ブログアイコンを設定してユーザーから「お?」と思ってもらう方法

あなたのブログをWEB上で目立たせてアクセスを伸ばしたいですか?この記事では画像編集を含めたブログロゴの設定方法を解説しています。ちょっとした小技でブログを目立たせたい方のみ読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「ブログデザインの前に済まておくべき設定を行っていく段階」です。
この記事にたどり着いた方は
- なんだか自分のブログが物足りない・・・
- ユーザーさんに「お?」と思ってもらい
- ブログアイコンを設定したい
という方ではないでしょうか。
この記事では

現在こんな風に表示されているあなたのブログアイコンを

こんな風に表示させる、ユーザーさんに「お?」と思ってもらえる設定方法を紹介していきます。youtubeで言うところのチャンネルアイコンのようなものですね。
- デスクトップにショートカットを貼り付けたとき
- スマホにショートカットを貼り付けたとき
- 記事を読むときのタブ
などに表示されるものなのでユーザーさんにより強くブログの存在をアピールすることができます。

「ちゃんとしたサイト」という印象を与えることができます。ユーザーと信頼関係を築くのに大切なことです。

ドメインも「警戒されないようにありふれた.comがおすすめ」って言ってたしね。

記事内容以外のところでも信頼関係を作りやすい仕掛けをした方がいいです。
ブログアイコンの設定方法

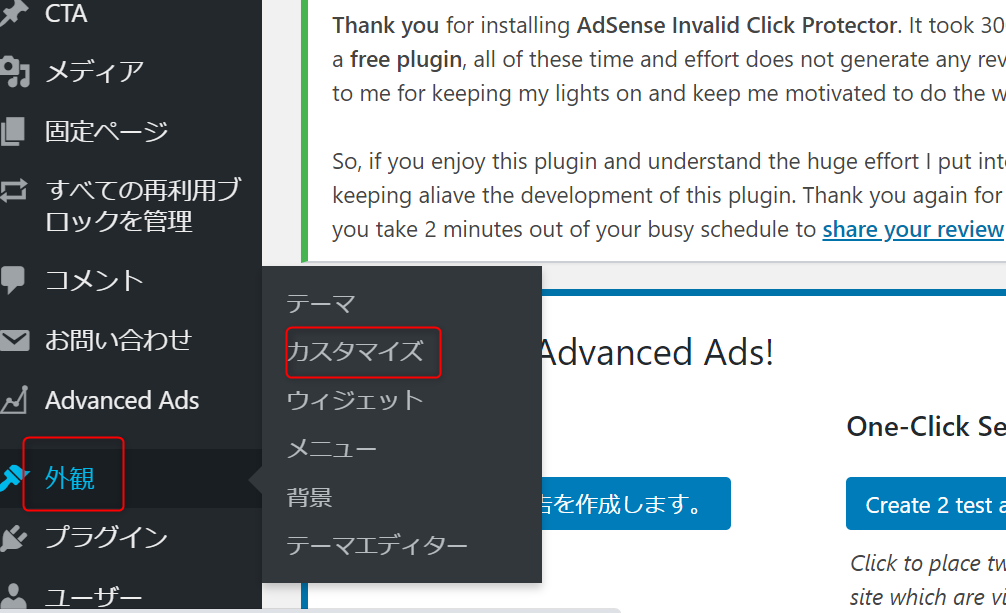
ダッシュボードの「外観」から「カスタマイズ」をクリック。

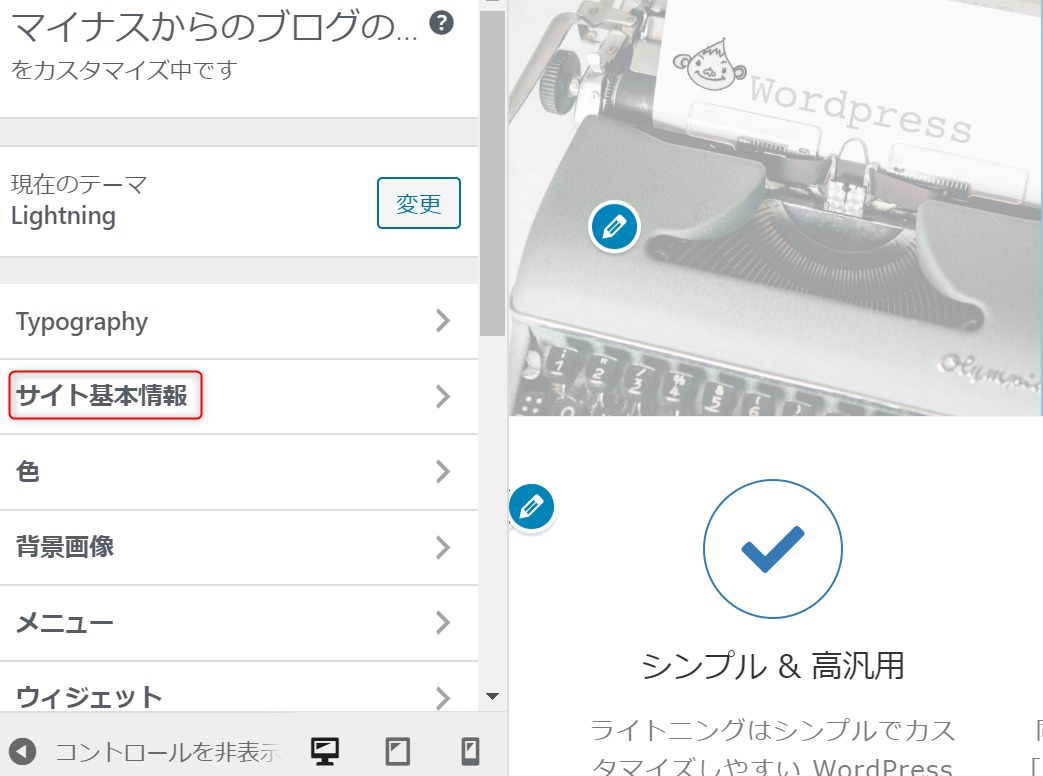
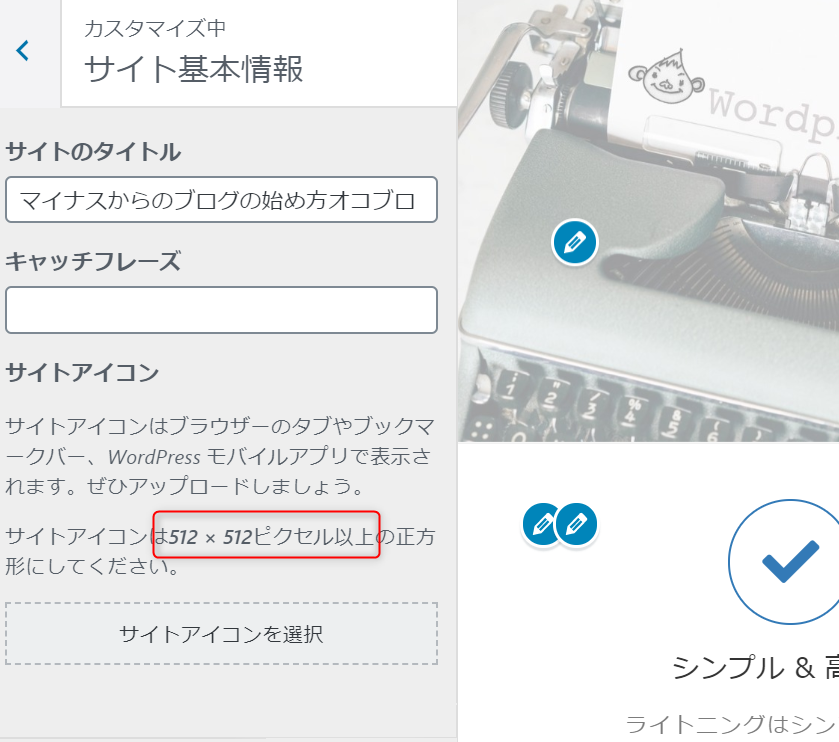
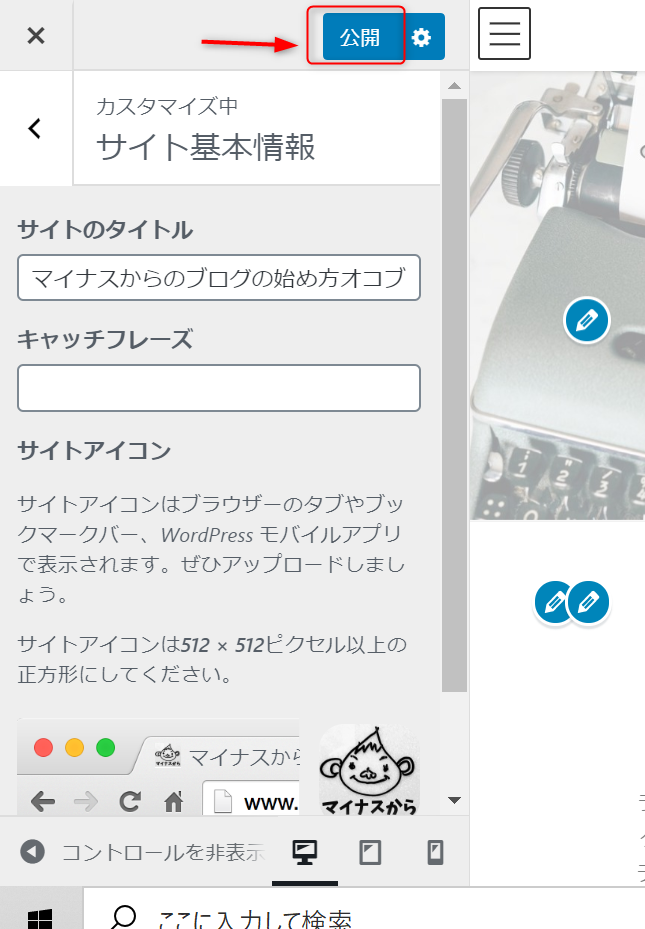
「サイト基本情報」をクリック

