「今日初めてパソコンに触った」レベルの方のcocoonのダウンロード方法

cocoonというwordpressテーマを使いたいですか?あなたのパソコンスキルが著しく低ければこの記事は役に立ちます。インストールの方法がどうしてもわからない方は読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- wordpressブログを始めようと思っている
- wordpress公式テーマではないテーマを使用したい
- cocoonの評判に気が付いてしまった
- パソコンスキルがマイナスだ
という方ではないでしょうか。
記事タイトルの【「今日初めてパソコンに触った」レベル】というのは少々盛りすぎたかもしれませんが・・・・
この記事では
- ダウンロードしたファイルがどこに保存されているのかわからない!
- ましてやそれをアップロードするなんてプロ級のスキルが必要だ!
と思っていた非常識なマイナスパソコンスキルからブログを始めた僕が、実際やってみたら簡単だった「cocoonのダウンロードとテーマとして設定する方法」について図解で説明していくものです。

今思えば随分マイナスから始めたなぁと我ながら感心します。

逆に無知だったから勢いブログ始められた感はあるわよね

誰でも初めてのことは初めてのことですからね!!
この記事を読めばどんなにパソコンスキルが低い方でもcocoonをインストールすることができます。
そんな僕でも今では月○万円の収益をブログから得ています。
「こんなやつでも収益がでるんだから私もイケるわ!」という意味でも読む価値がある記事かもしれません・・・。
僕がどれだけマイナススキルからブログを始めたかについて触れている記事です。併せて御覧ください。↓
Table of Contents
wordpressのテーマとは
テーマとはサイト設計のためのテンプレートファイルが集まった「サイトデザインのテンプレート」のようなもので、サイト構成の骨組みです。
テーマによってできること、できないこと、プラグインを入れなくてもできることが変わってきます。
テーマはデモサイトの「写真やデザイン」を見るのではなく、「何ができてなにができないか」ということを調べてから選ぶようにしましょう。
僕が初心者の方におすすめしているテーマは
初心者にLightningがおすすめな理由
- 無料
- wordpress公式
- 作成者が日本人
という3つの理由でLightningをおすすめしています。
この記事で紹介しているcocoonもLightningと同じくらいおすすめです。
両者違いはたくさんあるのですが、最も大きな違いは「wordpress公式テーマであるか否か」です。
どちらも日本人が作成し、無料のテーマですがLightningがwordpress公式であるのに対し、cocoonは公式ではありません。
Lightningとcocoon大きな違い
wordpress公式テーマのLightning
wordpress公式テーマではないcocoon
なぜ製作者が日本人がいいのかなど、テーマ選びについての考え方を知りたい方は下記リンク記事を御覧ください。
公式ではないcocoonは自分でwordpressにインストールする必要がある

公式テーマであればwordpress内の検索窓にテーマ名を入力すれば簡単にインストールすることができますが、公式でないものは「テーマファイルをアップロード」をしなければなりません。
以前の僕もそうでしたが、wordpress初心者の方には「ファイルのアップロード」が意外とハードルが高く感じてしまいますよね。
そんな方のためにcocoonをテーマとして設定する方法を図解で説明していきます。とても簡単なので図の通りに操作して有効化してもらえればと思います。
wordpressテーマcocoonのダウンロード

cocoonの配布ページに行きます。cocoonはわいひらさんという方が作ってくれています。感謝の気持ちで胸をいっぱいにしてダウンロードしてください。
https://wp-cocoon.com/downloads/#toc1
cocoonは親テーマだけでも使用は可能ですが、テーマの更新があったときにそれまで編集した内容が消えてしまうので必ず子テーマを使うようにしてください。

