【図解】ヘッダーのブログロゴの作成と設置+画像編集

ヘッダーのブログロゴはもう作りました?この記事では画像編集含めてヘッダーブログロゴの作成方法を說明していますので、ブログデザインをより華やかにしたい方のみこの記事を読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「Googleとユーザーに最適化されたブログデザインを作成している段階」です。
この記事にたどり着いた方は
- ブログロゴを作成したい・・・
- ヘッダーにブログロゴを表示させたい・・・
- ロゴの作り方がわからない・・・
という方ではないでしょうか。
この記事では「ヘッダーの画像」よりも上に、ブログの一番上に表示され、各記事画面にも表示される「ヘッダーのブログロゴ」についてその作り方と設定の方法を記載していきます。
Table of Contents
ヘッダーとは?

ヘッダーとは「頭」つまり、表示されている画面の上の領域を示しています。
HTMLのコードにもヘッダーという言葉が出てきますが、それは<head> と </head>の間に書くコードのことです。

えいちてぃーえ・・・

わかんないですよね。僕もわかりません。
僕やあなたのようなwordpressスキルが低い人は単に「トップページとか記事の上のことなんだな」という理解でいるのが一番うまくいきます。
ヘッダーに対して記事の下の部分の領域を「フッター(足)」といいます。
この記事では「ブログの上にロゴマークを設置していきましょう」という内容になります。
ヘッダーのロゴの重要性

ヘッダーのロゴは各ページの先頭に表示されます。
ユーザーが最初に目にする場所なのでとても重要な気がしますが、実際は小さなロゴなのでそんなに目がいきません。
ブログのロゴよりも「ヘッダーの画像(ブログのタイトルをデザインしたもの)」に目が行きます。
しかし、このブログで使っているLightningというテーマはブログのトップページにヘッダー画像を表示させる機能はありますが、各投稿ページには表示させることができません。
このような各投稿ページにヘッダー画像を表示できないテーマの場合はブログロゴが重要になってきます。
ちいさいロゴでも毎回目に入っていれば「そういえばこのブログこの前も見に来たな・・・ブックマークしておくか」と思ってもらえるかもしれません。

小さなチャンスを拾っていきましょう
ですので効果は小さいかもしれないブログロゴですが、設置はしておいた方がいいです。
ちなみに、ヘッダー画像を各投稿ページには表示することができないLightningですが、この問題は「背景」を上手に使用することでクリアしています。後日記事にしますので不安にならず作業を続けて頂いて大丈夫です。
ブログロゴのデザインの方向性

ブログ名を入れるとユーザーさんに覚えてもらいやすいので良いのですが、何分小さなロゴですので難しい場合があります。
このブログの名前は「マイナスからのブログの始め方オコブロ」なのでちょっと長すぎますよね。
そういう場合は「ブログ名を連想させるインパクトのある単語」をロゴにしましょう。
このブログでいうと「マイナス」「オコブロ」という単語が候補になります。
もしくはブログ名を短縮したものや筆者の名前などもいいと思います。
難しく考えず「ユーザーさんが覚えやすいロゴ」という感じで作っていけばきっといいものができると思います。

