【超初心者向け】YouTubeチャンネルアートの作り方と注意点

YouTubeのチャンネルアートの作り方を知りたいですか?チャンネルの顔になるチャンネルアートはとても重要です。この記事では図解で画像編集も簡単に説明していますので是非読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- YouTubeチャンネルを最近立ち上げた
- チャンネルをカスタマイズしたい
- かっこいいチャンネルアートを設置したい
という方ではないでしょうか。
この記事では
この記事でわかること
- チャンネルアートの作り方
- チャンネルアートの注意点
について誰にでもわかるように図解で説明していくものです。
全く知識がない方でもちゃんとしたチャンネルアートを設置できる記事に書いていきますので是非最後まで読んでみてください。

チャンネルアートはチャンネルの「顔」のようなものになるのでしっかり作ってしっかり設定していきましょう。

スマホで見ると見切れてたりしてかっこ悪いチャンネルとかあるわよね

そのあたりの注意点についても図を使って流れで説明していきます。
YouTubeチャンネルアートの作り方

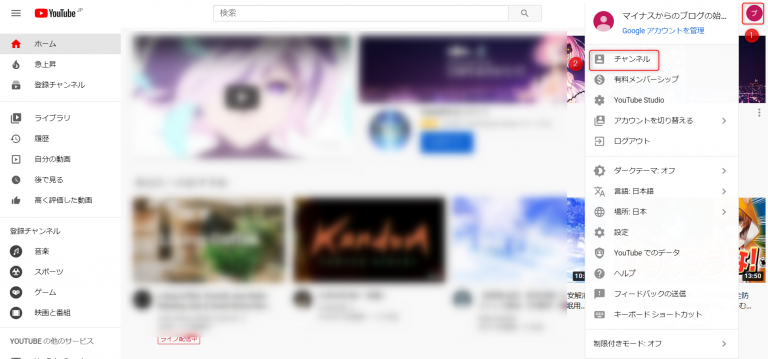
まずは自分のチャンネルに行きましょう。

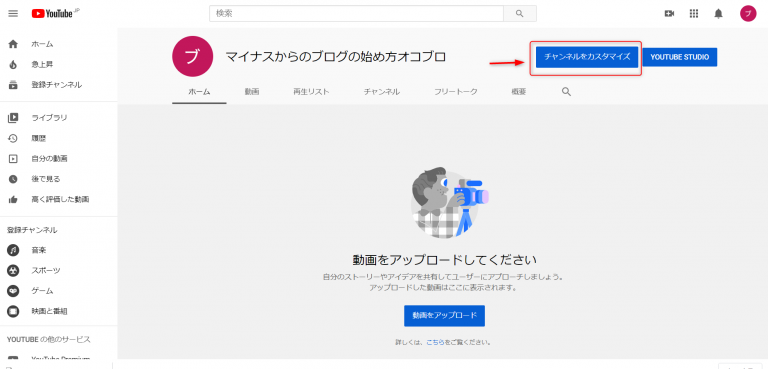
「チャンネルをカスタマイズ」をクリック。

「チャンネルアートを追加」をクリック。

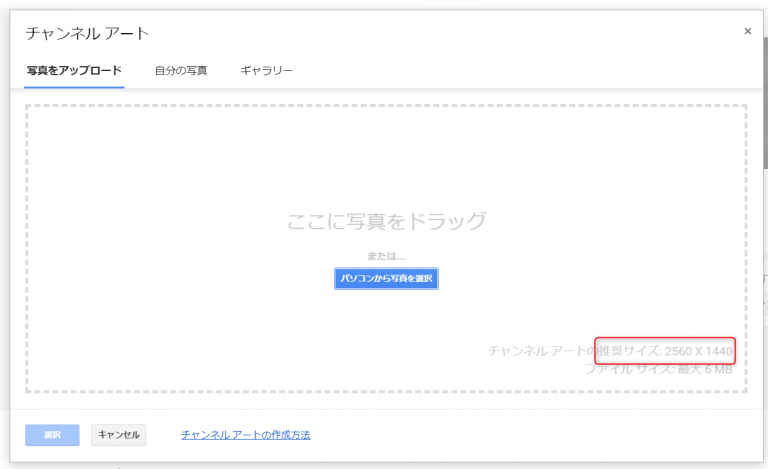
ここではただ推奨サイズの確認に来ました。
チャンネルアートの推奨サイズが「2560×1440」ということが確認できました。
ちなみに単位はpx(ピクセル)という単位です。
チャンネルアートのサイズ
2560×1440px
サイズの確認が済んだので・・・

canvaというサイトに行きます。
右下にサイズを入れる欄があるので先ほど確認した「2560×1440」を入力し、単位はpxのままで「新しいデザインを作成」をクリックします。
これでこのサイズの編集画面、キャンバスが展開されます。
canvaは本当におすすめ
canvaは無料(一部有料)で画像編集ができるサービスで「文字の縁取り以外何でもできる」と僕が思っている大変優秀なサービスです。このサービスを使ってきれいなサムネイルも無料で作れるので登録してください。このブログのアイキャッチ画像などもすべてこのサイトで作っています。

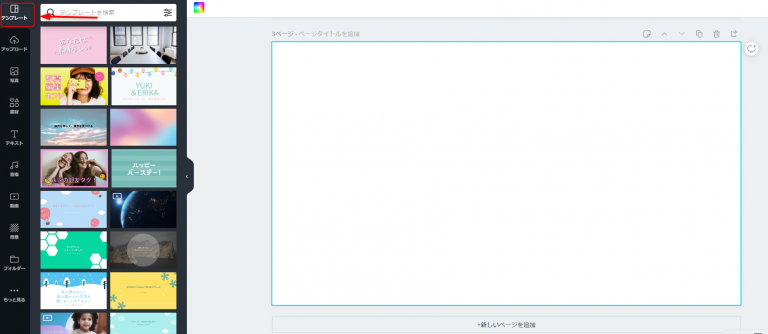
左のサイドバーの「テンプレート」を選択し、気に入ったものをクリックします。
テンプレートに使われている写真を見てしまいがちですが、あくまでも「デザイン」を見るようにしましょう。

