【アドセンス対応】Contact Form 7問い合わせページの作り方

ブログに問い合わせページを作りたいですか?Google AdSenseに合格できる問い合わせの作り方を図解で説明しています。Google AdSenseに合格できる問い合わせページを作りたい方はこちらの記事を読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「ブログデザインの前に、必要なプラグインの設定を全て完了させている作業中」です。
この記事にたどり着いた方は
- wordpressブログに問い合わせページを設置したい
- Googleアドセンス合格のための問いあわせページを設置したい
- Contact Form 7の設定方法が知りたい
という方ではないでしょうか。
以前の僕がそうだったように、今のあなたがそうであるように、初めてのwordpressブログだと問い合わせページを設置するだけでも苦労しますよね。
ページの概念が頭の中に出来上がる前なので「プラグインを使って問い合わせページを設置しよう」といわれてもなかなか理解ができません。

意外と最初から最後まで説明している記事ってないんですよね・・・
この記事では僕が実際にこのブログに問い合わせページを設置した手順、クリックした場所など詳細に図解で伝えていきます。
あなたは記事を読みながら図の通りに操作をすれば読み終わったときには問い合わせページが設置できています。
やってみれば簡単な作業なので肩の力を抜いて、楽な気持ちで作業を始めて下さい。
今後のブログ運営のために知っておいた方がいいような用語のみ解説をいれていきます。
解説がない専門用語は理解する必要がないものなので流してもらって結構です。

用語を理解しなくていいの?

車の仕組みを知らなくても運転できれば目的地に行けますよね。

運営を続けていけば自然と覚えるので今無理に覚える必要はないです。
Table of Contents
問い合わせページを設置する目的、機能

まず、そもそも何故問い合わせページを設置する必要があるのか?という問いです。
「自社製品をアピールしたい」という目的でwordpressブログを立ち上げる方は問い合わせページの重要性は認識していると思います。
お客さんからの注文を受けたりしなければならないですからね。
一方で、GoogleアドセンスとAmazon商品を売って収益を出すようなブログ運営を思い描いている方は「問い合わせもらっても対応が面倒だから問い合わせしてほしくない。コメントとかもいらない。収益だけ得られればいい」と思っているかもしれません。
実は以前の僕もそうでした。このスタンスは今でも変わらないのですが、何故僕が問い合わせページを設置しているかというと
問い合わせページがないとGoogleアドセンスに合格しないから
です。

Google AdSense合格のために問い合わせページは必要
問い合わせページの設置はGoogleアドセンス合格の条件

Googleアドセンスの合格基準の詳細はアナウンスされていませんが、「これがないと合格できないらしい」という条件は数多く出回っています。
その条件のひとつが「問い合わせページの設置」です。(他の条件に関しては今後の記事で書いていきます。)

Google AdSense合格ってとっても難しいのよね?

僕は方法を知っているので2回連続1発合格しています
Googleアドセンスには「信頼できるサイト」「ユーザーに優しいサイト」しか参加できません。
例えば、ユーザーが記事の内容に質問したいときや、ブログ記事に誤りがあってそれを伝えたい場合など、ブログ運営者と連絡がつかないとなにもできませんよね。
情報がブログ→ユーザーという一方通行のみになってしまいます。
それでは「ユーザーに優しいサイト」とは言えません。
仕事の依頼の窓口になる
問い合わせページは誰にでも開放されているので、「ウチで記事を書きませんか?」など仕事の依頼が来ることもあります。
実際、企業さんから僕に記事執筆の依頼が来たのも問い合わせからでした。
ちなみにコメント欄は・・・
同じようにブログ運営者と連絡を取る手段のコメント欄の有無はアドセンス合格の条件には入っていません。
ただし、Googleは「コメント欄のコメントも含めて一つの記事」として認識するのでコメント欄は設けておいた方が良いと思います。
有益なコメントだけ公開すれば他人が書いてくれた文章で記事に厚みがでるので、Googleはからの評価が上がったり、コメントを記事の補足にしたりなどして、サイトにいい影響がでるでしょう。
逆に有益ではないコメント(誹謗中傷など)を公開すると記事の評価が落ちてしまうので公開しないようにしましょう。

たまに有益な情報を書いていくれる方もいるのでコメント欄は作っておきましょう。
Contact Form 7を使った問い合わせページの設置方法

ここから具体的にContact Form 7を使って問い合わせページを設置していく手順を書いていきます。
最初のブログでGoogleアドセンスに実際に合格した問い合わせページをそのまま使っているのであなたも難しいことは考えず、記事の通りにして頂ければアドセンスに合格できる問い合わせページを作ることができます。
問い合わせページを商売の窓口にされる方は文章をもう少し丁寧に書いていった方がお仕事につながりやすいかと思います。
作業の段取り
- Contact Form 7を有効化させる
- 問い合わせフォームを作る
- 問い合わせフォームのショートコードを作る
- 問い合わせページを作る
- 問い合わせフォームが出現する問い合わせページにする
という段取りで作業を進めていきましょう。
Contact Form 7のインストールから有効化

