【初めてのwordpress】フッターには何を表示する?

Footerには何を表示させていますか?ユーザー的にもSEO的にも重要度が低いフッターですが、せっかくなのできれいにデザインしたいですよね。この記事ではフッターデザインの全てを解説しているのでトップページを良いものにしたい方は御覧ください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「Googleとユーザーに最適化されたブログデザインを作成している段階」です。
この記事にたどり着いた方は
- ブログトップページのデザインを行っている最中
- フッターってなにを表示させればいいの?
- フッターの設定方法が知りたい
という方ではないでしょうか。
この記事ではマイナスからブログを始めた僕が、フッターに配置するべきものや設定の方法をスクリーンショットを使って詳細に説明していく記事です。
少しでもあなたのブログデザイン作業のお手伝いができれば幸いです。

フッターってなに??
Table of Contents
フッターとは

フッターとは「足」つまり、表示されている画面の下の領域を示しています。
HTMLのコードでは<footer>というコードで指示される領域です。
僕やあなたのようなwordpressスキルが低い人は単に「トップページとか記事の下のことなんだな」という理解でいるのが一番うまくいきます。

僕もwordpressスキルが低いのでコード関係はわかりません。

いつもみたいに勉強しないの?

必要ないのでしません。HTMLがわからなくても運営できるのがwordpressの魅力です。
フッターに対して記事の上の部分の領域を「ヘッダー(頭)」といいます。
フッターの重要性は低い

結論から言うと、トップページの他の要素に比べてフッターの重要度はかなり低いです。
トップページに訪れた全ユーザーの目に入るヘッダーに対して、フッターはページを最後までスクロールしたユーザーの目にしか入りません。
フッターまでスクロールして目を通すユーザーはほとんどがあなたのブログのファンであるといってもいいです。
興味を持ってトップページの下まで見てくれています。
その間にあなたのコンテンツの多くに目を通しているので、ヘッダーと違って「どんなブログかユーザーにわかるようにする」「インパクトがある情報を出して心を掴む」といったことをする必要はありません。
しかもGoogleは「フッターはコンテンツとみなしません」と考えているのでSEO的にも重要ではありません。

なんだかフッターがかわいそうになってきたわ。きっちりデザインしてあげよう・・・
無理にフッターを設定する必要はない

このブログの最初の記事から読みながら設定を進めている方はすでにフッター近くに「メニュー」が表示されています。
このデザインで特に問題のない方はわざわざフッターを編集する必要はありません。
Googleアドセンスのために「お問い合わせとプライバシーポリシーのリンクをトップページに貼っている」ということはメニュー表示でクリアしているためです。
「メニューだけだと殺風景だから編集したい」「メニューにお問い合わせとプライバシーポリシーのリンクを入れていない」という方のみこの記事を参考に作業をしてみてください。

フッターがかわいそうだからデザインしていきます。

何ごとも動機はそれぞれですよね
フッターには何を表示させるべきか

先述の通り、フッターの重要度は極めて低いので「noindex設定しているような事務的なコンテンツ」を表示させるのがいいです。
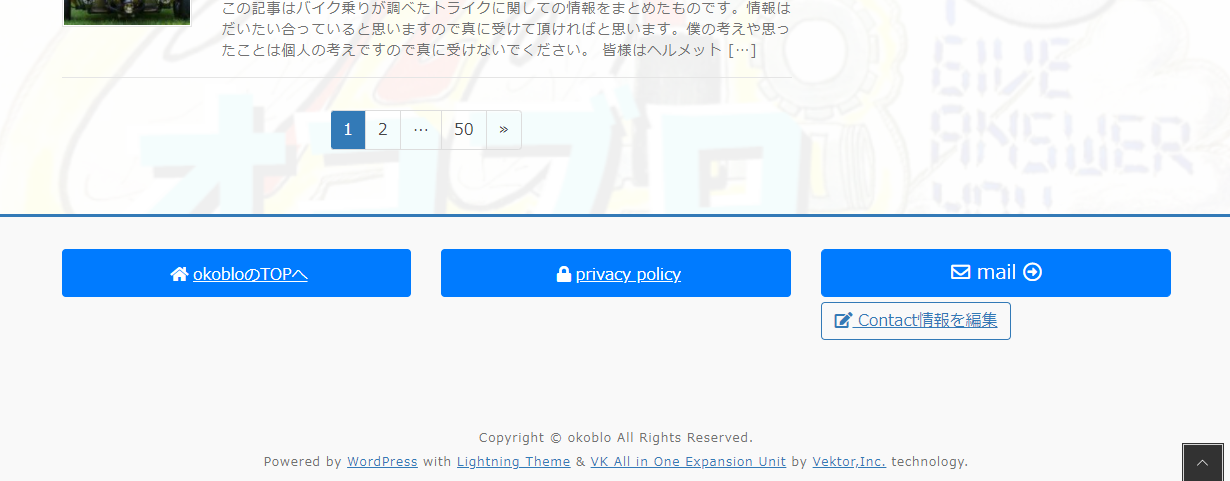
具体的には、Googleアドセンス合格に必ず必要な「プライバシーポリシーページ」「問い合わせページ」がそれです。
これらのページはユーザーに役に立つコンテンツではないのですが、多くのユーザーの目にとまる場所に設置しなければならないのでフッターは最も適している場所です。
ここからは「プライバシーポリシーページ」「問い合わせページ」をフッターに設置する方法を図解で説明していきます。
フッターの設定方法

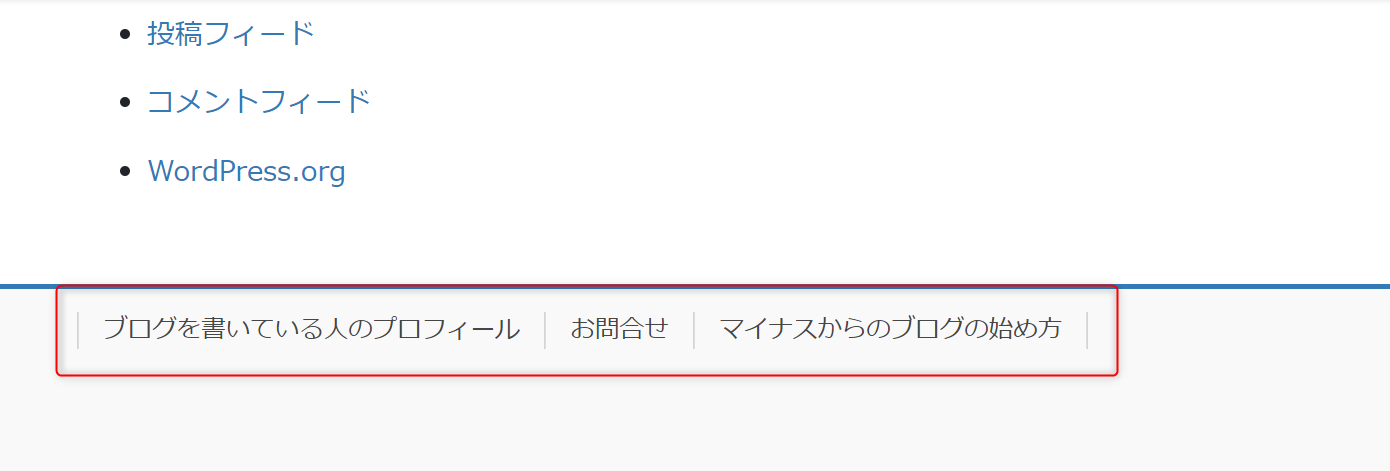
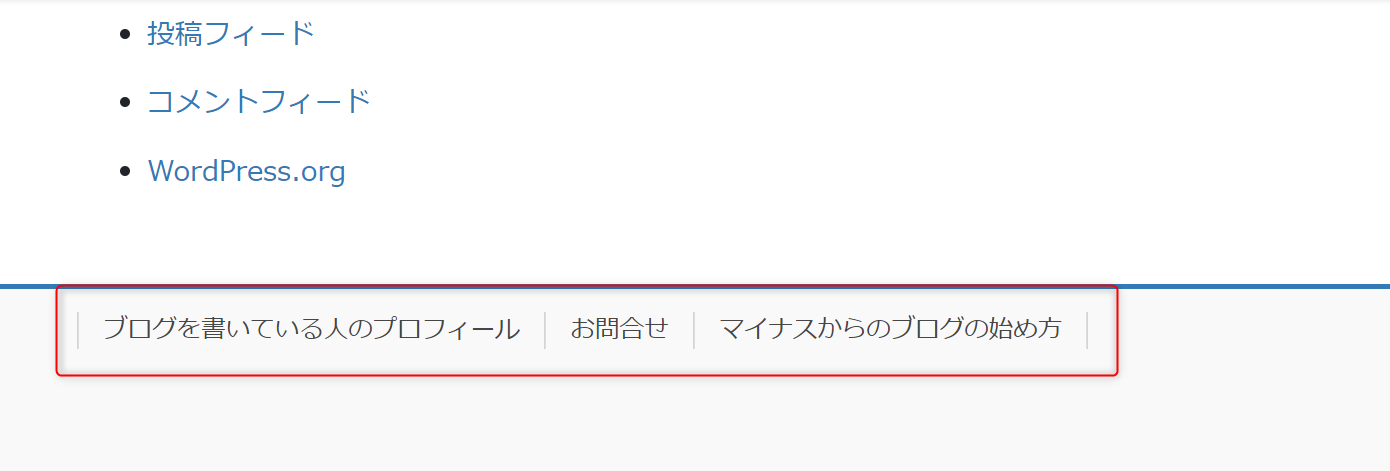
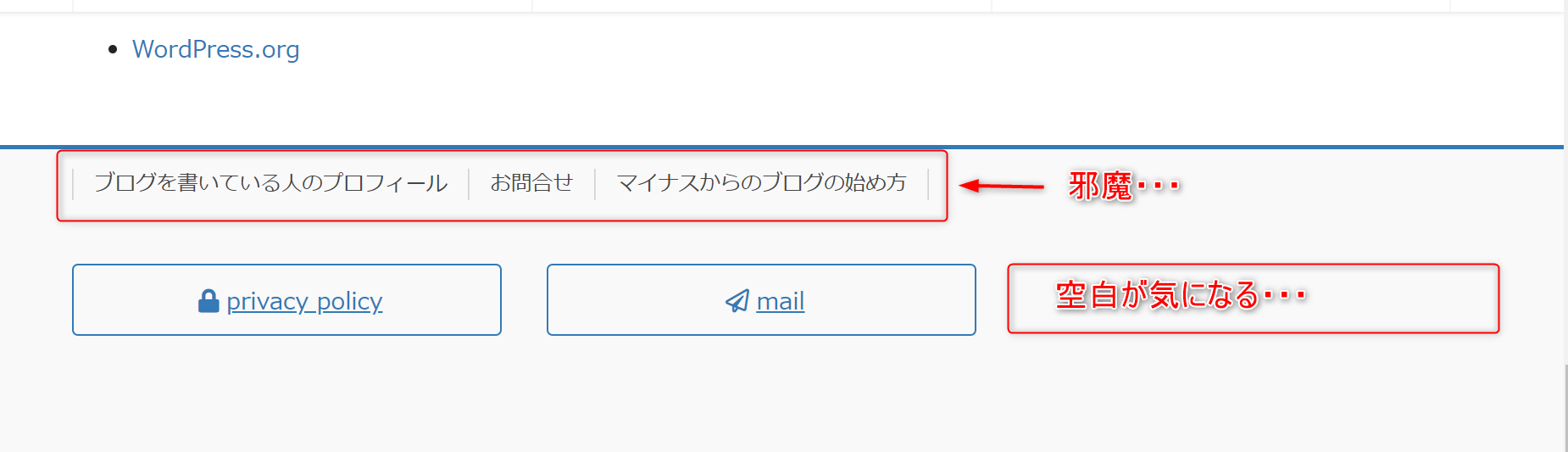
このブログを最初の記事から読んで設定を進めている方のフッターは現在上の画像のようになっています。
メニューをフッターに表示させているのでメニューが表示されているはずです。
これをもう少しかっこいい感じに設定していきます。

