EWWW Image Optimizer設定方法:自動画像縮小用として使ってはいけない

住所がバレのは恐ろしくありませんか。SNS間隔でブログに写真をアップしていると簡単に住所を特定されてしまいます。ewww-image-optimizerは画像圧縮プラグインとして有名ですが僕は住所特定防止プラグインとして使っています。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「ブログデザインの前に、必要なプラグインの設定を全て完了させている作業中」です。
この記事にたどり着いた方は
- wordpress初心者
- ブログが重くならないようにしたい
- 挿入する画像を軽くしたい
- 住所特定を防ぎたい
という方ではないでしょうか。
まったくの「0」からブログを始めるとなかなか思い至らないことですが、挿入する画像にはかなり気を使うべきです。
特にSNS感覚で写真を投稿していると、簡単に住所を特定されてしまいます。

知らなかった・・・

結構シャレにならないですよね
EWWW Image Optimizerは「画像を自動で縮小してくれるプラグイン」として、「おすすめのプラグイン」として頻繁に紹介されるプラグインです。
ブログを始めたばかりの僕も、そんな情報を真に受けて「画像を縮小するプラグイン」として使用してきましたがブログを続けるうちにEWWW Image Optimizerは「画像を自動で縮小してくれるプラグイン」として使うべきプラグインではないなと思い始めました。
あなたもEWWW Image Optimizerを「画像を自動で縮小してくれるプラグイン」ではなく
住所特定防止プラグイン
という認識でEWWW Image Optimizeを使うべきです。

EWWW Image Optimizeの圧縮率はとても低いんです。
Table of Contents
EWWW Image Optimizeを使う目的や機能

EWWW Image Optimizeはとても多機能な画像管理プラグインです
EWWW Image Optimizeでできること
- アップロードした画像データの自動圧縮
- 既にアップロードした画像の自動圧縮
- 次世代画像フォーマットWebP自動変換
- 画像遅延lazyload設定※追記あり
- Exif情報自動削除
というたくさんの画像系の機能を持っています。
それぞれを解説していきます。
ちなみにEWWW Image Optimizeを使う目的は僕の場合、画像の自動圧縮ではなく
住所特定を防ぐExif情報自動削除をするため
です。
アップロードした画像データの自動圧縮
EWWW Image Optimizeの代名詞的な機能で、多くのブロガーさんがEWWW Image Optimizeのメインの機能として紹介しています。
しかし、実際はデフォルトの状態でEWWW Image Optimizeで圧縮されるデータはとても少ないです。
せいぜい10~15%です。

少なっ!

僕はこれを「無料画像圧縮プラグイン」として紹介できないです。
マイナスからブログを始めた僕はそれに気づかずにEWWW Image Optimize頼みで画像を上げていた最初のブログはデータが膨大なものになってしまいました。
有料のプランを使用すれば圧縮率は上げられますが、僕は使っていません。
今はこちらのサイトで画像を圧縮してからアップロードするようにしています。
手間ではありますが仕方のないことだと思います。
既にアップロードした画像の自動圧縮

途中からEWWW Image Optimizeを導入した場合でもすでにブログに入っている画像も一括して圧縮することができます。
とは言え、圧縮率に関しては先述の通りです。
次世代画像フォーマットWebP自動変換

これはかなり使える機能です。
WebPとはJPEG、PIGといった画像フォーマットのひとつで、次世代のフォーマットと言われています。JPEG、PIGよりもデータ量を節約できるのでサイトの読み込みが軽くなります。
載せている画像をWebPにしておくとGoogleの評価が上がる(正確には下がらない)ので必ずWebPで画像をアップするべきです。
EWWW Image OptimizeはJPEG、PIGでアップロードした画像を自動でWebPに変換してくれます。