デザインは正解がないので終わりがないものです。いいトコで止めましょう。後からいくらでも変更できますから。
ヘッダーのブログロゴの作り方

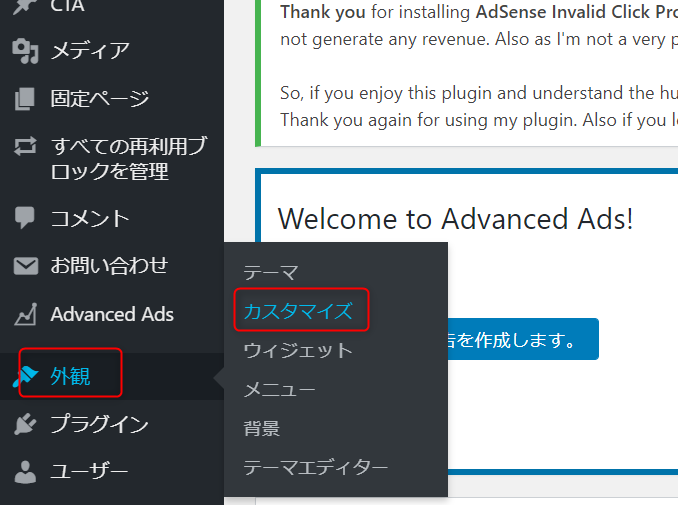
ダッシュボードの「外観」から「カスタマイズ」をクリック。

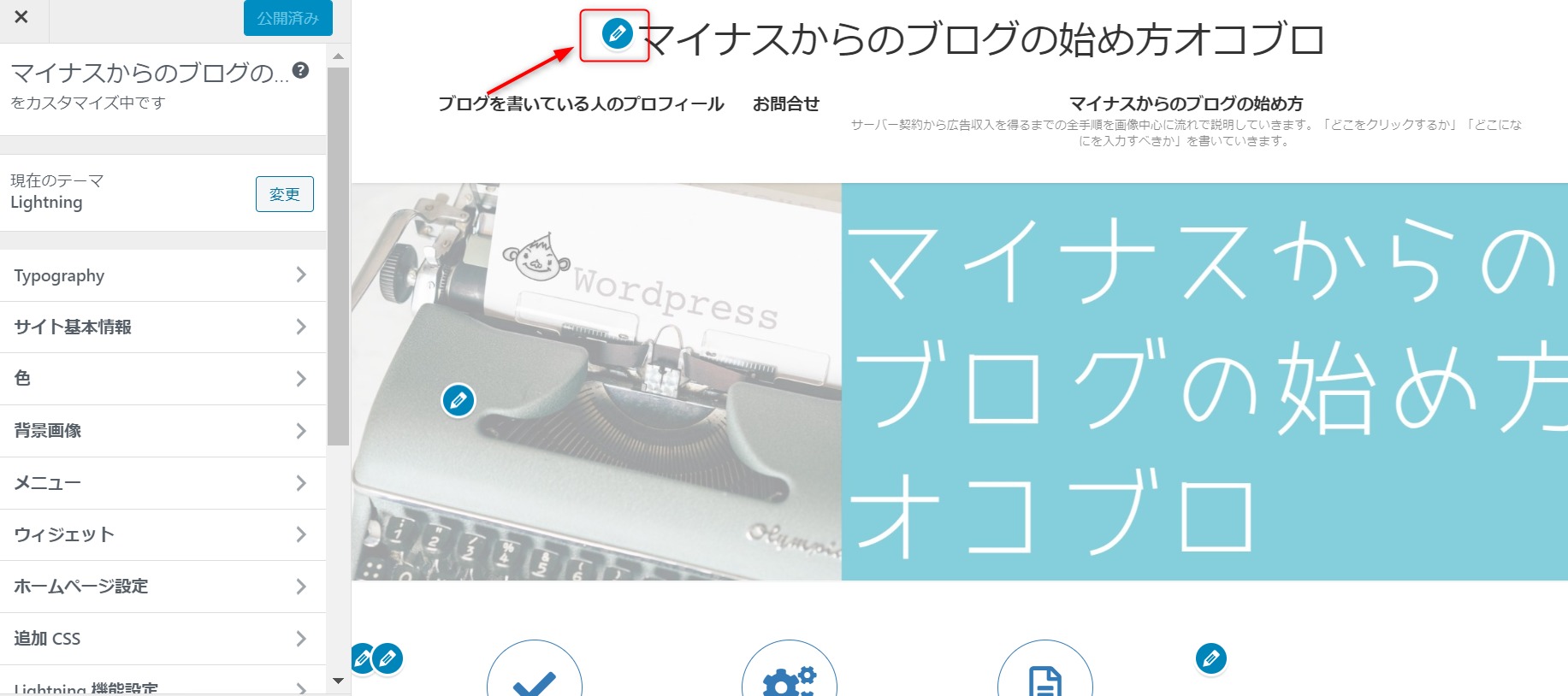
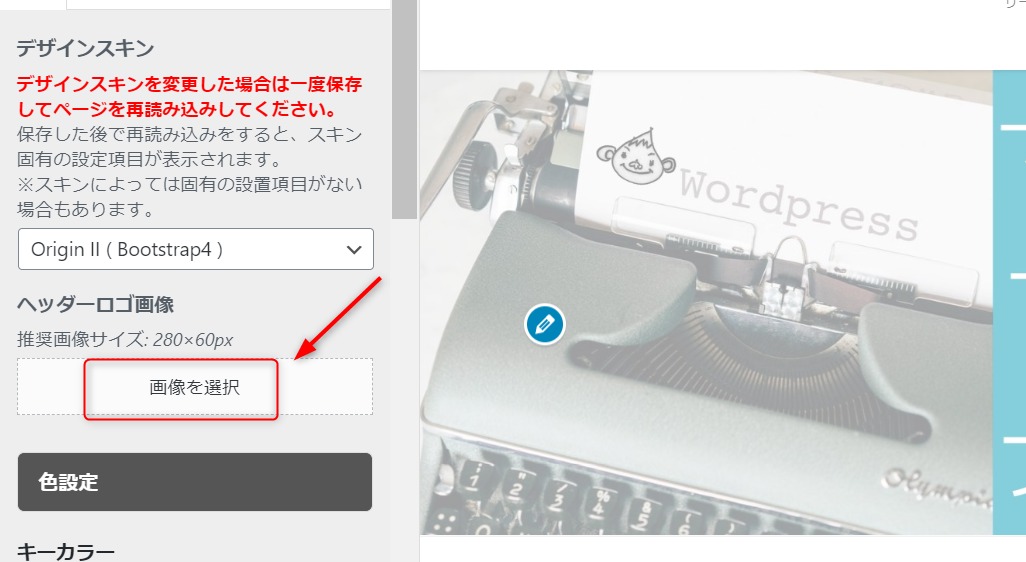
デフォルトだとブログ名の文字だけという設定になっています。ブログ名の左の鉛筆マークをクリック。