wordpress管理画面ダッシュボードから「プラグイン」にカーソルを合わせて「新規追加」をクリック。

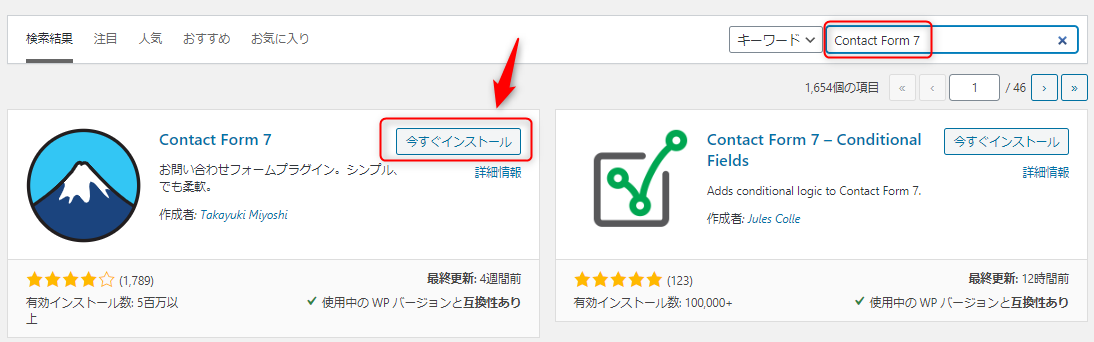
検索窓があるので「Contact Form 7」と入力します。この検索窓は決定キーがなく、文字を打つ度に候補が絞られていくのでContact Form 7が候補に挙がったら「今すぐインストール」をクリック。
誤って似たようなプラグインを入れてしまわないように「作成者」が画像と一致しているか確認しましょう。
ちなみにロゴマークは変わることがあるので、記事を参考にしてプラグインをインストールする際はロゴマークはあまり当てにしないほうがいいと思います。

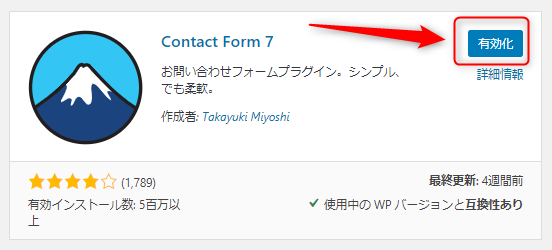
プラグインは有効化しないと効果がないので忘れずに有効化しましょう。
新しい「問い合わせ」を作る

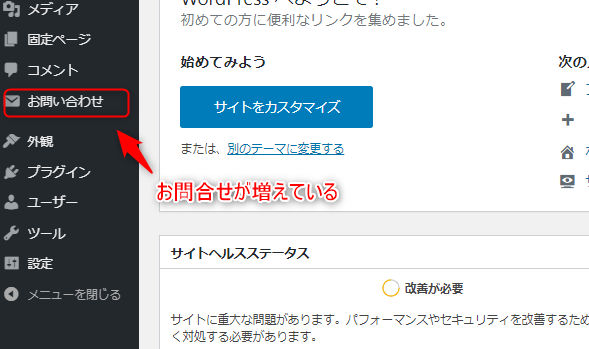
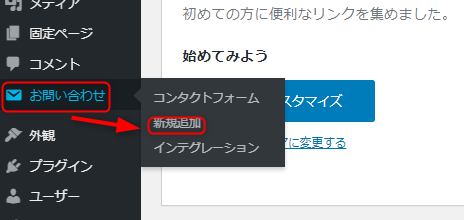
管理画面のダッシュボードに「お問合せ」が増えています。ここからContact Form 7を管理できます。
「お問合せ」にカーソルを合わせると「新規追加」が現れるのでクリック。

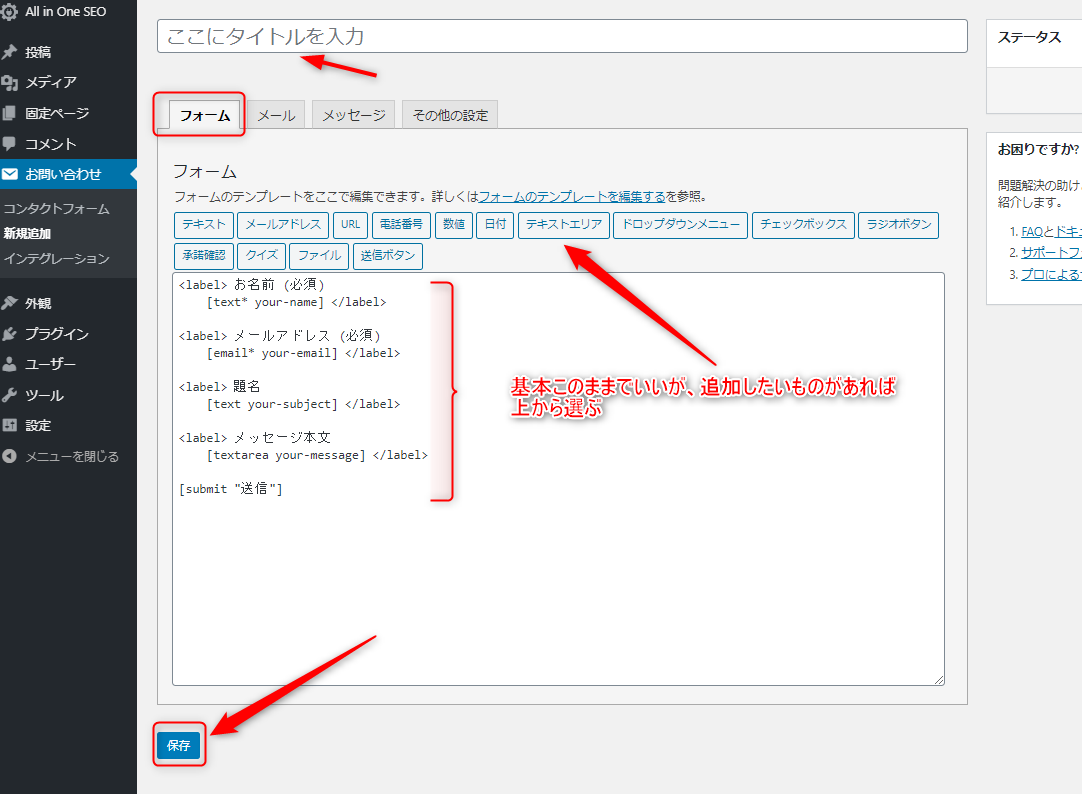
わかりやすいタイトルを付けましょう。
「初めて作った問い合わせ」「問い合わせ①」などでいいと思います。
このタイトルはサイト訪問者には見えないので自分が「あのとき作った問い合わせだな」とわかるタイトルで大丈夫です。
フォーム

