【ブログ名を猛アピール】wordpressブログ背景の上手な設定方法

背景を設定するとブログが読みづらくなると思っていませんか?背景は少し設定を変えるだけでヘッダーのタイトル画像以上にアピール力を持たせることができます。この記事で全て説明しているので「ブログをより良いものにしたい方」のみ読んでください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「Googleとユーザーに最適化されたブログデザインを作成している段階」です。
この記事にたどり着いた方は
- ブログデザインをしているけど何かが足りない気がする・・・
- ブログ名をもっと目立たせたい
- wordpress難しい・・・
- ブログの背景って邪魔だよね
という方ではないでしょうか。
みなさんはブログに背景って設定していますか?
今まで無数のサイトに訪問したかと思いますが、その中で背景を設定しているブログはありましたか?

背景設定してるブログってすごく文字が読みにくいのよね・・・

実はこのブログに背景を設定しています。
ブログの背景を設定すると文字が読みにくくなるので多くのブロガーが使っていません。使っていたとしても単色の背景だけだったりすることがほとんどです。
しかし、僕はあることがきっかけで「背景を上手に設定すればヘッダー画像以上にブログ名をアピールできる」ということに気が付きました。
この記事ではそんな上手な背景の設定方法を僕の経験を基に説明していきます。
Table of Contents
背景の使い方にきづいたきっかけ

このブログで使っているテーマLightningでは多くの無料テーマがそうであるように「ヘッダー画像」を各記事冒頭に表示させる機能がありません。
ヘッダー画像はブログの色や性格を集約したものを作成するため、なるべくユーザーの目に入るようにして印象を残したいですよね。
Lightningだとヘッダー画像がトップページにしか表示されない、アピールが足りないということでなんとか各記事のヘッダーに表示させる方法はないものかと調べましたが有料のテーマに乗り換えるしか有効な方法は見つけられませんでした。
考え方を変えて「どこかユーザーの目に入りやすい、かつ、大きな表示領域はないか」と考えを進めてたどり着いたのが背景でした。
ヘッダーは記事の最初に目に入るのに対して、背景は常にユーザーの目に入れることができます。そのアピール力はヘッダー画像の比ではないことは明らかです。
しかし背景は本文の下に表示されるため、ただ設定しただけでは文章がとても読みづらくなります。
ここからはその問題を解決して背景をヘッダー画像以上のものにした設定方法、背景の作り方を詳細に書いていきます。
読み終わったら「なんだそんなことか」と思うと思います。コロンブスの卵です。
背景の設定方法

