ブログのアイキャッチ画像の適正サイズの見つけ方と作り方

アイキャッチ画像のサイズと作り方が知りたいですか?サイズは使っているテーマによって変わってきます。この記事ではサイズの見つけ方と作り方について解説しています。素敵なアイキャッチ画像を作りたい方のみ読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- ブログのアイキャッチ画像のサイズがわからない・・・
- 凝ったアイキャッチ画像を作りたい・・・
という方ではないでしょうか。
僕が最初に作ったブログでは記事に挿入してある画像をそのまま無加工でアイキャッチ画像にしていましたがやっぱりそれだと寂しい感じがしていました。
この記事は新しく作ったこのブログのすべてのアイキャッチ画像を作成してアップロードしている「アイキャッチ画像に目覚めた系ブロガー」の僕がアイキャッチ画像についての全てを説明していくものです。
この記事を読めば・・・
この記事でわかること
- あなたのブログに合ったアイキャッチ画像のサイズの見つけ方
- アイキャッチ画像の作り方
- 画像作成時の注意点
- どんなアイキャッチ画像がいいのか?
について知ることができます。
素敵なアイキャッチ画像で記事を華やかにし、多くの記事を読んでもらいたいブロガーの方のみ読んで頂ければと思います。

画像編集は少々手間ですがアイキャッチ画像がしっかりしていると雰囲気がでるので頑張ってみましょう。

記事の最後に楽して大量に作るコツも紹介しています。

あ、いや、「数種類のデザインを使い回す」ってだけなんですけどね・・・

(・・・チッ!)
Table of Contents
アイキャッチ画像とは

アイキャッチ画像とは、ブログ記事1つ1つに設定できる「記事タイトル画像」のようなものです。
記事の先頭に入れてユーザーを引き込んだり、記事の内容を要約した文章を載せて記事の概要を伝えたりします。
アイキャッチ画像のが表示される場面
- 検索結果画面
- SNSで記事が共有されたとき
- 記事のリンクが貼られたとき
- ブログのトップページ
- 記事一覧ページ
などに「記事の顔」として表示されるのでなるべくユーザーの興味をひく画像に設定することでクリック率や回遊率などを上げることができます。

youtubeで言うところの「サムネイル」に似てるわね!

wordpressに実装された当初は「投稿サムネイル」と呼ばれていました。
アイキャッチ画像は設定しないことも可能ですがその場合は「no image」という画像が表示されたりします。こういった画像ではユーザーの興味を引くことができず、記事を読んでもらいにくいのでアイキャッチ画像は設定するようにしましょう。
アイキャッチ画像に「こうでなくてはいけない!」というものは存在しませんが、なるべくユーザーの目を引く画像を作った方がより記事を読まれやすくなるので1記事ずつ設定した方いいでしょう。
検索者はキーワードによってあなたの記事を検索結果画面に表示させますが、クリックしてもらえるかどうかはタイトルの文言よりも「直感的に興味を引く画像」だったりすることもあります。
文字情報よりも画像のほうが与えるインパクトは大きいのでなるべくユーザーの興味をひくアイキャッチを作っていきましょう。

凝ってる画像だと「ちゃんとしたブログ感」がでるわよね!

ブログ初心者こそアイキャッチ画像に凝るべきですね。
アイキャッチ画像のサイズの求め方
まずは作成するアイキャッチ画像のサイズを知るところから始めます。
適切なアイキャッチ画像のサイズは使っているwordpressテーマによって変わってきます。テーマによって画像の表示領域が変わるので、その領域以上の画像を挿入しても画像の容量が大きくなるばかりなので長期的に見ればサーバーに負担をかけ、ブログのサイトスピードが遅くなってしまう可能性もあります。
まずはあなたがお使いのテーマの表示領域を調べていきましょう。アイキャッチ画像は横長の画像を作るのでまずは横幅を調べていきましょう。
アイキャッチ画像のサイズ
- 使っているテーマによってサイズが変わる
- テーマの表示領域を超える画像は使わない方がいい
- 使っているテーマの横幅の表示領域を調べることが大切