「フォーム」のタグが選択されているのを確認しましょう。
問い合わせに追加したい内容を選択できますが、後で変更できるので今は悩まずにデフォルトのままでいいかと思います。
最後に「保存」をクリック。基本的にプラグインの何かしらを変更した後は「保存」を押さないと変更が反映されません。
メール

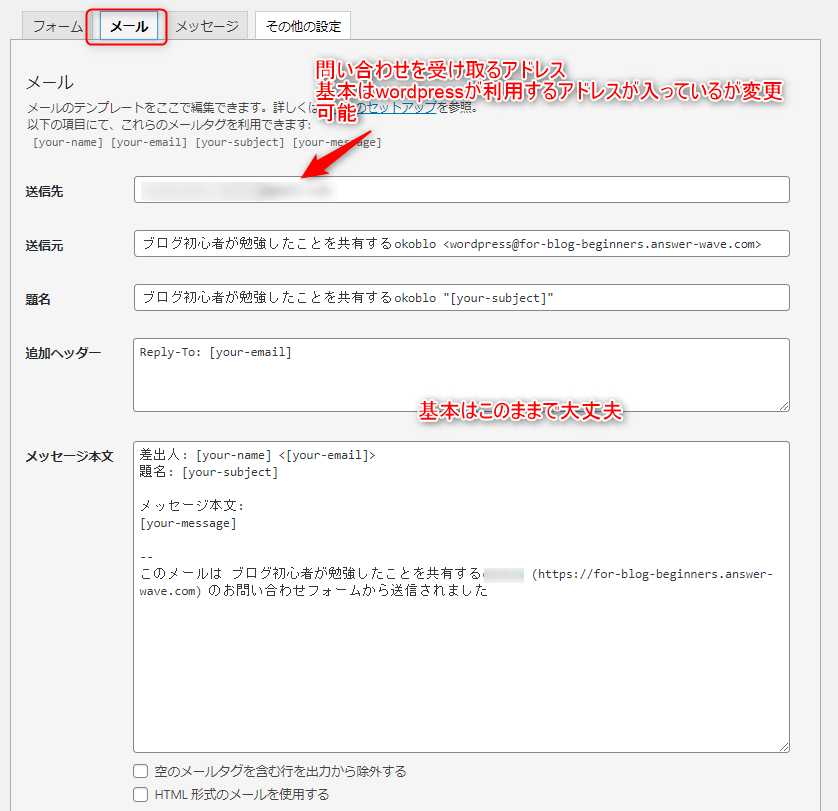
「フォーム」の隣の「メール」のタブをクリック。
「送信先」はwordpressで利用しているアドレスが入力されています。変更したい場合は受け取りたいアドレスに変更しましょう。
ブログ用に取得したGmailアドレスがおすすめです。
問い合わせが入ったときはこのアドレスに通知が送られます。
「送信先」以外はデフォルトのままです。

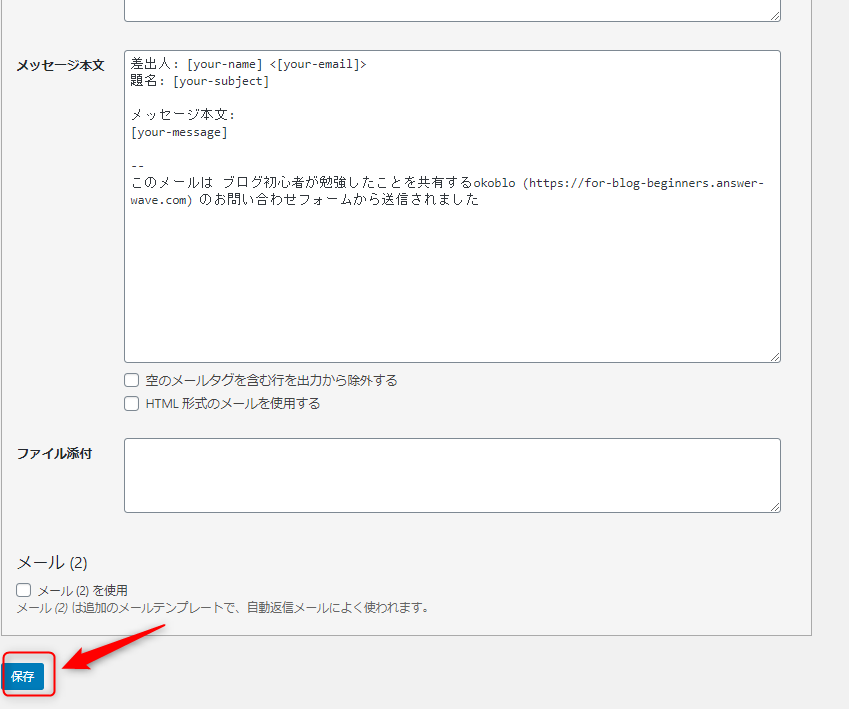
下の方に「保存」があるので忘れずにクリックしましょう。
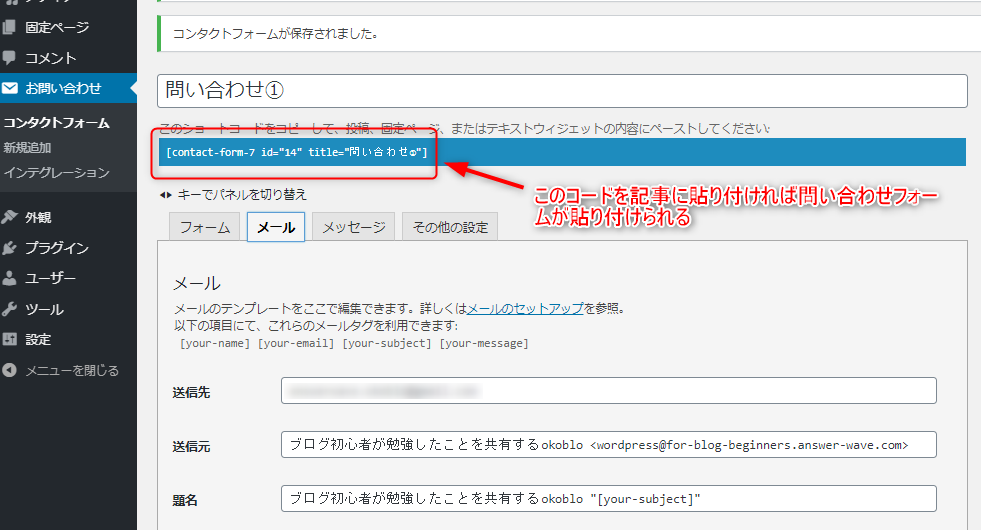
コンタクトフォームのショートコードが完成