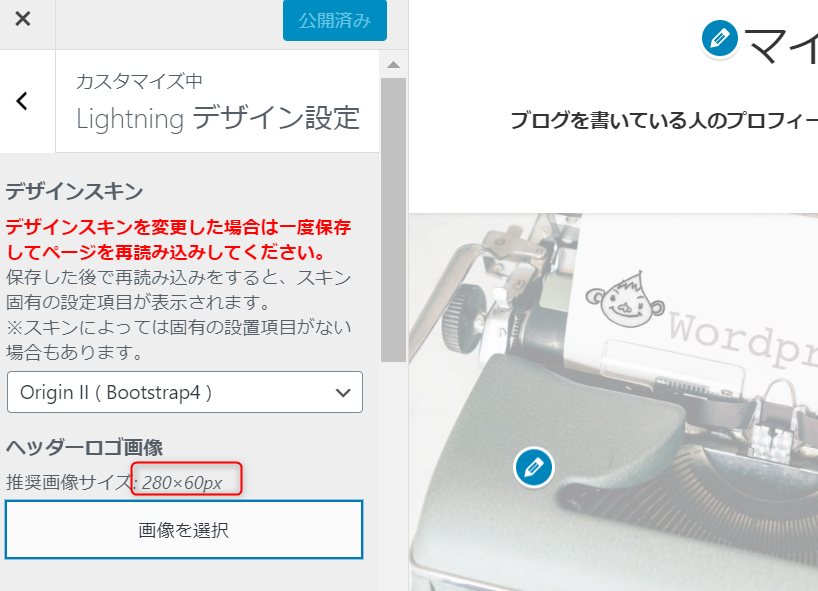
推奨画像サイズを確認しましょう。ヘッダーロゴは280×60pxということがわかりました。

