cocoonでのフォント設定方法!おすすめは游ゴシック一択!

ブログで使用するフォントやカラーについて迷っていますか?この記事ではcocoonでのフォント変更方法を説明しながら読みやすいフォントなどについて解説しています。ブログ初心者の方はぜひ読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- cocoonの設定を進めている
- ブログに適したフォントや文字の大きさが知りたい
という方ではないでしょうか。
この記事ではマイナスからブログを始めた僕がcocoonのフォント設定方法を説明しながら
この記事でわかること
ブログに適したフォントや文字の大きさなどのすべて
について説明していくものです。
Table of Contents
cocoonのフォント設定で不要になるプラグイン

cocoonはテーマでフォント設定を行えるので
不要になるプラグイン
- Easy Google Fonts
などのフォントを設定するプラグインが不要になります。
プラグインの数は少なければ少ないほどいいのでありがたいですね。

Easy Google Fontsでフォントを変えるとすごく重くなるのよね・・・

文字色や行間を調整するにはいいプラグインなんですけどね・・・
cocoonで設定できるフォント

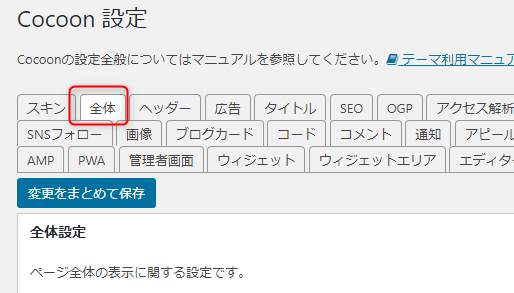
フォントは「cocoon設定」から「全体」のタブをクリックすると設定画面に行くことができます。

「全体設定」の上の方にフォントに関する項目が並んでいます。

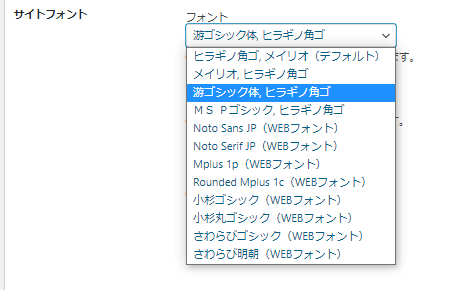
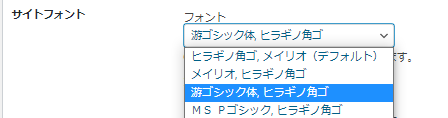
「フォント」のプルダウンからフォントを変更することができます。
cocoonで設定できる内臓フォント

cocoonに内蔵されているフォントは
cocoonの内蔵フォント
- ヒラギノ角ゴ、メイリオ
- メイリオ、ヒラギノ角ゴ
- 游ゴシック体、ヒラギノ角ゴ
- MSPゴシック、ヒラギノ角ゴ
の4つのフォントです。

種類が少ないわね

使うフォントは1つですしね。游ゴシック体が入っているのが僕はとても嬉しいです!
内蔵フォントとは?
内蔵フォントとは文字通りcocoonに内蔵されているフォントです。
cocoonで設定できるWEBフォント

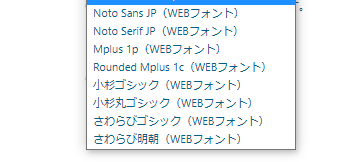
cocoon設定で選択できるWEBフォントは
cocoonで選択できるWEBフォント
- Noto Sans JP
- Noto Serif JP
- Mplus 1P
- renounded Mplus 1c
- 小杉ゴシック
- 小杉丸ゴシック
- さわらびゴシック
- さわらび明朝
の8つのWEBフォントです。
WEBフォントとは?
webフォントとは文字を表示させるために一度web上で配布されているフォントを取りに行くという作業をします。この作業があるので内蔵フォントを使うよりも表示速度が遅くなるというデメリットがあります。

