【プラグイン不要】cocoonを高速化させるおすすめのテーマ設定

cocoonの高速化設定について最適な設定を知りたいですか?cocoonはテーマの設定からほとんどの対策ができてしまいます。cocoonを高速化したい方のみこの記事を読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- wordpressブログを始めようと思っている
- cocoonを使おうか迷っている
- cocoonを高速化させる設定が知りたい
という方ではないでしょうか。
この記事ではマイナスからブログを始めた僕がcocoonの高速化設定について説明していくものです。
先にこの記事の結論をお伝えすると
この記事の結論
- テーマ側の高速化設定を「JavaScript縮小化」以外全チェック
- EWWW Image Optimizerで画像を最適化
という2つのことがcocoonで気軽にできて効果の高い高速化設定です。
「JavaScript縮小化」以外全チェックを入れてください。各項目を簡単に説明していきます。

サイトスピードが遅いとGoogleの評価も下がってしまうので必ず設定しておきましょう。
Table of Contents
テーマ側の高速化設定

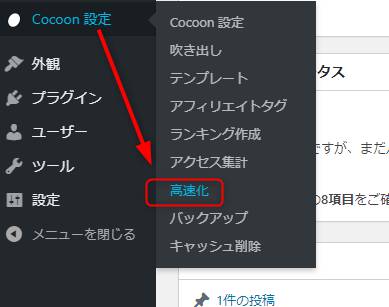
管理画面の「cocoon設定」の「高速化」をクリック。
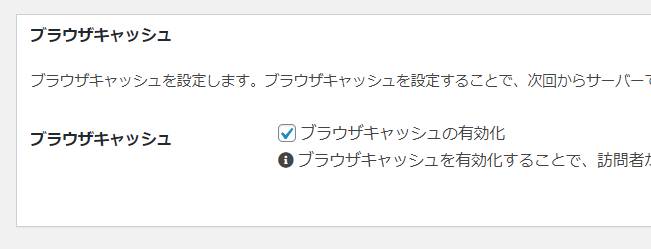
ブラウザキャッシュ

最初にブログに訪れたユーザーはサーバーからブログのファイルを読み込んでブログを閲覧します。
ブラウザキャッシュを有効にすると1度目の訪問でサーバー読み込んだファイルがユーザーのブラウザに残ります。2回目以降はサーバーからファイルを読み込むのではなく、ブラウザのキャッシュを読み込んで閲覧できるので読み込み時間を短くすることができます。
この部分にチェックを入れることでブラウザキャッシュ系のプラグインが不要になります。
この機能で不要になるプラグインの例
- WP Super Cache
- Quick Cache
縮小化

HTML CSS JavaScriptのソースコードの縮小を行えます。
ソースコードとは「サイト設計書内の文字」だと思ってください。
ソースコードの強引な例
HTML・・・設計書内の漢字
CSS・・・設計書内のひらがな
JavaScript・・・設計書内のカタカナ
と考えてみてください。
それぞれの文字をきれいに書き直したり、もっと短い表現に変更して読みやすくする感じです。その結果、設計書が読みやすくなって設計書を薄く、軽くします。
ただしJavaScriptを縮小化しても効果が薄く、不具合が出る可能性が高いのでJavaScriptだけはチェックを入れません。
この機能で不要になるプラグインの例
- JS CSS Minify Compress
- Autoptimize

JavaScriptの縮小化を行っても問題なさそうな場合はチェックを入れてもいいかと思います。僕は心配性なので入れていません。
Lazy Load設定

Lazy Loadとは読み込みの遅延のことです。
読み込みの遅延とは、通常記事を閲覧するときは「アクセスしたときにすべてのデータを読み込もう」とします。
その結果、最初に目に入らない記事の下の方のデータも読み込もうとするので「最初に目に入る領域」の読み込みが遅れてしまします。全体を均一に読み込もうとするのです。
そして記事の中で最も重いデータは多くの場合画像です。文字よりも画像の方がずっと重いです。
サイトの指示書に「画像はデータが重いから、実際に見る直前になってから読み込みをして、実際の表示領域の読み込み速度に力を注いで速く読み込めるようにしよう」というのが画像の読み込み遅延です。
cocoonはプラグインを使用せずにここの部分にチェックを入れるだけで画像の読み込み遅延を行ってくれます。とはいえwordpress5.5からはwordpress側で自動で読み込み遅延を行ってくれる仕様になったので近いうちにcocoonの機能から外されそうな予感がします。
Googleフォント、webフォントを使うとサイトが一気に重くなるので僕は使用しませんが一応チェックだけ入れておきます。
この機能で不要になるプラグインの例
- Lazy Load – Optimize Images
- Lazy Loader
- Lazy Load

Googleフォント、webフォントを使うと「フォントを外部に取得しに行く」という手間が増えるのでかなり重くなります。
事前読み込み設定

ここはデフォルトのままでいいかと思います。
まとめ

いかがでしたでしょうか。
cocoonの高速化設定について、設定方法とその理由を説明してみました。特にエラーがでやすいキャッシュ系のプラグインを使わなくて済むあたりがいい感じです。
cocoonはテーマでできることが多く、使用するプラグインがとても少なくて済みます。こんないいテーマを無料で使えるなんて幸せですね。
この記事が誰かの役に立っていれば幸いです。
ではまた別の記事でお会いしましょう。