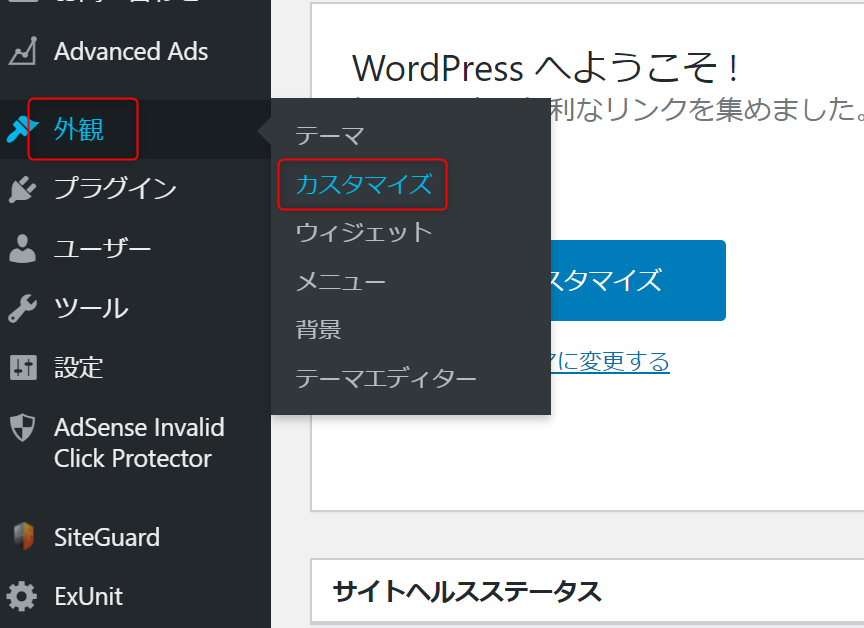
ダッシュボードの「外観」から「カスタマイズ」をクリック。

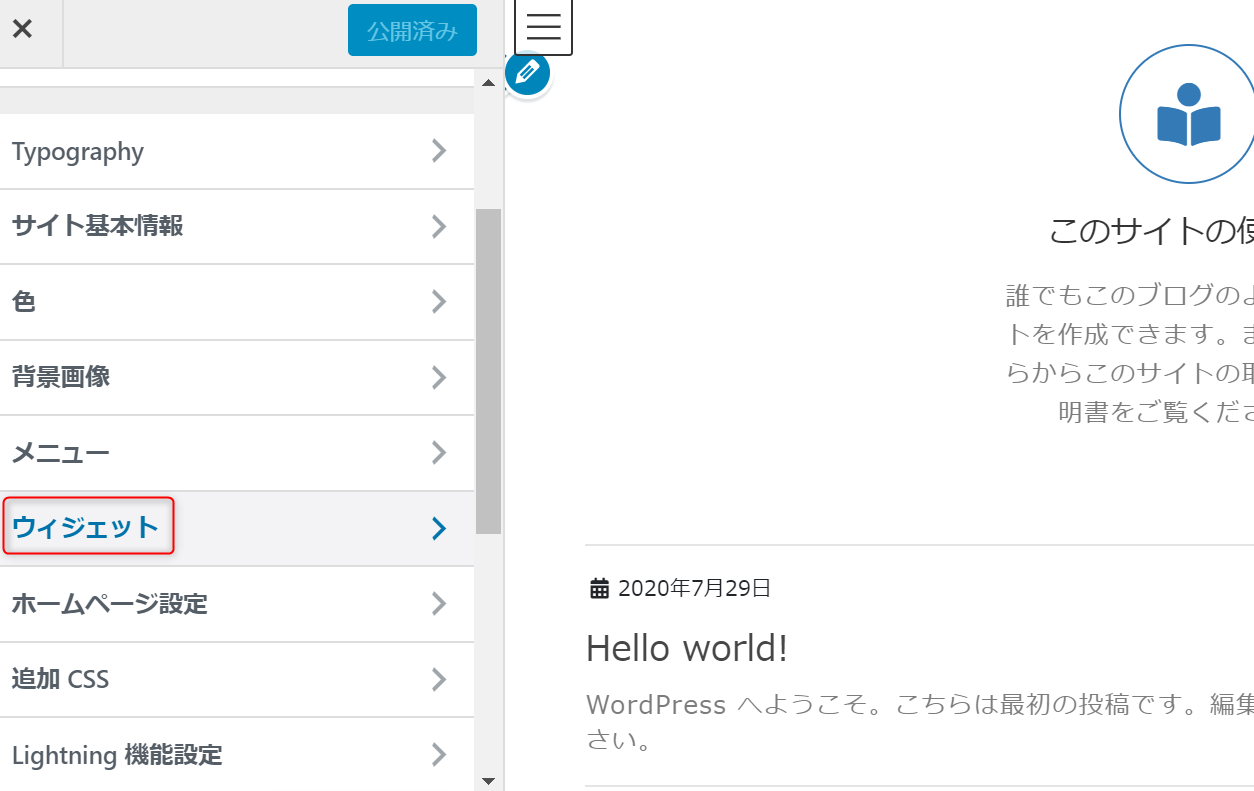
左のサイドバーから「ウィジェット」をクリック。

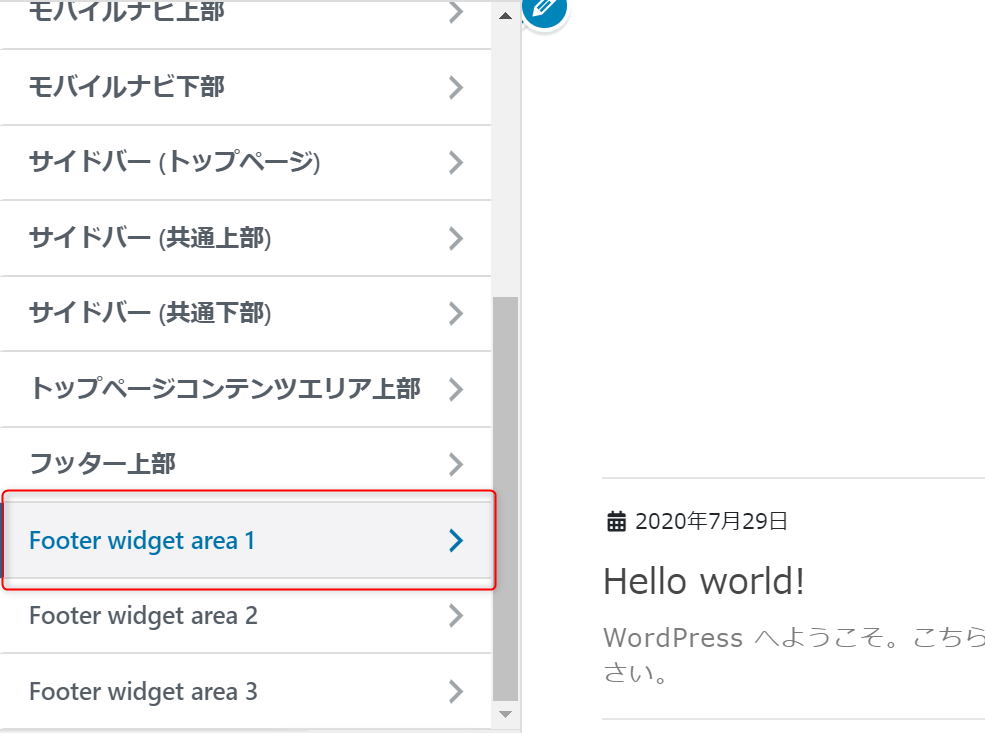
Footer widget area 1ををクリック。

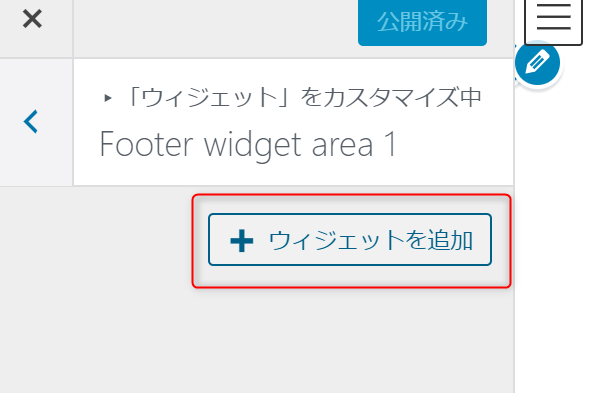
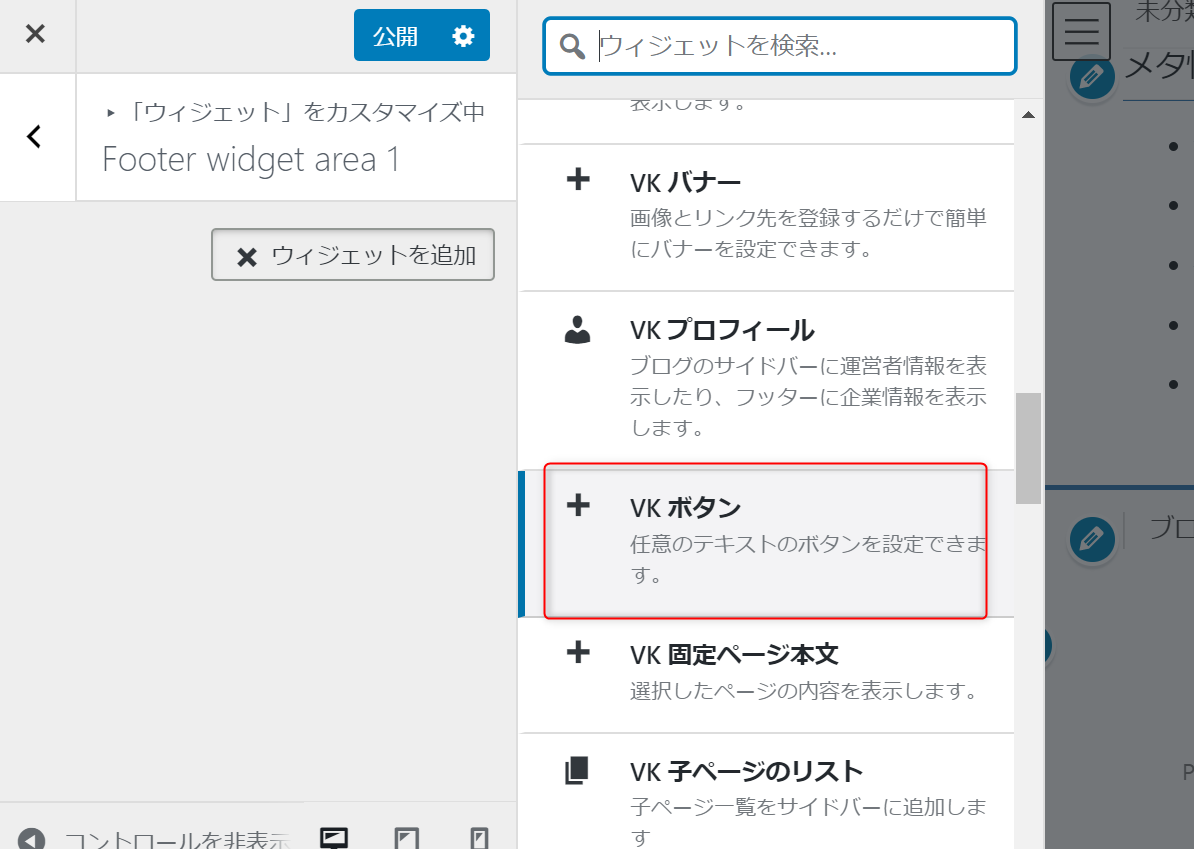
「ウィジェットを追加」をクリック。