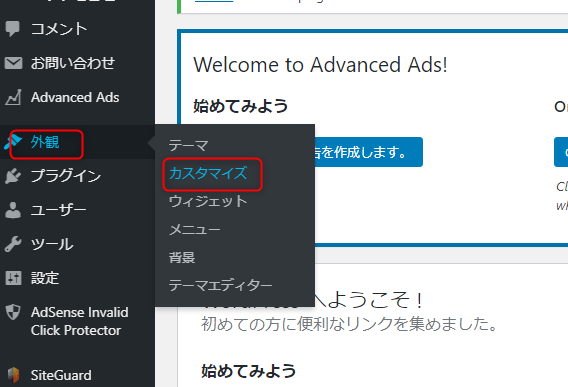
ダッシュボードの「外観」から「カスタマイズ」をクリック。

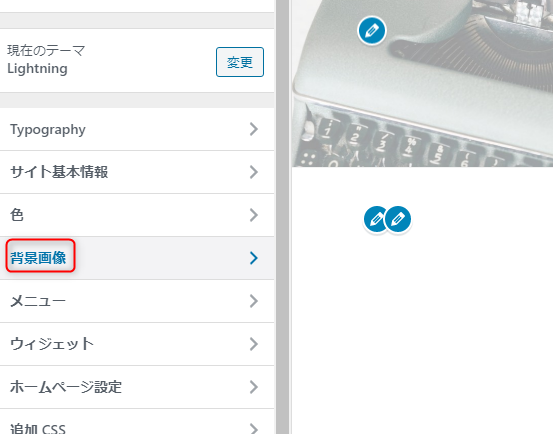
