トップページPR blockを上手に使ってブログのことを知ってもらう

ブログのトップページに物足りさを感じていませんか?そんなときはPRブロックを使ってユーザーにイチオシ情報を表示しつつトップページを彩ってみましょう。トップページをより良いものにしたい方のみ読んで頂ければと思います。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「Googleとユーザーに最適化されたブログデザインを作成している段階」です。
この記事に辿りついた方は
- ブログのデザインをしているがうまくいかない
- wordpress難しい
- トップページがパッとしない
- トップページにはどんな表示をすればかっこよくなるの?
という方ではないでしょうか。
ブログのデザインをすすめているとかっこいいヘッダー画像を作っても、その下がすぐに「最近の投稿」だとなんだか物足りない感じがしますよね。

なんだか余裕がないブログに見えませんか?
ヘッダー画像と最近の投稿の間に「このブログがどんなブログか」というブログの紹介や強み、扱っている商品などのアピールを挿入することでデザインはグっと引き締まります。
この記事ではそんな引き締まったトップページにするためにこのブログで取り扱っているテーマLightningの「PR block」というものを設定していきます。
マイナスからブログを始めた僕ならではの丁寧な執筆を心がけますので是非最後まで読んでいってみてください。

Lightning以外の方も同じ設定があるはずなので参考にして頂ければ幸いです。
Table of Contents
PR blockを設置する目的

ブログのトップページに来てくれたユーザーさんに「このブログで特にアピールしたいこと」を3つ選んで表示させることでファン獲得や売り上げアップに繋げます。
最初に目に入るブログコンテンツなので特に知って欲しいことなどを設置するようにしましょう。
PR blockの機能

大きなアイコンを設置し、簡単な文章を入れることでユーザーの興味を直感的に沸かせることができます。
アイコンや文章をクリックし、設定したURLへ移動させることができるので、クリックした先でさらに詳細を説明することも可能です。
詳細ページはあらかじめ固定ページなどに作っておいても良いですし、投稿ページでも構いません。もしくはyoutubeのチャンネルへ誘導することもできます。
PR blockの設定方法

