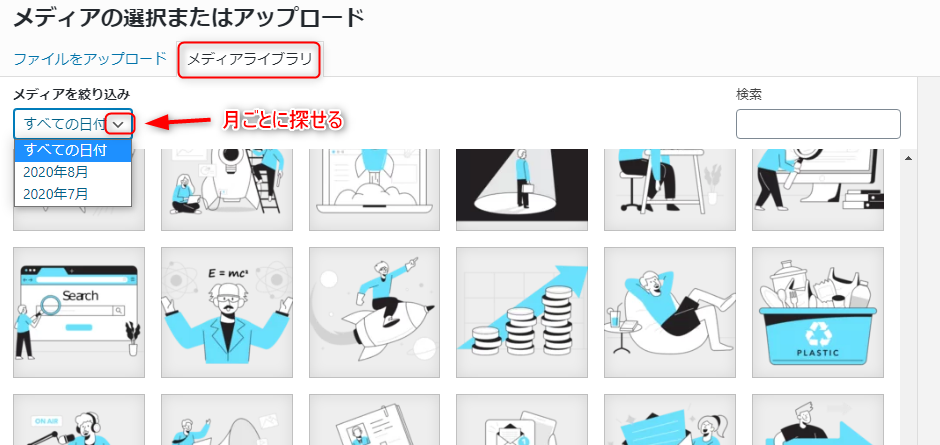
以前使った画像を呼び出すときは「メディアライブラリ」をクリック。

アップロードした月別に表示を変更できます。

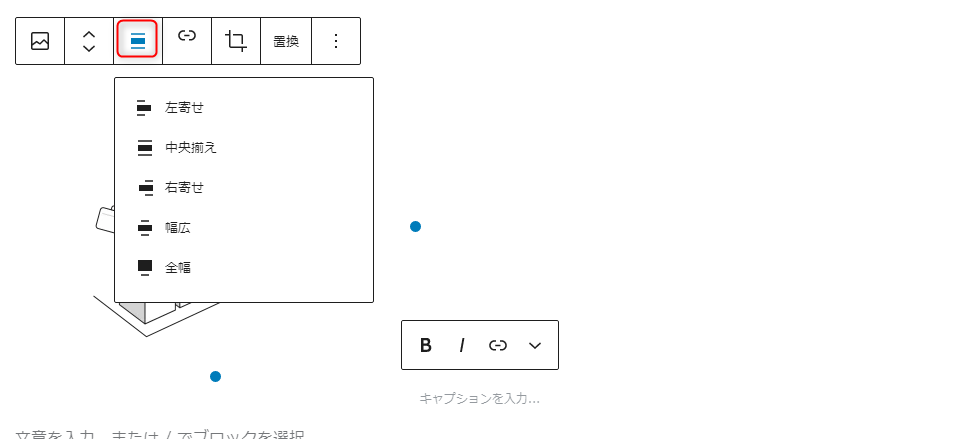
画像の位置を変更できます。僕は基本中央揃えです。
キャプションも入れることができます。画像は大きいサイズのままアップロードしないで圧縮してからあげるようにしましょう。
リストの作り方

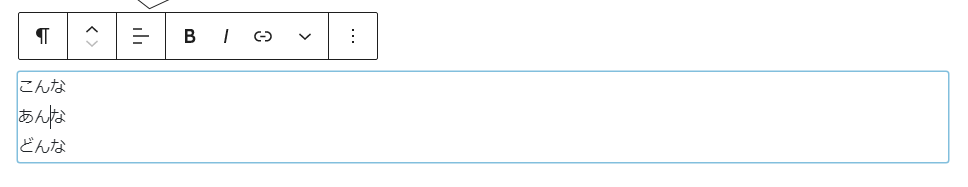
同じ段落にリストにしたい文字を入力します。改行はshift+Enterキーで行います。