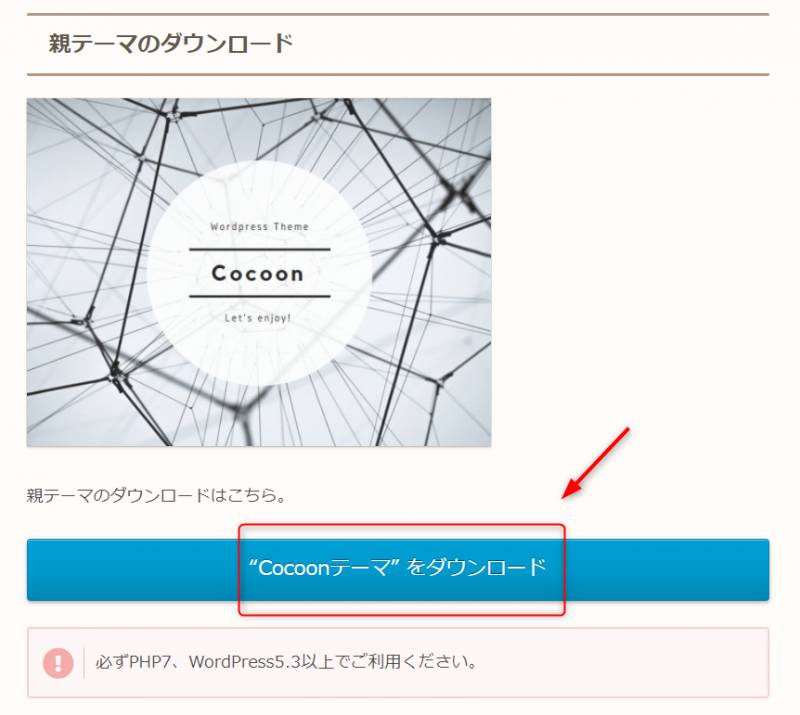
先に親テーマをダウンロードします。クリックだけでダウンロードが始まります。

親テーマのダウンロードが終わったらそのまま子テーマをダウンロードしてください。「Cocoon Child」が子テーマです。

画面の左下にファイルがダウンロードされています。

いや、それくらい誰でもわかるでしょ・・・

僕はブログを始めたときにわからなかったので記事にしますよ 笑

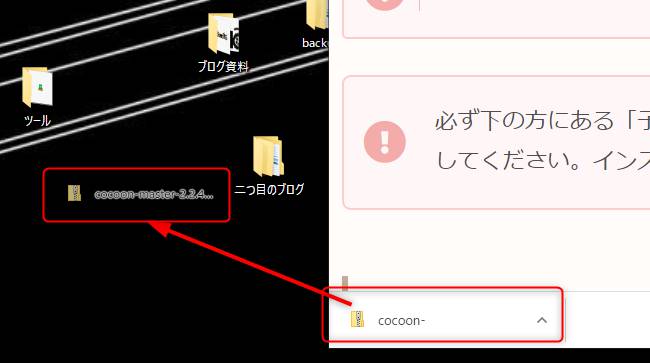
青いグルグルが終わったらタブを小さくしてダウンロードしたファイルをデスクトップにドロップしましょう。これでファイルがデスクトップに保存されます。

保存された状態。
cocoonをwordpressにアップロード

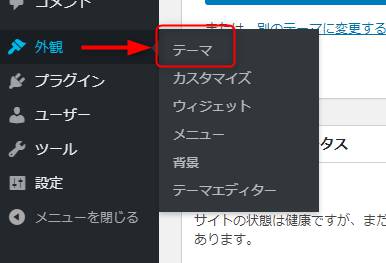
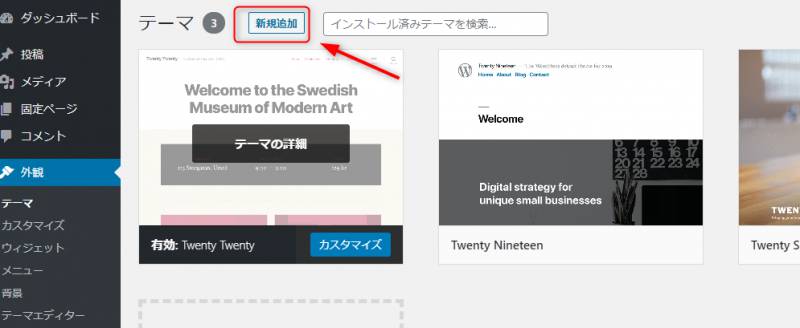
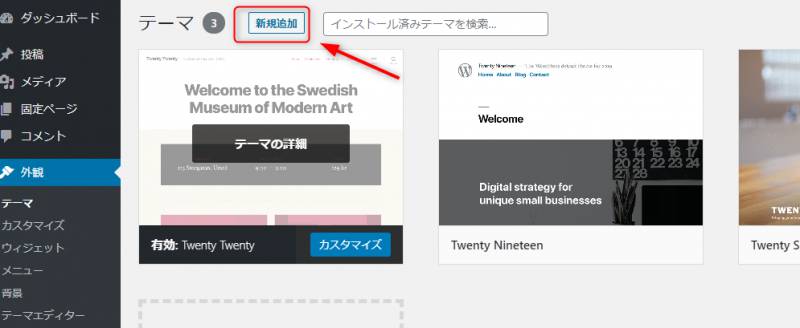
wordpress管理画面の外観から「テーマ」をクリック。