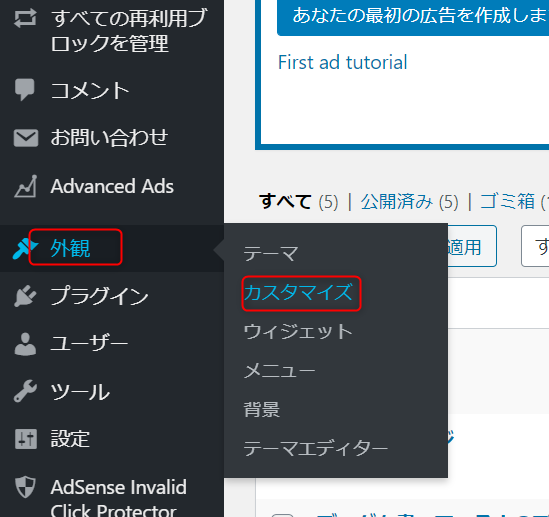
ダッシュボードの「外観」から「カスタマイズ」をクリック。

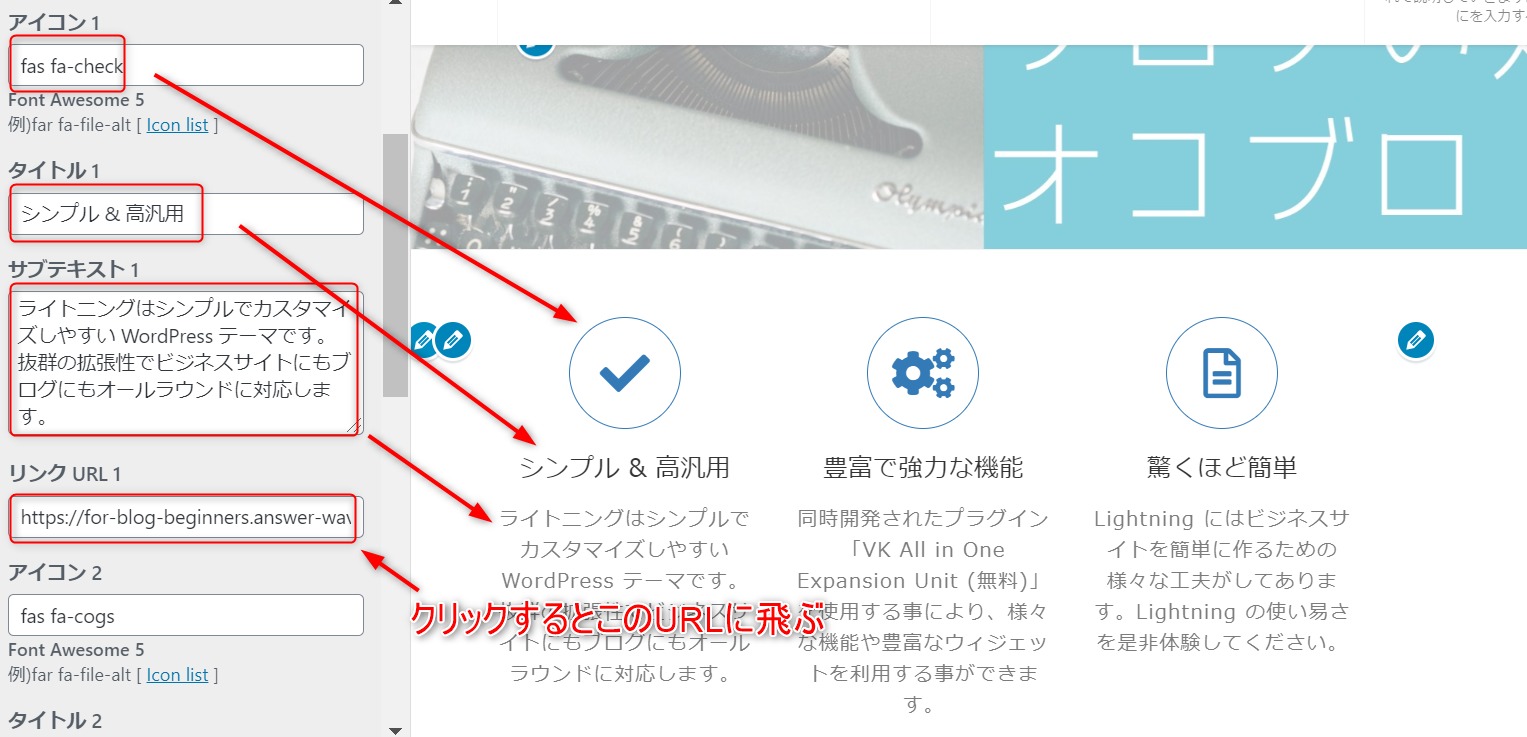
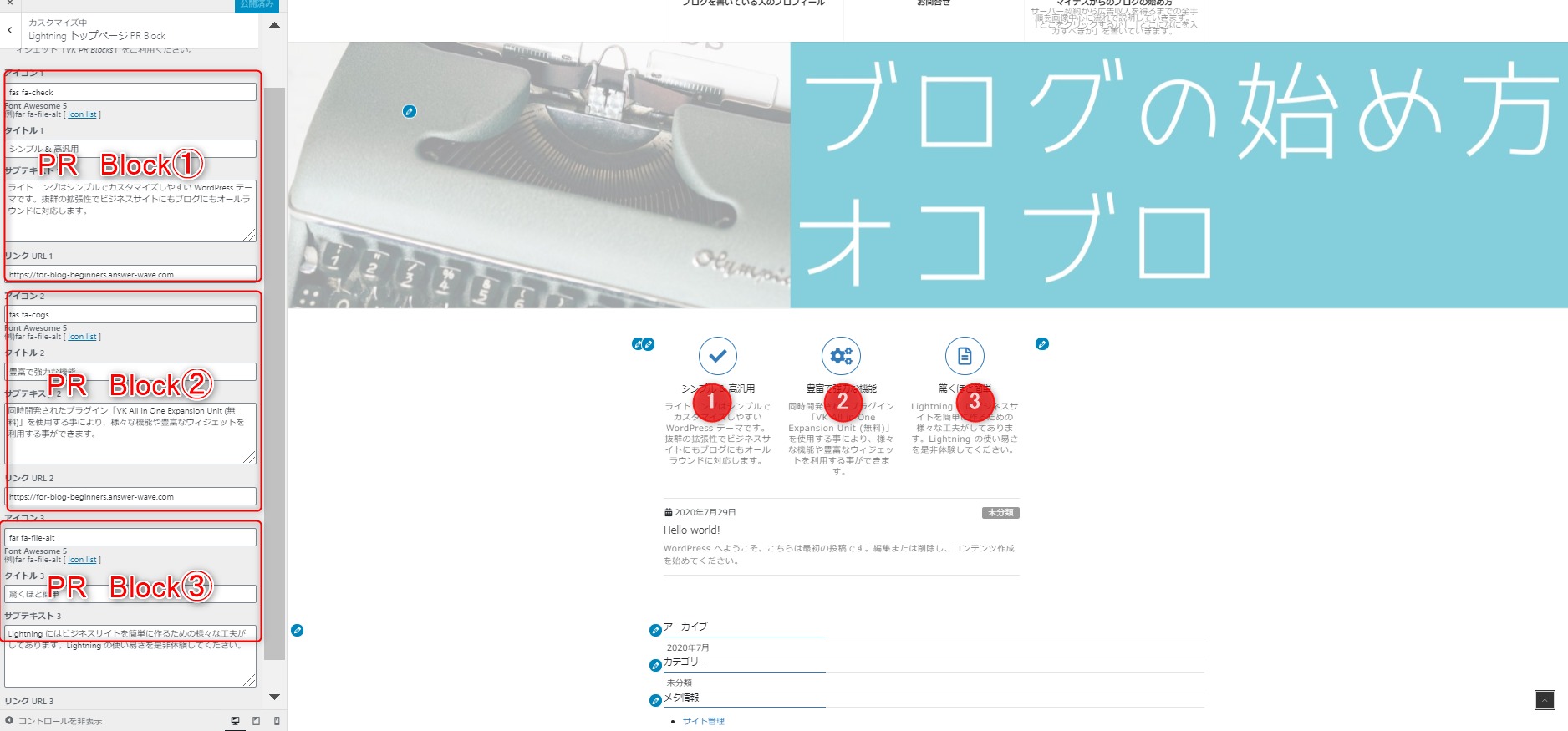