VKボタンをクリック。
このウィジェットはExpansion Unitを設定したことで出現しているものです。

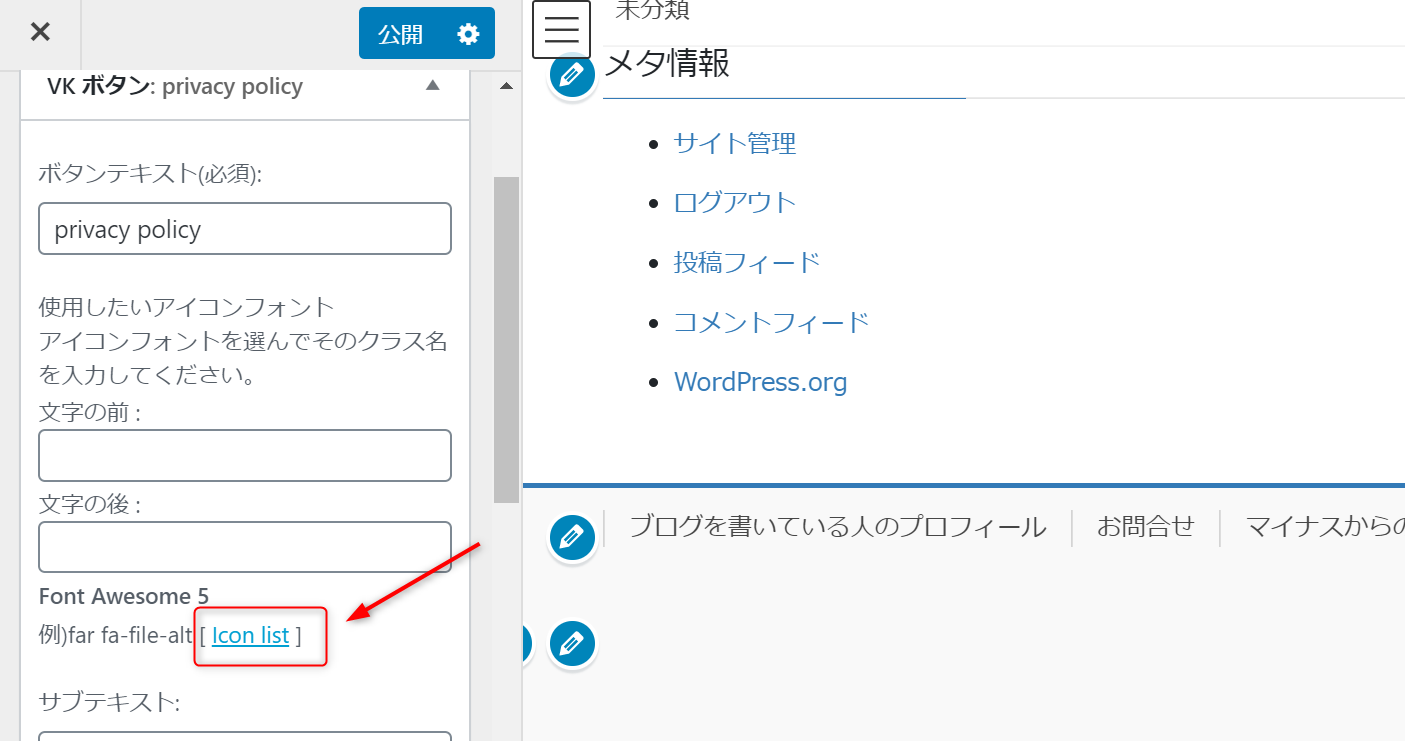
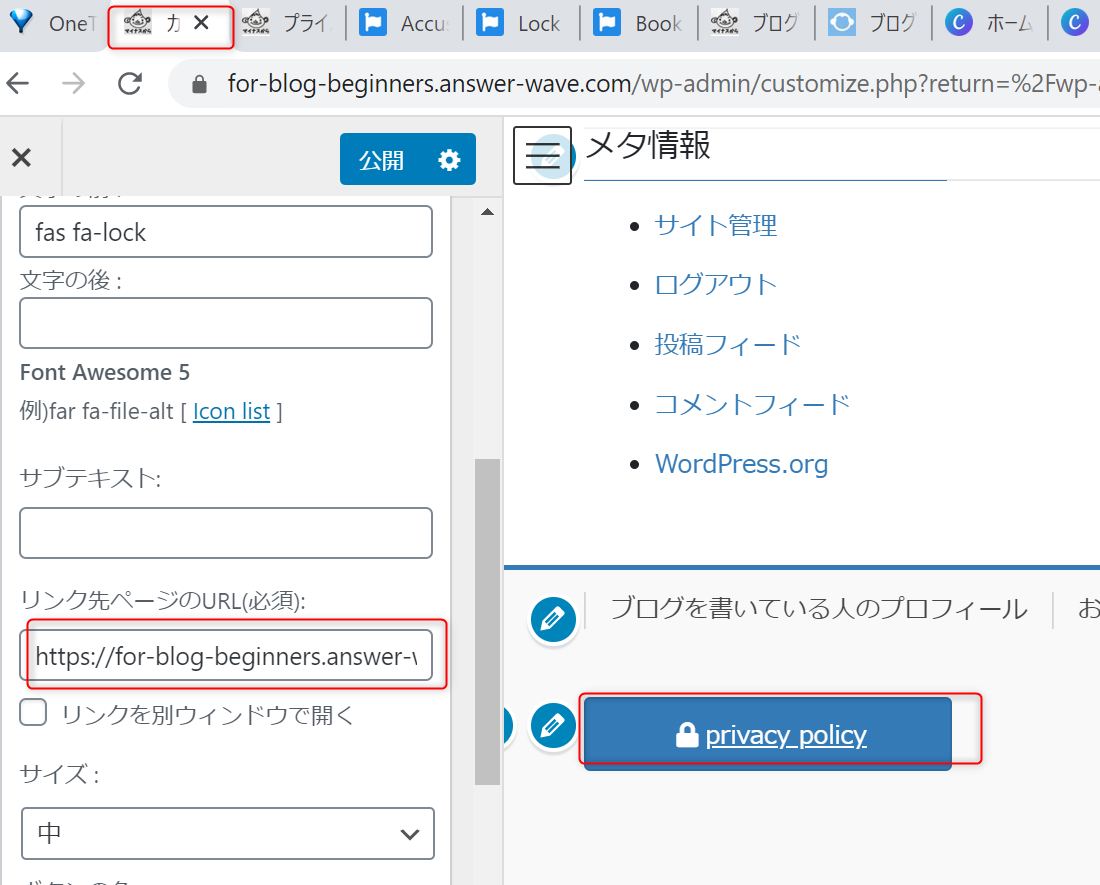
ボタンテキストに「privacy policy」と入力し、 「Icon list」をクリック。

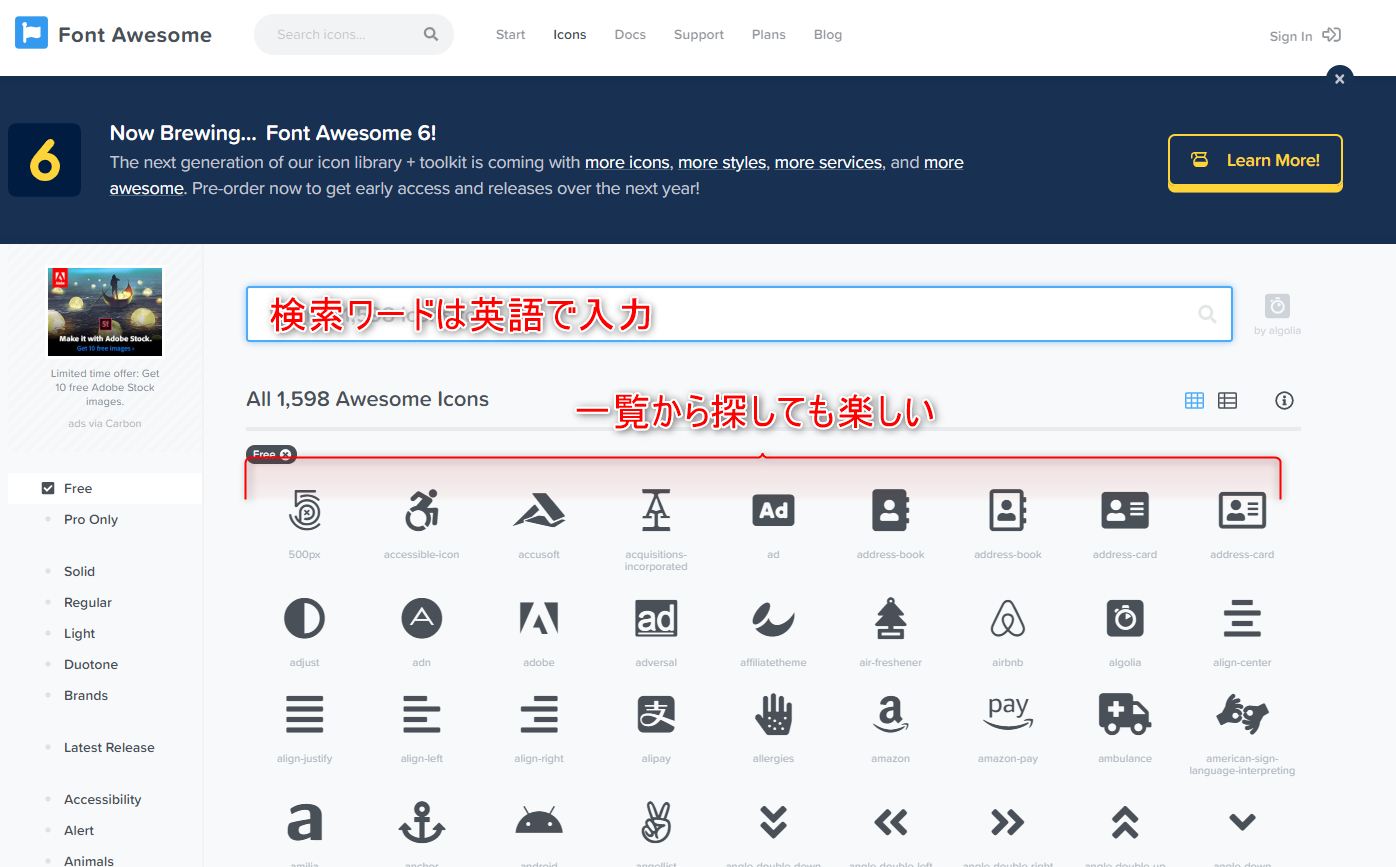
アイコンを選択するサイトに移動するので「privacy policy」にふさわしいアイコンを探します。
検索窓を使って探す場合は英語を入力してください。たくさんのアイコンがあるので一覧から探しても楽しいです。