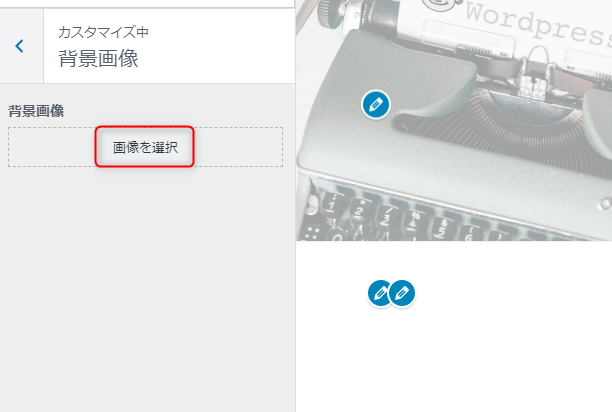
「背景画像」をクリック。

「画像を選択」をクリック。

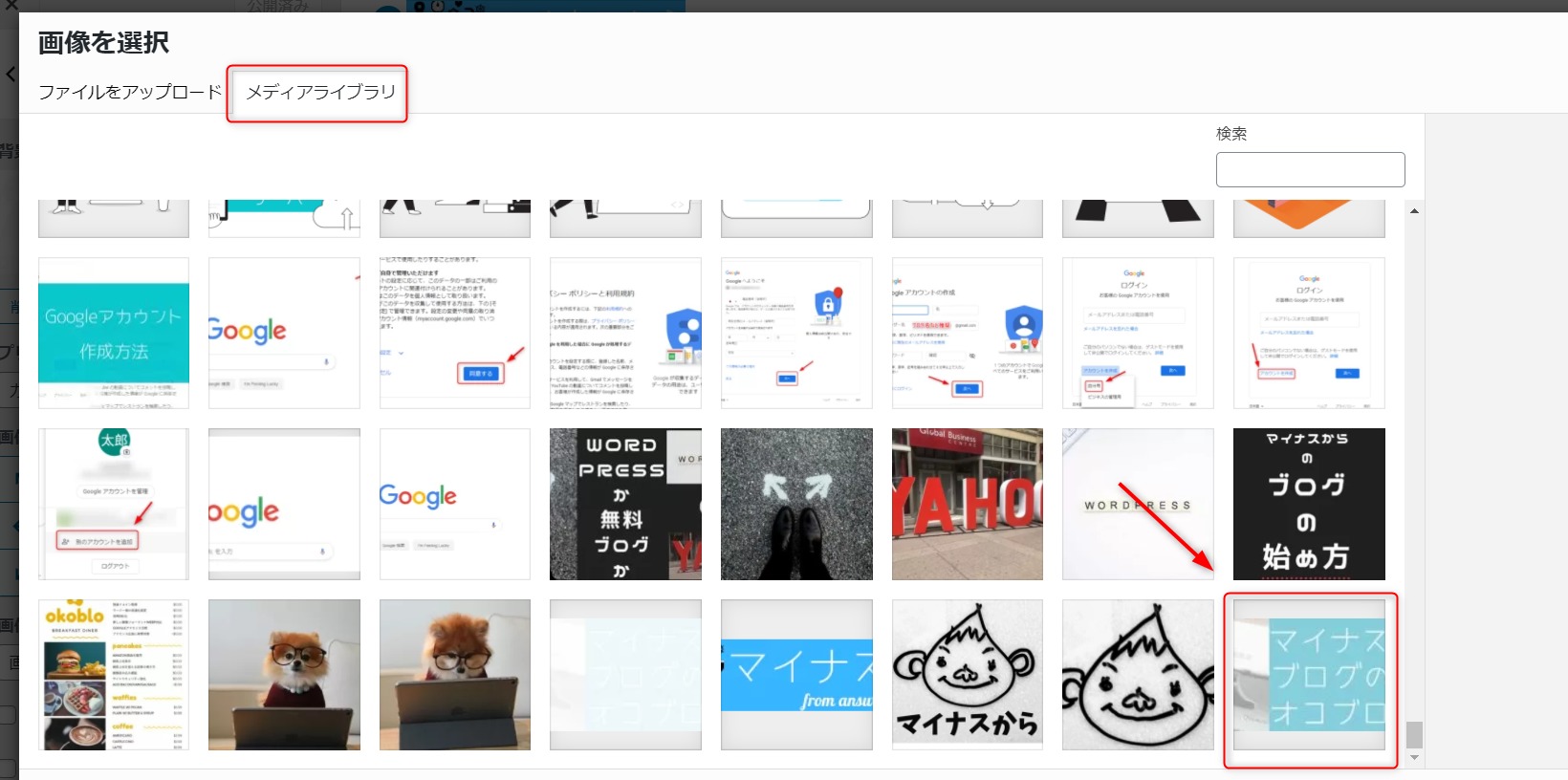
「メディアライブラリ」のタブから前回の記事で作成した「ヘッダー画像」をクリック。