「サイトアイコンを選択」の部分に「512×512ピクセルの正方形」という指定があるのでこのサイズの画像を作りに行きましょう。

Canvaにアクセスして会員登録を行います。登録はGoogleアカウントで行けたような気がします。
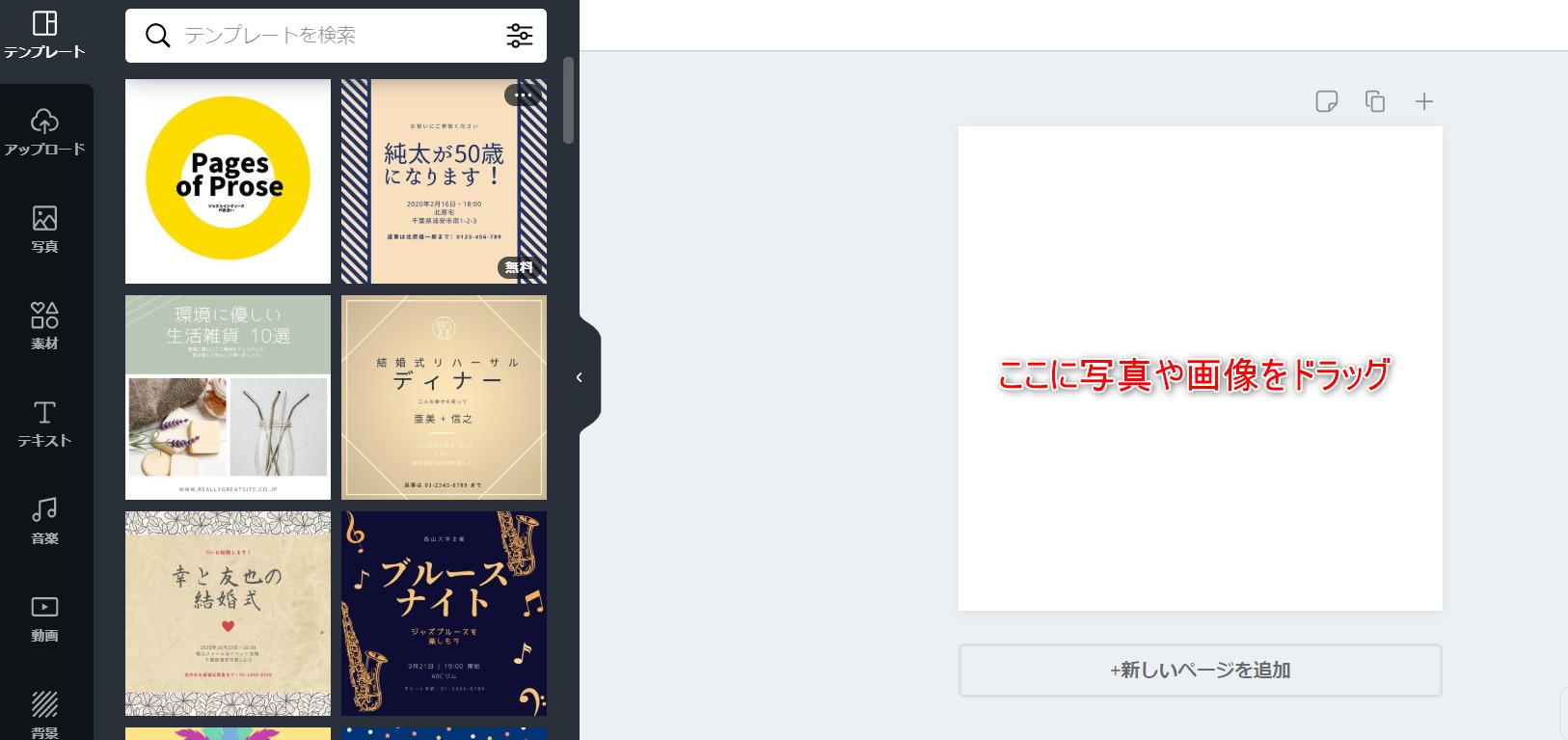
登録できたらトップページの「カスタマイズ」をクリックし、サイズを設定する窓に512×512と入力してから「新しいデザインを作成」をクリック。