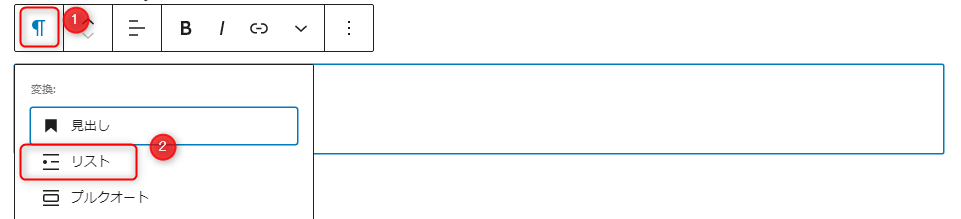
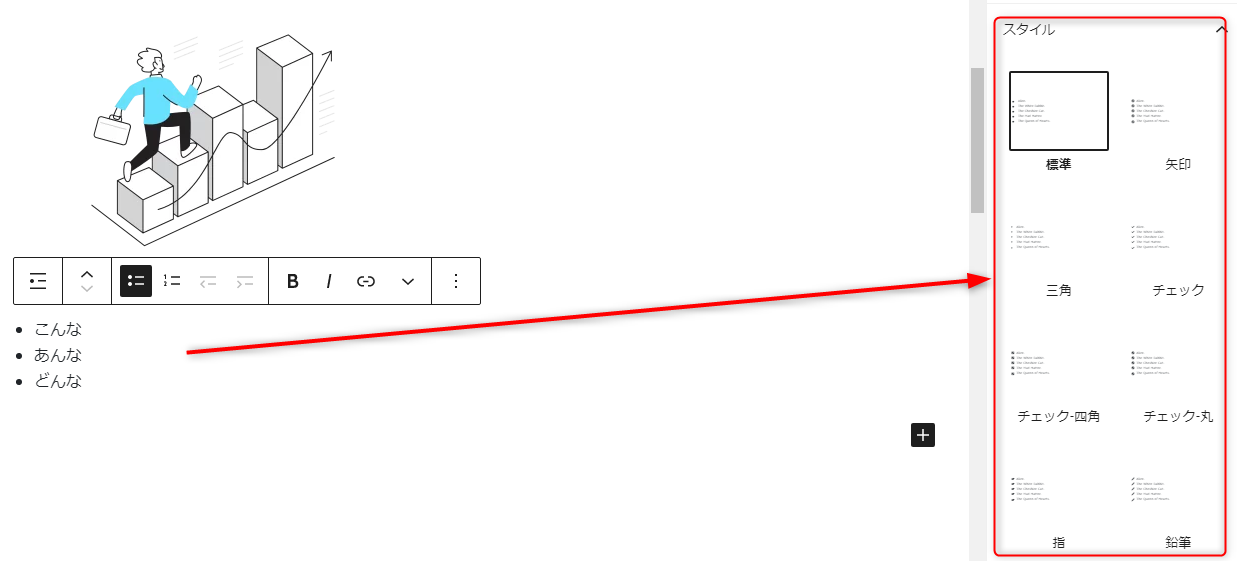
リストを選択。

右のサイドバーでスタイルや色を変更できます。
リンク

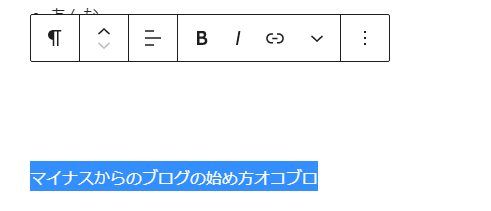
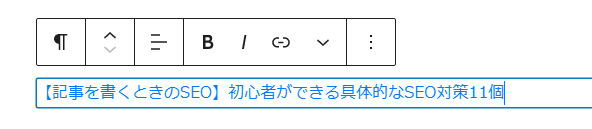
入力した文字を選択。

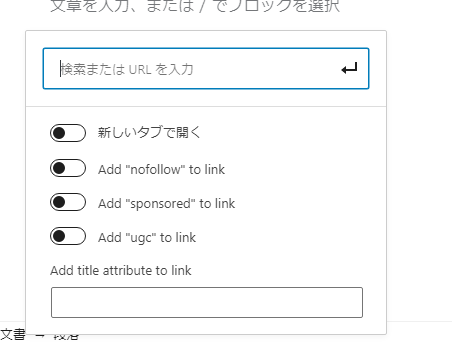
URLを入力して右の決定ボタンをクリック。新しいタブで開く推奨。
ブログ内の記事へのリンク

