Easy Google Fontsでフォント変更ブログを読みやすくする方法

ブログのフォントを変更したいですか?フォント変更はおすすめしませんが、「読みやすい大きさ、文字幅、文字色」は提案することができます。ブログをもっと読みやすく美しくしたい方のみこの記事を読んでください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在位置は「ブログデザインの前に、必要なプラグインの設定を全て完了させている作業中」です。
この記事にたどり着いた方は
- wordpressブログの始め方が知りたい
- ブログ初心者
- ブログのフォントを変える方法を知りたい
という方ではないでしょうか。
色んなブログを見ていると、自分のサイトとは違うフォントを使っていたり、文字の大きさが違っていたりするブログがありますよね。
全体の文字色も薄いグレーになっていたりして「読みやすくていいなぁ」とうらやましく思えます。

ブログ上級者感が漂っているよねー
サイト全体のフォントを変えるには専門的な知識が必要ですが、実はフォントを変えられるプラグインがあります。
本当にプラグイン様々です。僕のようなwordpressスキルがない人にとってはとってもありがたいです。
この記事ではEasy Google Fontsというプラグインを使ってサイト全体のフォントを変えたときの経験を基に、Easy Google Fontsでのおすすめの設定について詳細に書いていきます。
先に書いてしまうと、
Easy Google Fontsを使って
文字色や文字間の幅は変えた方がいいが、
フォントは絶対に変えない方がいい
という結論に僕は達しています。
文字色や文字間の幅に関しては最適解を用意しています。
おすすめはしませんがフォントを変える方法も記載しています。
それでも大丈夫な方のみ読み進めて頂ければと思います。

フォント変えられないの?

変えられますけど僕はおすすめしません。文字色や幅は最適なものを紹介しているので続きを読んでみてください。
Table of Contents
Easy Google Fontsを使用する目的、機能

Easy Google Fontsはサイトの基本となる文字のフォントや文字間の幅、文字色などを簡単に変更できる機能を持ったプラグインです。
本来フォントを変えるには、フォントのデータをサーバーにアップしてCSSを変更して・・・といった専門的な操作をしなければなりません。
サーバーにアップはまだいいのですが、CSSは素人がいじって少しでもミスをするとサイトが壊れてしまう可能性があるとてもセンシティブな部分です。
この記事を読んでくれているあなたや、この記事を書いている僕のようなwordpressスキルが低い人は絶対に「CSS」を触るべきではありません。
そんな恐ろしいCSSを触らなくても文字を様々変更できる機能を持つのがEasy Google Fontsです。
フォント、文字幅、文字色を変える理由、目的

wordpressブログ運営全体に関して言えることですが、なにか変更を加えるときは「目的」や「理由」を持つべきです。
そうしなければまとまりのないサイトや記事になってしまうからです。
では何故文字に関して様々変更を加えるか。
「なんとなくかっこよくしたいから」では方向性は定まりません。
目的は2つあります。
文字をカスタムする目的
- サイトデザインに独自性を付加させる
- ユーザーが読みやすいように変更を加え、離脱率を下げる
それぞれ説明します。
サイトデザインに独自性を付加させる

Googleがサイトを評価する基準にのひとつに「独自性」というものがあります。
これは多くの場合「他のサイトにはない独自の情報が載っている」という意味で使われます。
もっとも大切な独自性は間違いなくこの意味の独自性なのですが、記事内容以外でも独自性を出すことはできます。
それはたくさんありますが、例えば
記事内容以外でも独自性を出す例
- 「最初の挨拶」
- 「一人称」
- 「言い回し」
- 「フォントや文字の大きさ」
という感じです。
検索でたどり着いたユーザーがいきなり本文を読み始めて「これってこの前も読んだオコブロってブログだな・・・この言い回し、この文字色は・・・」と思わせることができればそのサイトには「発信している情報以外の独自性」がでているということです。
ユーザーがそれを気に入ってくれればあなたのファンになって、何度もブログを訪れてくれるかもしれません。