これは使える機能ですよ!
画像遅延lazyload設定

追記
wordpress5.5から画像遅延がデフォルトで設定されたので、別途プラグインで制御する必要がなくなりました。
画像読み込みの遅延とは通常、記事を閲覧するときは「アクセスしたときにすべてのデータを読み込もう」とします。
その結果、最初に目に入らない記事の下の方のデータも読み込もうとするので「最初に目に入る領域」の読み込みが遅れてしまします。全体を均一に読み込もうとするのです。
そして記事の中で最も重いデータは多くの場合画像です。文字よりも画像の方がずっと重いです。
サイトの指示書に「画像はデータが重いから、実際に見る直前になってから読み込みをして、実際の表示領域の読み込み速度に力を注いで速く読み込めるようにしよう」というのが画像の読み込み遅延です。
EWWW Image Optimizeの画像遅延の範囲は画像だけです。youtube動画を埋め込んだときのサムネイル画像は遅延させられないので、僕はEWWW Image Optimizeの画像遅延機能はOFFにして別のプラグインでyoutube動画のサムネイルも含めて遅延させています。
この別のプラグインは後日詳細を記事にします。
wordpress5.5からは画像遅延機能がwordpress側でデフォルトになったようなので様子を見て画像遅延をさせているプラグインは削除しようかと思っています。
Exif情報自動削除

写真にはExif情報というものが付いています。「何月何日にどんなデバイスでどこで撮影された写真か」という情報です。
Exif情報がついたままブログに写真を載せて、それをユーザーがダウンロードするとExif情報をすべて見ることができます。
日時やデバイスを見られても問題ないと思いますが、「場所」を見られるとかなりまずいです。
自宅で撮影した写真のExif情報を見られると
簡単に住所がバレてしまいます。
普段使っているSNSサービスでは自動でExif情報が削除される設定になっているので、SNS感覚でブログに画像を載せると大変なことになってしまいます。
先述した画像圧縮サイトではExif情報も削除してくれるのですが、ついうっかり削除しないで、圧縮しないで写真を載せてしまったときの最後の砦としてEWWW Image OptimizeにExif情報を削除してもらっています。
僕にとってのEWWW Image Optimizeのメインの機能はExif情報自動削除だったりします。
では機能の說明が終わったので設定方法を書いていきます。

自宅で撮影した写真から住所がバレるのね・・・

wordpressは自分で管理しなければならないですからね

このブログを最初から順に読んできてよかったわ

順に読んでいる方はまだ記事を書いていませんからね
EWWW Image Optimizeインストールから有効化

ダッシュボートの「プラグイン」から「新規追加」をクリック。

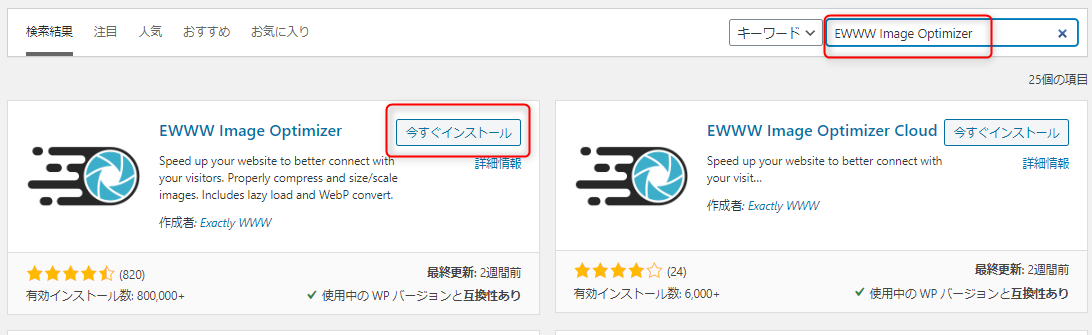
検索窓がでてくるので「EWWW Image Optimize」と入力。EWWW Image Optimizeが表示されたら「今すぐインストール」をクリック。

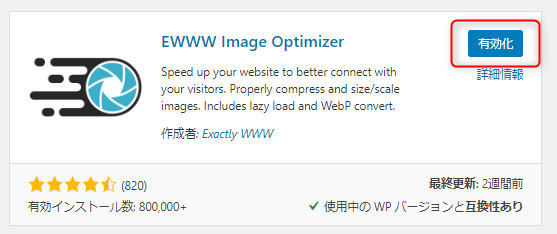
インストールが終わったら「有効化」をクリック。
プラグインはインストールしただけでは効果を発揮しません。
忘れずに有効化しましょう。
EWWW Image Optimize各種設定