設定が終わると先ほど作ったフォームのショートコードが出来上がっています。
ショートコードとは「あらかじめ作っておいたものを呼び出す呪文」のようなものです。
このショートコードの文字列の中に先ほど設定した内容がすべて詰まっています。
あとはこの呪文を問い合わせページに書き込めば「問い合わせフォームが出現する問い合わせページ」の出来上がりです。
Contact Form 7を説明する多くの記事はここまでの内容で終わりになっていますが、このブログは「マイナスからのブログの始め方」なのでもう少し続きます。

ここからの説明がないと設置できないのにここで説明が終わっている記事の多いこと
固定ページを編集して問い合わせページを作る
今の段階ではまだ「問い合わせフォームが出現する呪文ができた」だけです。
呪文を書き込む場所が必要です。場所がなければ問い合わせフォームは出現できません。
ここからは「場所」つまり記事を作っていきます。

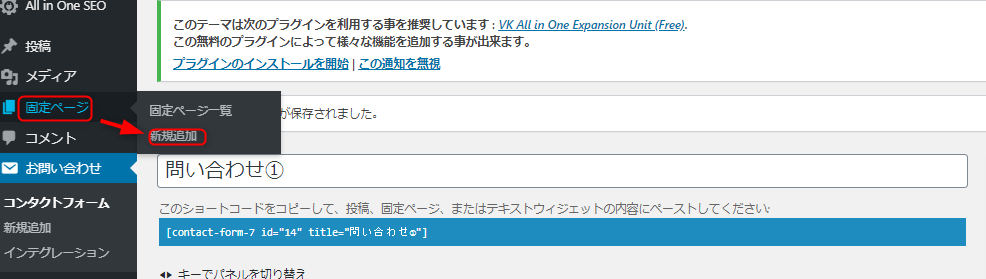
wordpress管理画面ダッシュボードから「固定ページ」にカーソルを合わせて「新規追加」をクリック。
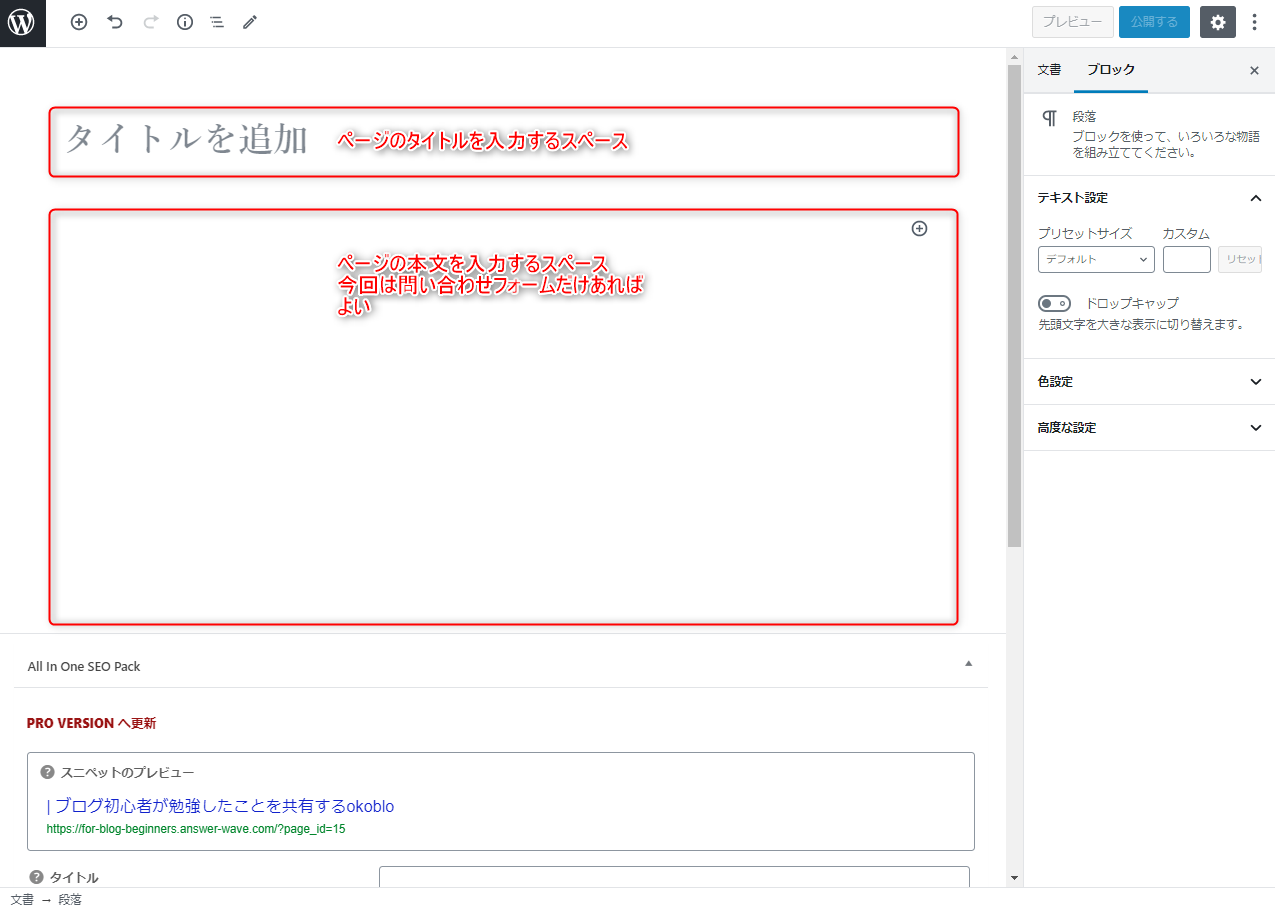
固定ページの編集画面がでてきます。
このブログを最初から読んで順番にサイト作りをしてくれている方は初めての記事執筆ですので少し丁寧に書いていきます。
固定ページとは
wordpressの記事を書く場所は「投稿」と「固定ページ」に分かれます。「投稿」は通常のブログ記事、情報発信する記事を書くものである一方、固定ページは「サイトの案内」「問い合わせ」「プライバシーポリシー」など情報としての価値がないページを書くときに使います。