画像の右の部分にアイコンにしたい画像をドロップしてください。

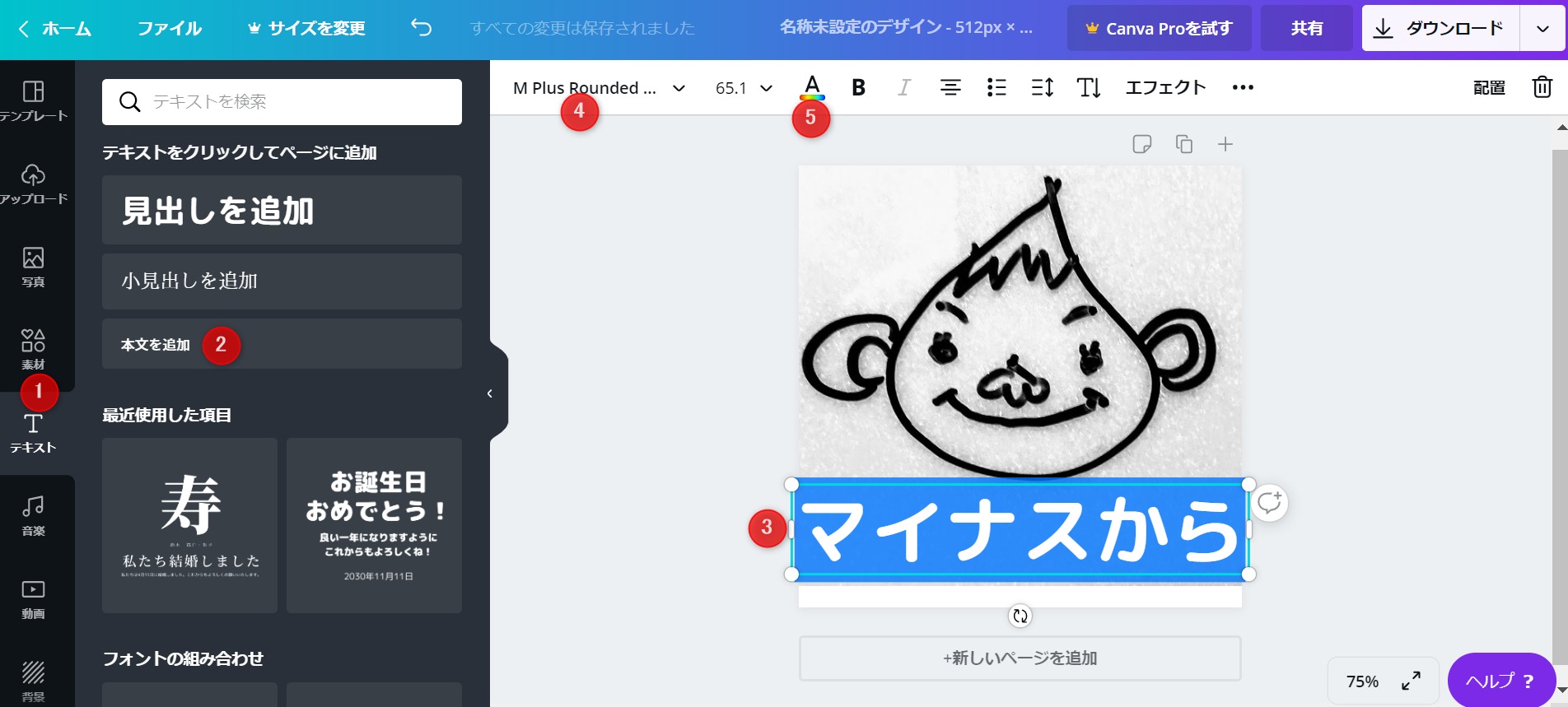
文字を入れたい場合は「テキスト」→「本文を追加」→文字を入力→「④でフォント変更」→⑤で色変更などができます。
楽しいので色々いじってみてください。