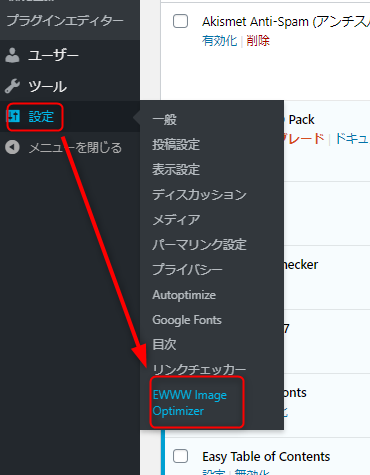
ダッシュボードのサイドバーの「設定」から「EWWW Image Optimize」をクリックすると設定画面にいけます。
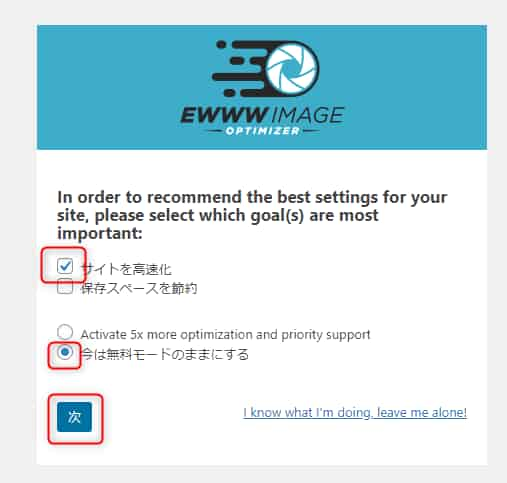
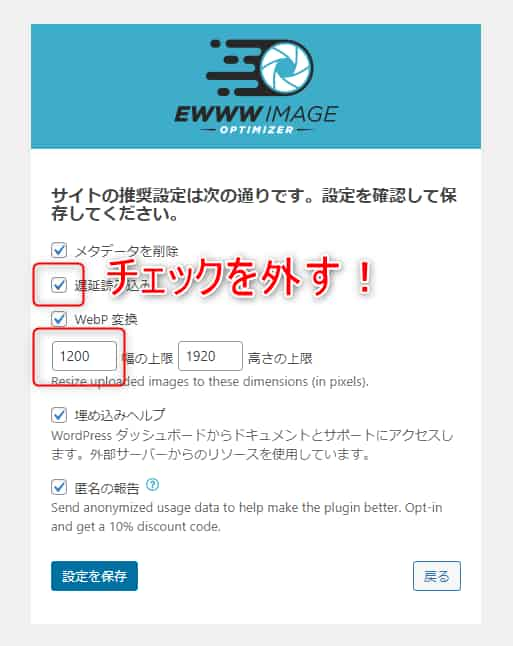
初期設定の使用が変わっていたので追記しておきます。画像の通りに進めていただければOKです。


画像の幅の上限を1200にしておきます。デフォルトでも良いですが、1200だとGoogleに取り上げられてアクセスが急増する「Google砲」を受けやすくなるもっとも小さい画像サイズなのでおすすめです。
遅延読み込みはチェックを外してください。
「設定を保存」をクリック。

以上の内容を入力して最初の初期設定を終わらせてください。必要な設定は済んでいるのでここから先の内容と操作画面に差異があっても問題ないかと思います。
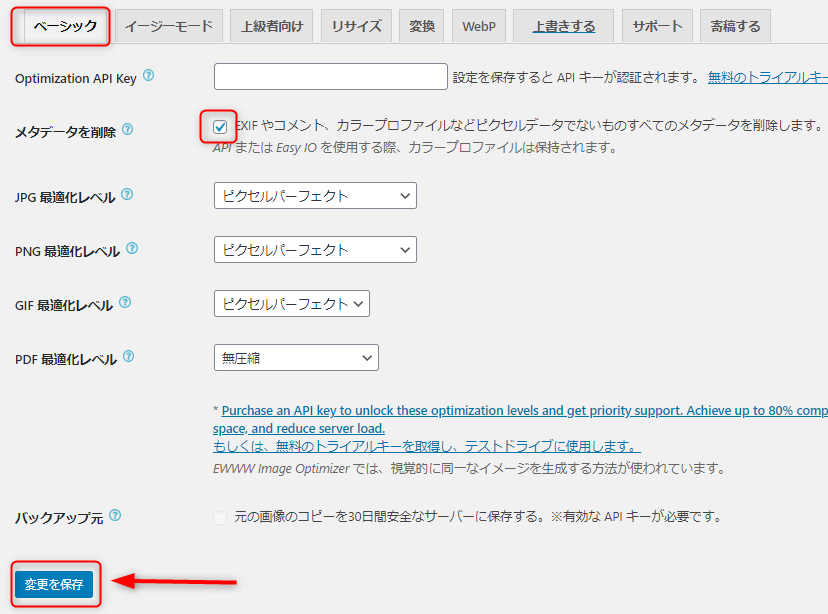
ベーシックタブ