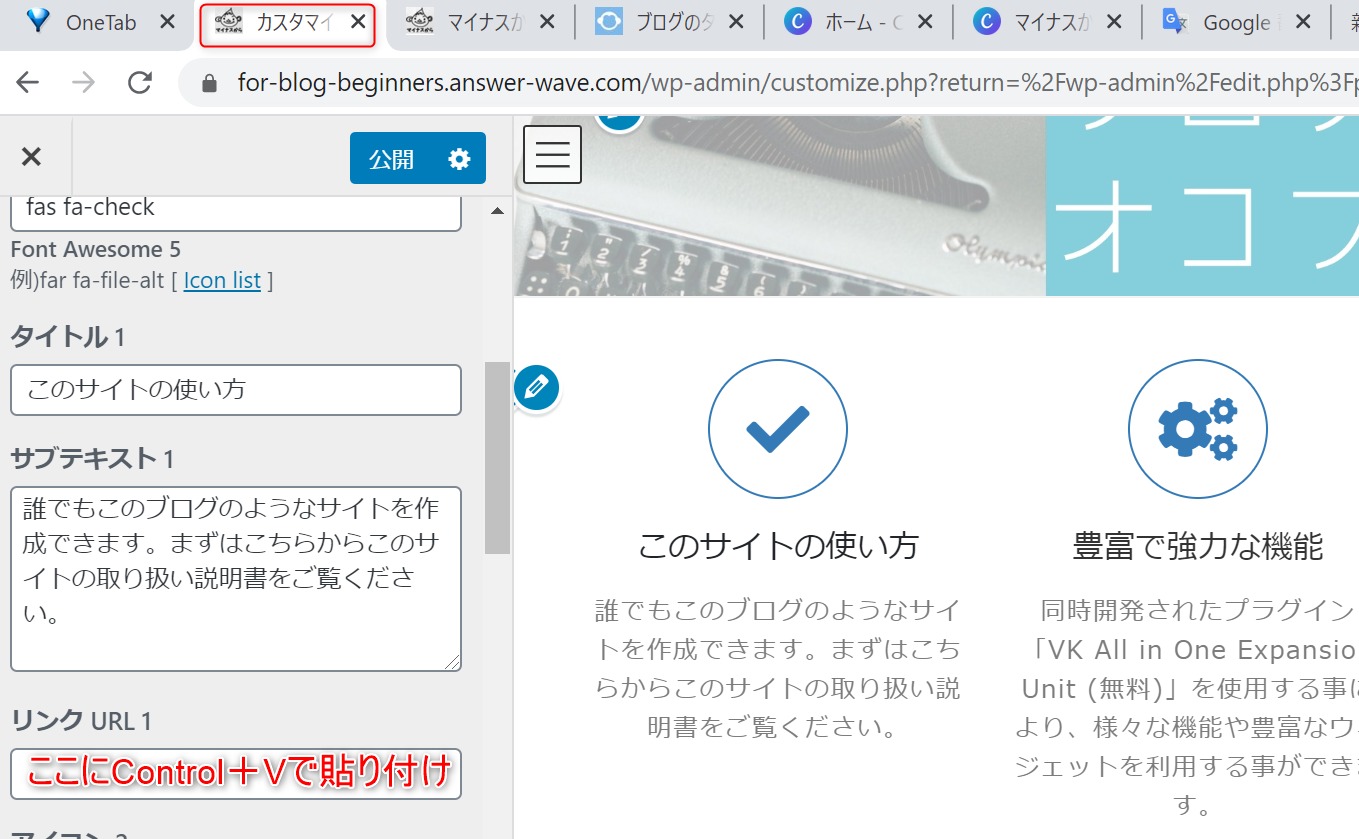
左のサイドバーの「LightningトップページPRBlock」もしくは画像のペンマークをクリック。