この吹き出しもそうですよね

逆効果じゃないといいけどね

・・・
ユーザーが読みやすいように変更を加え、離脱率を下げる

実は「読みやすい文字色」「読みやすい文字幅」というものはだいたい決まっています。
このブログを最初の記事から順に読んでくれている方は、すでに御自分のwordpressブログをお持ちだと思うので、試しにこの記事をあなたのブログの文字を見比べてください。
- あなたのブログの文字はなんだか窮屈で圧があるように感じませんか?
- 左から右にスラスラと引っかかりなく読んでいけますか?
きっとこの記事の方が読みやすいのではないかと思います。
この読みやすい文字をこれからあなたのブログにも構築していきましょう。
読みやすいように設定すれば、あなたのブログに訪れたユーザーはストレスを感じにくくなり、結果「なんだか読んでて疲れるから読むのやめよう」と感じにくくなります。
そうするとあなたのサイトの離脱率が下がり、記事をたくさん読んでもらえるだけでなく、Googleの評価も上がっていくでしょう。

謎の圧を感じるブログはこれが原因だったのかも
Easy Google Fontsのインストールと有効化

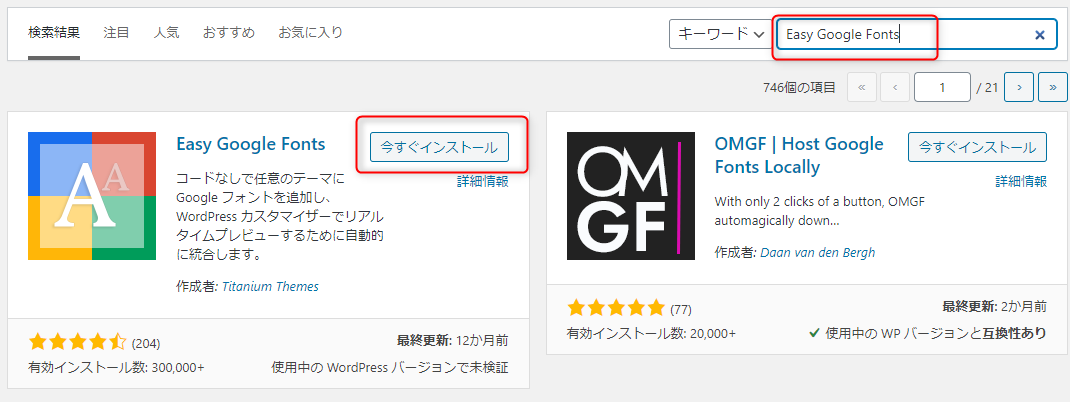
ダッシュボードの「プラグイン」から「新規追加」を選択。

検索窓に「Easy Google Fonts」と入力して現れたEasy Google Fontsの右上「今すぐインストール」をクリック。

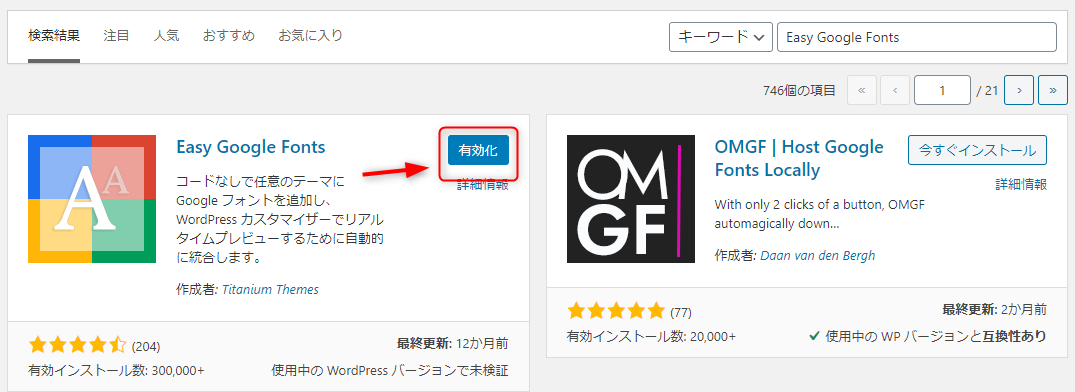
インストールが終わったら「有効化」をクリック。
プラグインはインストールしただけでは効果を発揮させません。必ず「有効化」しましょう。
フォントを変更しない理由

