難しいサイドバー設定を簡単に覚えられる図解記事

サイドバーの設定は難しいと思っていませんか?実際他の設定と比べると「どこにどう反映させるのか」がわかりづらいので難しく感じます。この記事ではサイドバーの定番設定を図解で説明しています。サイドバーに余計な時間を割きたくない方は読んでください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「Googleとユーザーに最適化されたブログデザインを作成している段階」です。
この記事に辿りついた方は
- ブログデザインを進めている
- サイドバーの設定方法がわからない
- サイドバーのにはどんなものを配置したらいいの?
という方ではないでしょうか。
サイドバーのデザインや設定は他の多くの設定と比べてなかなか初見ではスムーズに行うことができませんよね。
表示させたいものがあるんだけどどうやって反映させるかなかなかわかりづらいものです。

サイドバーは直感的に作業できないんですよね・・・
この記事では
- サイドバーに入れるべき定番のコンテンツ
- コンテンツをサイドバーに入れる設定方法
について書いていきます。
この記事を最後まで読めば定番のサイドバーが出来上がるとともに、複雑なサイドバー設定の方法が理解できるようになっています。
このブログを最初から順番に読んで設定を進めている方はこの記事でサイトデザインは終了です。次の記事からはいよいよ記事執筆に入っていきます。最後のひとふんばり、頑張って設定していきましょう。

もう少しでブログができあがります。頑張りましょう。
Table of Contents
サイドバーの重要性

サイドバーは基本的にどのページを読んでいても目に入るものなので重要です。
特にパソコンで表示される画面には常にサイドバーがユーザーの目に入ります。
現在はスマホユーザーの割合が多いとは言え、トップページに次いで重要な場所であることに変わりはありません。
サイドバーに「ユーザーに知ってほしいコンテンツ」を表示させることで、ブログとあなたを効果的にアピールすることができます。

パソコンユーザーがターゲットのブログなんかだと重要度は増して行くわね
サイドバーに表示させるもの

サイドバーに表示させるものの定番は
サイドバーの定番表示
- ブログ内検索窓
- プロフィール
- カテゴリ一覧
- 最新記事一覧
といったものが定番です。
僕が最初に立ち上げたブログでは他に「記事執筆依頼の募集」「投げ銭の案内」などを表示させていました。
アドセンス広告を使用する場合はサイドバーの上下にアドセンス広告を入れるというのも定番です。
サイドバーに広告を挿入する方法はあなたがアドセンスに合格した頃を見計らって記事にします。この記事では上の定番のものに関しての設置方法を説明していきます。
サイドバーの設定方法