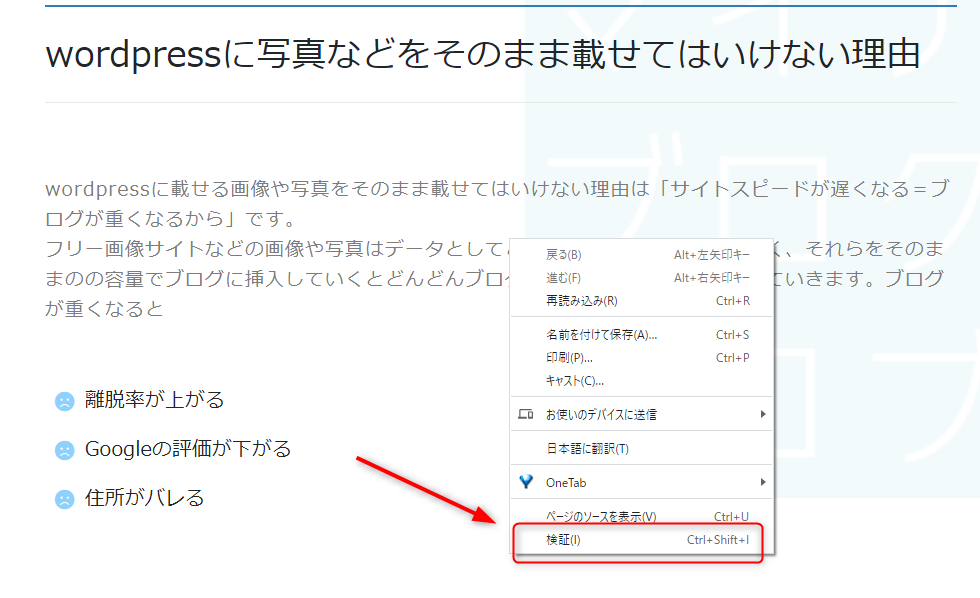
まずはどのページでも結構なのであなたのブログをChromeで開いてください。
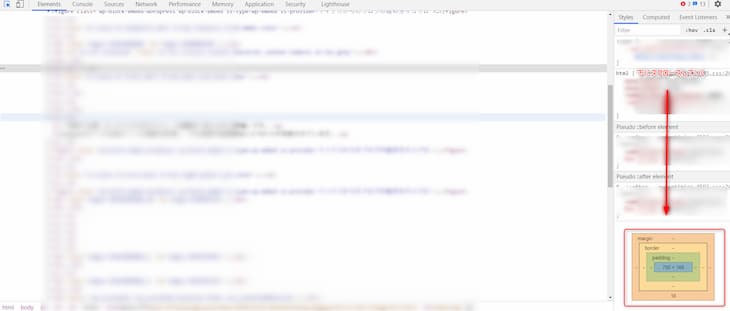
どこでもいいので右クリックをすると一番下に「検証」というものがあるのでクリック。

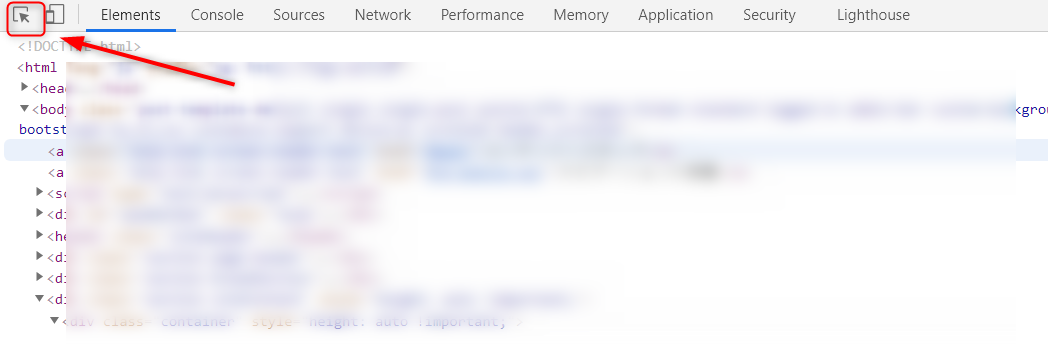
なにやら不安になってくるコードの羅列が表示されます。
左上の矢印をクリックしてください。

