【やってはいけない改行方法!】wordpressブログの効果的で正しい改行

wordpressブログの改行について簡単に注意点やコツだけを知りたいですか?この記事では最初のブログの開業方法を大失敗した僕が現在実践している改行方法を紹介しています。効率よく改行を入れたい方のみ読んできただければと思います。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- ブログで改行をたくさん使うとポエムっぽくて嫌われるかな・・・
- 改行をしていてもスマホでみると読みづらい・・・
- wordpressブログで改行するときの方法と注意点を全て知りたい!
という方ではないでしょうか。
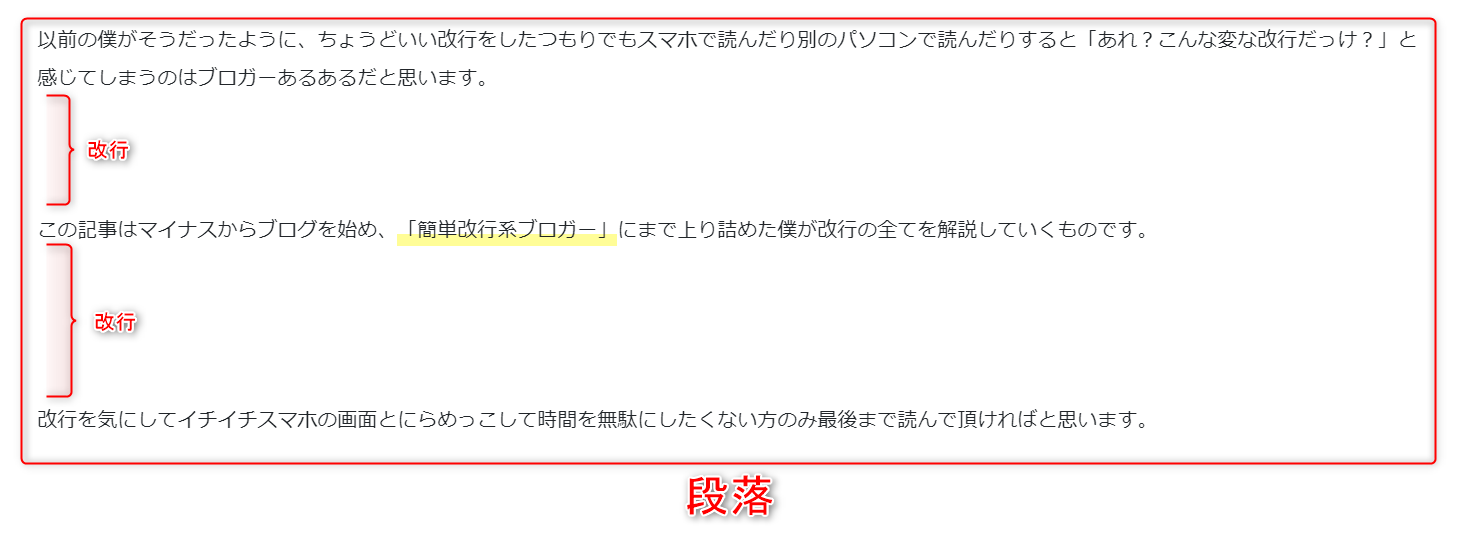
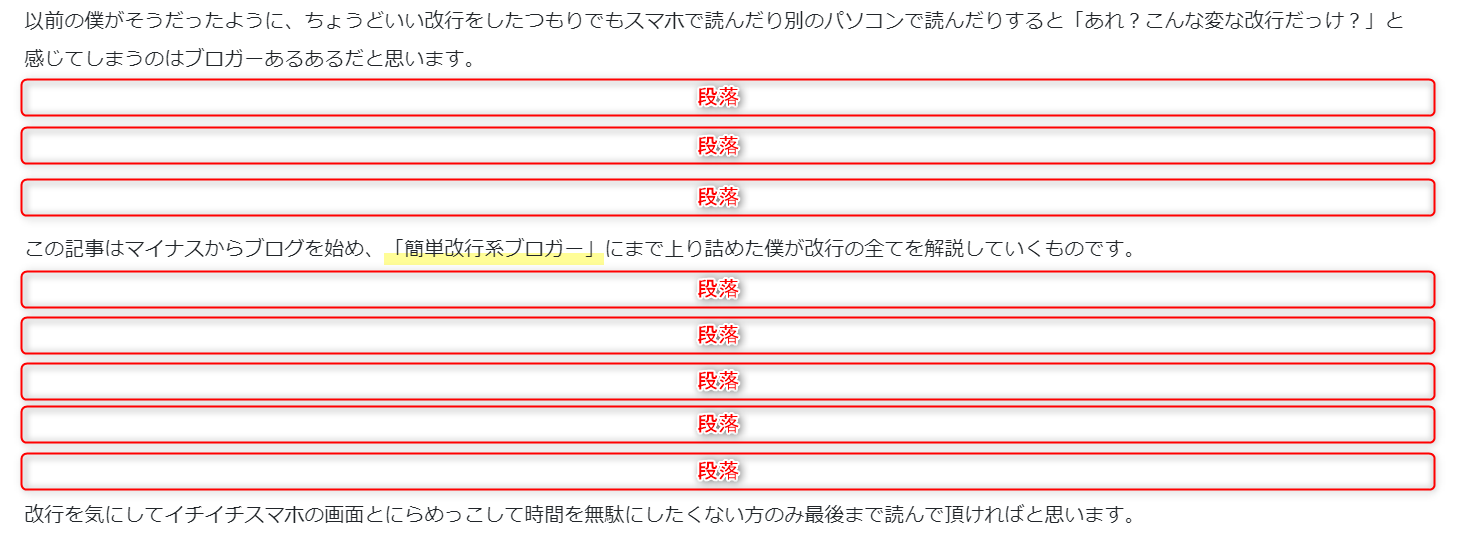
以前の僕がそうだったように、ちょうどいい改行をしたつもりでもスマホで読んだり別のパソコンで読んだりすると「あれ?こんな変な改行だっけ?」と感じてしまうのはブロガーあるあるだと思います。