僕はこれを知らずに「投稿」に問い合わせページを作ってしまいました。

タイトルには「お問合せ」「問い合わせページ」「お問い合わせフォーム」など、ユーザーが「このページから問い合わせをするんだな」と理解できるタイトルを付けましょう。

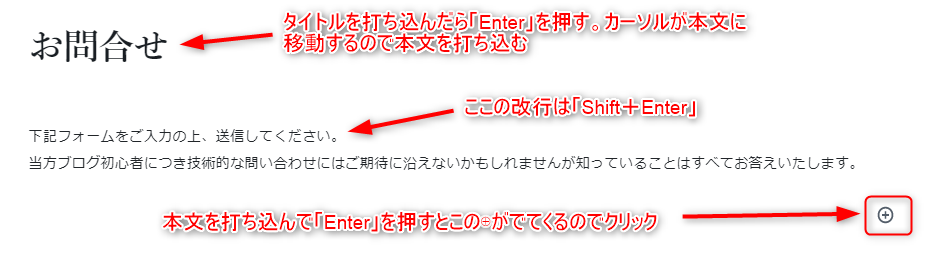
タイトルを打ち込んだらエンターキーを押して本文を打ち込む領域に移動します。
本文部分には「下記のフォームをご入力の上、送信してください。」などとアナウンスを書き込みます。
どしどし問い合わせが欲しい方であればもっと丁寧に作り込んだ方が感じがいいのですが、そうでない方はこの程度で十分かと思います。
本文を書き込む領域で改行したい場合は「Shift+エンターキー」で改行しましょう。
単にエンターキーだけでも改行したように見えるのですが、実際は「段落が変わってしまって」います。段落を頻繁に変えるとユーザーにとって読みにくい記事になりますし、SEO的にも良くないので段落変えたくない場合は必ず「Shift+エンターキー」で改行しましょう。
詳しくは今後、記事の書き方を説明する記事で書いていきます。
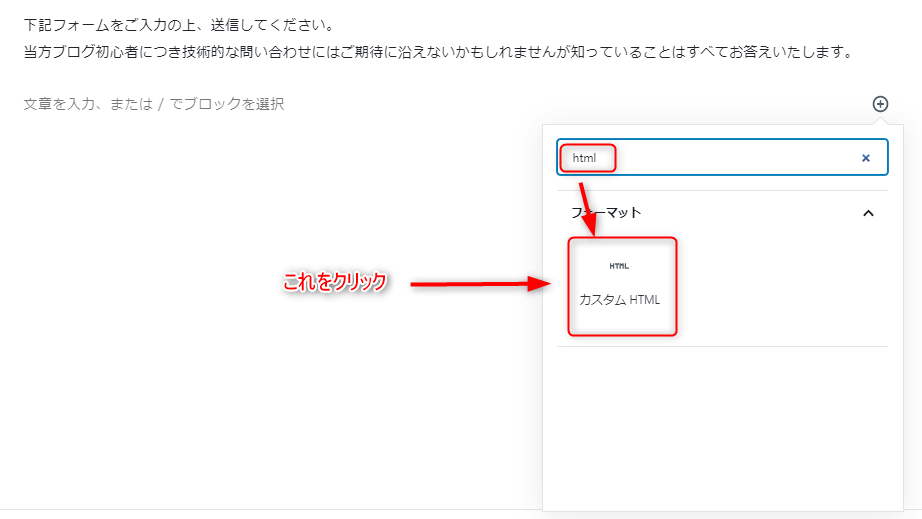
本文を書き終えたら右下に表示されている「⊕」をクリックしてください。

いくつかのブロックの候補が表示されます。
ブロックを選択することでページを区切れたり、段落を作れたり、画像を挿入できたり、見出しを挿入できたりします。
呪文を機能させるブロックは「カスタムHTML」という「HTMLコードを書き込むブロック」なので検索窓に「HTML」と入力します。

「カスタムHTML」がでてくるのでそれをクリック。

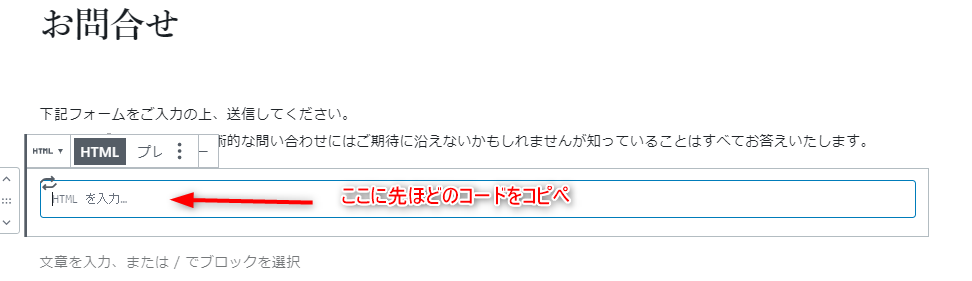
コード入力の場所が現れるので、先ほど呪文「Contact Form」で作ったショートコードを貼り付けます。
ショートコードをコピーしにいく
ここからの作業はタブの複製を使った方がスムーズに行きます。
説明はタブの複製をしない方法で進めていきます。
さきほどのショートコードが表示されている画面をすぐに呼び出せない方は下記の手順に従ってください。