画像に従って作業をすれば定番のサイドバーができあがります。

定番を作ってやり方を理解してからアタシ好みのサイドバーにしてみるわぃ!
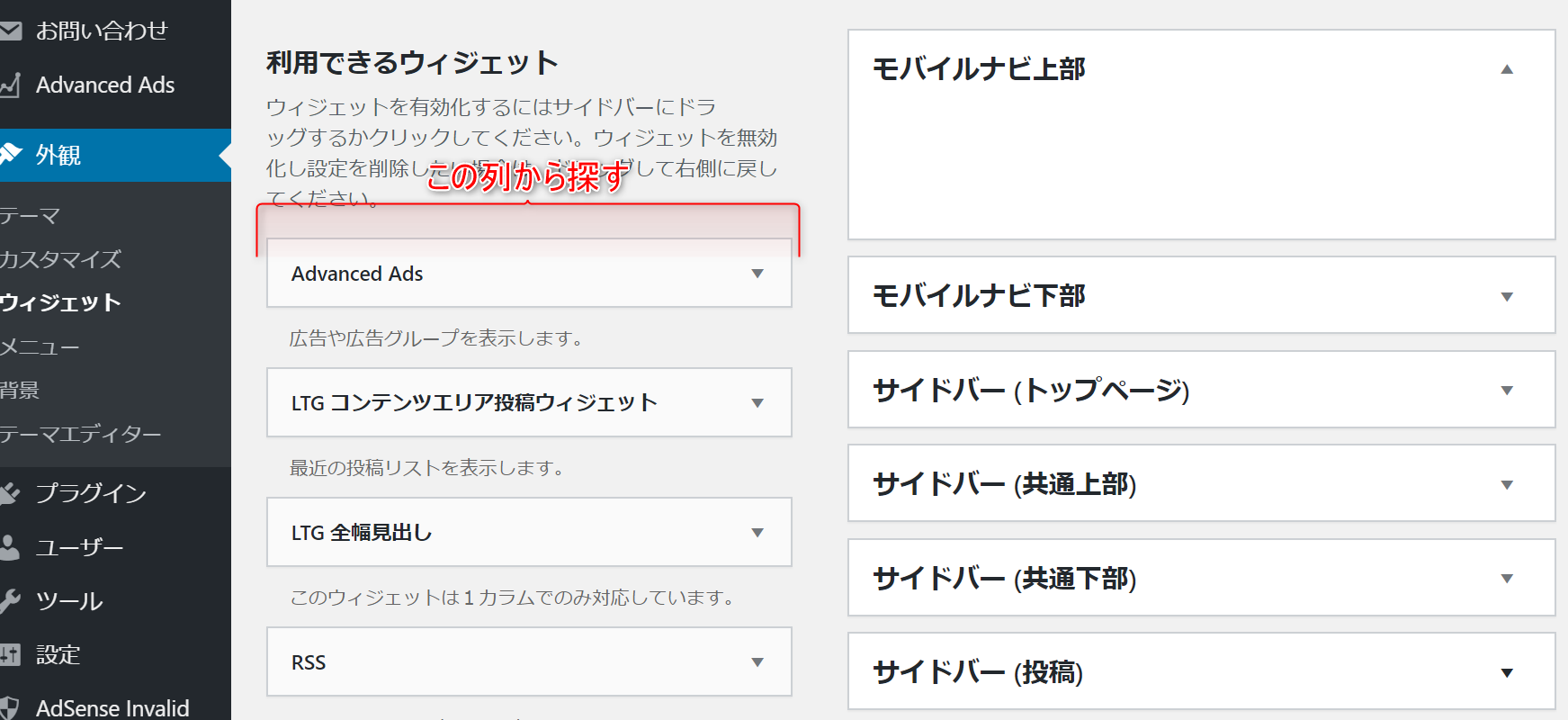
ダッシュボードの「外観」から「ウィジェット」をクリックして「利用できるウィジェット」をいうことろへ行きます。
画面をスクロールさせて、上の画像の「この列から探す」というところの下の方を見に行きます。

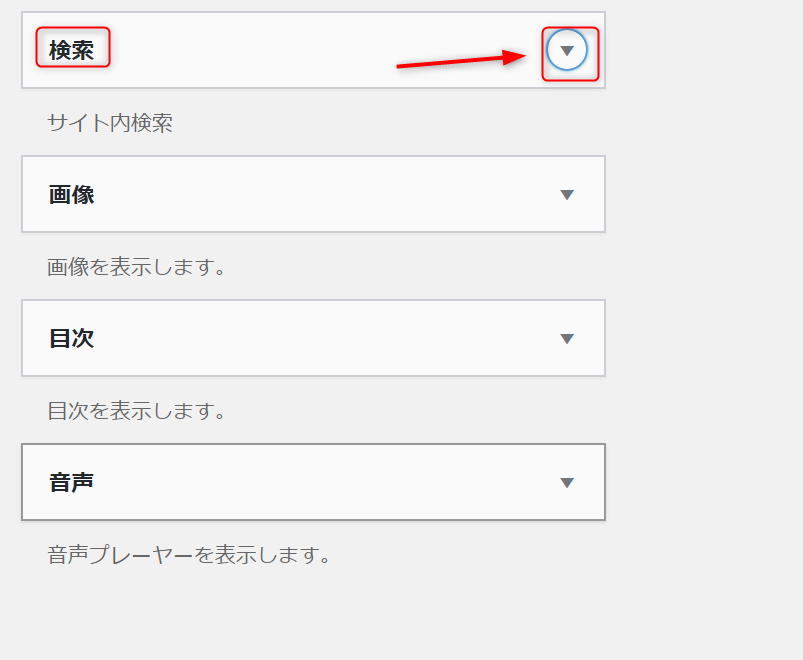
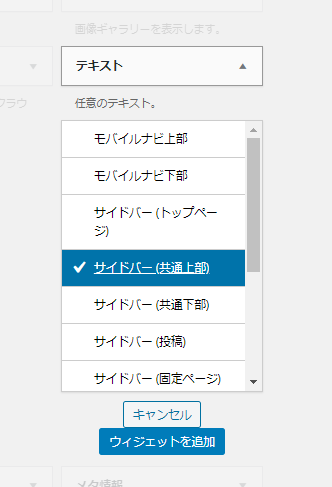
すると「検索」が見つかるので右のプルダウンをクリック。