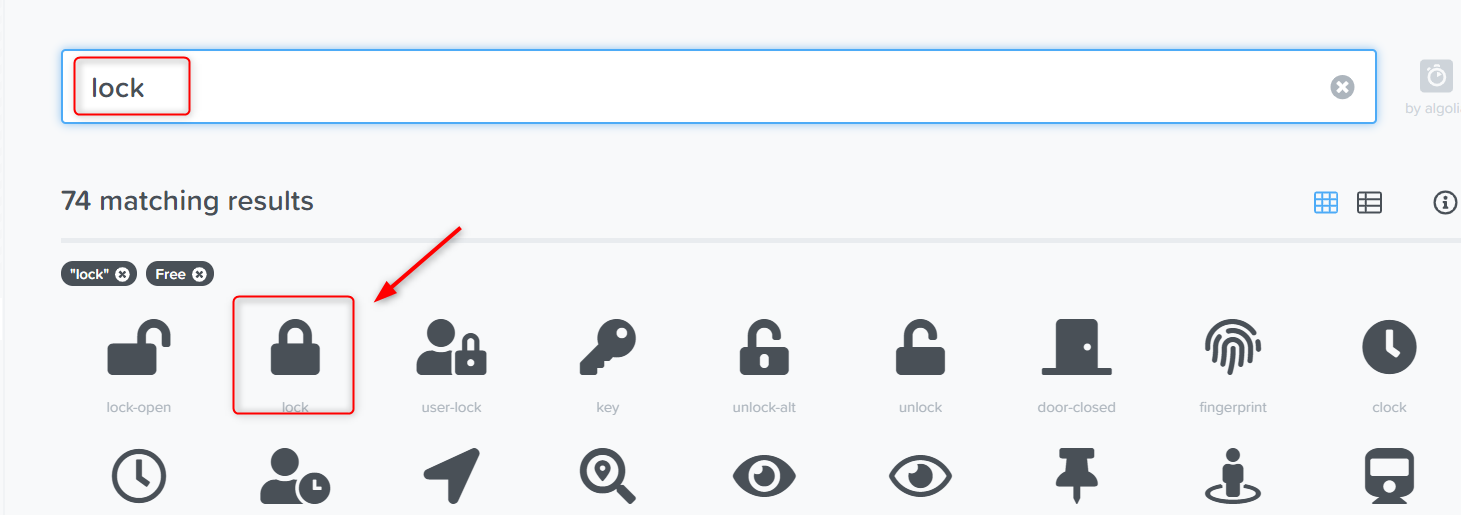
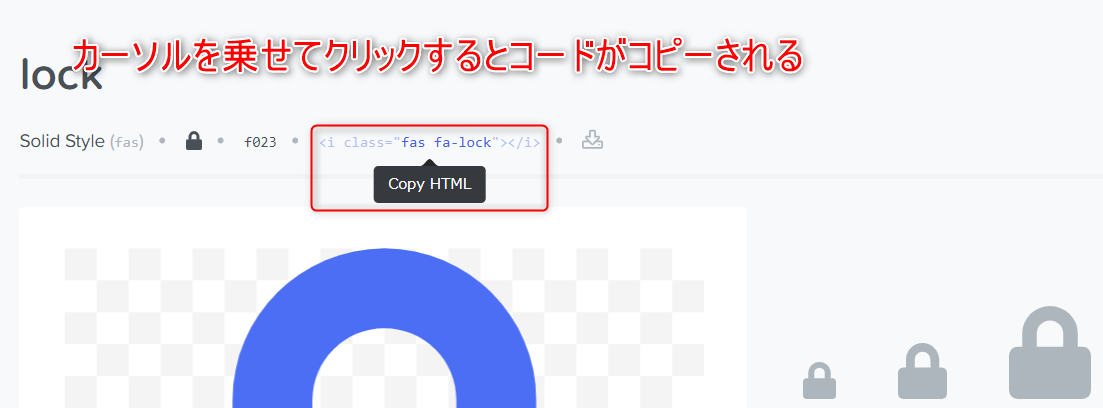
「privacy policy」から「鍵」をイメージしたので「LOCK」で検索をしてみました。
いい感じのものがあったのでクリックします。

HTMLコードにマウスのポインターを当ててクリックすると文字列をコピーできます。

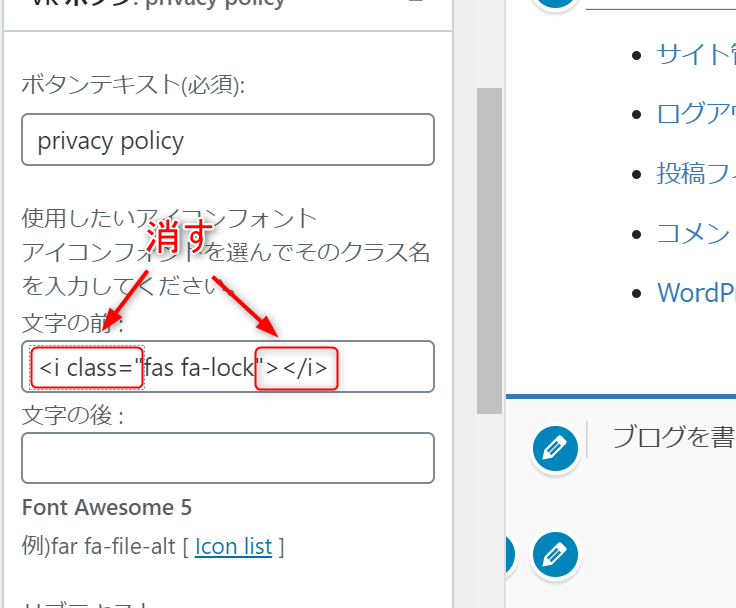
wordpressに戻って「使用したいアイコンフォント」にコードをペーストするのですが、画像の赤で囲った部分を削除しないとうまくアイコンが表示されません。
最初のブログを作ったとくはこのことがわからず何日も悩みました。
ちなみに文字の前は「privacy policy」の前に表示されるアイコン、文字の後は「privacy policy」の後に表示されるアイコンです。アイコンで文字を挟むこともできます。

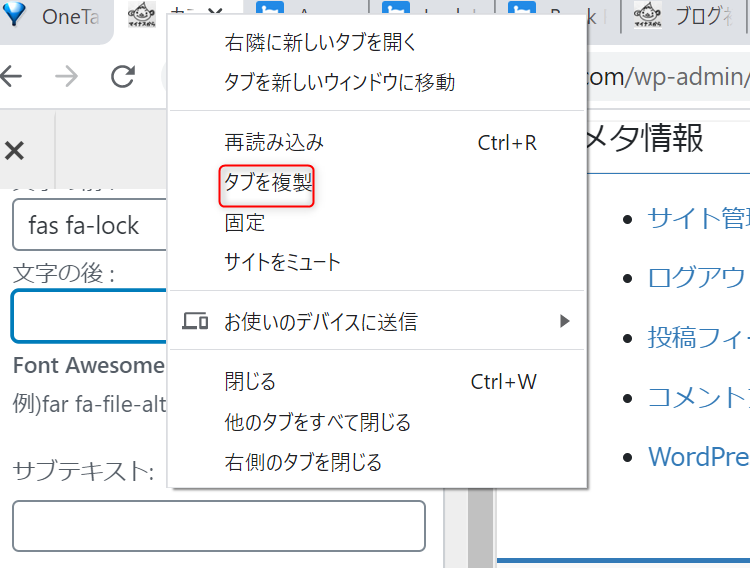
以前作成してプライバシーポリシーページのURLが必要なので今作業しているタブの上で右クリックをして「タブの複製」をクリックし、新しいタブでプライバシーポリシーページへ行きます。こうすると今作業しているページにすぐ戻ってこられるので楽です。

新しいタグができました。

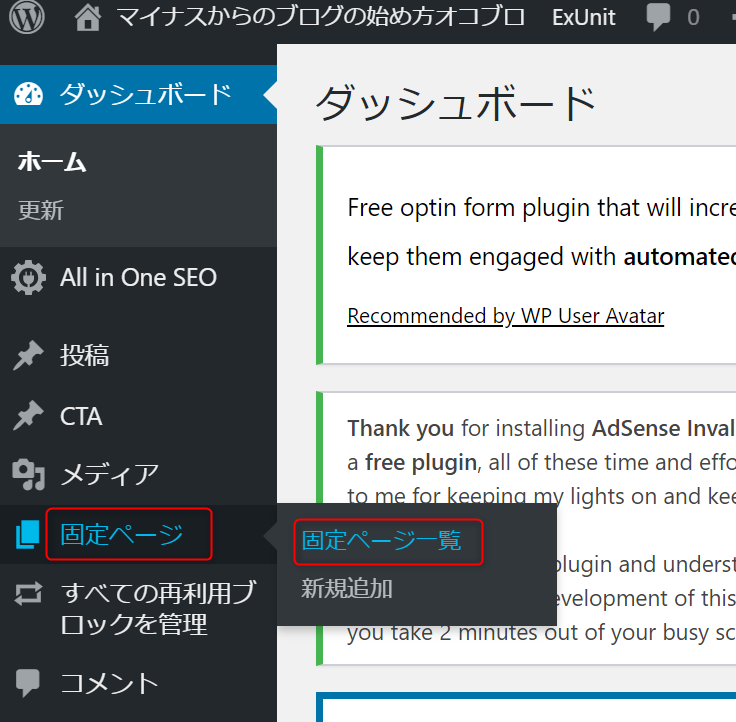
新しいタブでダッシュボードへいき、「固定ページ」から「固定ページ一覧」をクリック。