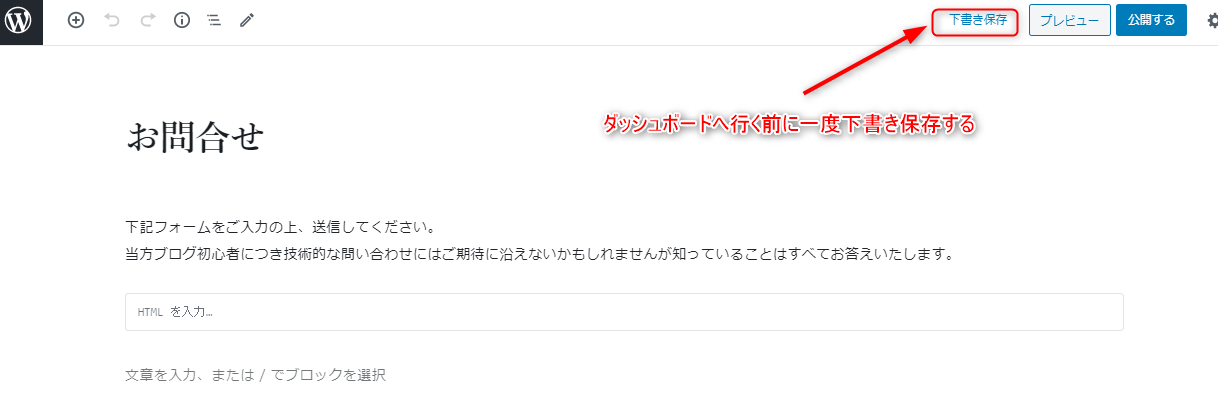
一度固定ページの編集から離れるので右上の「下書き保存」をクリックして保存をしておきます。
このとき「保存中」の表示が消えてから次の操作に移ってください。

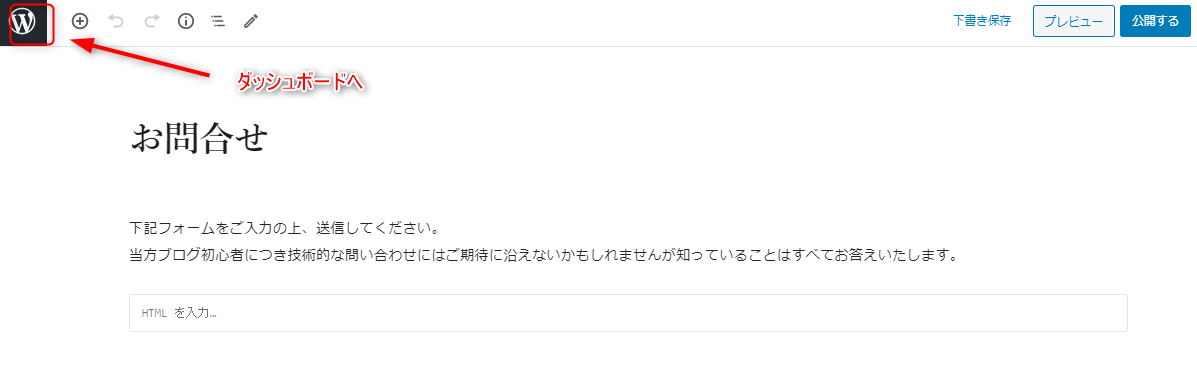
ダッシュボードへいくための左上の「W」のボタンをクリック。

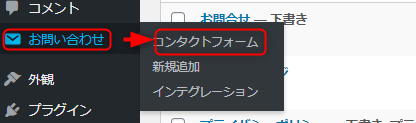
ダッシュボードの「お問合せ」から「コンタクトフォーム」をクリック。

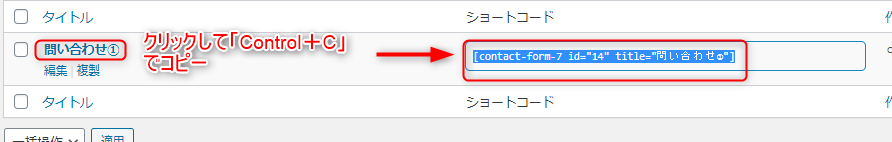
先ほどのショートコードが表示されているので、クリックしてから「ControlキーとCキーを同時」に押してコードをコピーします。