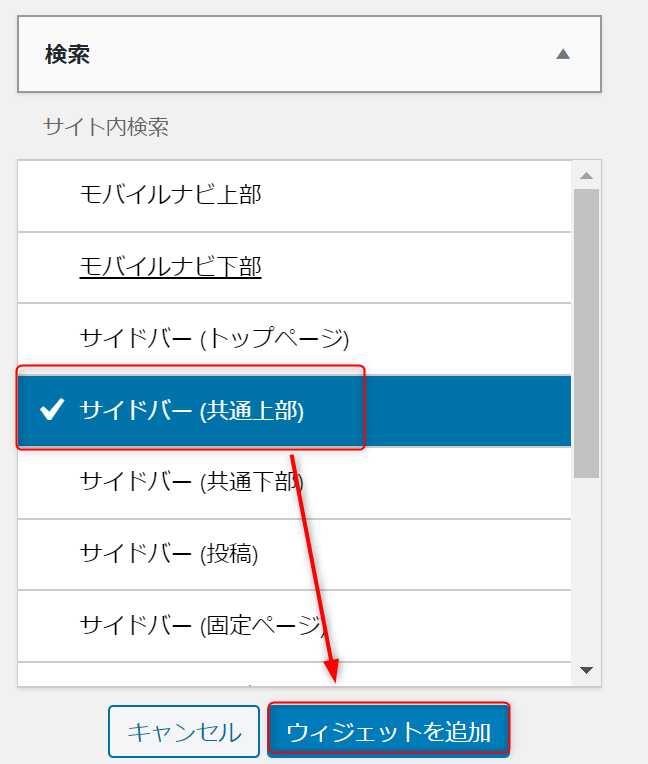
「サイドバー(共通上部)」をクリックして「ウィジェットを追加」をクリックします。
ちなみにサイドバーの管理をわかりやすくするためにサイドバーに設置するものはすべて「サイドバー(共通上部)」に入れていきます。

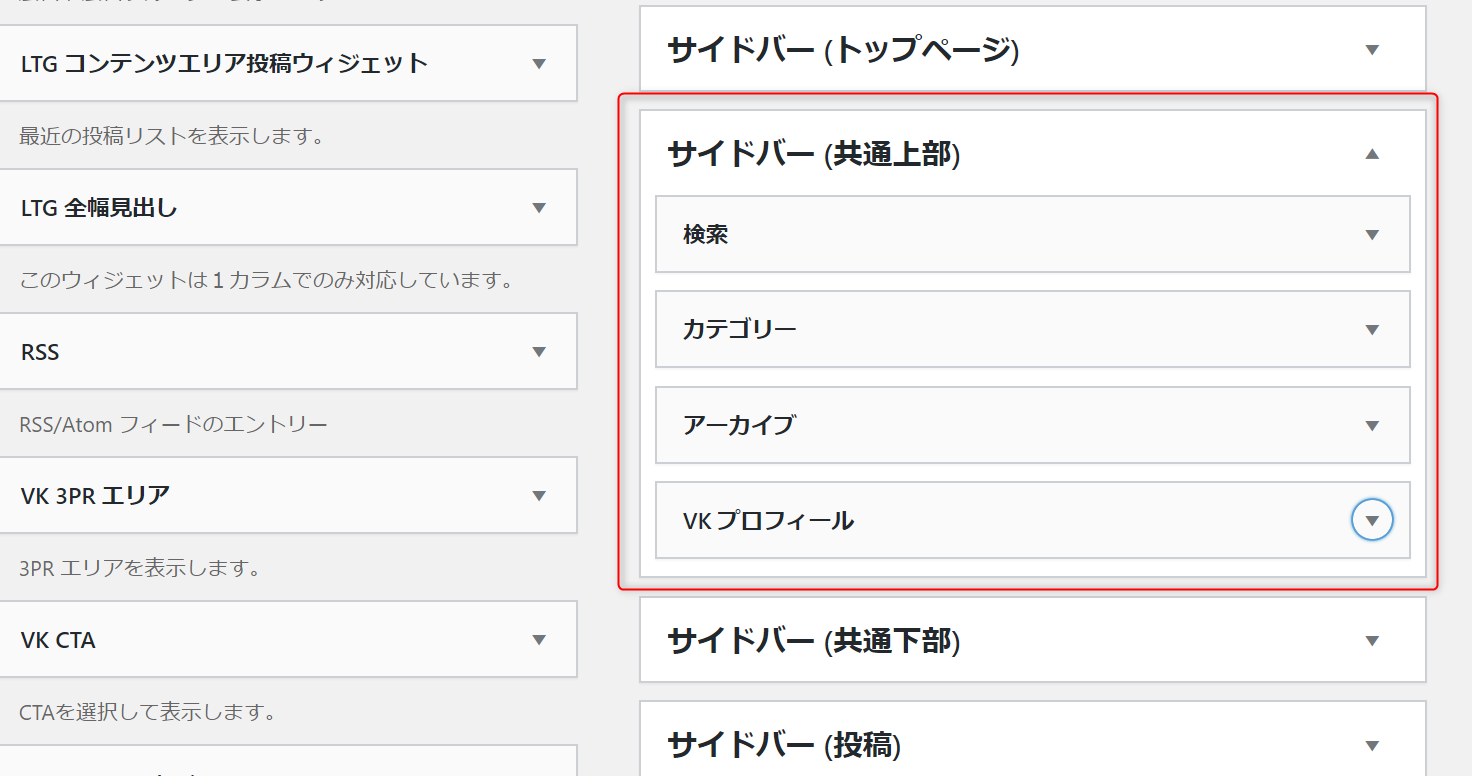
「検索」を追加した要領で「カテゴリー」「アーカイブ」「VKプロフィール」も追加します。
すると画面右側の「サイドバー(共通上部)」のところに追加したものがズラッと並びます。
それぞれの右側のプルダウンをクリックすることで設定を変更することができます。それぞれ設定していきます。
検索窓の設定