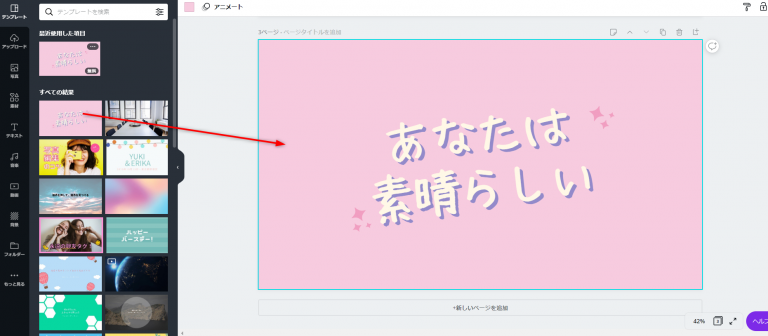
今回はこのテンプレートをチャンネルアートベースにします。
canvaは操作の案内が丁寧なのでそれほど迷わずデザインを進めていくことができます。
基本的に『編集画面+右クリックで表示される操作』でほとんどの編集を終えることができます。
カッコイイ写真を使いたい方はオーダンというサイトで写真を見つけてみてください。無料で商用利用可の写真を手に入れることができます。

なんやかんやあってこんな画像になりました。

原型ないじゃん・・・
ここで注意点です。
チャンネルアートは「チャンネル名」+「テーマに関係する画像」で構成するのが最もメジャーなのですが、チャンネルアート画像の表示領域がパソコン、スマホ、テレビ、タブレットで変わってくるので画像の真ん中にチャンネル名を寄せて画像を作って下さい。
画像は縮小されず、切り抜きされるので両端が切り取られた画像が表示されます。
最も切り取られる幅が大きいのがスマホなのでスマホに合わせて文字の表示領域を決めます。
あとで微調整を行うので今の段階では上の画像をバランスの参考にして頂いて作ってもらえれば大丈夫です。
こちらの記事で編集について多少触れているのでヒントが欲しい方は読んでみてください。

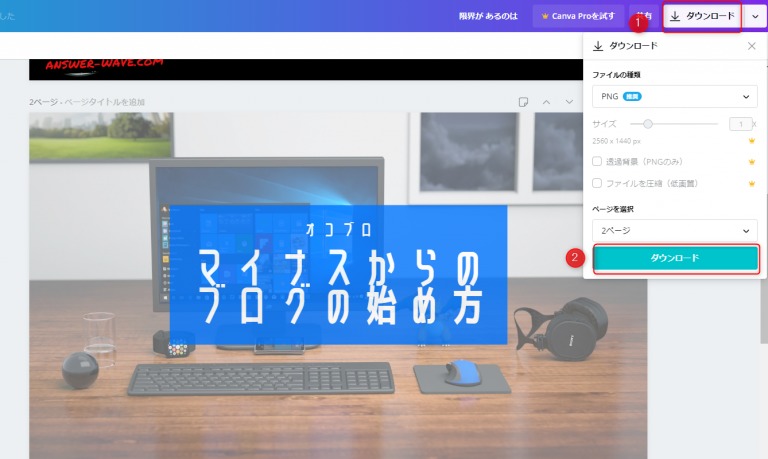
画像ができたら右上の「ダウンロード」をクリックして画像をダウンロードします。

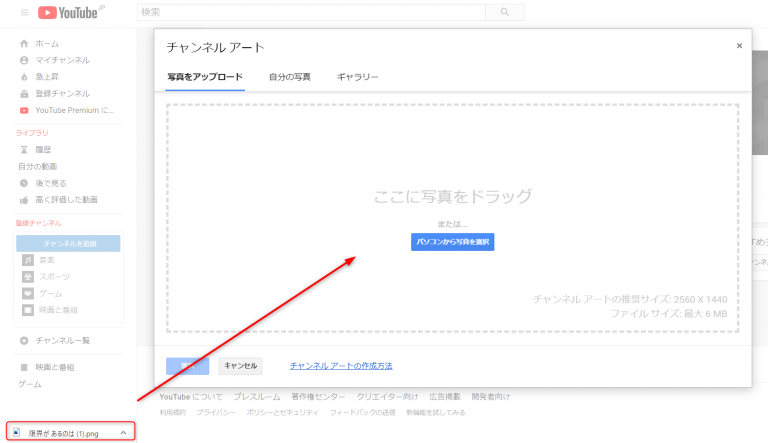
推奨サイズを確認した画面に今作った画像をドロップします。

それぞれのデバイスでどんな見え方がするのか確認できます。
「切り抜き調整」というボタンから切り抜きを調整することはできますが、とても小さな範囲しか調整できないのでモバイルでの表示領域がずれていればcanvaの画像を編集してちょうどいいところを見つけるまで画像をアップし直しましょう。

これで作業完了です。
まとめ

いかがでしたでしょうか。
流れで説明したので伝わったかと思います。
画像編集についての記載を最小限にしましたが、おそらく直感的に編集できると思うので問題ないかと思います。
いろいろ試して楽しみながら編集してみてください。

ブログなら登録者数に関わらず、すぐに収益を得られるシステムを作ることができます。

どうせ原稿を書くだろうし、テキストでも発信したほうがいいわね!

ブログ経由でチャンネル登録してくれる方もたくさんいますしね!