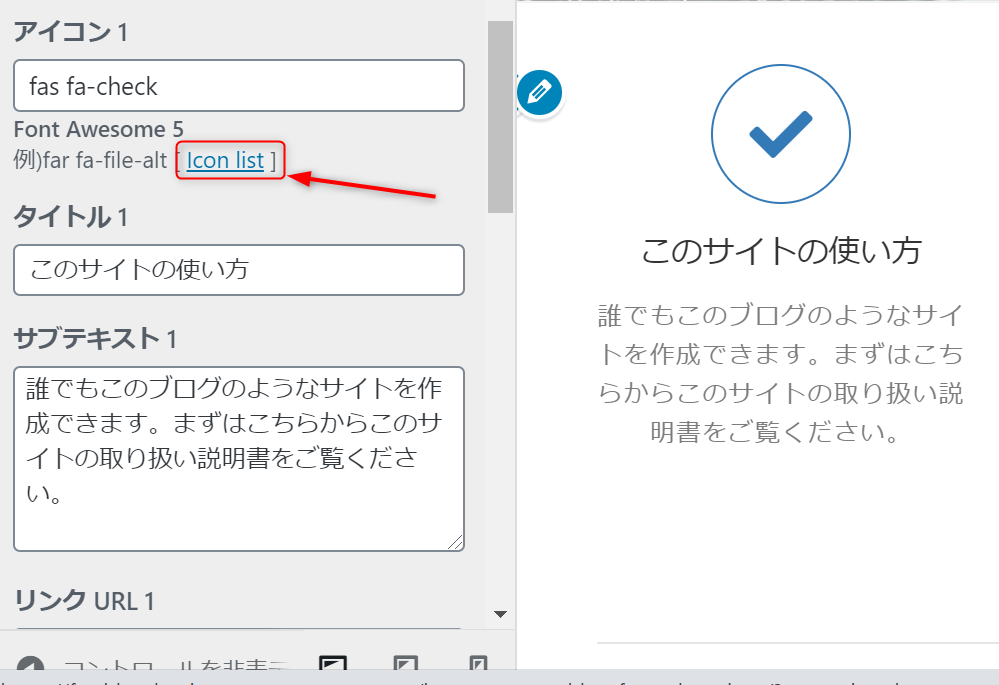
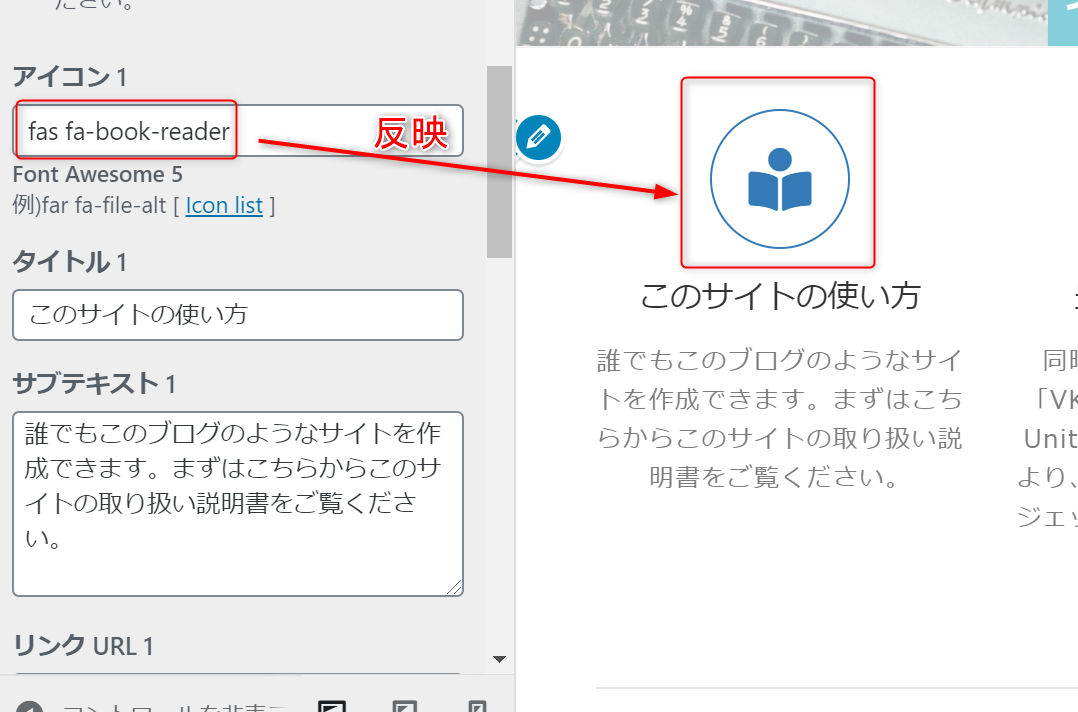
「アイコン」「タイトル」「サブテキスト」に入力したもののブログへの反映箇所は上の画像の通りです。
リンクURLはクリックされたときに移動する先のURLになります。