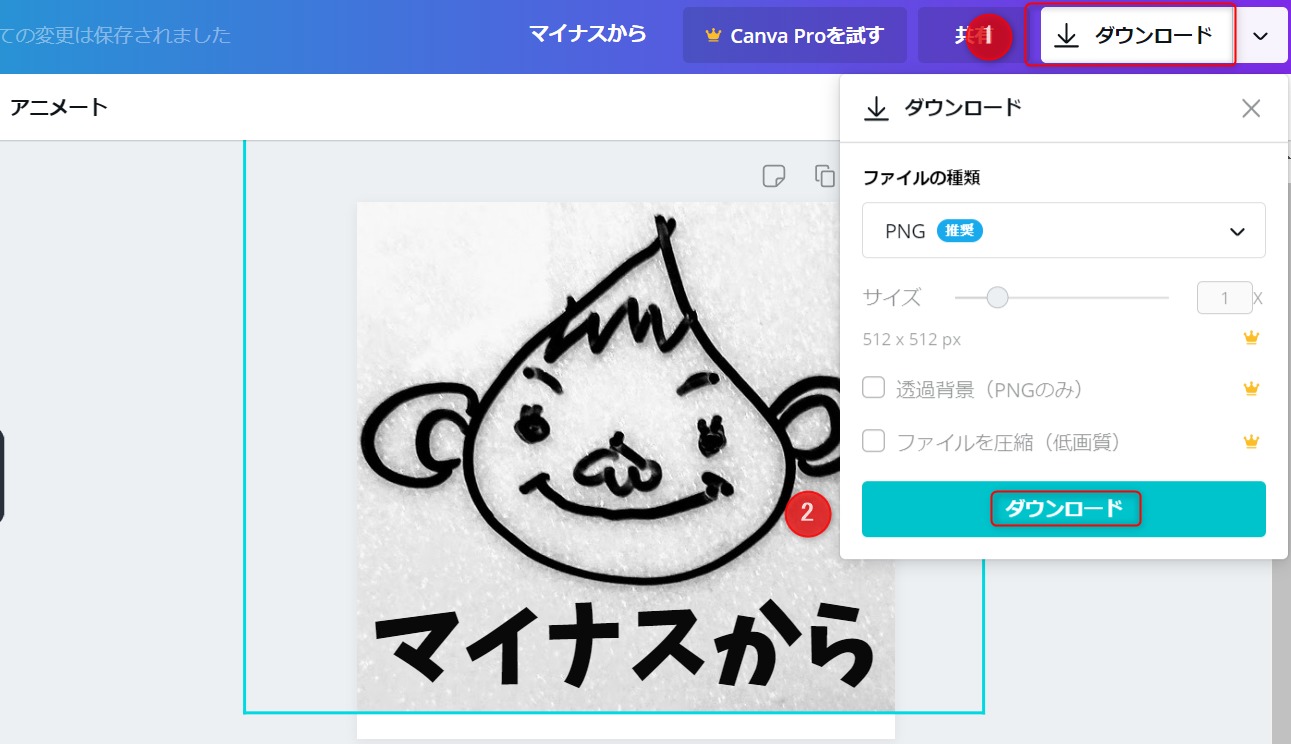
完成したら「ダウンロード」をクリック。もうひとつダウンロードがでてくるのでそちらをクリック。