最初は「ベーシック」のタブが開いています。
写真の通り設定してください。
「メタデータを削除」にチェックが入っていると住所特定を防ぐことができます。
各フォーマットの圧縮レベルは無圧縮かピクセルパーフェクトしか選択できません。有料版(正確には有料版というわけではないのですが・・・)にすると圧縮率を変更することができますが僕は必要ないと思います。
画像と同じ設定にできたら忘れずに「保存」をクリック。
wordpressは基本的になにか変更をしたら「保存」を押さないとそれが反映されません。
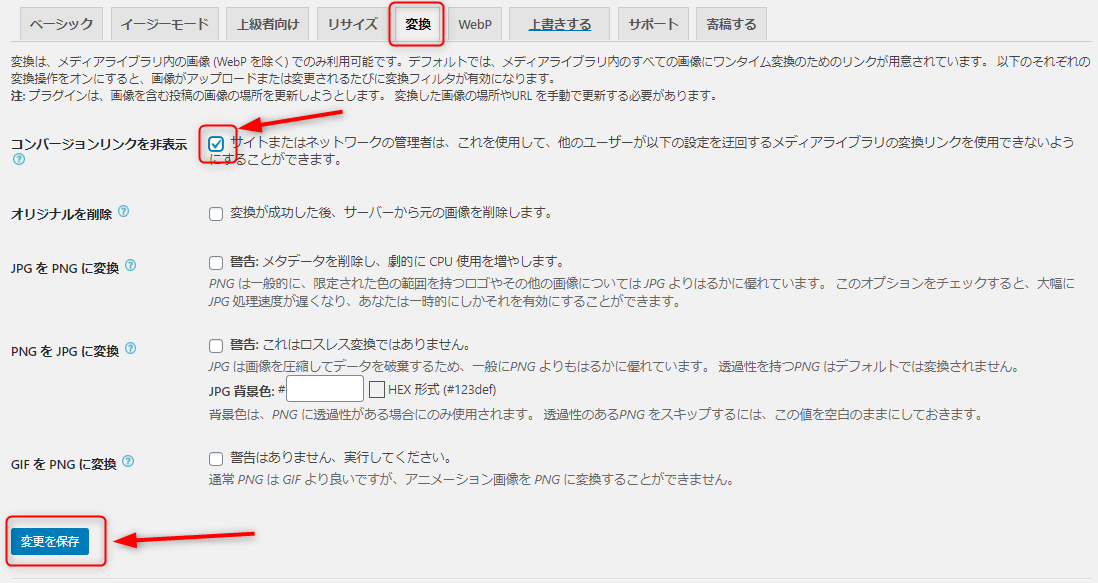
変換タブ
ベーシックの設定が終わったら他のタブは無視して「変換」のタブをクリックします。