プライバシーポリシーの「表示」をクリック。

URLが表示されるのでコピーします。

もともと作業していタブに戻って、「リンク先のページのURL(必須)」にURLをペーストします。
サブテキストを入れたい方はその欄も記入してい下さい。

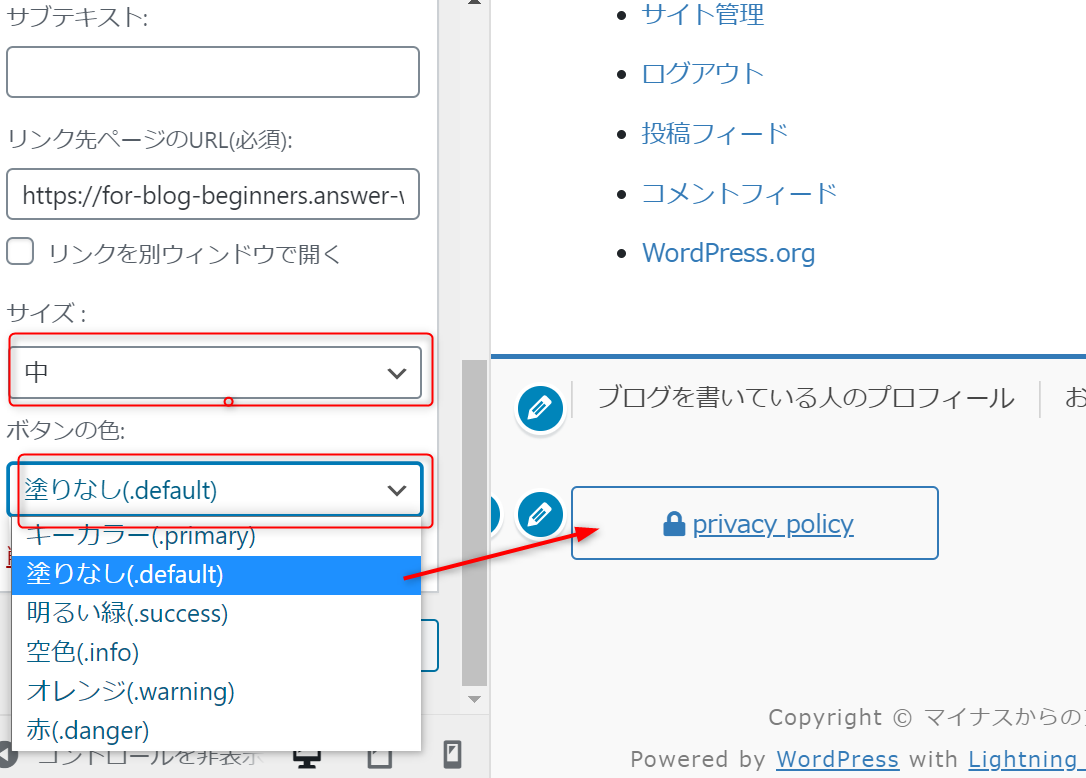
後はお好みでボタンの設定をして下さい。

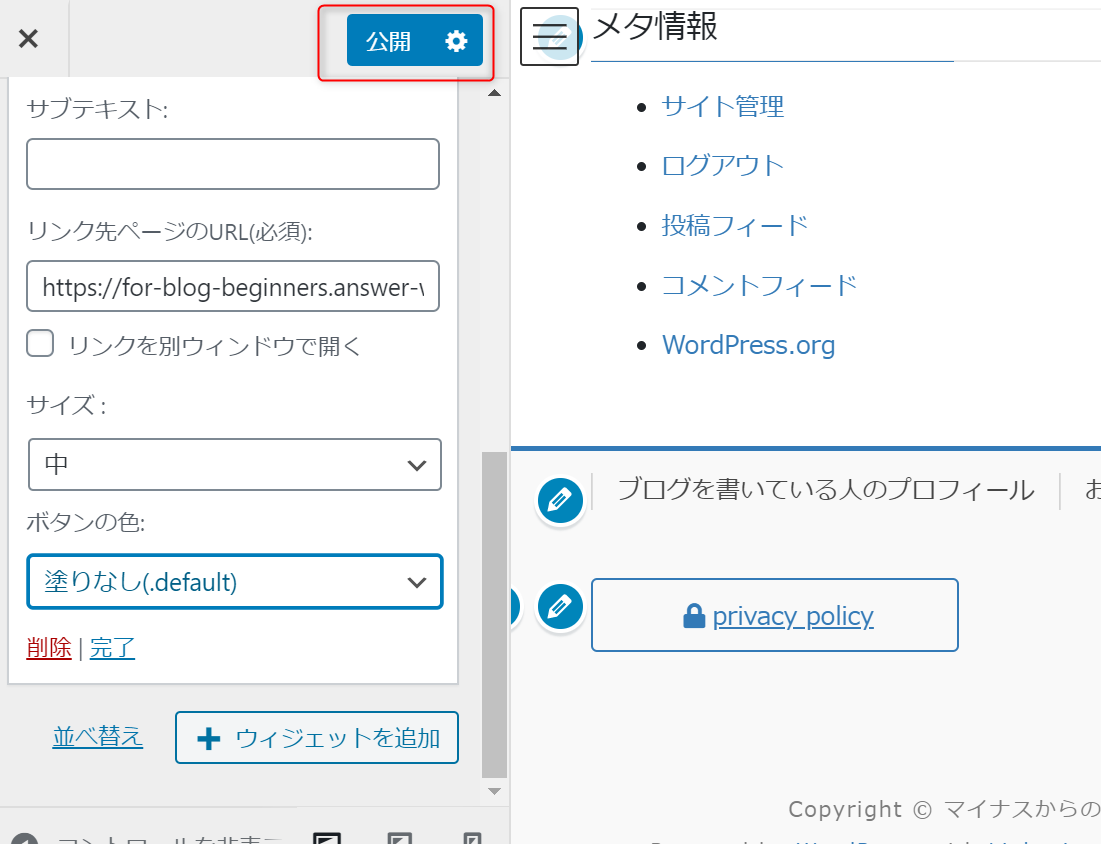
デザインまで完了したら「公開」をクリックして作業は終了ですあとは同じように「問い合わせ」も設定してください。
メニューが邪魔なので削除する

このブログを最初の記事から読んで順に作業を進めてくれている方は「フッターに表示させているメニューが邪魔だな」と感じていると思います。
それとプライバシーポリシーと問い合わせの横に空白があるのも気になるかもしれません。
これを解決していきます。

まずはフッターのメニューを非表示にしていきます。
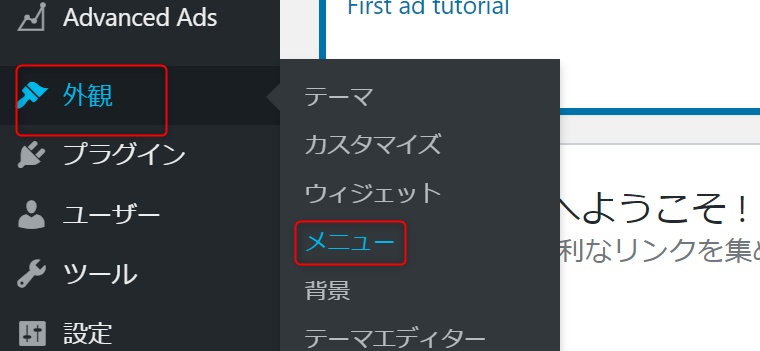
管理画面の「外観」から「メニュー」をクリック。

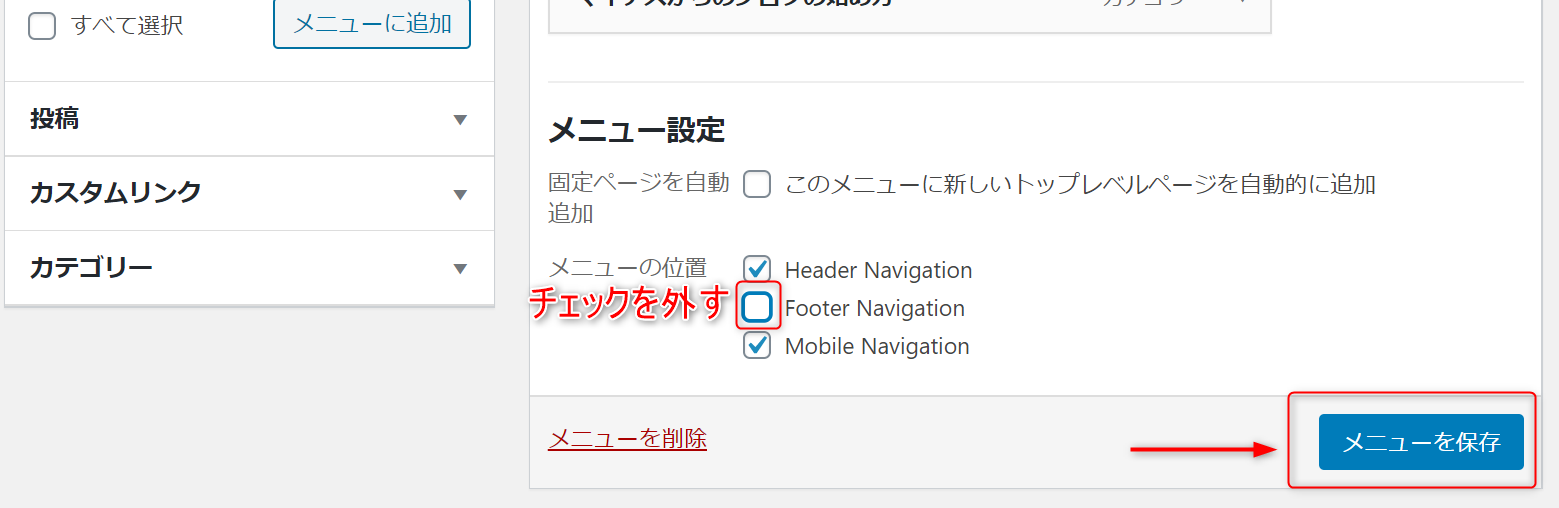
メニュー設定の「footer navigation」のチェックを外して「メニューを保存」をクリック。
これでフッターのメニューは表示されなくなります。