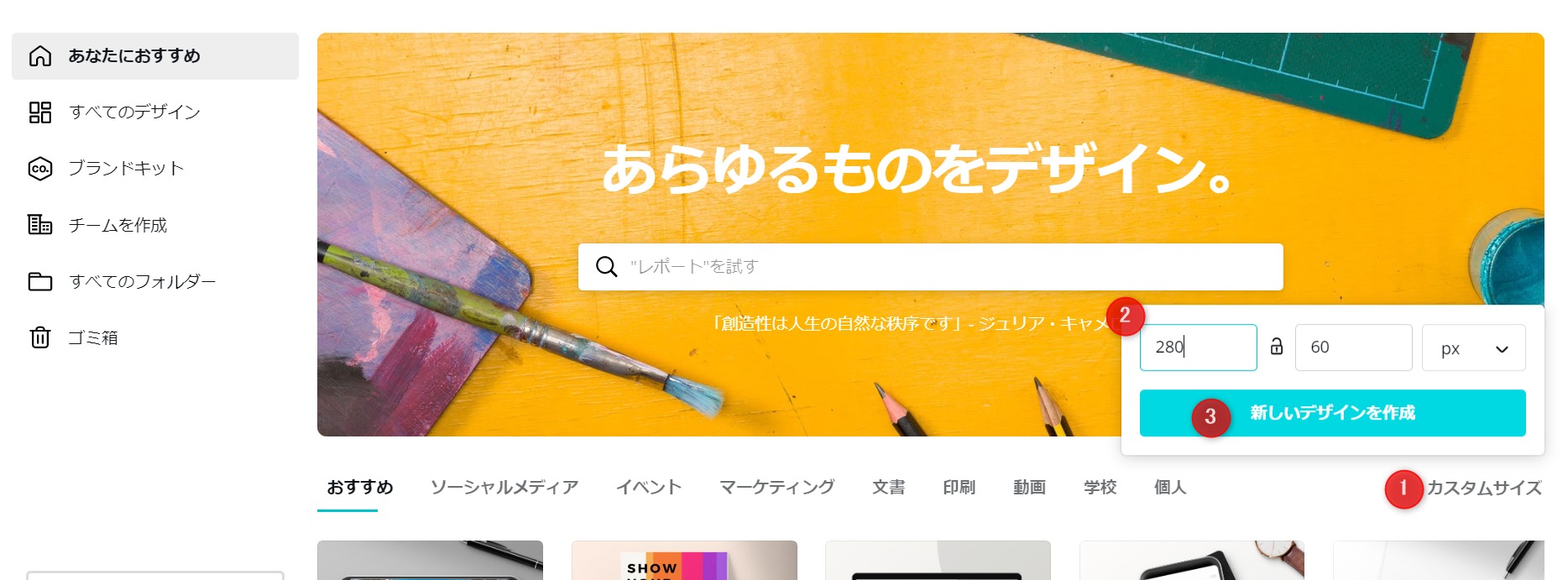
Canvaにアクセスして会員登録を行います。登録はGoogleアカウントで行けたような気がします。登録できたらトップページの「カスタムサイズ」をクリックし、サイズを設定する窓に「280×60px」と入力してから「新しいデザインを作成」をクリック。

左にある「テンプレート」から気に入ったものを選んで文字を変更しましょう。
今回はささっとテンプレートから選んでの変更ですがいろいろいじれるので時間がある方は試してみてください。