「コンバージョンリンクを非表示」だけチェックが入っていればOK。
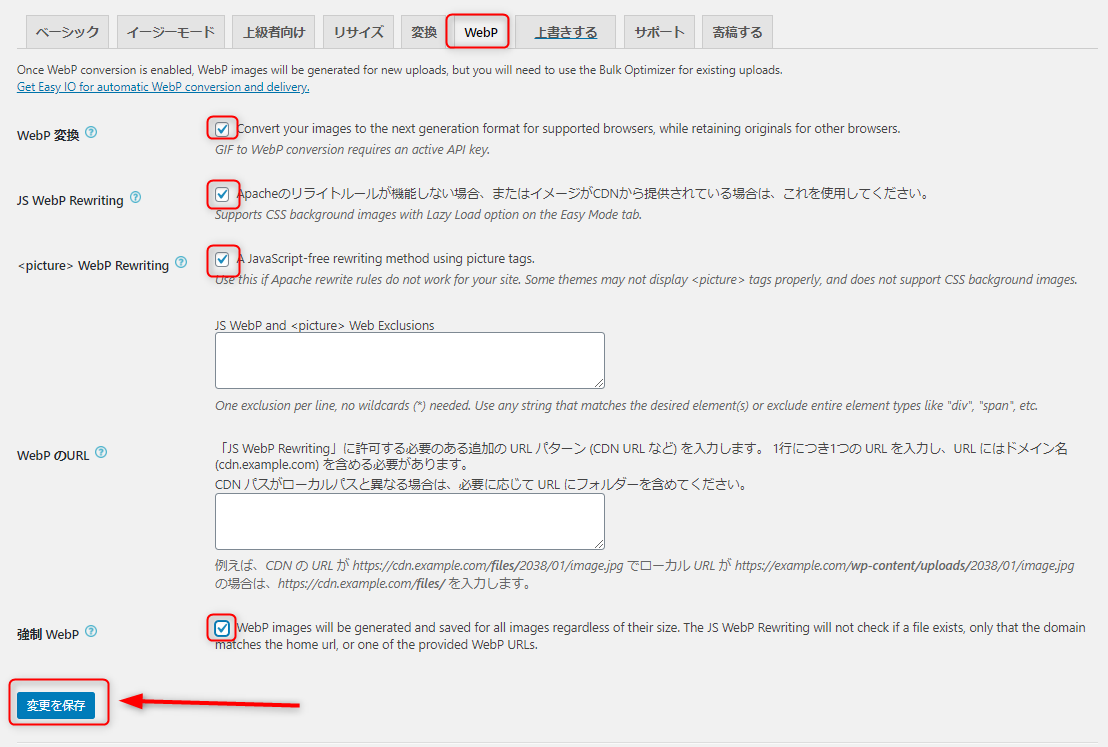
WebPタブ

「WebP」のタブで写真の通りチェックを入れます。これでアップロードしたファイルが自動的にWebPに変換されます。
他のサイトでこの設定で苦戦している方がいますが、僕の場合はこれでうまくいっています。
既にブログにアップしている画像に設定を適用させる
上で行った設定は「新しくアップする画像に関して」の設定です。すでに画像をアップしている場合は、この設定をアップ済みの画像に適用していきます。

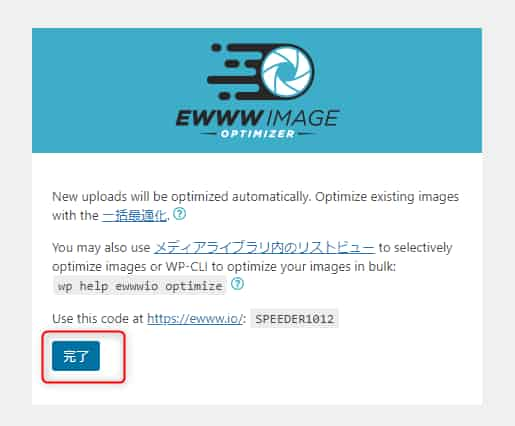
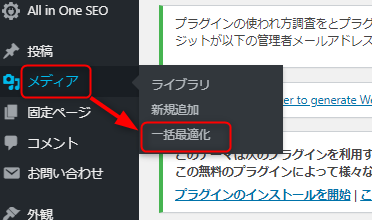
ダッシュボードの「メディア」から「一括最適化」をクリックします。「一括最適化」はEWWW Image Optimizeを有効化したことで現れて選択肢です。