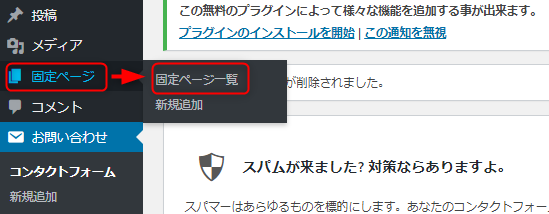
今度はダッシュボードの「固定ページ」から「固定ページ一覧」をクリック。

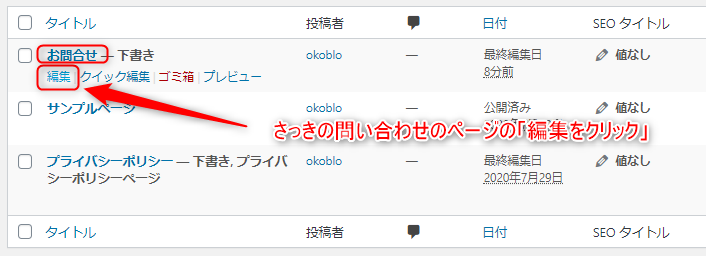
さっき作っていた記事のタイトルの下に「編集」があるのでクリック。

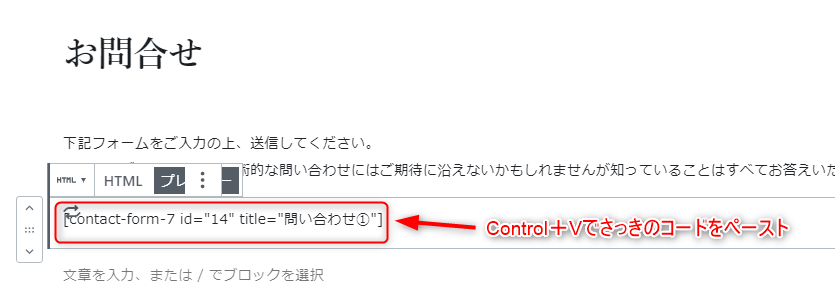
呪文を書き込むところをクリックしてから「ControlキーとVキー同時押し」でコードを貼り付けましょう。
問い合わせページの確認
初めて作ったページがどんな感じで表示されるのか期待に胸膨らませて確認作業をしていきましょう。

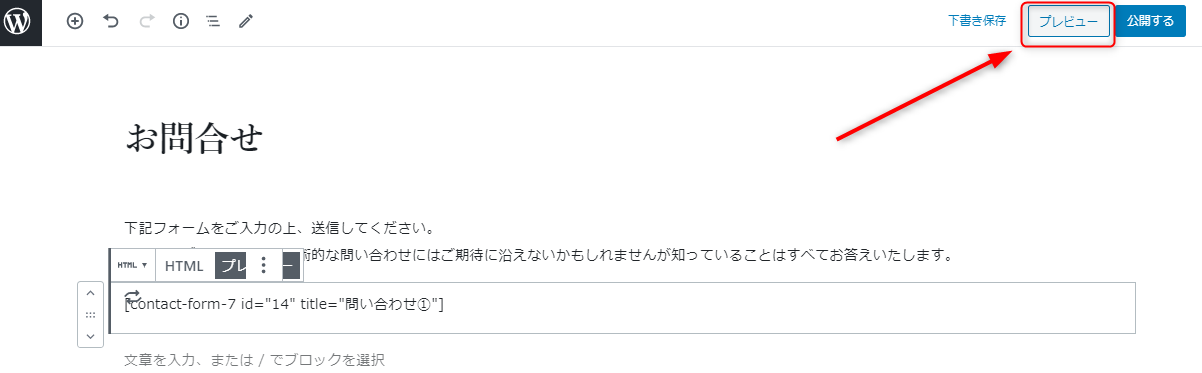
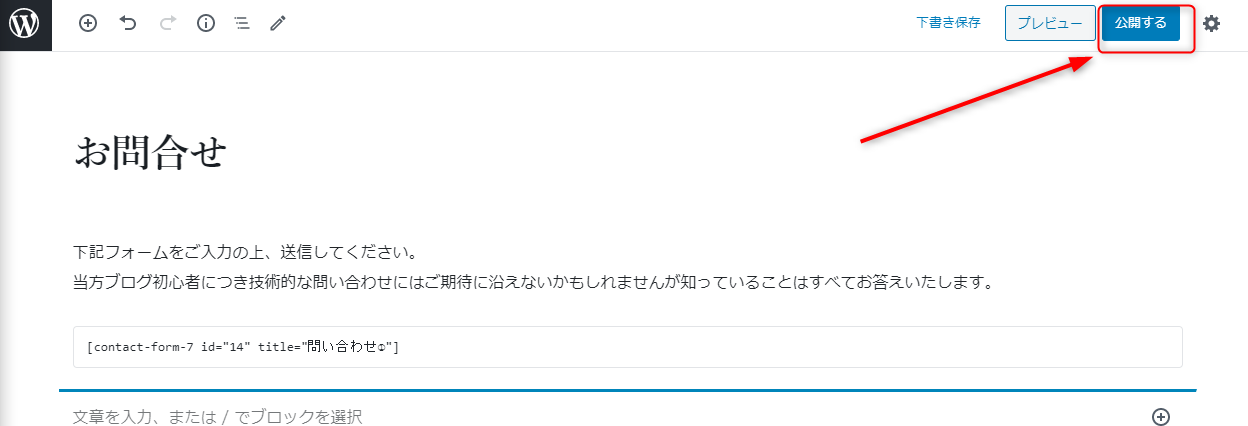
右上の「プレビュー」をクリック。

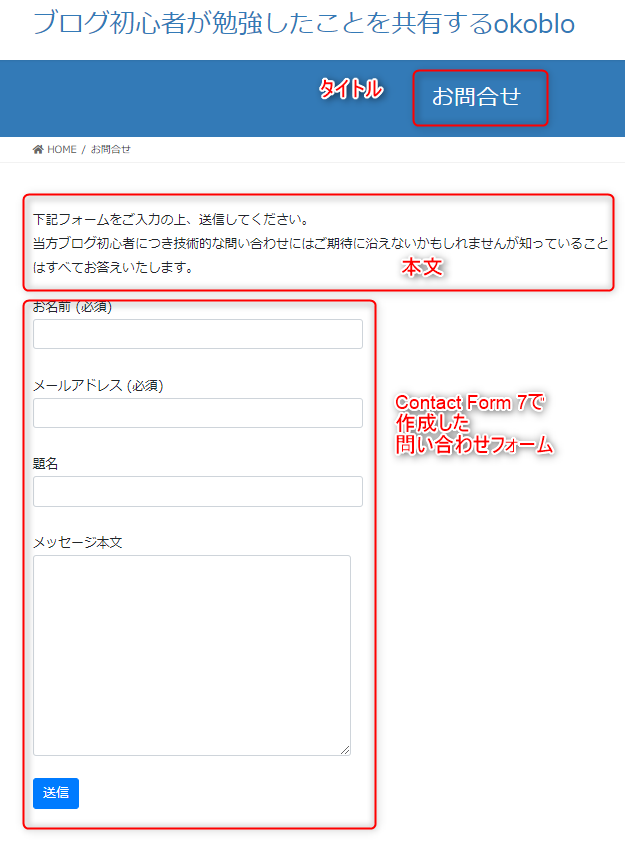
ちゃんとタイトル、本文、フォームが表示されています。
うまく作れましたが、この段階ではまだ問い合わせページは世の中に出ていません。あなたのwordpress編集画面内だけのページです。
ここからはブログに訪れたユーザーさんが見れるように記事を世の中に公開していきます。
問い合わせページを公開する