今はもうこのロゴ使ってないです。

このロゴ3日くらいで変更してたよね

デザインは正解がないので終わりがないものです。いいトコで止めましょう。後からいくらでも変更できますから。

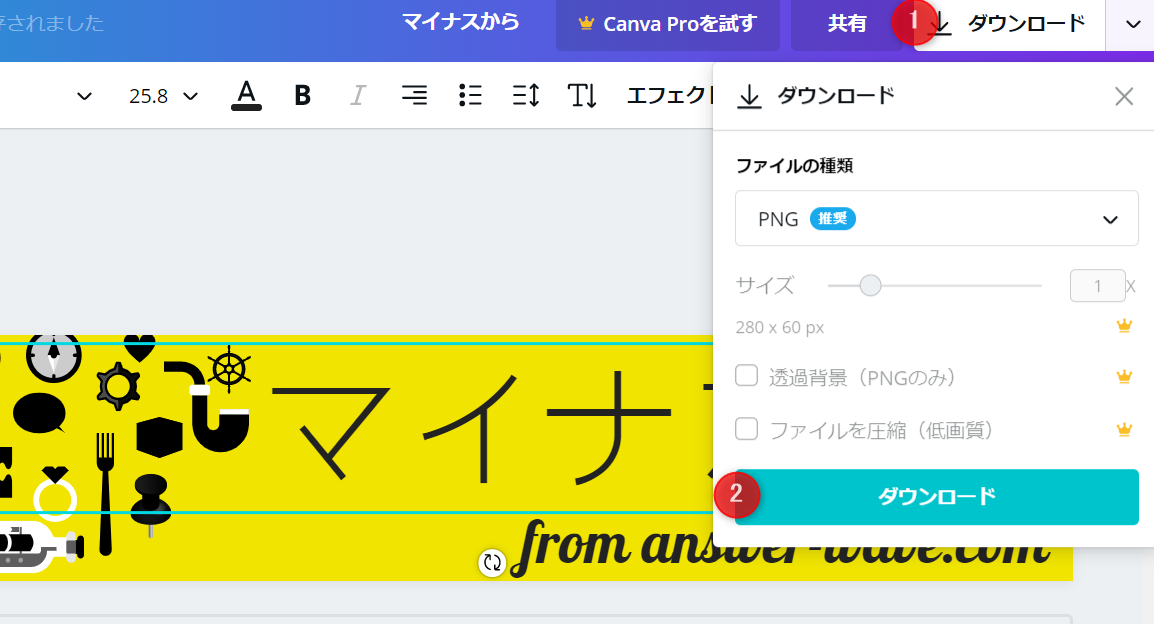
①のダウンロードをクリックすると②のダウンロードが現れるのでクリック

PC画面の左下にダウンロードしたpngデータがあることを確認します。
先ほどの画面に戻って「画像を選択」をクリック。

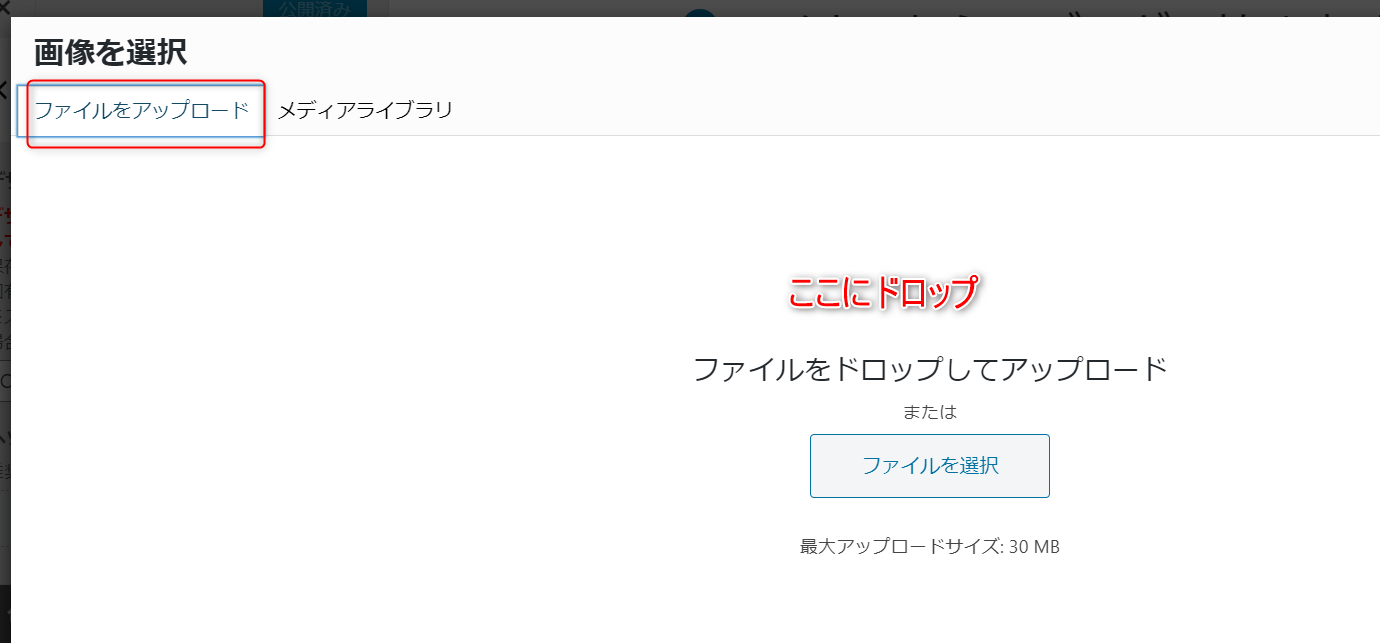
「ファイルをアップロード」もタブを選んで先ほどダウンロードを確認した左下のファイルを画面に画像をドロップ。