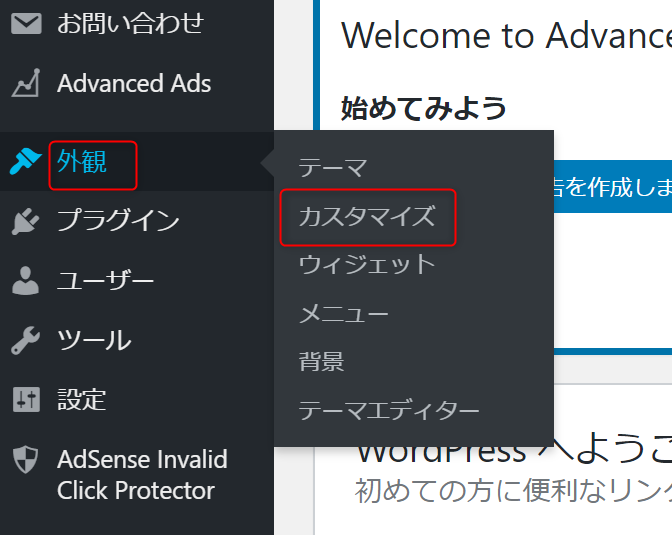
次に「外観」から「カスタマイズ」をクリック。

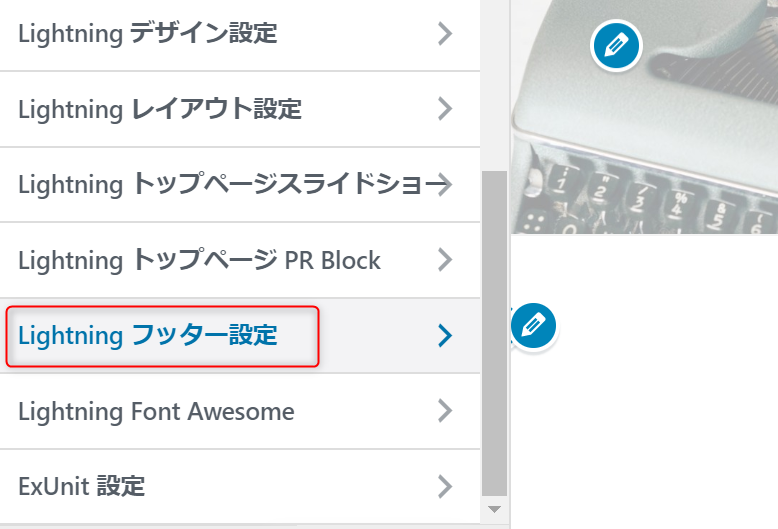
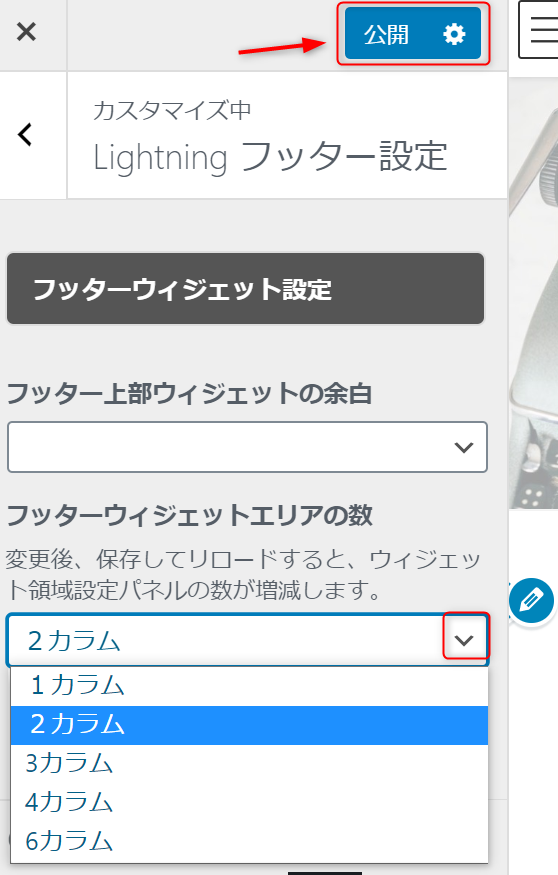
「Lightningフッター設定」をクリック。