今見ているプレビュー画面は、編集していた右のに新しいタブとして表示されるので、今見ているタブのすぐ左のタブをクリックすれば編集画面に戻れます。(正確には「戻る」ではなく「切り替える」です)
編集画面に戻ってください。
パーマリンクの変更

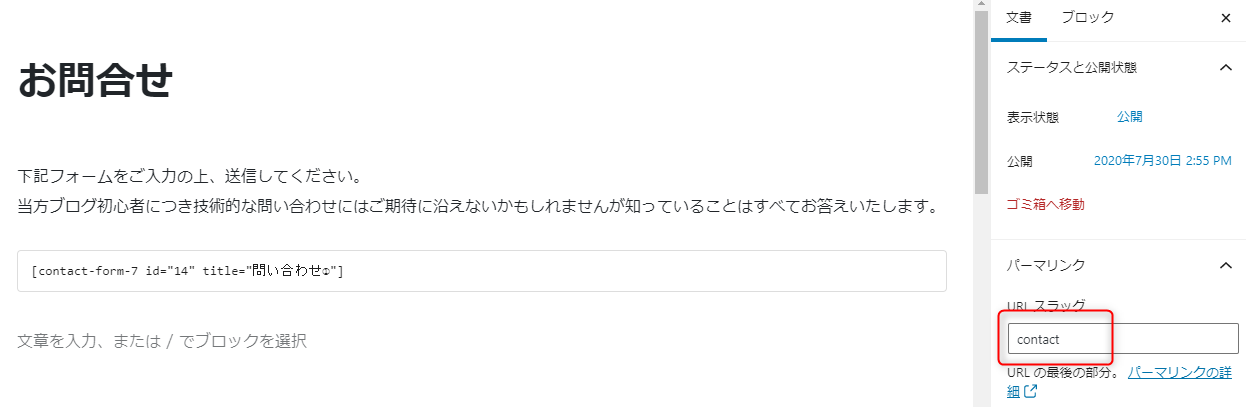
URLスラッグを「contact」に変更します。
URLスラッグは日本語ではなく英語の方が良いからです。詳しくは今後「パーマリンク」について説明する記事で書いていきます。
問い合わせページ公開

画面右上の「公開」ボタンをクリック。
これであなたのブログの問い合わせページが完成しました。

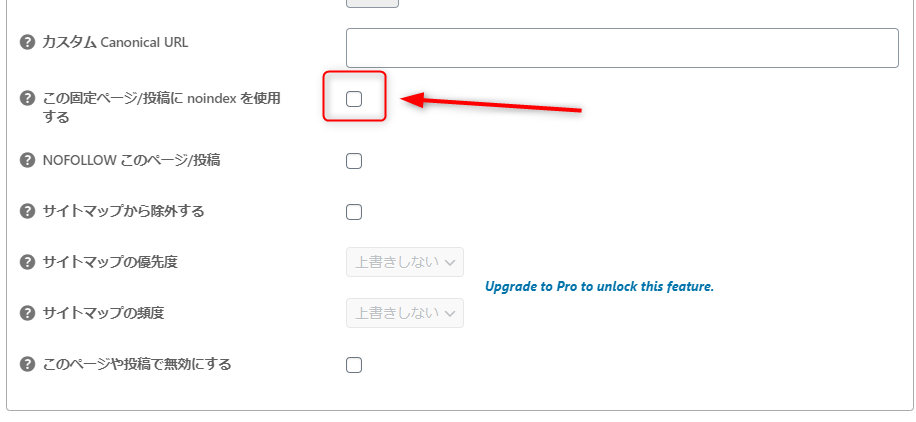
最初の記事なので勢い余って公開しましたが、問い合わせページはnoindex設定をした方がいいです。変種画面の下の方がに「noindexを使用する」というboxがあるのでチェックを入れてから公開してください。

実はこれで終わりではない

ホッとしたのはホッとしたのですが、実はこれで終わりではありません。
この状態だと、「ブログに来たユーザーが問い合わせページにたどり着く導線」がないので、トップページに導線を作る必要があります。
導線の作り方はサイトデザインについて詳しく記事を書くのでその時に説明していきます。
今回はあくまでも「Contact Formを使って問い合わせページを設置する準備」という内容です。

このブログを順番に読むことが重要ね!
まとめ

いかがでしたでしょうか。
以前の僕がブログ運営を教えてくれるブログでこの内容を勉強したときは「あとはショートコードを問い合わせページに設置するだけ!」という感じで記事が終わっていて「問い合わせページの作り方と設置の仕方がわからない・・・」と思ったのでその内容も詳しく書きました。
導線作りも書こうかと思いましたが「最初の記事から読めば誰でも収益化ブログが作れる」というコンセプトでブログを構成しているので、ここでサイトデザインについて書いてしまうとわかりづらくなると思ったのでこの記事では「サイトデザインの準備」にとどめました。
このブログを順に読んでいけばあなたのブログは完成するので安心してもう少しお付き合いください。
次の記事では、ブログの文字が劇的に読みやすくなるプラグイン
Easy Google Fontsの各設定方法
について詳しく書いていこうと思います。