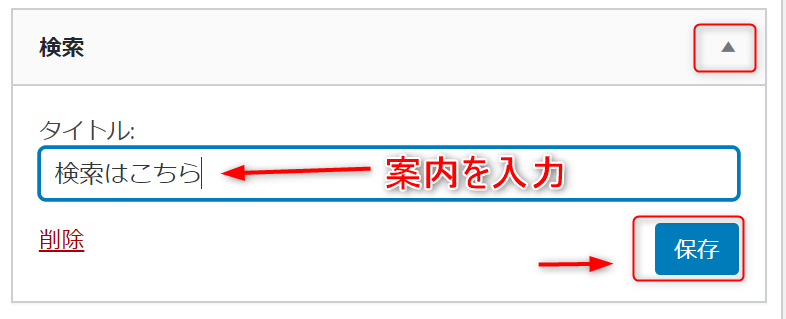
「検索」を設置したとき、ユーザーから見えるデフォルトの案内(タイトル)は「検索はこちら」になっています。
このままでもいいですが、ブログの雰囲気に合わせて「調べものはこちら!」「知りたいことはなーに?」などとタイトルを変更しましょう。
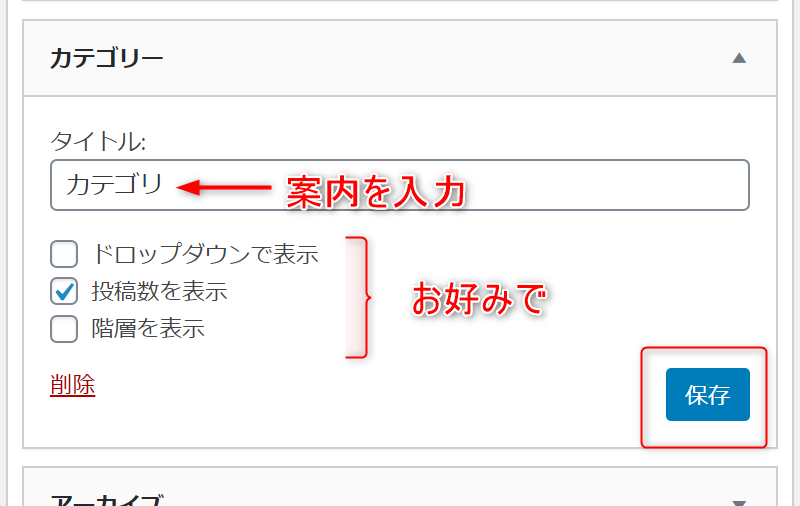
カテゴリーの設定