PR blockは最大で3つ設置することができます。これを「3カラム」をいう数え方をします。
それぞれの配置は上の画像の通りですので、もしPR blockを1つしか設置しないのであればPR block②の領域を編集して①③を削除することで真ん中にきれいにPR blockを表示させることができます。
PR blockの文章変更時の注意点


PR blockで文章を編集すると、「文字を打ち込むため都度反映」させようとするため読み込みに時間がかかって思うように文字を打ち込めません。
文章を変更するときはメモ帳などなんでもいいので別の場所で文章を作ってからコピペするようにしましょう。
文字を打てればなんでもいいので僕はGoogleの検索窓で文章を作ったりしています。
文章を打ち終わったらリンクURLをコピペするために記事URLをコピーしにいきます。

なかなか気が利く情報だね

僕は一流のブロガーではないので細かいとこまで情報を出していくスタンスです。
リンクURLの取得

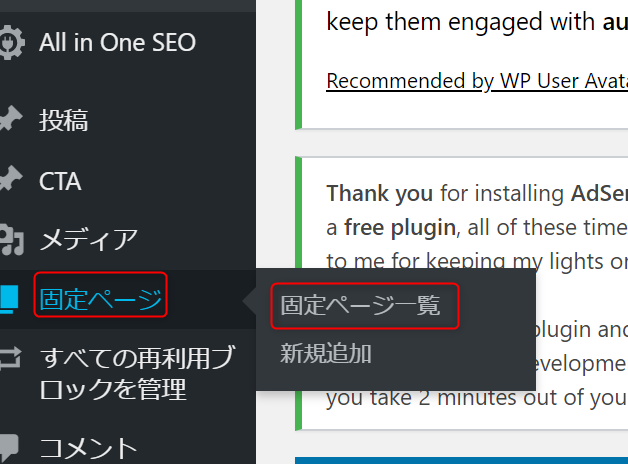
ダッシュボードから「固定ページ」の「固定ページ一覧」をクリック。

URLを知りたい記事の「表示」をクリック。

表示されたURLをコピーして、先ほどのリンク先に貼り付けましょう。

リストアイコンの設置

「icon list」をクリックします。

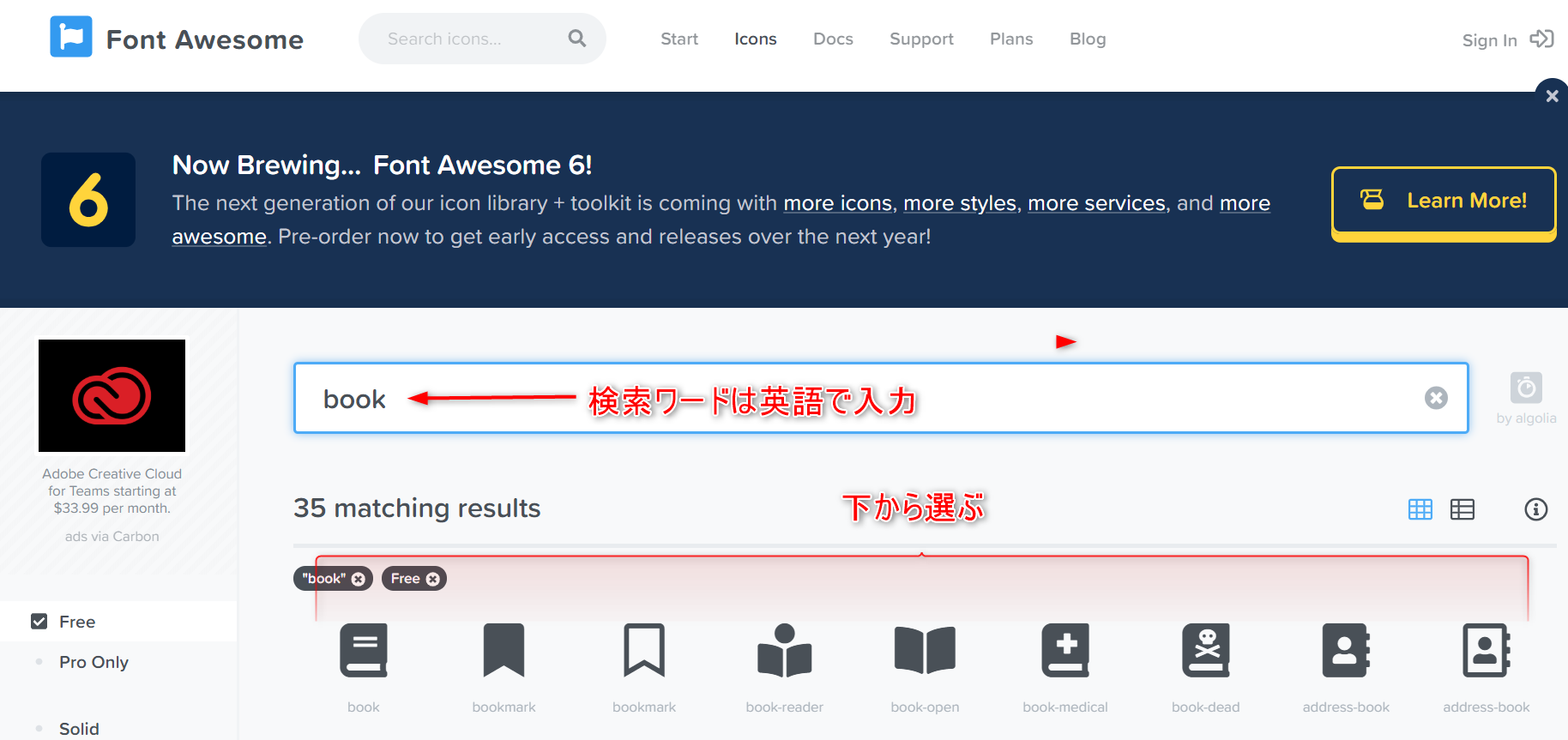
Font Awesomeというサイトに行くのでちょうどいいアイコンを探します。
検索窓を使う場合は英語で入力しないとヒットしません。たくさんあるので上から順にみていくのも楽しいです。