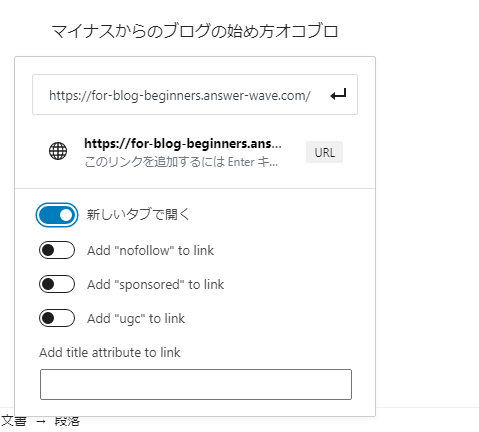
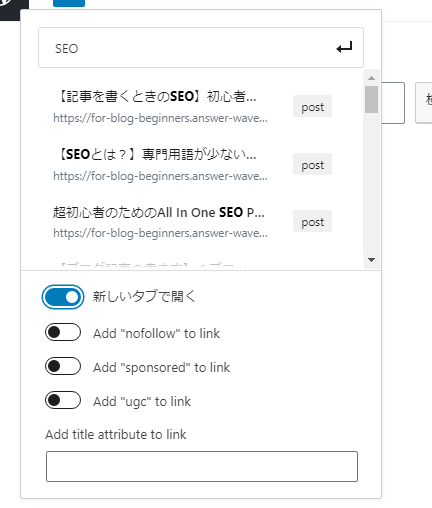
Control+Kで上の画面が表示される。