カテゴリーも同様にタイトルを変更できます。
カテゴリーの表示はドロップダウンで表示するとサイドバーが寂しくなりますし、階層を表示すると長くなりすぎる可能性があるので「投稿数を表示」以外のチェックを外す設定が一番見やすいと思います。
投稿数を表示すると「そのカテゴリーに何記事入っているのか」ということがわかるので、ユーザーはそれを参考にして「このブログのメインはこのカテゴリーなんだな」などと知ることができます。
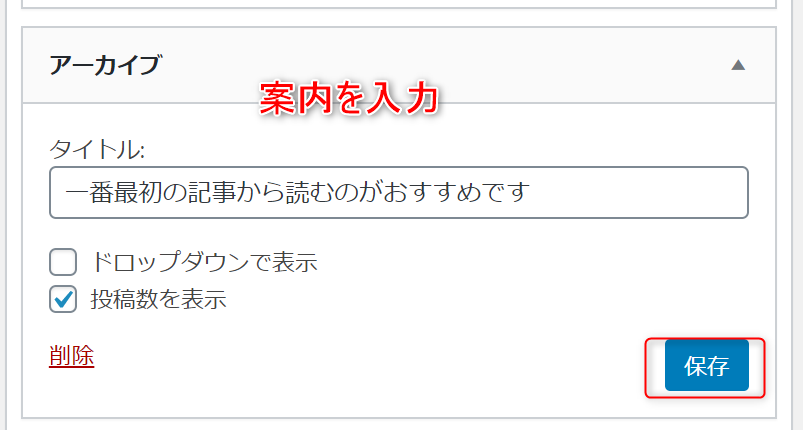
アーカイブの設定

タイトルを変更できます。
チェックを入れるものについては「投稿数を表示」がいいと思います。理由はカテゴリーと同じです。
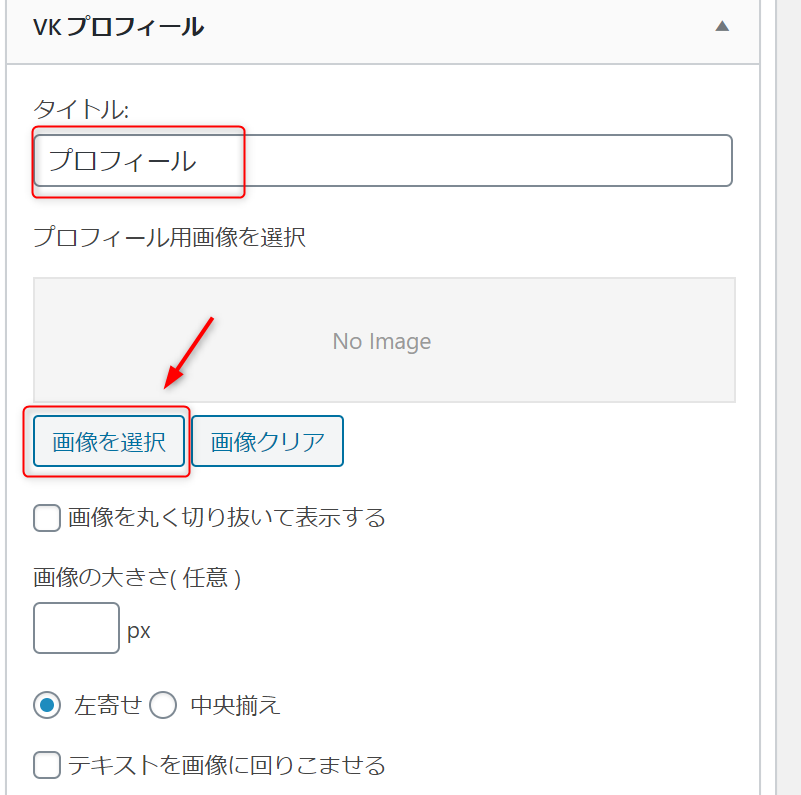
プロフィールの設定

