【図解】超初心者のためのAutoptimizeのおすすめ設定全手順

サイトスピードを上げたいと考えていますか?サイトスピードを上げることにはメリットはたくさんなりますがデメリットは1つもありません。Autoptimizeのおすすめ設定全手順を書いていますので、サイトスピードを速くしたい方は読んでください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「ブログデザインの前に、必要なプラグインの設定を全て完了させている作業中」です。
この記事にたどり着いた方は
- wordpressブログ初心者
- おすすめのプラグインが知りたい
- ブログ、サイトを高速化させたい
という方ではないでしょうか。
ブログ運営をしばらく続けていると気になってくるのが「サイトスピード」ですよね。
サイトスピードが遅いと、せっかくあなたのブログに来てくれたユーザーがなかなか画面が表示されないことにストレスを感じて記事を読まずに離脱してしまいます。

画面の表示に3秒かかると半数は離脱するそうです。もったいない。

サイトスピードの遅さが体感できる範囲ではなくても、Googleはサイトスピードを数字で計測しています。
そして最近のGoogleはサイトスピードを検索の順番を決める要素として重要視しているので、あなたのサイトにアクセスを集めるためにはサイト高速化の対策は必須といってもいいでしょう。
サイトに高速化対策を行って初めてSEO対策のスタートラインに立てるといってもいいと思います。

ライバルたちと同じ対策をして初めてスタートラインってことね
ライバルに差をつけられないようにしっかりAutoptimizeで対策をしていきましょう。
僕のようなマイナスからwordpressブログを始めた人間は、サイトスピードについて思い至るまで時間がかかりますが、ブログ立ち上げ当初から対策しておけば同じ時期にブログを始めたライバルと大きく差をつけることができます。
wordpressブログ初心者の方であればあるほどAutoptimizeを上手に使ってスタートダッシュを決めましょう。
ブログを始めたての頃は専門用語の理解に時間がかかりますが、無理に理解しようとせず「まずは収益化ブログを作る」「あとは記事を書くだけ」というベクトルで動いた方が挫けにくいと思うので、このブログでは専門用語の説明は必要最低限にとどめています。
今後のブログ運営のために知っておいた方がいいことは解説を入れますが、そうでないものはなるべく省いて記事を書いていくのでストレスなく読み進められるかと思います。
この記事も「ここをクリックしたあとはここをクリック」というように、画像に従って頂ければAutoptimizeの設定がすべて完了しているように書いていきますので是非最後まで読んで頂ければと思います。
Table of Contents
Autoptimizeを使用する目的、機能

Autoptimizeの目的はサイトの表示速度(サイトスピード)を速くすること。
ファイルの統合、圧縮をしたり、CSS、HTML、Java Scripコードを最適化してくれる機能を持っています。
〇〇コードとはサイト設計図を文字にした指示書だと思っていてくれれば大丈夫です。家を建てるときに図面ではなく、「直径30㎝の柱を1.8m間隔で配置して下さい」というような指示書のようなイメージ。
サイトスピードが速くなることのメリット

先述の内容と被りますが、サイトスピードが速いと
サイトスピードが速いメリット
- ユーザーの離脱を防ぐことができる
- ユーザーのストレスが減るので記事をじっくり読んでもらえる
- Googleの評価が上がるのでアクセスを集めやすくなる
という大きなメリットがあります。
ちなみにデメリットは一切ありません。

大は小を兼ねない場合も多々ありますが、速は遅を兼ねます。
Autoptimizeのインストールから有効化まで

wordpressの管理画面、ダッシュボードから「プラグイン」の「新規追加」をクリック。

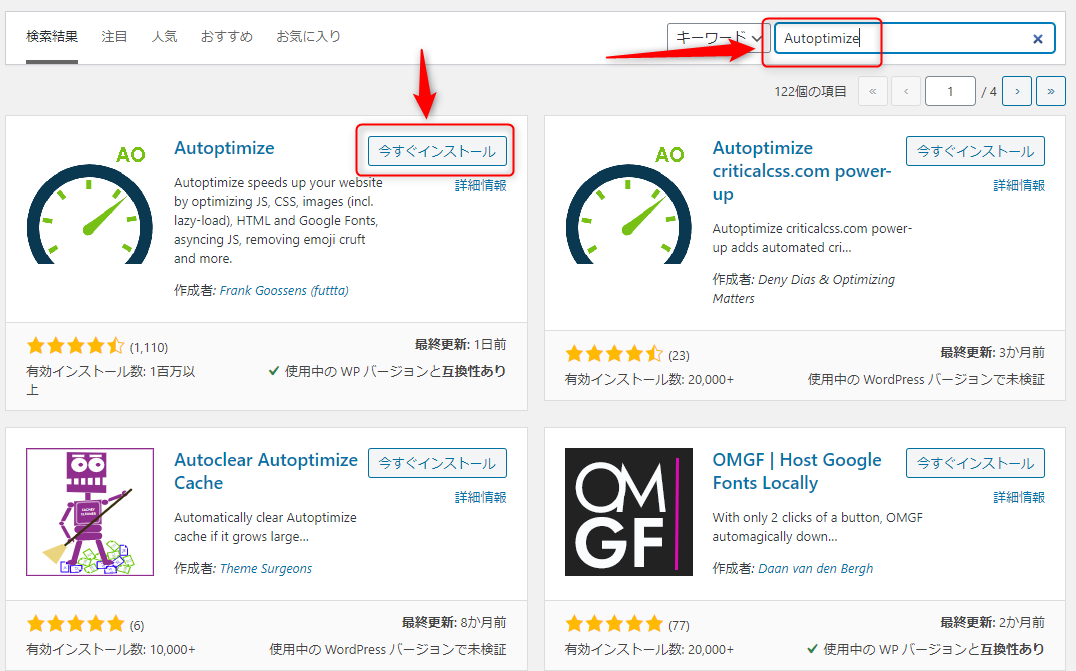
検索窓が現れるので「Autoptimize」と入力。
この検索窓は決定キーがなく、文字を打つ度に候補が絞られていくのでAutoptimizeが候補に挙がったら「今すぐインストール」をクリック。
誤って似たようなプラグインを入れてしまわないように「作成者」が画像と一致しているか確認しましょう。
ちなみにロゴマークは変わることがあるので、記事を参考にしてプラグインをインストールする際はロゴマークはあまり当てにしないほうがいいと思います。