Easy Google Fontsの設定の説明の前に「何故僕はフォント変更をしないのか」ということを説明しておきます。
Easy Google Fontsで使用するフォントはwebフォントといって、文字を表示させるために一度web上で配布されているフォントを取りに行くという作業をします。
そのため、サイト表示速度がかなり遅くなります。
僕も実際に速度を計測しながら試したのですが、「誤差レベル」ではない遅さになります。明らかにGoogleの評価が下がるレベルの遅さです。

エラーと判断されるくらい遅いです。
僕はもともと、ブログのフォントを游ゴシック体にしたくてこのプラグインを使い始めましたが、あまりの遅さにフォントの変更は諦めました。
ちなみに文字色や文字幅などを変更してもサイトスピードに違いは見られなかったのでフォント変更以外の機能は便利に使っています。
冒頭で少し触れた「フォントをサーバーにアップしてCSSを書き換えて・・・」という専門的な作業をすればもっと早く読み込めるのかもしれませんが、それでも「サーバーまでフォントを取りに行く」という作業は発生するので全く影響がないわけではないと思います。

CSSをいじれる方はいいのですが、素人がいじると取り返しのつかないことになる可能性があるので我々は触らない方が賢明です。

いつもみたいに勉強していじればいいじゃん

正直フォントにそこまでの情熱はありません。

(さっぱりしたもんだなぁ・・・)
いずれにせよ、僕のようなwordpressスキルマイナスの人はフォントの変更は諦めた方が賢明だと思います。
もし、ものすごく簡単な方法ご存じの方はコメントをお待ちしております。
Easy Google Fontsの設定

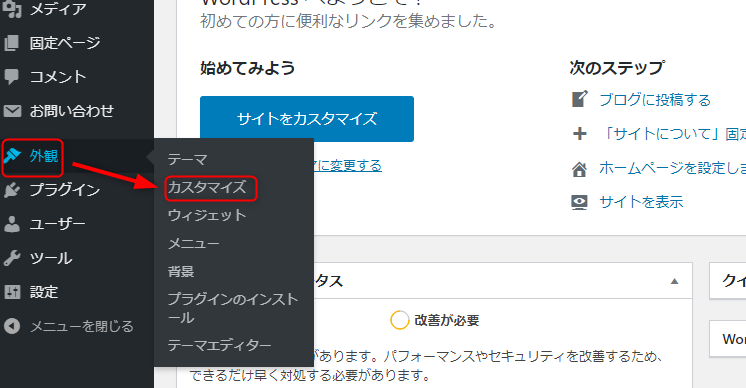
有効化が済んだら、ダッシュボードの「外観」から「カスラマイズ」を選択します。

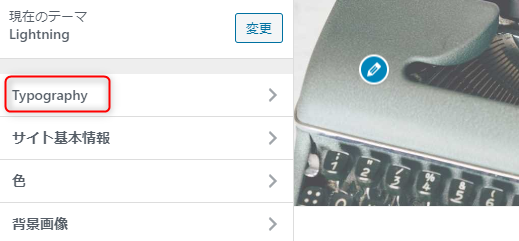
画面左のサイドバーの一番上にある「Typography」をクリック。

「Default Typography」をクリック。
Easy Google Fonts設定画面

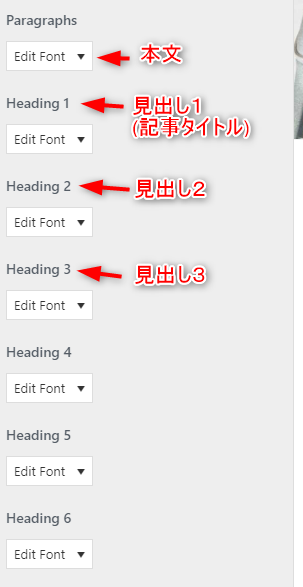
どの領域を変更するか選択します。
Paragraphs
記事本文の文字について制御します。
Heading 1
見出し1=記事タイトルの文字について制御します。
Heading 2
見出し2の文字について制御します。
以下、見出し6まで続きます。
ちなみに僕の場合、見出しは使っても4までです。4も滅多に使いません。
それぞれのEditの右にあるプルダウンをクリックすれば編集できるようになります。
Paragraphs 本文の設定