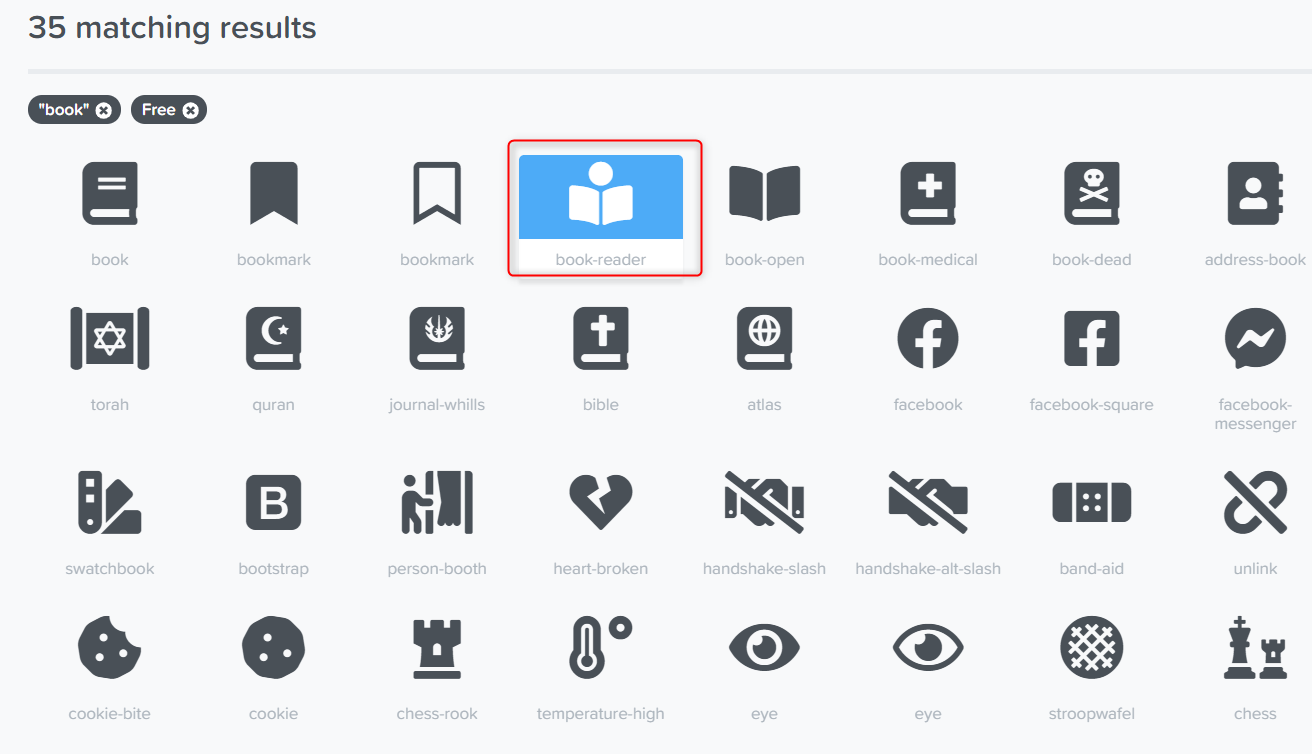
かなりの数があるので楽しんで探して見てください。

今回は「取り扱い説明書」というタイトルなのでそれっぽいものを選んでクリック。

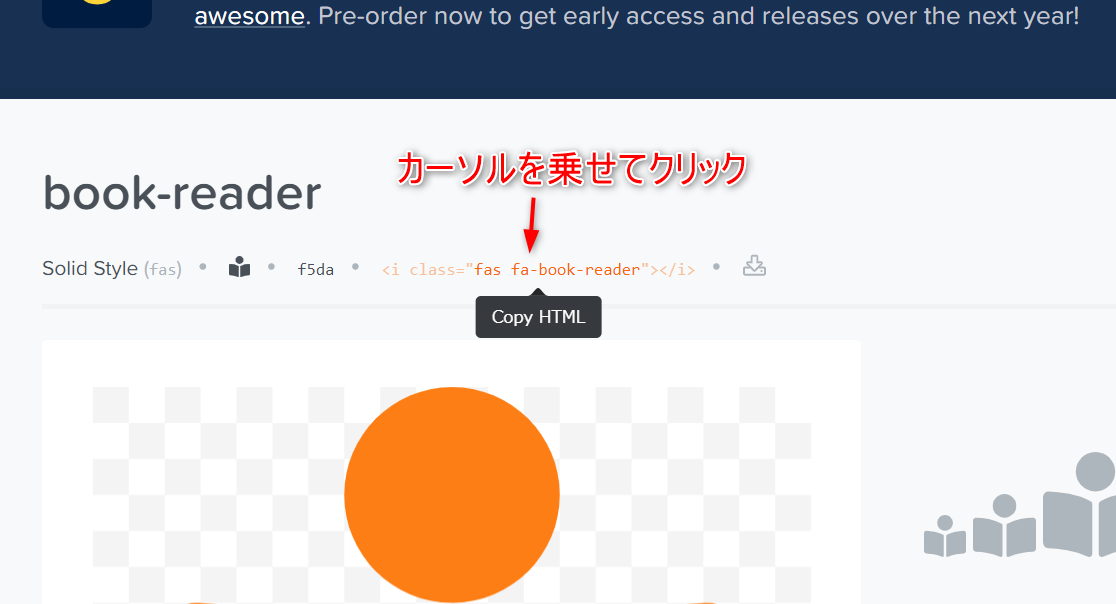
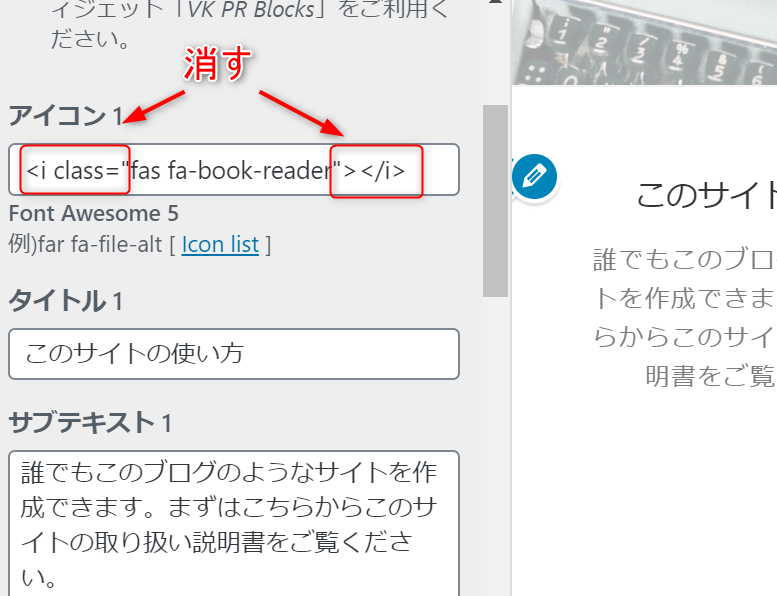
アイコンのHTMLコードがあるのでカーソルを乗せてクリック。これでコードはコピーされています。

ブログに戻ってコードを貼り付けます。このままではなにも表示されないので上の画像に従って左右の文字列を削除してください。

削除するとアイコンが正常に表示されます。最初のブログでこの作業をしたときにこれがわからず何日もかかってしまいました。

こんなの言われなきゃわかんないよ

タイムマシーンを作って過去の僕に教えてあげたいです

最後に「公開」をクリックして作業は終了です。
PR blockの1と3も設置する方は続けて作業してください。
最初の内は「自己紹介」「ブログの紹介」「力を入れるつもりのカテゴリー」などがいいかもしれません。
まとめ

いかがでしたでしょうか。
PR blockでとてもちゃんとしたブログっぽくなりましたよね。
カラムを増やしたい場合はLightning推奨プラグインVK All in One Expansion Unitの機能で「VK3PRエリア」という機能があるのでそちらを使ってください。
アイコンは使えませんがカラムを増やすことができます。
カラムが増えるとスマホでみたときに少し見づらくなってしまうのでこのブログでVK3PRエリアについての解説はしませんが、ここまで順番に記事を読んできた方は解説なしで自力で設置できるくらいのスキルはついているはずです。
ではもう少しデザインを頑張っていきましょう。