タイトルを変更します。「ブログ運営者」「このブログを書いている人」「おや、またお会いしましたね」などでもいいかもしれません。
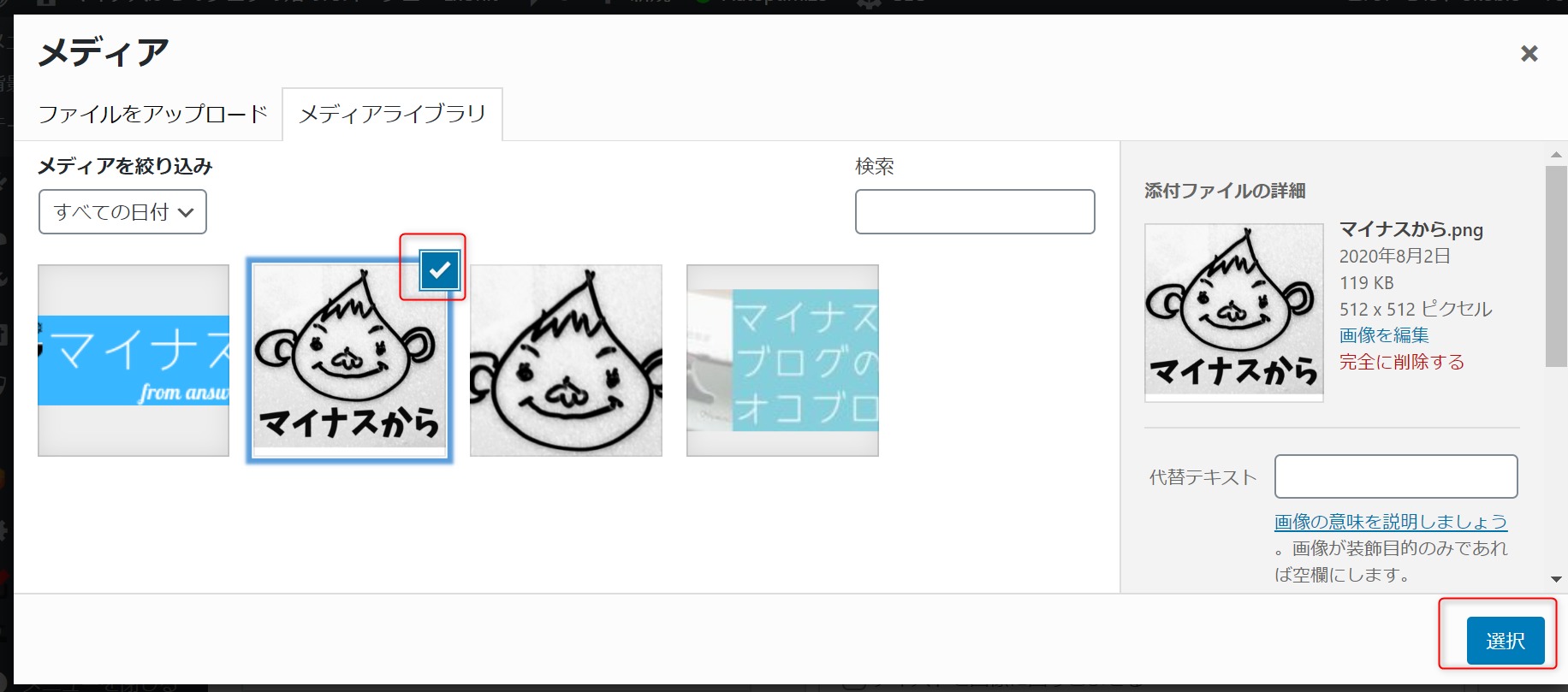
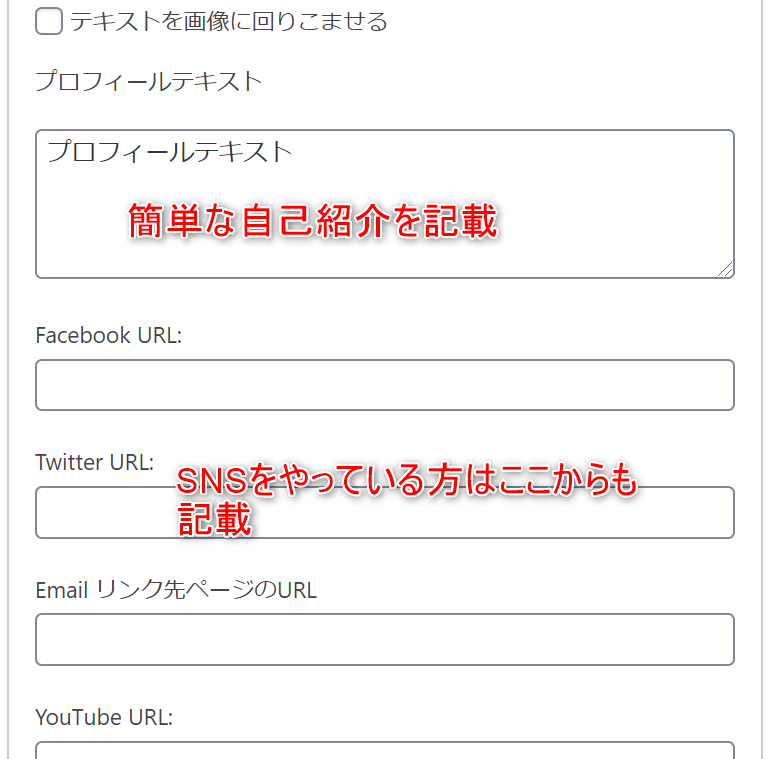
プロフィール欄に表示させる画像を選ぶので「画像を選択」をクリック。