こういう画面本当苦手

僕もです・・・

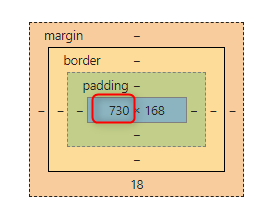
右のサイドバーを下までスクロースさせると一番下に四角い表示が出てきます。

真ん中の数字があなたのブログの表示領域の横幅なのでこのサイズを覚えておいてください。僕のブログの場合だと「730」ということです。
ちなみにこの数字の単位はpx(ピクセル)という単位です。
つまり、僕のブログで表示される目一杯の画像サイズは730pxということになるので、これ以上大きいサイズを挿入しても縮小されるだけというとこです。
一般的に画像サイズは人間が最も美しく感じると言われている黄金比に近い「16(横):9(縦)」が良いとされているのでこの割合に当てはめると「横730px × 縦410px」の画像サイズが僕のブログには最も適したサイズだということになります。
画像のサイズを導き出せたので早速画像を作っていきましょう。
サイズの決め方
- Chromeの機能で表示領域の横幅を確認
- 「16:9」に合わせて縦を計算

「16:9=【横幅】:x」という式から求めることができます。

xが縦の長さね!
アイキャッチ画像の作り方
canvaというサイトに行きます。
canvaは無料(一部有料)で画像編集ができるサービスで「文字の縁取り以外何でもできる」と僕が思っている大変優秀なサービスです。

youtubeのサムネイルを作るときに出会ったサービスです。無料とは思えない・・・。
アイキャッチ画像サイズに合わせた編集画面を作る
登録を済ませたら

canvaの操作
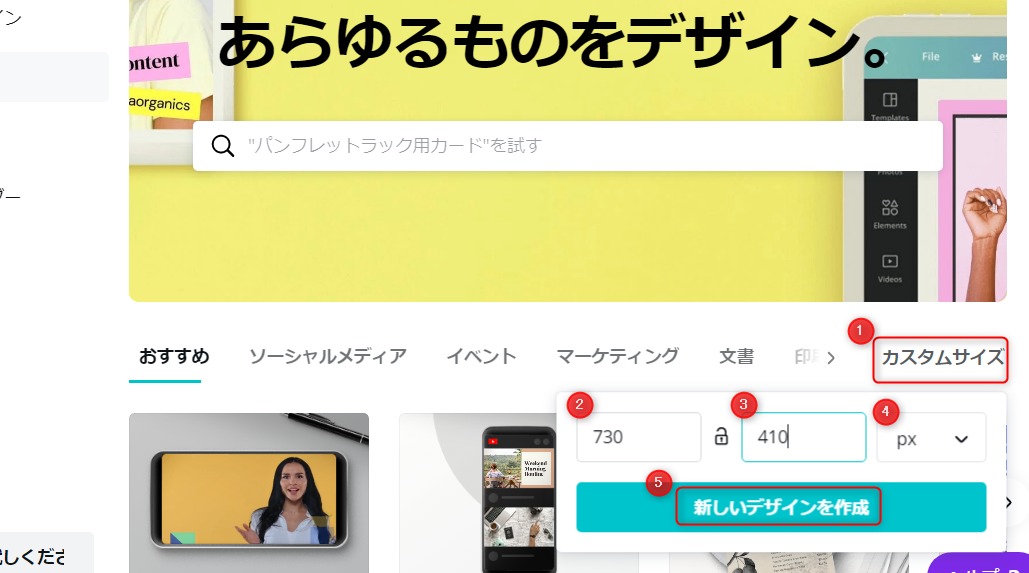
- 「カスタムサイズ」をクリック
- 横幅を入力
- 縦幅を入力
- 単位はpxのまま
- 「新しいデザイン」をクリック
の操作をしてください。
これで画像編集を行うキャンバスができました。
テンプレートを選ぶ