パソコンで見ると美しい改行なんだけどね・・・

スマホで見ると「お前!密になってるぞ!」ていうくらい詰まってますよね。
僕も最初のブログを始めたときは勝手がわからず適当に改行をしていたせいで200記事ほど記事修正をしなければならないハメになったりして大変苦労をしました。
この記事はマイナスからブログを始め、「簡単改行系ブロガー」にまで上り詰めた僕が今まで勉強してきた改行の全てを解説し、あなたがあとあと記事修正をしなくてもいいようにするものです。
改行を気にしてイチイチスマホの画面とにらめっこして時間を無駄にしたくない方のみ最後まで読んで頂ければと思います。

(簡単改行系ブロガーって何系なのかもはやわかんない・・・)
Table of Contents
wordpressブログでの改行のコツ

さっそくこの記事の結論です。
時間がない方で僕を信用して頂ける方はこの項目だけ覚えてもらってこの先の記事を読んでいただかなくても大丈夫です。
wordpress改行のコツ
- 段落使って改行をしない
- 段落を使って改行しない方が良い
- 改行は「shift+Enter」
- 一度の改行は3改行以上
- 変則的に改行する
- 見出し、画像、段落の下を改行する
- 「。」の度に改行いいくらい
というコツがあります。
それぞれ説明していきます。
段落と改行の違いを知る

改行を行うときにまず知っておかなければならなのが
- 段落
- 改行
の違いです。
段落とは
1つの話題について説明する文章の塊。話題がかわるときに新しい段落に移っていく。
改行とは
段落の中の文章を区切って読みやすくすること。改行は段落内の文章を読みやすくするための手段。
という違いがあります。
改行はあくまでも「読者が読みやすくなる手段」として使います。
段落を使って改行しない方がいい

Enterを押すことで段落を分けることができます。
一見すると改行しているように見えますがこれは「空の段落を量産している」だけなので正しい改行方法ではありません。
段落と改行ではHTMLの記述も変わってきますので改行の部分はきちっと改行を使うようにしましょう。
これはGoogleはHTMLコードを読み取って記事内容を理解するのでGoogle向けにきちんとした記述を見せるために必要なことでした。誤った記述が多いとGoogleからの評価を下げてしまう可能性がありました。
なぜ過去形で書いているかと言うと・・・
「HTMLコードを正しく記述してGoogleの評価が下がる」というのは以前から通説のように言われることで、確かにそういわれると説得力のあることでした。
しかし、Googleで検索エンジン最適化問題を担当していたマット・カッツさんが「HTMLコードを正しく記述していないサイトはたくさんあるからそれらは検索結果には影響させていないよ」と動画で說明しています。
それ以前はSEO対策として効果があったのかもしれませんが、マット・カッツさんの言葉を信じるならばそれほど気にしなくても良いのかなと思います。
実は、改行を連続して使うことのHTML上はよろしくないのです。きちんと記述するならはCSSで前後の段落の幅などを調整しなければならないのですが、僕にはそのスキルがないので改行を連続で使っています。
「空の段落を作らないことは簡単だけど、連続改行しないことは難しい」
ということです。
マット・カッツさんの言葉は本当でしょうが、一応簡単にできることはやっておきたいということで「空の段落はつくらない」ということのみ気をつけています。
この段落のまとめ
空の段落をが存在するのはHTMLコードを正しく記述していないことになる
改行の連続も正しく記述していないことになる
Googleが「HTMLコードを正しく記述していないサイトはたくさんあるからそれらは検索結果には影響させていないよ」と明言
とはいってもなるべく正しいHTMLコードでありたい
空の段落を作らないのは簡単だから対応しよう
連続改行を使わないと大変だから連続改行はしよう