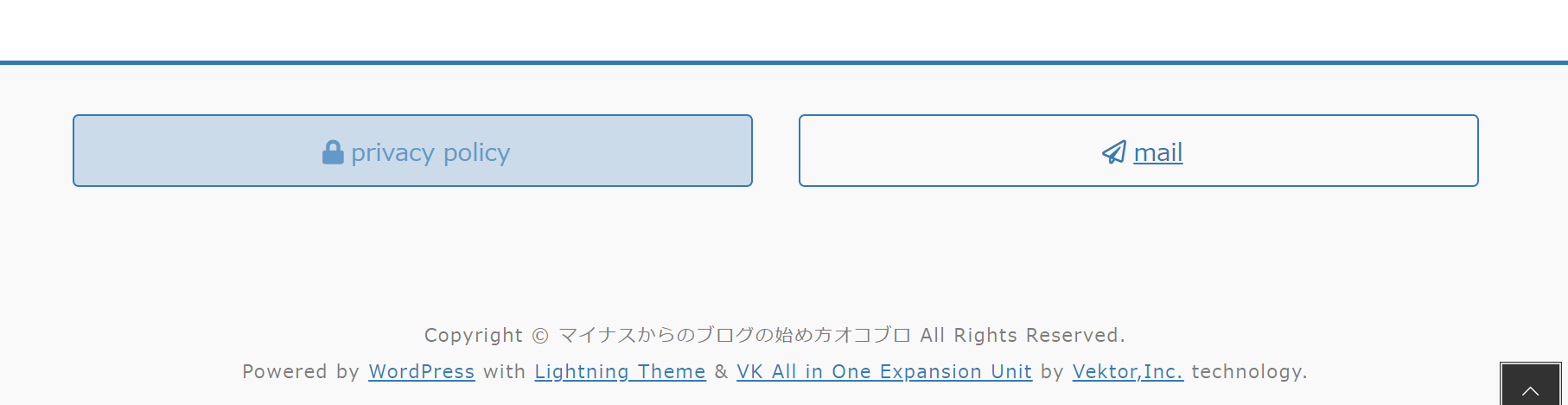
これですっきりしました。

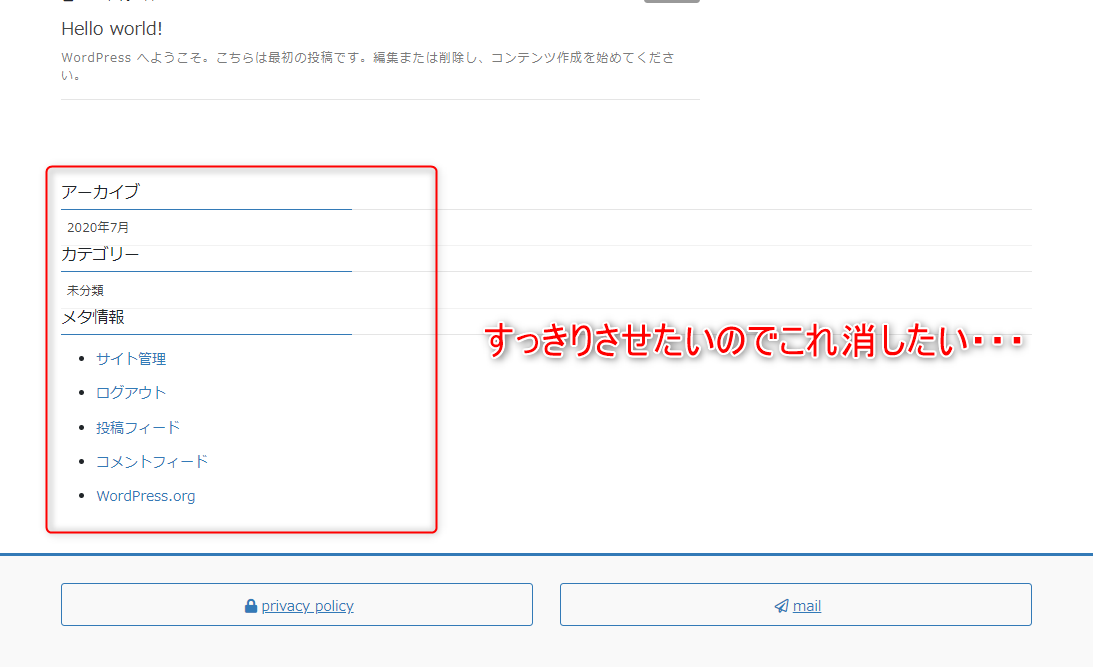
フッターの上部もすっきりさせたい

フッターがすっきりしたことでその上の領域もすっきりさせたくなってきました。

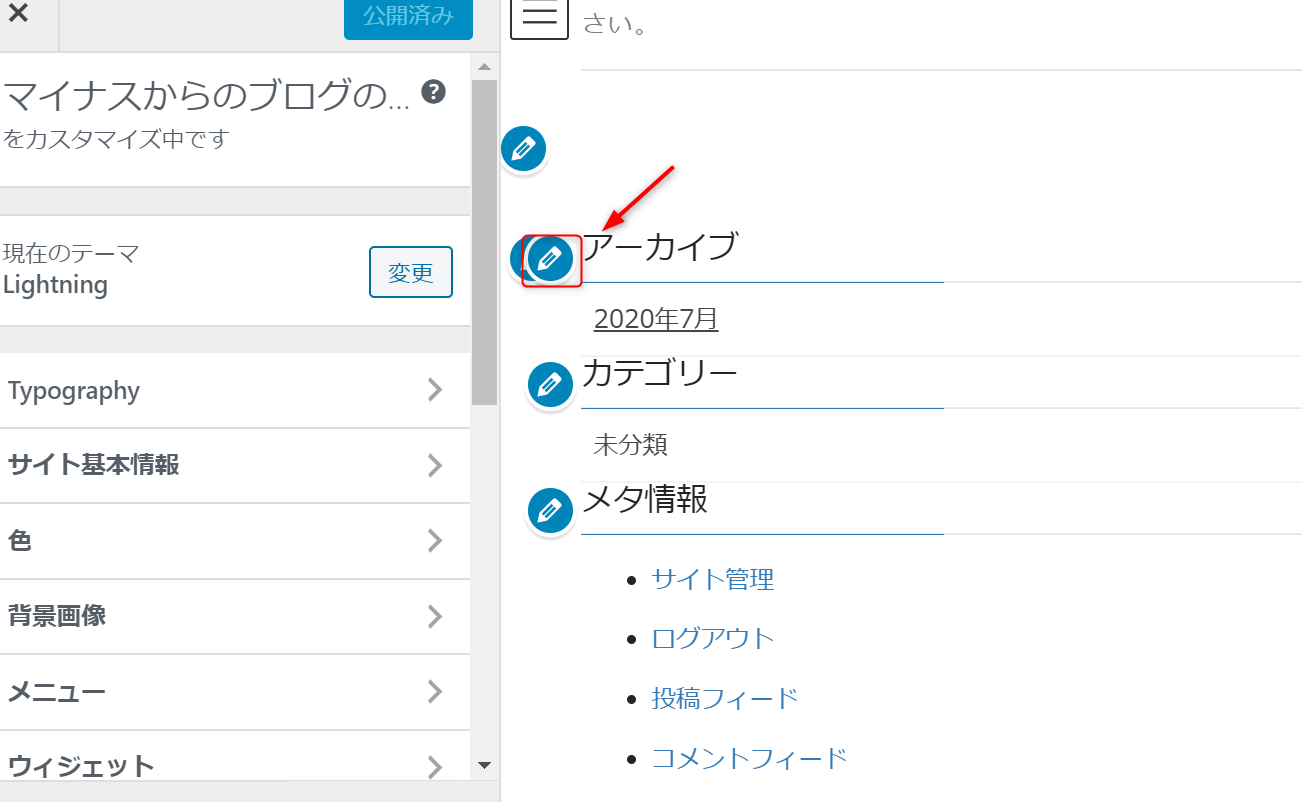
「外観」から「カスタマイズ」をクリックして、消したい表示の左にあるペンマークをクリック。

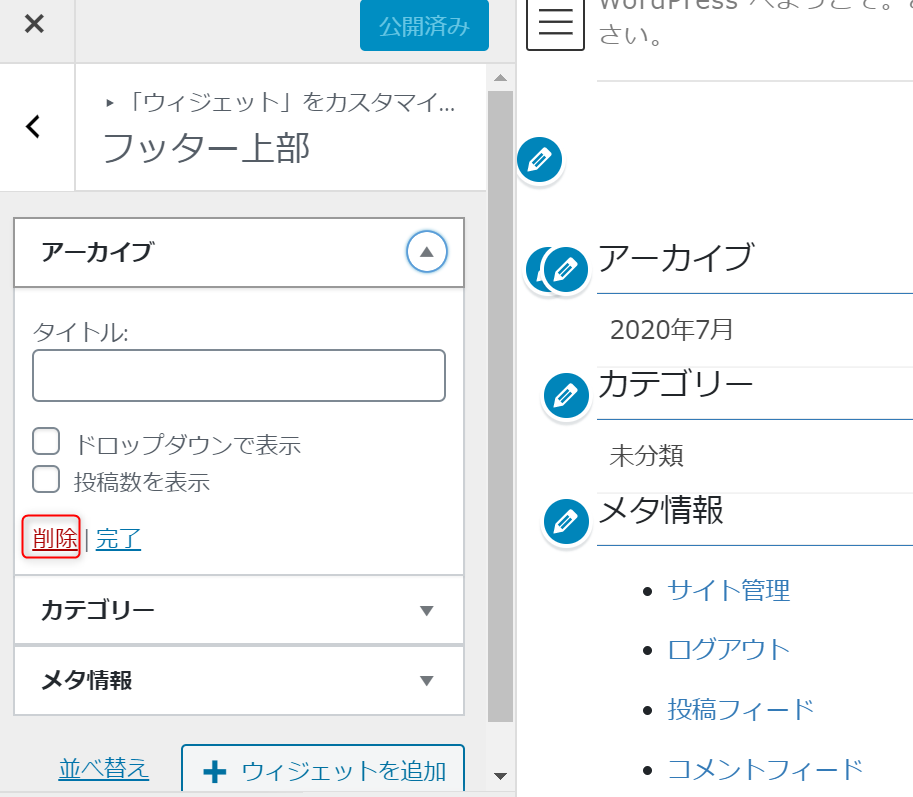
「削除」をクリックしていきましょう。