顔出しするなら自分の写真を、しないなら後ろ姿や似顔絵などなんでもいいのであなたに関する画像を載せましょう。
僕以前作成したアバターを選択しました。

画像を選択したら簡単な自己紹介を記入しましょう。
SNSをやっている方はそれぞれのURLを記載しましょう。

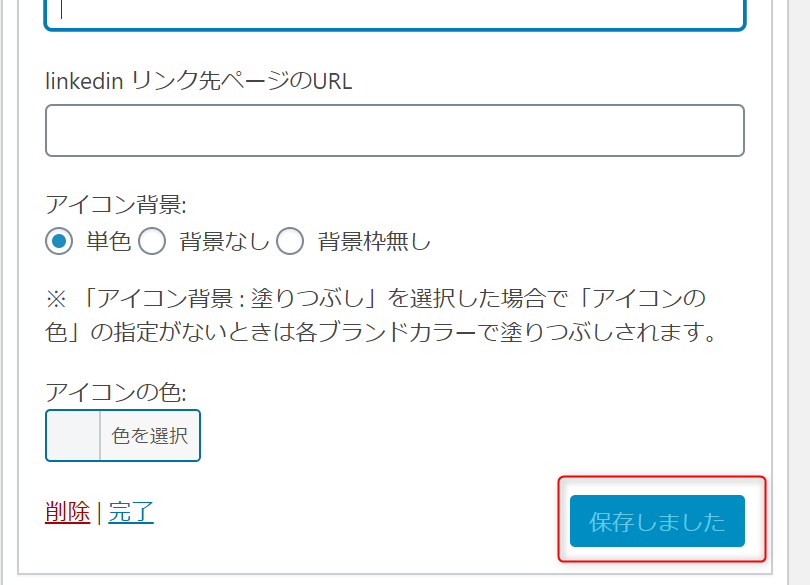
ブログのテーマカラーを合わせて背景などを設定します。僕はデフォルトのままです。
最後に「保存」を押しましょう。

プロフィール詳細の案内
これで完成でもいいのですが、以前せっかくプロフィールページを作ったのでリンクを貼っていきましょう。

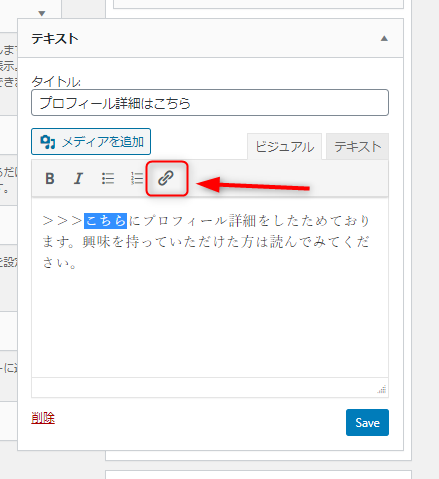
「テキスト」を追加します。

タイトル:プロフィール詳細はこちら
>>>こちらにプロフィール詳細をしたためております。興味を持っていただけた方は読んでみてください。
などと入力したら「こちら」を選択して四角で囲ったリンクボタンを押します。