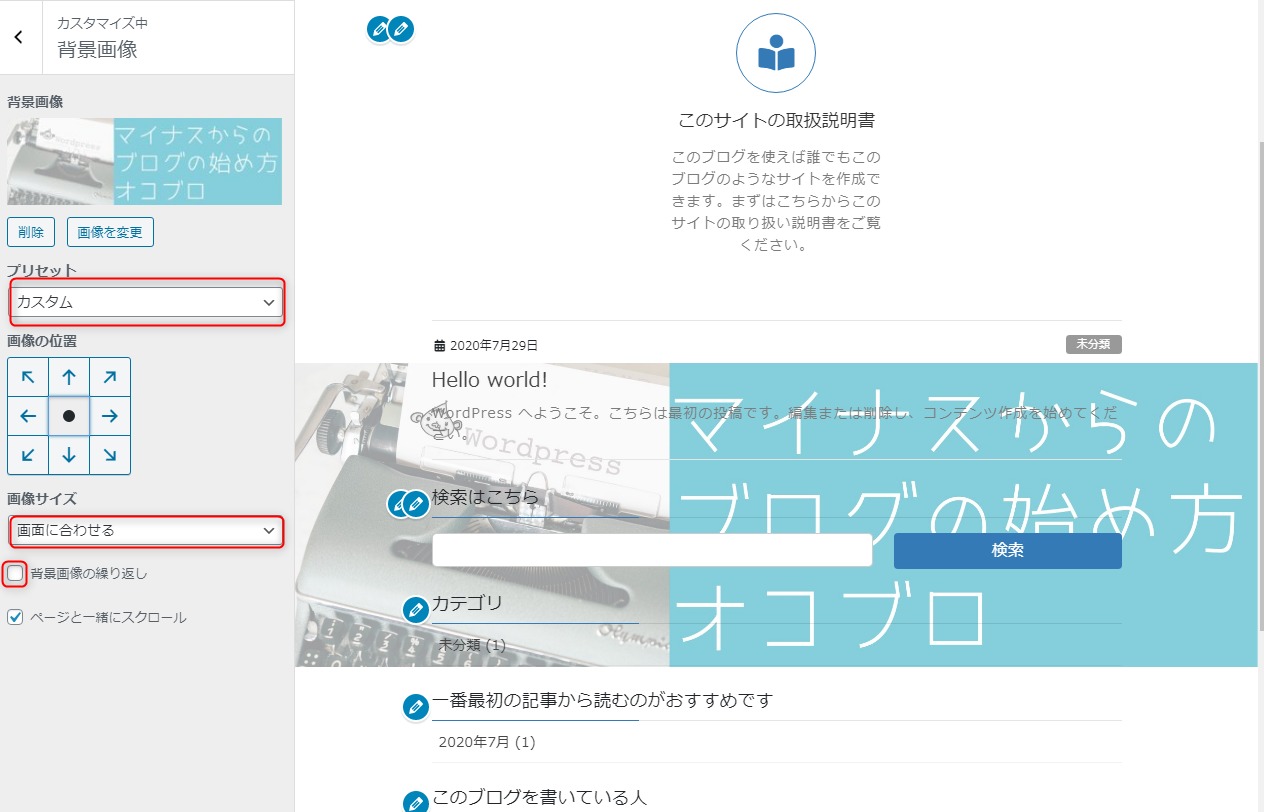
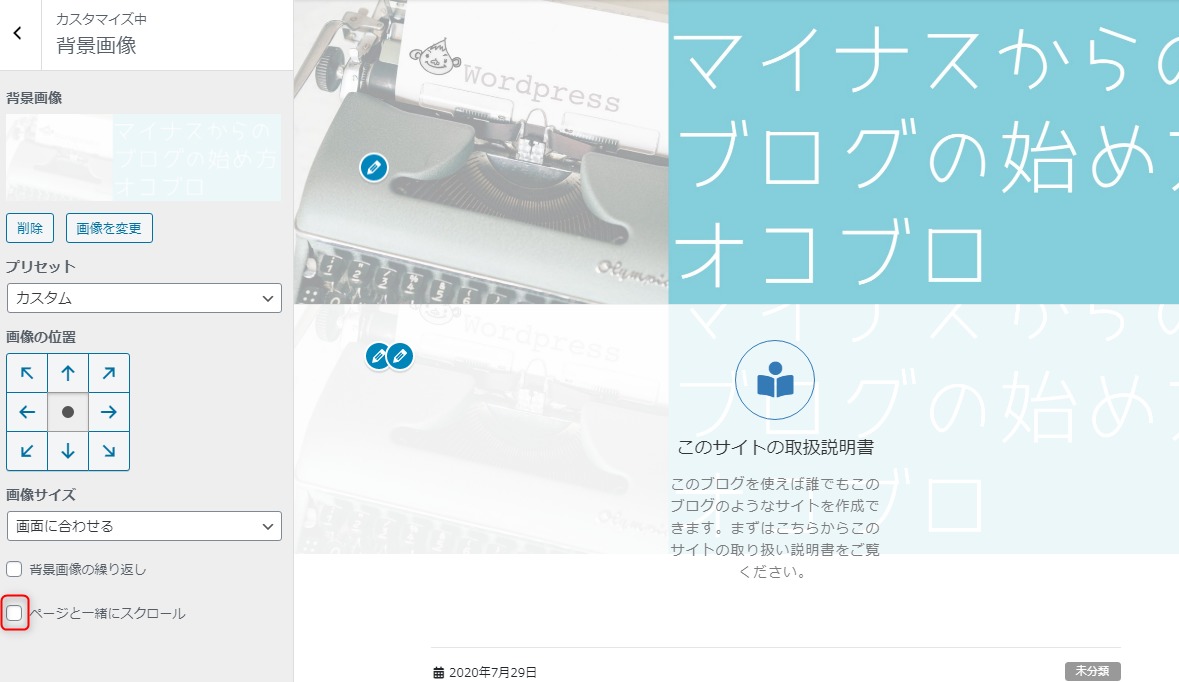
背景が表示されましたが、デフォルトではとても読める状況ではないのでちょっと設定をいじっていきます。