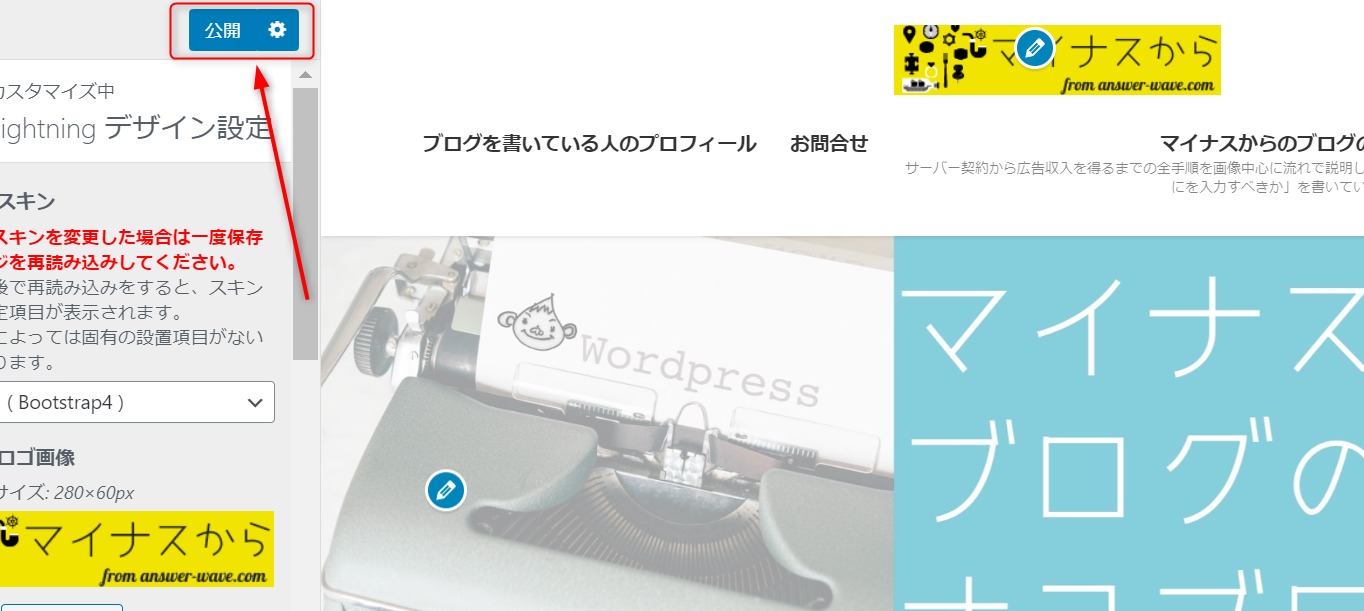
画像が反映されたことを確認したら「公開」をクリックで作業完了です。

まとめ

いかがでしたでしょうか。
作業自体はとても簡単でしたがcanvaでの画像編集が楽しくなると時間がかかったかもしれません。
ブログをやると画像編集スキルも身に着くので楽しくなりますよね。
ちょっとだけブログの雰囲気が変わったかと思います。次はもっとブログの印象が変わる「ヘッダー画像」を作っていきましょう。