記事の一部を入力すると候補がでるのでクリックして選択。

正確な記事タイトルが表示される。
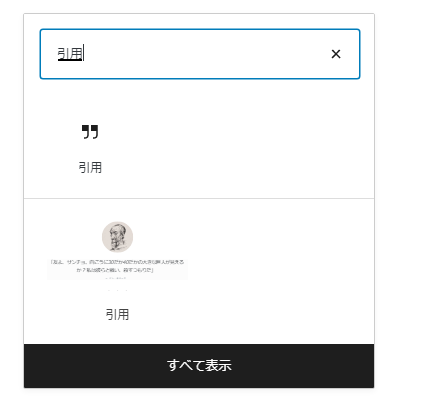
引用

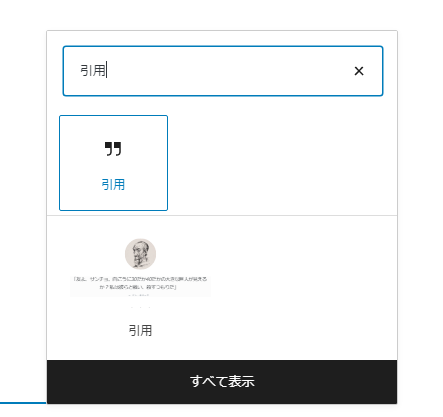
引用を選択。

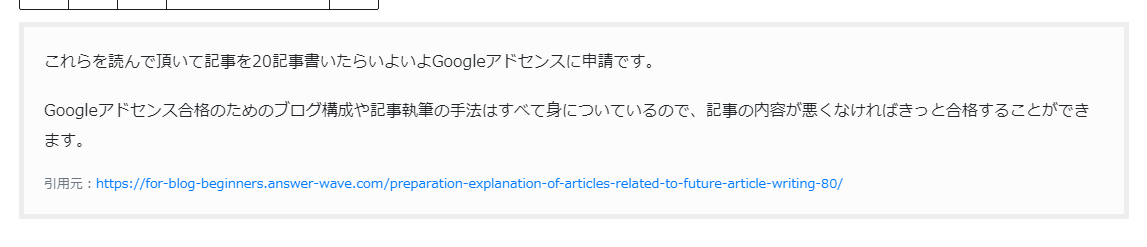
コピペで引用文を入力。文章に一切の編集を行ってはいけません。

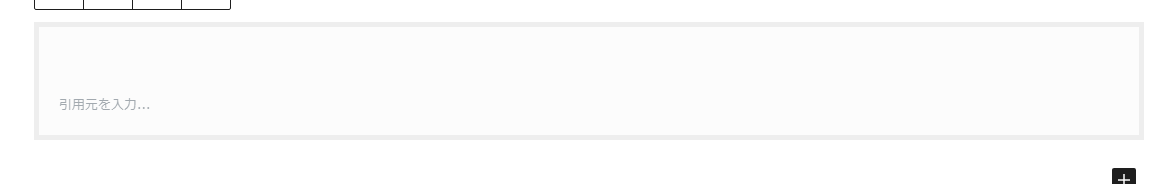
「引用元:」と入力した後に引用元のURLを入力。
画像の引用

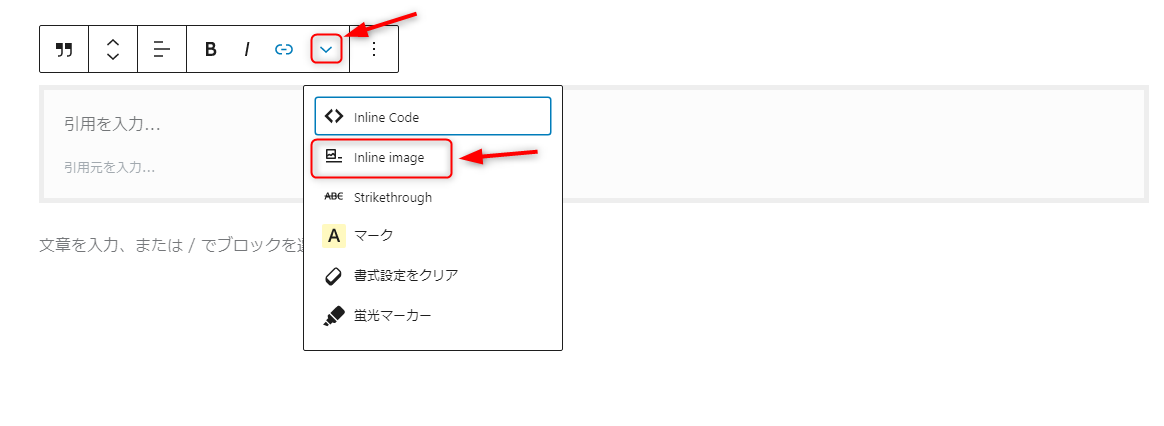
引用から上のバーのプルダウンをクリックしてInline imageをクリック。

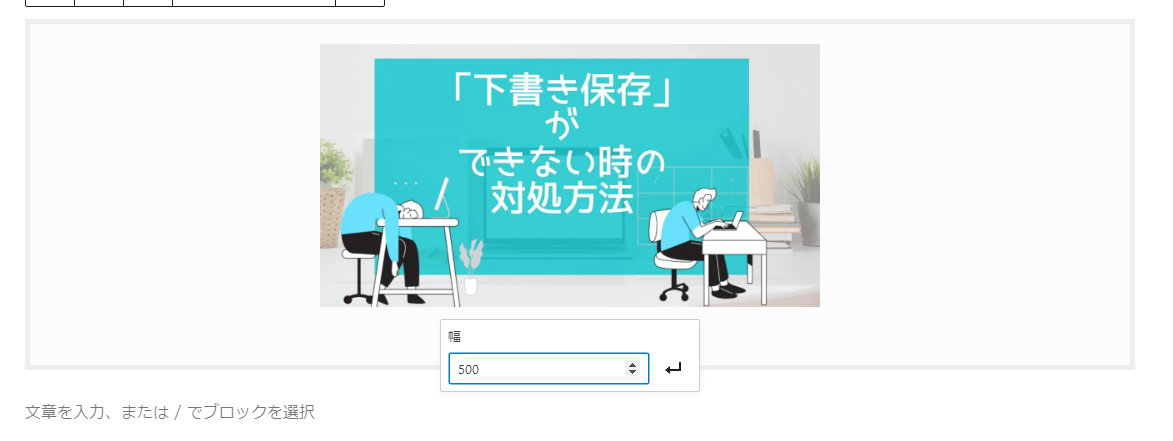
画像の幅を調整して中央揃えにして「引用元:URL」とを記載する。
引用元:https://oko-blog.com/
まとめ

もう嫌になりました。
僕が使っているのはこれでほぼほぼです。
引用、画像引用以外は直感的にわかるかと思います。力に慣れず申し訳ありませんが記事を書いていて全くおもしろくないので今日はここまでです。


