最初に知っておきたい簡単記事装飾10の方法【wordpress】

ちょうどいい記事装飾方法を知りたいですか?見出し、太字、改行・・・記事を装飾するには様々な方法がありますがやりすぎるとマイナスになってしまうものもあります。この記事ではちょうどいい記事装飾について説明しています。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- ブログ初心者
- 「あのブロガーの記事と違って自分のは読みにくいなぁ」と思っている
- SEOとユーザーに配慮したブログ記事の装飾方法が知りたい
という方ではないでしょうか。
この記事ではマイナスからブログを始めて「最低限の記事装飾で読みやすい記事を書くブロガー」にまで登り詰めた僕が
- シンプルな記事装飾
- やってはいけない記事装飾
などについて説明していく記事です。
この記事を読めば
この記事でわかること
本文執筆に集中し、すらすらと記事を書いていける最適な記事装飾
を知ることができます。
なんとなく自分の記事が読みにくいと感じている方のみ読んで頂ければと思います。
Table of Contents
過剰な記事装飾はマイナスになる

記事装飾方法を説明する前に、前提として先にお伝えしたいのが
装飾前に知っておくべきこと
- 記事装飾には終わりがない
- いくら装記事飾を行ってもSEOで有利になるわけではない
- 過剰な記事装飾は逆効果
ということです。
それぞれ解説していきます。
記事装飾には終わりがない

記事装飾の方法はいくらでもあります。
それら全ての方法を試したり、実際に記事に反映させ、使いこなすには膨大な時間がかかります。
それこそ微妙な文字色などにこだわり始めると記事を書いている時間がなくなってしまうので、どんな手法でどの程度まで記事を装飾するのかはあらかじめ自分の中で決めておかなくてはなりません。

ゴールを決めておかないとどこまでも行ってしまいます。
いくら装記事飾を行ってもSEOで有利になるわけではない
時間と手間を掛ければいくらでも装飾することはできますが、それらの努力は全て報われるものではありません。記事の装飾はブログデザインと同じで、かけた時間や労力に比例してアクセスが上がったり、収益が増えたりするものではありません。
記事装飾を行えばGoogleの評価が上がるというのであれば記事執筆と同じくらいの時間と労力を使って装飾を施しますが、Googleが評価するのは装飾ではなく記事の内容や散りばめているキーワードなどの「文字情報=記事の内容」です。
記事装飾に時間と労力を割くのであれば「新しい記事を執筆する」という方にそれらを割いた方がアクセスも収益も増えていきます。

記事の主役はあくまでも本文。過剰な手間や時間を装飾にかけるのは良くありません。
過剰な記事装飾は逆効果
記事装飾でSEO的に有利にならないということは装飾を行う目的は「ユーザーが記事を見やすくするため」です。
しかし、一定の装飾を越えた「過剰な装飾」を施すと、その時点から装飾はユーザーにとって「不快なもの」になってしまいます。
不快な装飾例
- さまざまな色を使った文字色
- 文字が読みにくいほどの背景画像
- 永遠に続く吹き出しでのやり取り
などがその典型です。
「一定を越えた装飾」にならないようになるべくシンプルに、かつユーザーの利便性が上がるところの記事装飾を行うことが大切です。
これらのことをまとめると、記事装飾は
ここまでのまとめ
- 記事装飾の終わりはあらかじめ決めておく
- 記事装飾にはなるべく時間と労力を割かない
- シンプル、かつ読みやすい装飾を心がける
という3つのことを念頭に置いて行ったほうがいいとうことになります。
この3つを実現するための記事装飾方法のコツを書いていきます。
この考えのもと今まで記事を書いてきましたが、この記事を書いている途中に「試しに吹き出しと枠線ボックス少し使ってみるか」と思って過去記事に挿入してみたら思いの外記事が読みやすくなりました。
今までは吹き出しのことを「一人でこんな質問形式の文章作って寒くなんないのかな?」などと小馬鹿にしていましたが僕が間違っていました。2週間かけて全記事リライトしました。途中でキングダムを1巻から読み直してしまったのでかなり時間がかかってしまいました。
というわけでこの記事には当初記載する予定ではなかった「吹き出し」「枠線ボックス」についても追記します。
僕もまだまだ勉強中の身なので新しい発見があったことを嬉しく思います。
記事装飾のコツ

Googleの評価とユーザーの利便性などのバランスを考えたときに大事な記事装飾コツは
記事装飾のコツ
- 見出しは装飾に使わない
- 改行を上手に使う
- リストを使って項目を理解させる
- 段落の下に表を挿入
- 太字は絶対に使わない
- 文字色は青にしない
- 画像は見出し2の直下に入れる
- 語句の說明には「色設定」や「枠線ボックス」を使う
- 「吹き出し」を使ってテンポ、内容補足を作る
- 「記事は読まれない」を前提に考えて読み飛ばししやすくする
というものがあります。
それぞれ説明していきます。
見出しは装飾に使わない
見出しはGoogleがその記事に書いてある内容を読み取るとても大切な要素です。
見出しには
見出しの使い方ルール
- 見出し1は1つだけにする
- 見出しの順番を守る
- 下層の見出しは上層の見出しの内容を説明
- 階層を深くしすぎない
- キーワードを入れる
- 連続で使わない
という守るべき決まりがある繊細なものなので、「太字にしたい」「文字を強調したい」「装飾したいから」という理由で使ってはいけません。

見出しはSEO上記事タイトルの次に大事ですよ!
改行を上手に使う
最低限の記事装飾としてキレイに改行できるようになりましょう。
パソコンでwordpressブログを編集していると、スマホで見たときに思ったより開業できていないことが多いです。
スマホ画面を確認しながら執筆すると時間がかかってしまうので思い切って「。」句点の度に3行以上改行するのがおすすめです。