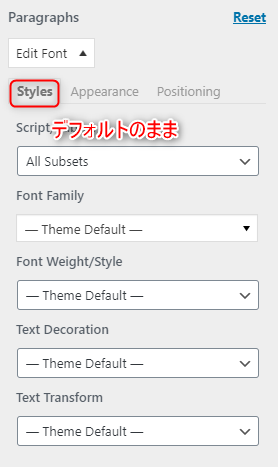
Stylesのタグはフォントを変える領域なのでデフォルトのままにしておきます。

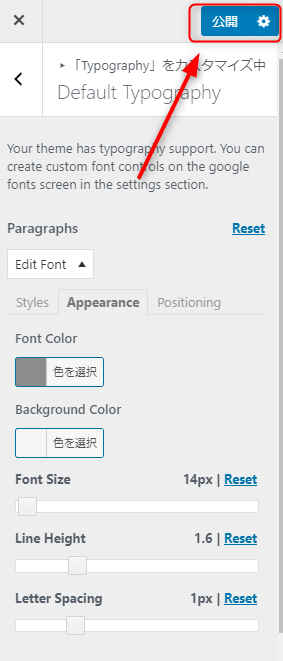
Appearanceのタグをメインにいじります。
Font Color
文字色を変更します。真っ黒ではない濃いグレーがもっとも読みやすいです。
Background Color
本文の背景を変更できますが変更しない方が良いです。お好みで変更してみてください。多分最初の設定に戻ることになると思います。
Font Size
文字の大きさを変更します。
14か15pxくらいが最も読みやすいとされています。これ以上小さいと、Googleサーチコンソール(サイトが健全かチェックしてくれるGoogleのサービス)で「文字が小さすぎます」というエラーが出る可能性があります。
Line Height
行間、文字の上下の幅を変更します。僕は1.6が一番しっくりきました。お好みで調整してください。
Letter Spacing
文字と文字の幅を調整します。少し幅を持たせた方が全体的に読みやすくなります。文字同士を被せることもできますが設定する人はいないと思います。
| Font Color | 濃いグレー |
| Background Color | デフォルト |
| Font Size | 14px |
| Line Height | 1.6 |
| Letter Spacing | 1px |

一生懸命調べた結果なので信用してください。違和感があればあなたに合った数字に変えてくださいね。

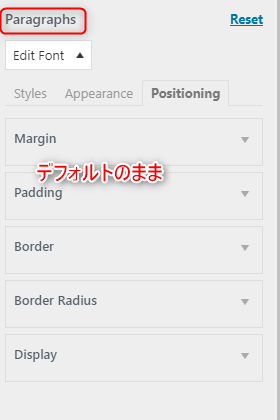
Positioningタブもデフォルトのままです。
見出しの変更
同じ要領で見出しを変更することができます。
僕は必要性を感じていないので変更していませんが、変更する場合は「見出しの数字が小さいものが大きな文字サイズになる」ということだけ気を付けて行ってください。
見出し2よりも見出し3が目立ってしまってはユーザーが現在位置を把握しづらくなってしまいます。

設定が終わったら必ず左上の「公開」をクリックしましょう。
公開しないと変更はサイトに反映されません。


比べてみないとわからないかもしれませんが比べてみると違います。

さっぱりした軽い印象になった・・・ような気がするね

(全然違うじゃん・・・)
まとめ

いかがでしたでしょうか。
フォントを変えずとも「お?ちょっと文字いじってるなぁこのブログ。」という感じにすることができました。
見た目だけはwordpressスキル中級者になった感じがして嬉しいですよね。
僕の場合は「読みやすさ」「サイトスピード」を気にした設定でしたがお好みで「サイトカラーに合わせたデザイン」なんかにしても色々いじれるかと思います。
悩み始めると作業が停まってしまうので、とりあえず最初は僕おすすめの設定にしていただいて、サイトが完成したらゆっくり自分色に変更するのがいいかと思います。
次の記事ではさらにユーザーが読みやすいように
Easy Table of Contentsで目次を自動で挿入する設定
をしていきます。
早く記事を書きたいでしょうが今行っている作業が収益化までの最短距離です。土台固めをもう少し頑張りましょう。