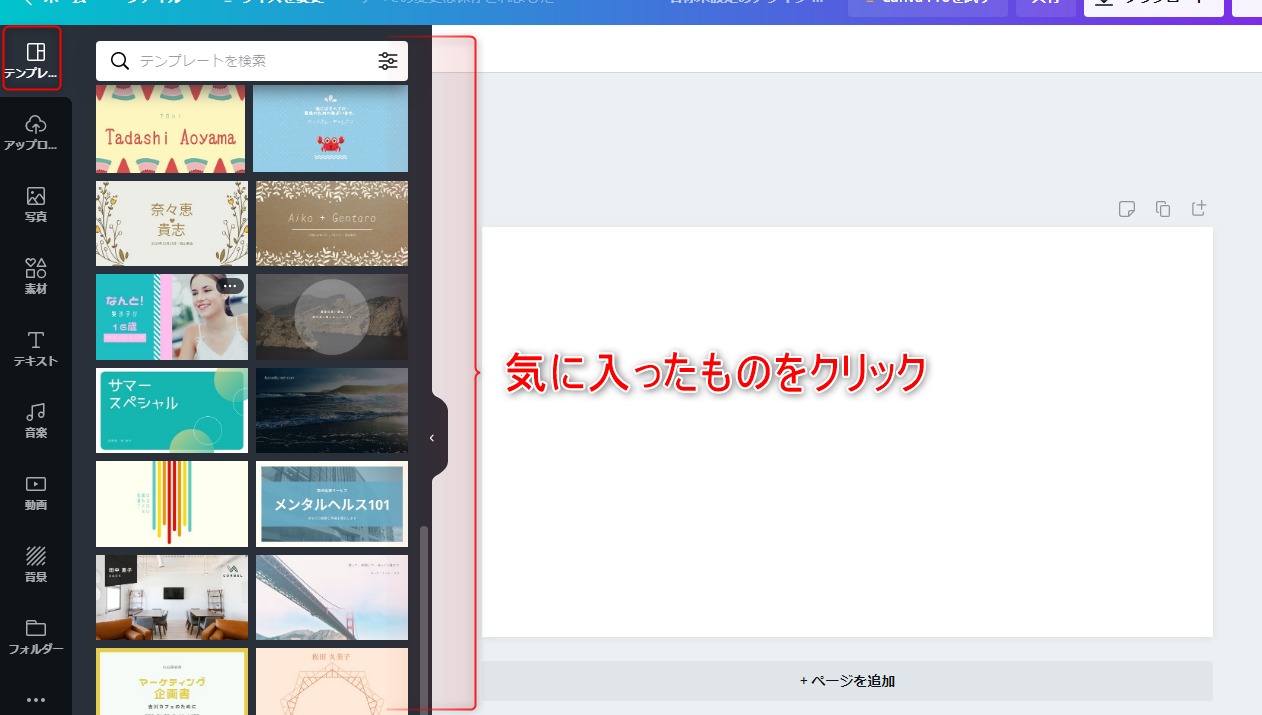
左のサイドバーの「テンプレート」をクリックしてお好きなテンプレートをクリックします。

たくさんテンプレートがあって楽しい!

テンプレートに使用されている写真や画像ではなく「デザイン」で選んでくださいね!

テキストを入力する場所が小さいので大きくしたり、いらない表示を削除したりします。
編集したい部分をクリックすると操作できるようになるのでやり方は直感的にわかります。
記事の内容をテキストで打ち込むとこんな感じになります。今回はタイトルをそのまま入れてみました。

說明がめずらしくざっくりね・・・

操作案内がしっかりしているのでわかりやすいですよ!色々いじってみましょう!