「新規追加」をクリック。

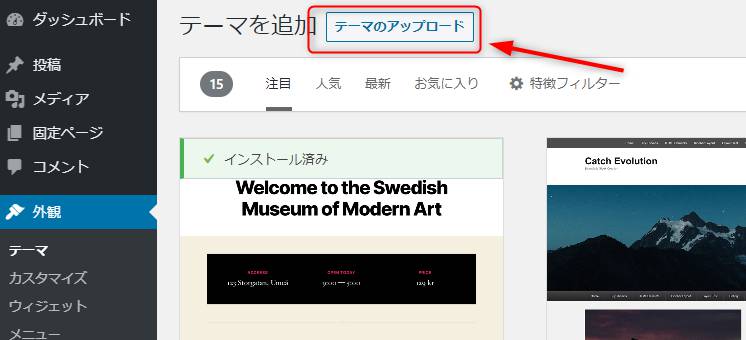
「テーマのアップロード」をクリック。

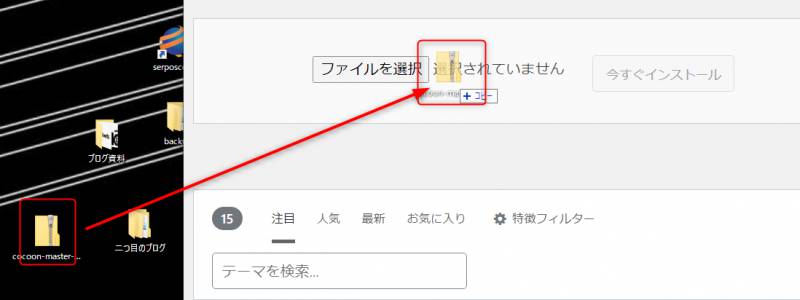
さきほどダウンロードした「親テーマ」のファイルを「ファイルを選択」の上にドロップ。

「今すぐインストール」をクリック。

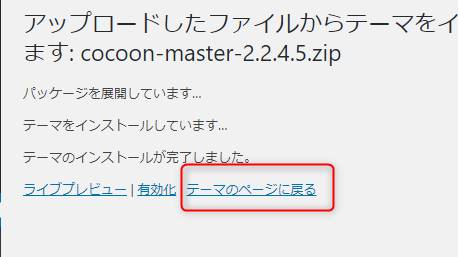
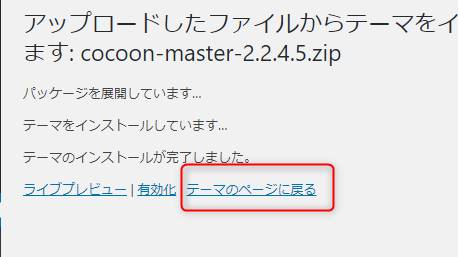
インストールが完了したら「テーマのページに戻る」をクリック。

再び「新規追加」をクリックして、同じ手順で子テーマもインストールしましょう。

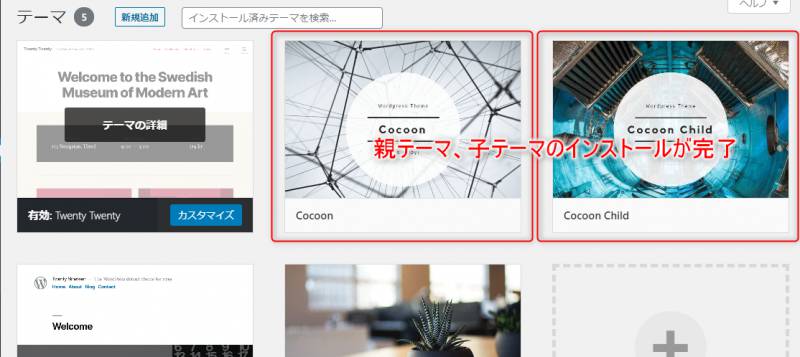
子テーマのインストールも済んだらテーマのページに戻ります。

親テーマ(cocoon)、子テーマ(cocoon Child)の両方がインストールされていることが確認できます。

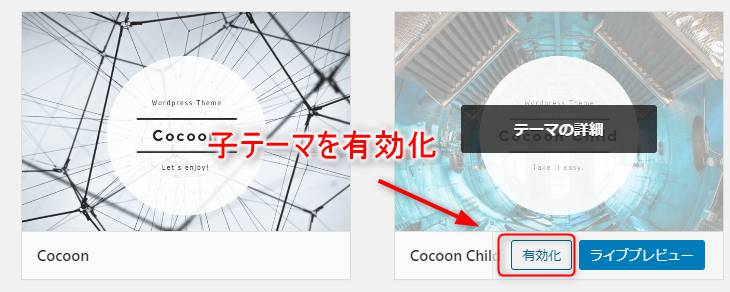
子テーマ(cocoon Child)の「有効化」をクリック。

ブログをみてみるとそれまでとは違うトップページになっています。
まとめ

いかがでしたでしょうか。ファイルのダウンロード先やアップロード方法もまさかのクオリティで書いてみました。ブログを始めたときの僕にとってはとても高い壁だったからです。
今考えるとこんな非常識なスキルでよくブログを始めたもんだなぁと我ながら感心しますが今ではブラインドッチもできるようになり、パソコンもマルチモニターになり、楽しく記事を書いています。
この記事にたどり着いている方はそれなりにパソコンスキルが低い方、wordpressスキルがない方かと思います。こんな僕でもできているのであなたはきっともっと大丈夫 笑
cocoonは記事を書かなくてもブログデザイン作業をしただけで大変な満足感を得てしまうので、最初の内はデザインをほどほどにしましょう・・・。ある程度記事が入って来たらお好みのデザインに変更していけばいいと思います。

あたしにはレベルの低い記事だったわ!

過去の僕にはマッチした記事でした!過去の僕レベルの人に届け!