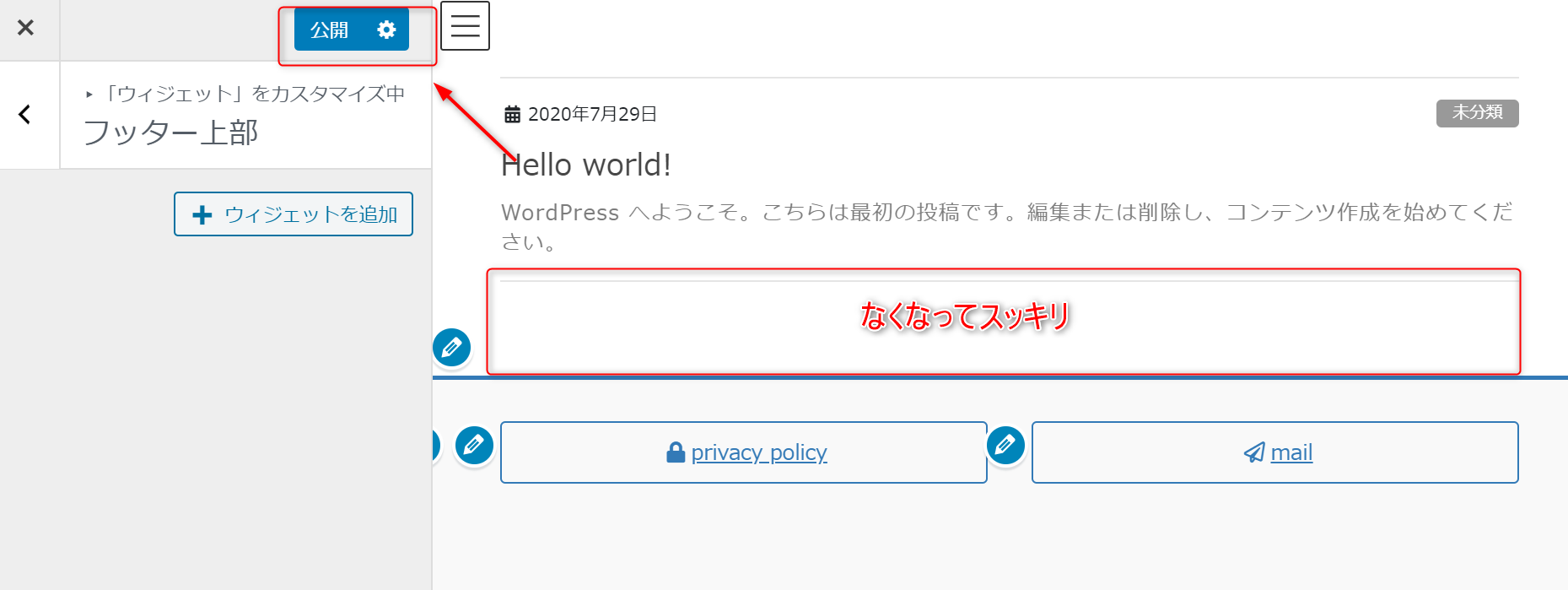
だいぶすっきりしました。
最後に忘れずに「公開」をクリックしましょう。

同情から始まったフッターとの関係ですがやってよかったと思っています。
まとめ

いかがでしたでしょうか。
今まで設定してきたものや、初期設定のものもまとめて整理できたのでフッター周りをかなりすっきりさせることができました。
フッターにもっと情報を載せたい方は今回の内容を応用して設定を進めてください。
ブログ全体がだいぶブログらしくなってきました。もう少しでサイトデザインは終わりになります。
次の記事も張り切ってサイトデザインを行っていきましょう。