- 「プリセット」を「カスタム」
- 「画像サイズ」を「画面に合わせる」
- 「背景画像の繰り返し」のチェックを外す
- 「ページと一緒にスクロール」にチェックを入れる
この設定でかなり見やすくなりましたがこのままだと背景のせいで本文がかなり読みにくい状態です。

これじゃとても読めたもんじゃないね

このままだとただの読みにくいブログ、ここからがマグマなんです。

(突然のなかやまきんに君は無視するに限るわ!)

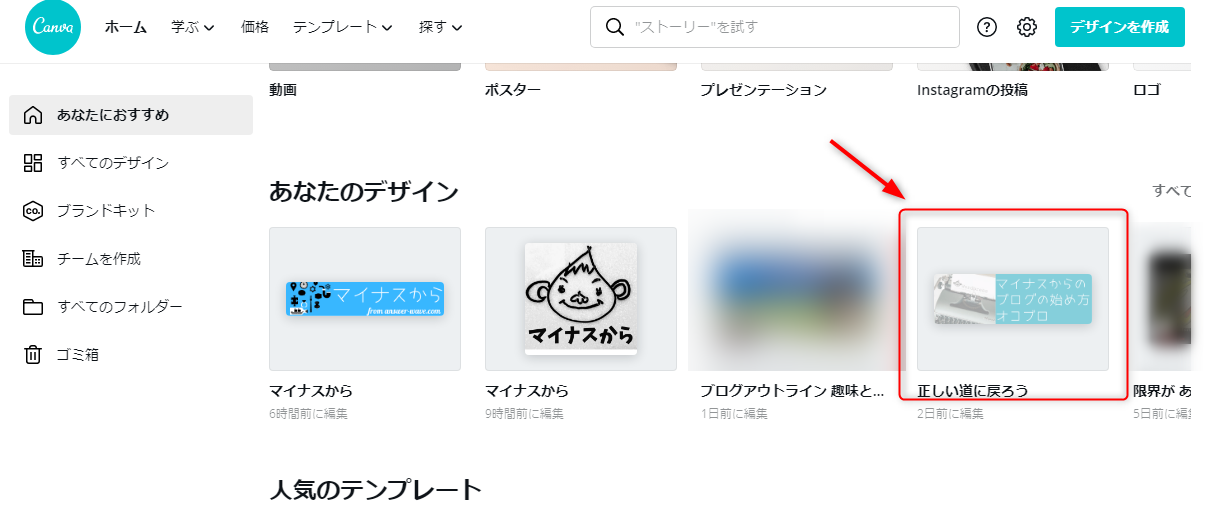
canvaに行って以前作成したヘッダー画像のページを開きます。

画面右上のアミアミのボタンをクリックすると透明度を変えられるので「見えるか見えないか、ブログタイトルが読める」というところまで画像を薄くします。
上の画像では2枚の画像が並んでいますが透明具合の比較として載せているだけなので気にしないでください。
薄く調整した画像を背景に設定して実際に本文が読めるかパソコンとスマホで確認してみましょう。
ポイントはユーザーが記事を読んでいるときに「あれ?何か背景に書いてある?」と思わせられるくらいの薄さがいいです。
ユーザーが注意払って画像をみることで強くブログを印象付けることができます。

読めるか読めないか、むしろ「読めない寄りの読めない」くらいがいいです。

読めなくていいの?

なにか書いてあることに気づいてくれた方が「なるほど~」と思ってくれるのがいいじゃないですか。

(おしゃれなパンツ履くみたいな?誰にも見せないけど?みたいな?)

PCで確認したときに気付いたと思いますが、この設定を行うとトップページが表示されて下に読み進める瞬間、ヘッダー画像の下から薄いヘッダー画像がでてきて画面を追従しているような演出になります。
ちょっと面白いですよね。

この演出だと確かに気がつくかもね!このブログはパソコンで見るユーザー向けだしね!

ヤーーーーーーーイ!!!!!!

(突然のなかやまきんに君は無視するに限るわ!)
悲しいお知らせ
こんなにいい方法を見つけたのですが、この方法には唯一の弱点があります。
「一部のiphoneでは表示されない」
という弱点です。これはLightning側のアップデートを待つしかないと思って諦めています。

Lightningの問題なのかわかんないんですけどね・・・

このブログのターゲットはパソコンユーザーだから元気だしなよ
まとめ

いかがでしたでしょうか。
一部iphoneで表示されないつらさはありますがとても有効な背景の設定方法を紹介しました。
これでガラっとブログの雰囲気が変わったと思います。
とても順調にブログデザインが進んでいます。この調子でさらに作業を進めていきましょう。