ダウンロードできたら先ほどのページに戻ります。

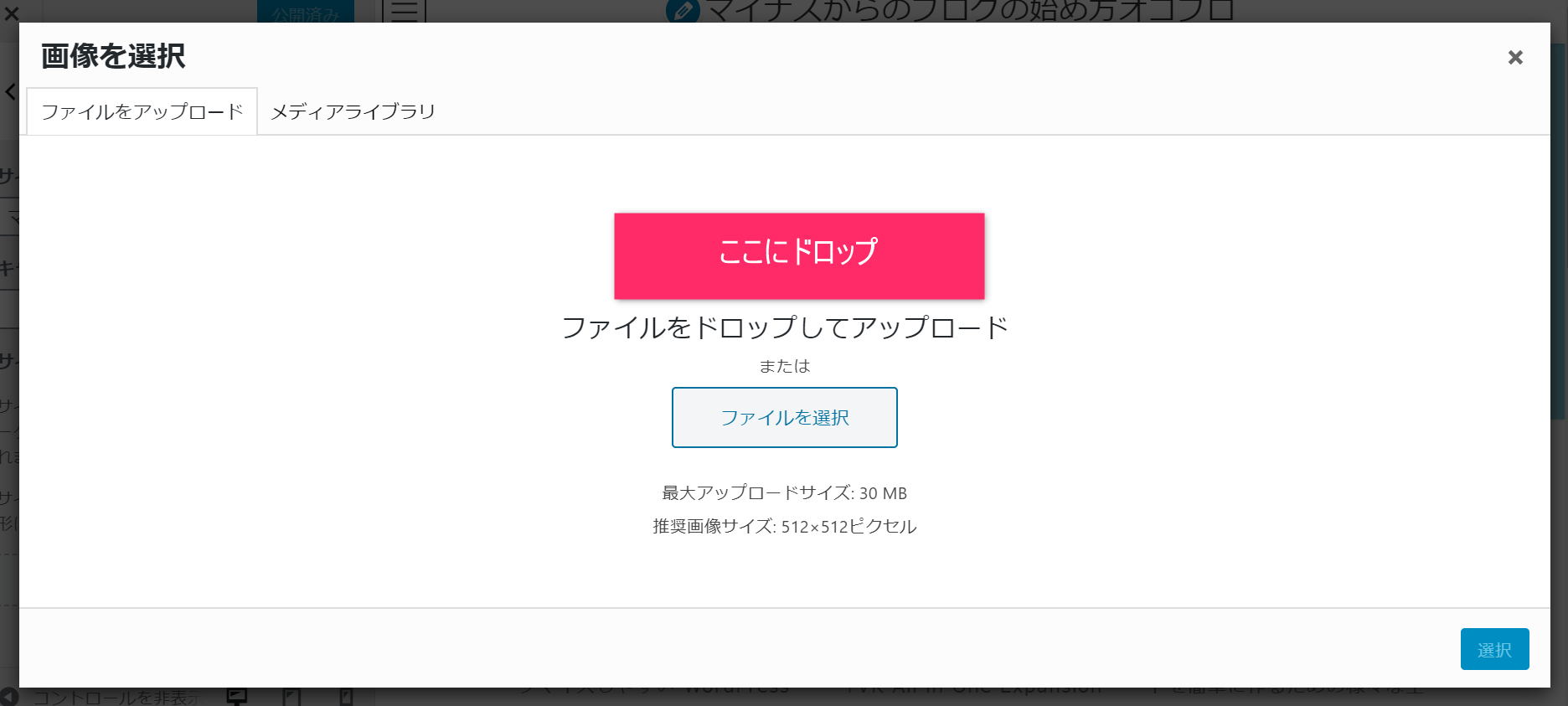
「サイトアイコンを選択」をクリック。

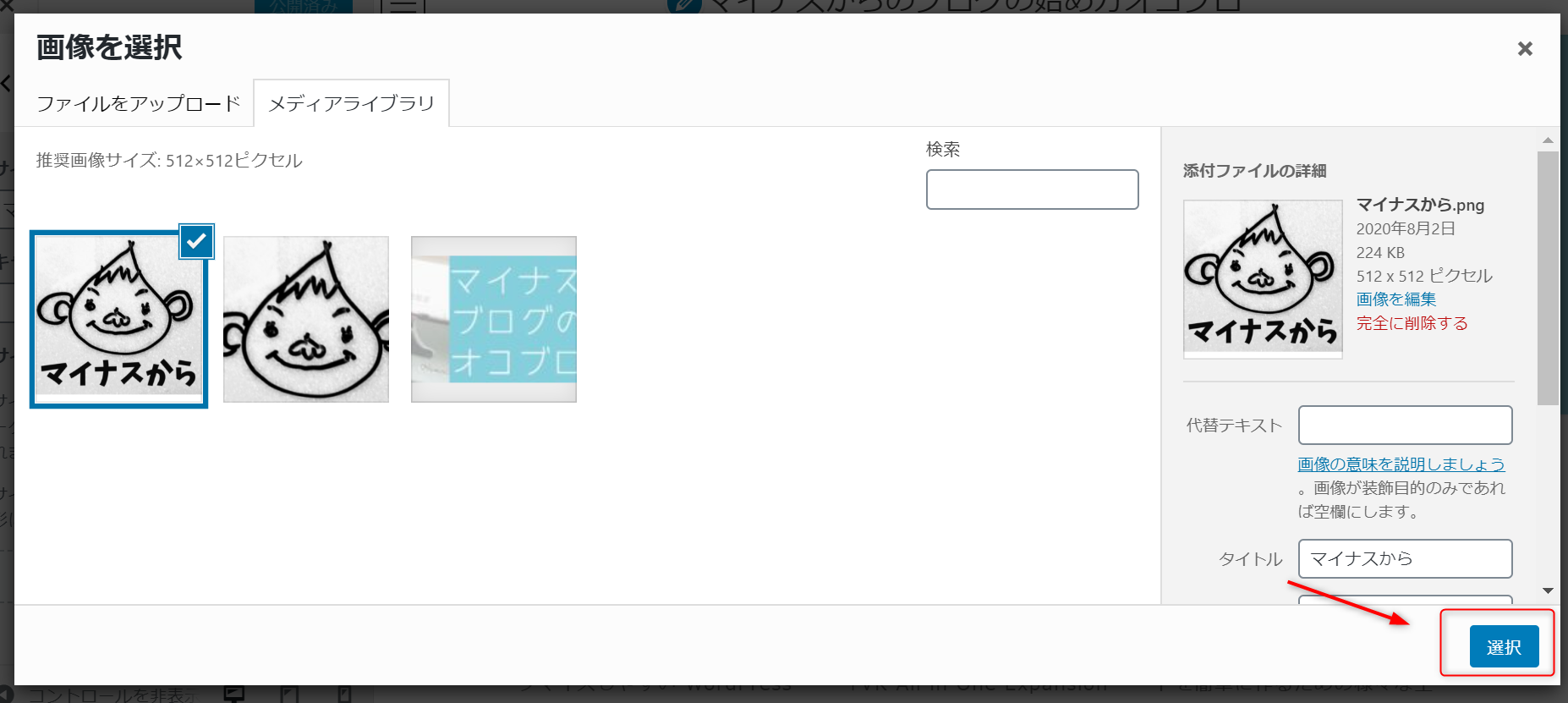
画像をドロップ。

最後に「公開」をクリックすれば完了です。
完全に反映されるには多少時間がかかるので気長に待ちましょう。

まとめ

いかがでしょうか。
ちょっとしたことですが、なんだかブログ中級者のような雰囲気がでていい感じになりました。

確かに中級者感は出たよね
こういった細かいところまで設定してあげた方がユーザーさんが安心してブログを読めるかもしれません。
途中で紹介したcanvaはものすごく使える画像編集サイトなので今後のブログ運営でも大いに役に立っていくれます。
次の記事でも少し気の利いたものを作っていきます。
本格的なブログデザインまで細かいことを頑張って設定していきましょう。