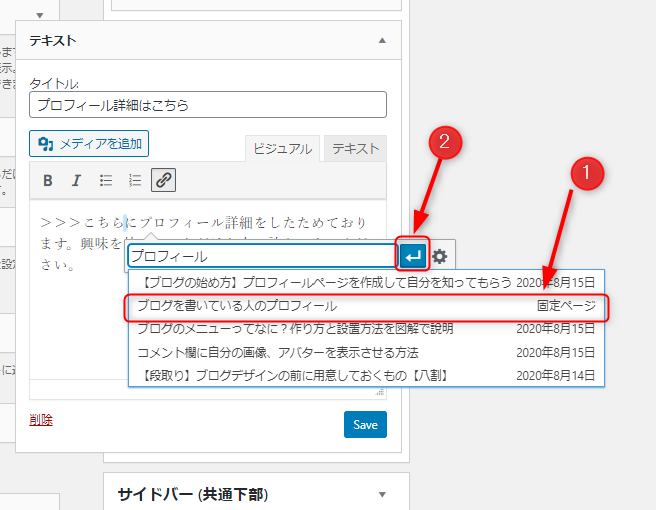
窓に「プロフィール」と入力すると以前作成した固定ページが表示されるので、クリックしてから決定キーを押しましょう。
これでリンクを貼ることができました。僕の場合はプロフィールを前面に押したくないのでプロフィール詳細は記載していません。


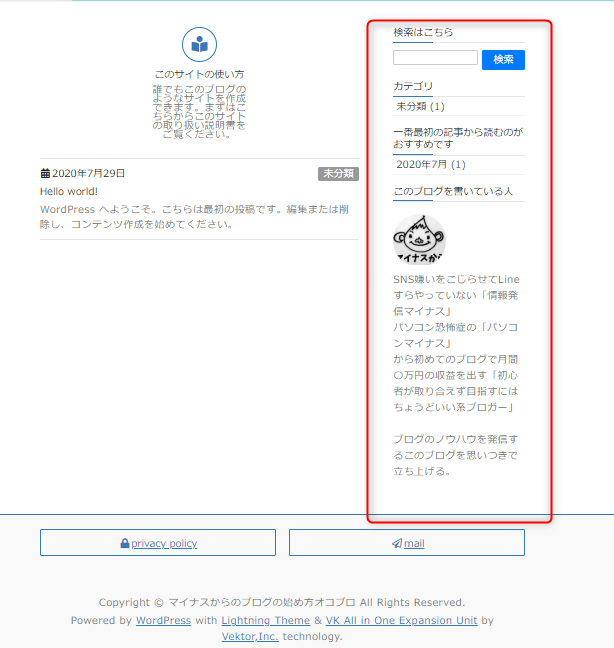
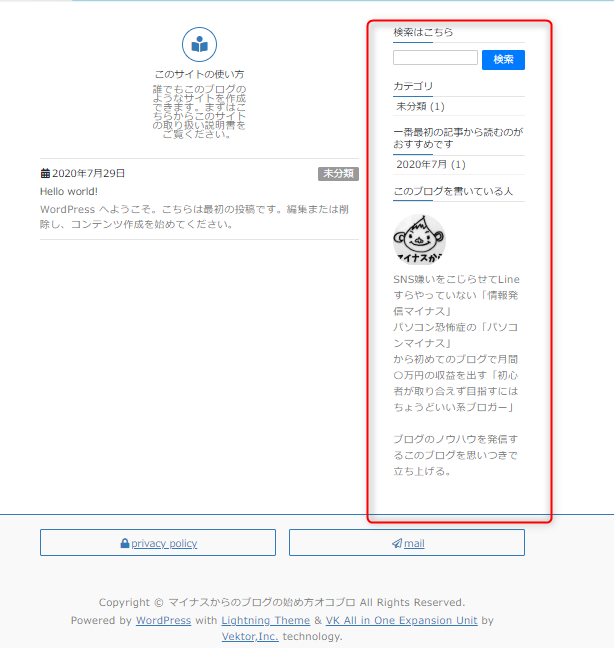
これで定番のサイドバーは出来上がりました。

結構ヘビーな作業だったわぃ・・・
まとめ

いかがでしたでしょうか。
基本的なサイドバーの設定方法は伝わったかと思います。
あとは自分で表示させたい情報を選んで足したり引いたりしてみてください。
最後に紹介した「テキスト」を使えばだいたいのことは表示、リンク貼りができるようになります。
楽しんで設定を進めてください。
この記事でサイトデザインは終了です。ブログの形が整ったので、次回からはブログ運営に必須ツール
- Google アナリティクス
- Google searchc onsole
の設定方法について書いていきます。
その設定が済んだら、記事の書き方について僕が行っていることや調べてきたことを書いていこうと思います。

ようやく記事執筆の背中が見えてきたわね!
ブログの記事執筆を自己流で行うとせっかくの内容がGoogleに評価されなかったり、すぐに行き詰ってしまったりします。
記事執筆の知識を入れて、基本を押さえてから書き始めると効率がいいので是非読んでみてください。