ちょっと何言ってるかわからない

「連続改行はまぁいいだろ」ってことです。

(ええぇ・・・)

OKOK!
改行は「shift+Enter」
改行をするキーボード上の操作は
shift+Enterキー
です。
ちなみにスマホでwordpressの改行を行うにはコードエディターから操作をしなければならないのでとても面倒です。
wordpressでブログを行う場合は最低限パソコンは必要ですね。

スマホでは実質改行はできません。僕が調べた限りでは。空の段落を量産することはできます。
一度の改行は3改行以上

恥ずかしながら、僕はブログを始めるまでブログのことを「情報発信ツール」ということを知りませんでした。
ブログといえば「今日のランチを報告するもの」「改行が多いポエムを書くところ」という認識しかなかったので、ブログを始めた直後は連続する改行に「ポエム的な薄気味悪さ」を感じて大きな抵抗がありました。

ひどい話だね。
ブログ記事を少し書いてみると改行が多いほうが読みやすいと気が付きます。
特に編集画面とスマホの画面では見た目が大きく変わるため、それを見越して改行をする必要があります。
改行する度にスマホ画面をチェックしたり、記事を書き終えた後にスマホ画面でチェックをしたりしていると面倒です。
手っ取り早く改行作業を終えたい方は「1度の改行で3行以上改行する」ということを行うとパソコン画面でもスマホ画面でも違和感なく読むことができます。
もちろんこだわりたい方はこだわって頂いたほうがいいのですが、改行のチェックに時間を割くよりも他の事、新しい記事を書くことの方に時間を使ったほうが有意義だと僕は思います。

思い切って3行以上改行するといい感じ
変則的に改行する

毎回の改行を3行にするとリズムが一定になり逆に読みづらくなってしまうので、たまに改行する行数を変更して緩急をつけてあげると見た目が読みやすくなります。
3行改行→文章→5行改行→文章→4行改行・・・という感じです。
あなたがリズムいいと感じるテンポを探してみるのも楽しいと思います。
見出し、画像、段落の下を改行する

段落に本文を書き始めえる前に3行ほど改行するとゆとりができていい感じに見えます。
特に画像の下や見出しの下の書き始めに改行を入れることで窮屈さを感じにくくすることができます。
また、段落の最下部に長めの改行を入れることで、読者に「ここで1つの話題が終わっている」「話題が切り替わる」というニュアンスを暗にしめすことができます。

段落の上下3行程度改行するということですね。
「。」の度に改行でいいくらい
ライティングの勉強をしていると「文章がこれくらいになったらこれくらい改行しましょう」という說明を目にすることがありますが、僕「。」句点の度に改行する方法がおすすめです。
この方法だと「これくらいでそろそろ改行かな」と考える必要がないので執筆スピードがあがり、テンポ良く記事を書きすすめることができます。
作業の効率化という意味で重要なことだと思っています。

思い切って全ての句点で3行以上改行すると意外と読みやすくなります。
まとめ

いかがでしたでしょうか。
考え出すと難しい改行ですが、僕が実践しているなるべく考えなくていいような考え方と一般的に言われている大切なことをを書いてみました。
- 段落使って改行をしない
- 段落を使って改行しない方が良い
- 改行は「shift+Enter」
- 一度の改行は3改行以上
- 変則的に改行する
- 見出し、画像、段落の下を改行する
- 「。」の度に改行いいくらい
とう方法を念頭においていただいて、あなたにもっとも合った改行を見つけて頂ければ幸いです。