このままだと說明が簡単になってしまうので背景くらい変えておきます。

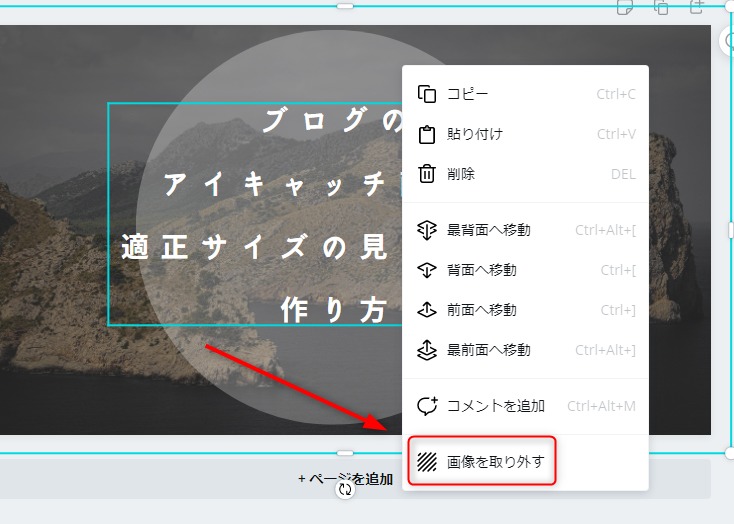
背景画像の上で右クリックして「画像を取り外す」とクリック。
ちなみに上の「全面へ移動」で画像やテキストなどの上下を入れ替えることができます。

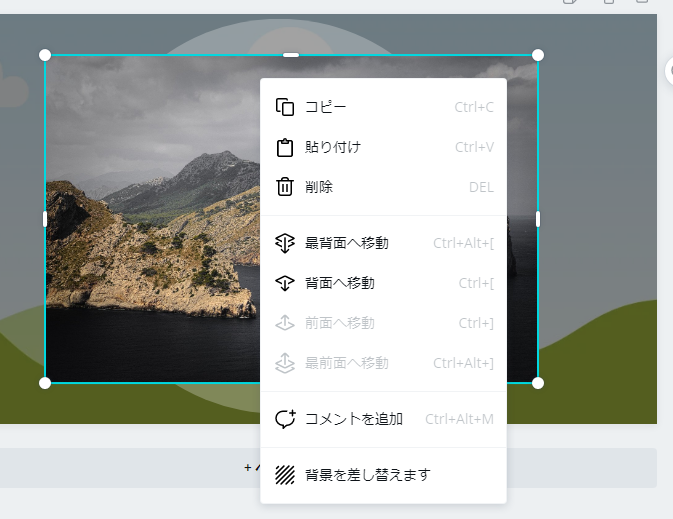
画像が背景から切り離されました。
背景だった画像の上ので右クリックして「削除」とクリックすると画像が削除されます。
適当な画像を探しにオーダンというサイトに行きます。このサイトは無料商用利用可のきれいな写真がおいてあります。検索窓にキーワードを入れて表示された画像をダウンロードするだけです。
ブロガーが好みそうなコーヒーの写真をダウンロードしました。

ブロガー=コーヒーなんて安直ね・・・

だってみんなすぐ飲むでしょブロガーとかyoutuberさんは・・・僕もすぐ飲むし。
その写真をcanvaの編集している画像の上にドロップすると編集画面に入ってくれます。

写真を横にしたり右クリックを駆使して背景を設定したり文字の色を変えたり写真の透明度を系たり文字のフォントを調整したりして完成です。

なんやかんやありまして!

(まじかこいつ・・・)

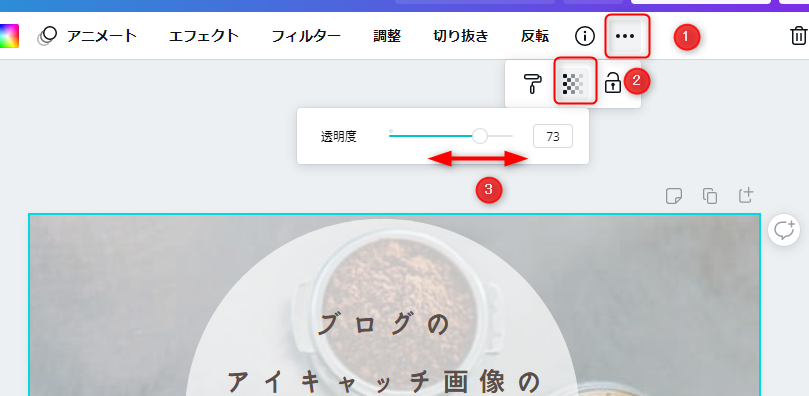
透明度を変えたい部分をクリックしてから① ② ③の順にクリックすると透明度を変更できます。③で透明度の調整を行います。
他はだいたい右クリックや画面の表示に従えばすぐにわかるのでこの記事では割愛します。
完成したら右上の「ダウンロード」をクリックしてダウンロードします。