改行はおおげさくらいがちょうどよかったりします・・・
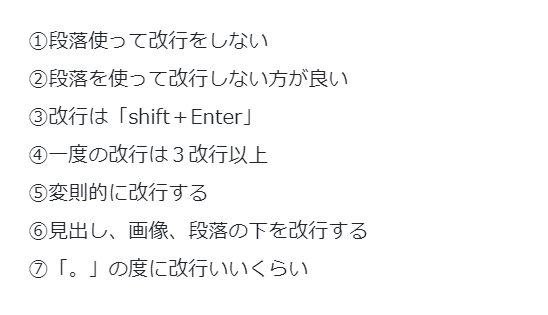
詳しくは
改行のコツ
- 段落使って改行をしない
- 段落を使って改行しない方が良い
- 改行は「shift+Enter」
- 一度の改行は3改行以上
- 変則的に改行する
- 見出し、画像、段落の下を改行する
- 「。」の度に改行いいくらい
という7つのポイントを解説している記事を読んで頂ければと思います。
リストを使って項目を理解させる

複数の項目を順に説明したりする場合はリストを使いましょう。

リストを使わないと色気がない印象を受けます。リストを使うことで一気に華やかになるのでの積極的に使っていきましょう。

リストを作ると書く側の道しるべにもなるので便利です。
段落の下に表を挿入
特に数字を使って比較した場合など、段落の下に表を作って改めてまとめるとユーザーがわかりやすくなります。
一目でわかるようにして直感的に比較できるように工夫しましょう。
太字は絶対に使わない
太字を乱用するとGoogleからの評価が下がる可能性があるというのが通説になっています。
実際はそんなことはないとは思いつつも、小心者の僕は太字を使わないようにしています。
強調したい部分は
- 「」『』【】で囲う
- マーカーを引く
- 段落を変えて文字を大きくする
という方法を使っています。

太字を乱用するとスパム認定される可能性があると言われていますが調べてみると大丈夫そうです。僕は心配事が少ない方がいいので太字は使わないようにしています。
絶対に文字色は青字にしない
青い文字色は装飾目的で使ってはいけません。
青い文字はリンク先がある場合の文字色なので装飾として青を使うことは絶対にやめましょう。

リンクかと思ってクリックしたらどこにも飛ばない・・・なんて経験ないですか?ちょっとイラっとしますよね。

そんなことでイラっとはしないけどユーザービリティは下がるわね。
画像は見出し2の直下に入れる
何かを説明する画像ではなく、装飾目的の画像は見出し2の直下に入れるようにしています。
その段落を説明する見出し2の文面をイメージさせる画像を挿入することで直感的にその段落に引き込みましょう。
ここで入れる画像は基本的に使いまわしのできるものなので下の記事の方法でまとめてアップロードしていた画像を使います。
語句の說明には「色設定」や「枠線ボックス」を使う
語句の説明
語句の説明はこのように段落の色を変えたり、
語句の説明
枠線Boxを使って説明すると「記事の本流から一瞬それていますよ感」が出て続きが読みやすくなります。
「吹き出し」を使ってテンポ、内容補足を作る
最初のブログでは全く使わなかった吹き出しですが、この記事を書いている途中に試しに使ってみたらいい感じだったので今後も使っていきたいと思います。
書いている人間以外の人格が登場することで「別の考え方があることの補足」「一般論の補足」などがとてもやりやすくなります。
また、本文中の内容に突っ込みを入れさせることで「流し読みメイン」で読んでいるユーザーの方が吹き出し以前の記事内容を読み始めてくれるきっかけにすることもできます。
このブログは当初、おふざけナシでアカデミックな感じにしようと考えて約二か月間運営を続けてきましたが、吹き出しの効果によってかなりその雰囲気が崩れてしまったかなとも思います。
とはいえ「ブログ初心者」「ブログに興味がある」という方をターゲットにしているブログなので少しとっつきやすくなったような気もするので良しとしています。

段落の下で重要なことを繰り返させても効果があります。

本文よりも目にとまりやすいからね!吹き出しがきっかけで本文を読んでくれるかもしれないしね!
「記事は読まれない」を前提に考えて読み飛ばししやすくする
記事装飾の目的は「記事を読みやすくする」ということに加えて、「記事を読まないユーザーに記事を読んでもらうきっかけ」という目的もあります。
ブログの記事は基本的に「読まれていない」と考えると「きっかけ作りとしての装飾」が見えてきます。
多くのユーザーは本文ではなく、
読み飛ばしユーザーが読んでいる箇所
- 見出し
- 画像
- 強調されている部分
など目にとまりやすい部分がだけ読んで画面をスクロールさせています。
見出しだけで記事の内容を伝えることができればいい記事が書けているとは思いますが本文もしっかり読んで欲しいですよね。
そこでそれぞれの段落の下に枠線Boxや吹き出しなどの「目にとまりやすい装飾」を入れることで「この装飾の前ではどんなことが書かれているんだろう」と興味をひくことができます。
流し読みをしているユーザーの目を引くという考え方で装飾をしていくと必然的に読みやすい記事になります。

本文も読んで欲しいから僕たちが目を引くように設置されているんだね!

うわぁ!この段落の内容は本当に役に立つわね!

(こんな感じ?)

(ばっちりばっちり!)
まとめ

いかがでしたでしょうか。
記事の装飾について僕が勉強していきたものすべて、行っているものすべてを書いてみました。
もしあなたの記事が少し寂しいものだと感じるのであればまずはこの記事の内容を真似してみてください。
そうしている間にあなたのブログに合った装飾方法に落ち着いてくると思います。