この作業に大きなデメリットがあるんです・・・
WEBフォントはブログが重くなるのでおすすめしません

お好きなフォントを使っていただくのが一番いいのですが、WEBフォントはおすすめしません。
以前WEBフォントを使ってみたところ、体感できるサイトスピードの低下は全く感じられませんでしたが、実際にサイトスピードを計測してみたところ「誤差の範囲とは言えないレベル」で速度が低下していました。
サイト速度が低いと
サイト速度が低いことのデメリット
- ユーザーがブログを読みにくくなるので離脱率が高くなる
- Googleの評価が下がる
という大きなデメリットがあります。
「体感できないくらいだからユーザーの読みやすさは変わらない。大丈夫大丈夫。」と考えてしましがちですが、Googleはきっちり数字でサイトスピードを把握しています。
WEBフォントを使うとGoogleの評価が下がる可能性があるのでご注意ください。

体感は変わりませんが、数字上はまじで遅くなります。
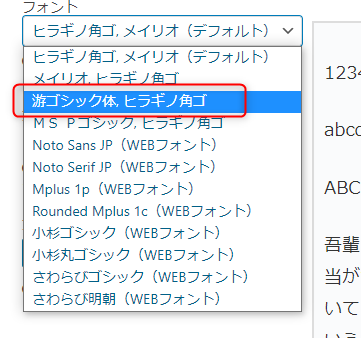
ブログにおすすめのフォント

WEBフォント以外の内蔵フォントから気に入ったものを選ぶのが良いのですが、僕のおすすめは「游ゴシック体、ヒラギノ角ゴ」です。
游ゴシック体は「ビジネス向け」とも言われ、読者の悩みを解決する情報を発信をするブログに向いています。
ヒラギノ角ゴは「視認性が高いフォント」とも言われ、高速道路の標識に採用されています。iOSの標準フォントでもあります。もしかしたら日本人が一番目にしているフォントなのかもしれません。

ユーザーの悩みを解決するのがブログの本質なので游ゴシック体が向いていると思います。
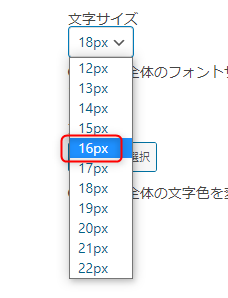
cocoonでフォントサイズの変更方法とおすすめのpx

フォントサイズは「大きいほど視認性が高まり」「小さいほどデザイン性が高まる」というものです。
また、フォントサイズが小さすぎるとGoogle Search Consoleから「文字が小さすぎます」と警告が届くのでデザイン性を重視して小さくしすぎるのもいけません。
多くのサイトのフォントサイズが「14,15,16px」に設定されていることを考えると一般的なブログであれば16pxが無難です。
ニュースサイトなどは少しフォントサイズを大きめにして読みやすくしている傾向があるのでトレンドブログを運営している方は「17,18,19px」辺りも選択肢に入れていいです。
おすすめのフォントサイズ
- 多くのブログには16pxが良い
- トレンドブログを扱うブログでは19pxでもアリ
ブログでおすすめの文字色

WEB上の文字色のほとんどは「黒」だと思っていませんか?
実は多くのサイトで使われている文字色は「グレー」です。
黒だと背景とのコントラストがきつく、目が疲れやすくなります。それが原因でユーザーが離脱してしまうこともあるかもしれません。
文字色は目が疲れにくいグレーに設定することをおすすめします。濃いグレーや薄いグレーなど色々試してみてください。
ちなみに多くの有名サイト(ヤフーなど)で使われている文字色は「#333333」です。

たまに何故か読みにくい文章があるけどもしかしたら文字色が原因だったのかも?
cocoonでおすすめのモバイルサイトフォントサイズ

先に設定したフォントサイズ(PC)を同じで良いかと思います。スマホでみてみて違和感があれば調整してみましょう。
cocoonでのおすすめの文字の太さ

文字の太さは細いほうが読みやすいとされているのでデフォルトの400のままで良いと思います。

600から太字感が急に強くなります。600以上の太さは使わないほうがいいかもしれません。
まとめ

いかがでしたでしょうか。
おすすめのcocoonフォント設定
- フォントは「游ゴシック体、ヒラギノ角ゴ」
- WEBフォントは使わない
- フォントサイズは16px、トレンドブログの場合はそれ以上もアリ
- 文字色はグレー
- 文字の太さは500以下推奨
という内容でした。
正直「WEBフォントを使わない」は好みで決めていいと思っているので悩みすぎてわけがわからなくなった方のみこの記事の通りに設定していただければ幸いに思います。