透明度はかなり使える機能ですが操作がわかりにくいので説明しました。他の機能はとりあえず右クリックとか画面をよく見ればなんとかなります。

完成です。テンプレートを使うと気軽にかっこいい画像を作ることができるのでとてもおすすめです。
ちなみの話
最初に「文字の縁取り以外何でもできる」と書きましたが、テキストを少しずらして並べたり、片方のフォントを大きくすることで縁取りに近いものは作ることはできます。

アイキャッチ画像作成時の注意点

アイキャッチ画像は検索結果やSNS上で表示されるときに左右の領域がカットされるのでユーザーに伝えたい文面や画像の中心になるものはなるべく真ん中に寄せましょう。
どんなアイキャッチ画像がいいのか?
アイキャッチ画像のデザインは、「記事に関係する画像+記事タイトルの要約」が最も無難です。
ブログタイトルは32文字程度で作ることが常識なので全ての文字を入れるとゴチャゴチャしてしまうので少し短くしたほうがいいです。
文字と画像でその記事の全体像をつかめるように努めましょう。
おすすめのアイキャッチ画像
「記事に関係する画像+記事タイトルの要約」

記事挿入した画像があればそれを使うのもいいですね!
アイキャッチ画像を手早く作るコツ




canvaには一度作ったデザインが自動保存されるので、一回一回作るのが面倒な方はいくつかのパターンを保存しておいて使い回すと簡単にアイキャッチ画像を量産することができます。
僕は上のアイキャッチ画像のデザインを使いまわしています。

気が向いたら新しいデザインを作ったりしています。

種類があまりにも少ないとGoogle AdSenseの関連コンテンツのクリック率が低くなったりします。
アイキャッチ画像の設定方法

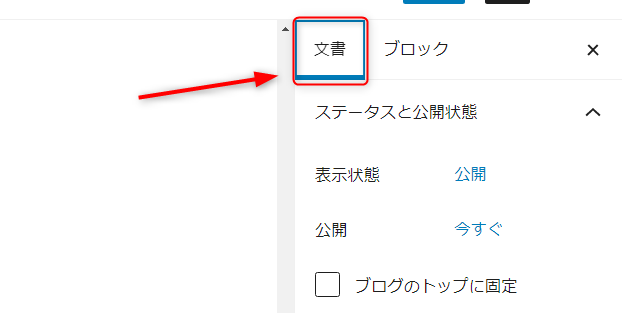
編集画面の右のサイドバーの一番上に「文書」があるのでクリック。

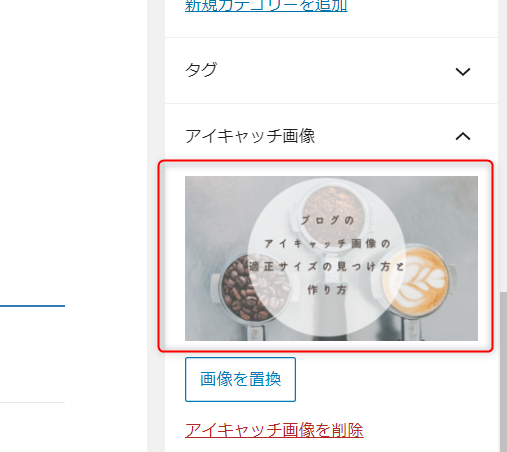
スクロールしていくとアイキャッチ画像を設定できます。
最初にタイトル下にアイキャッチ画像を挿入すればメディアライブラリから選択できるようになっています。
まとめ
いかがでしたでしょか。
この記事のまとめ
- 作るべきアイキャッチ画像のサイズの求め方
- アイキャッチ画像の作り方
- 作るときの注意点
- どんなものがいいのか
ということを説明しました。
あなたの悩みが解決して素敵なアイキャッチ画像を作れるようになるお手伝いができたのであれば幸いです。