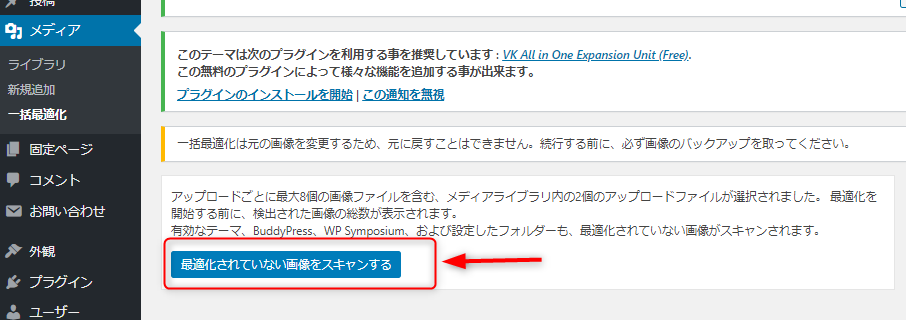
「最適化されていない画像をスキャンする」をクリック。

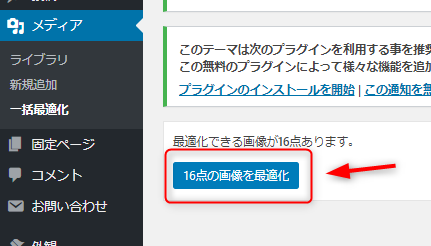
設定が適用されていない画像がピックアップされるので「〇点の画像を最適化」をクリック。

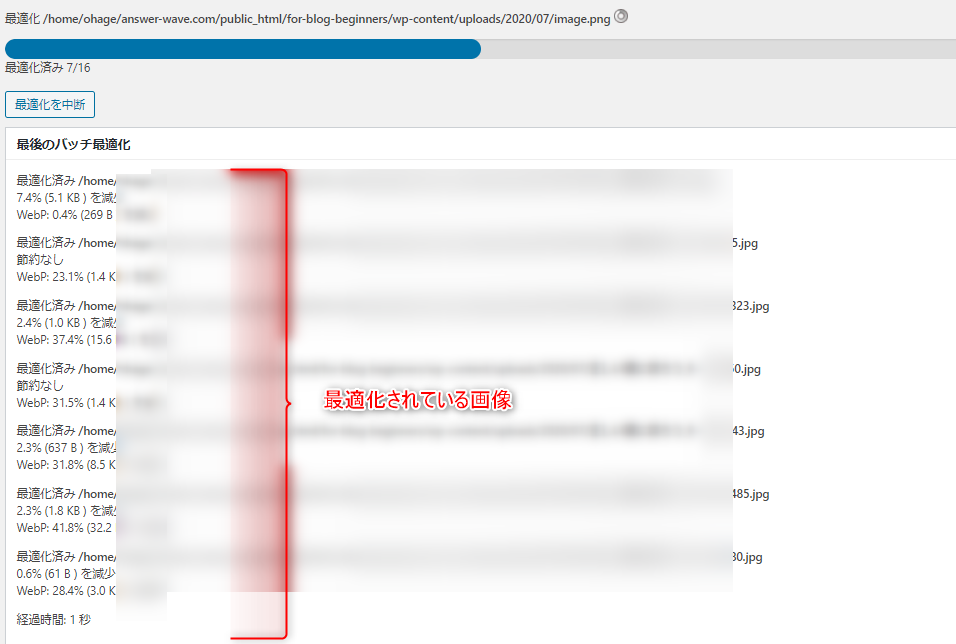
最適化されるファイルが表示されて順次最適化されていきます。
最適化が終わったら作業終了。
今後アップしていく画像にはすべて今回設定した内容が適用されます。

圧縮以外は優秀なプラグインです。
まとめ

いかがでしたでしょか。EWWW Image Optimizeの設定方法を流れで説明しました。
気を付けて欲しいのはEWWW Image Optimizeを使ったからといってデータの大きい画像をバンバンアップしてもいいということではないということです。
ブログの運営が長くなればなるほどデータは大きくなっていきます。画像は必要最低限の容量に調整してアップすることを強くおすすめします。
よく言われているように「画像を自動で圧縮してくれるプラグイン」として使うのではなく、「住所特定を防ぐプラグイン(ついでにWebP化)」という認識でEWWW Image Optimizeを使って頂ければ幸いです。