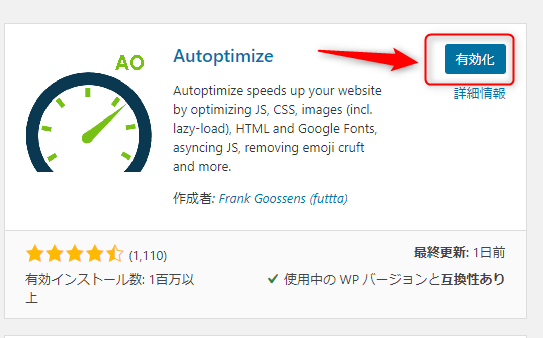
プラグインはインストールしただけでは効果を発揮しないので忘れずに「有効化」をクリック。
Autoptimizeの設定

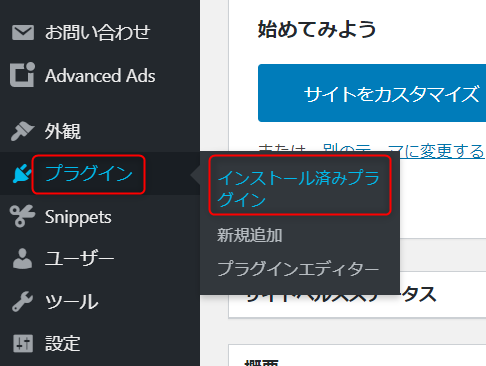
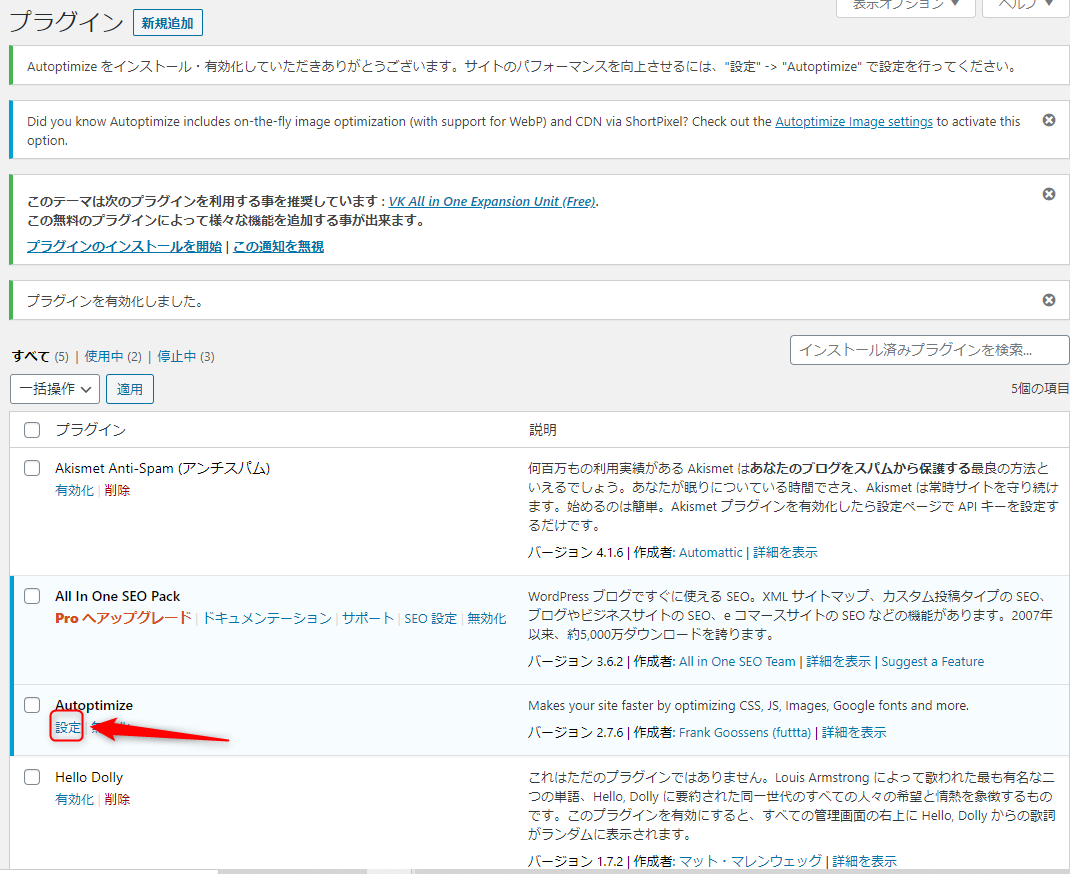
有効化が済んだら、管理画面のダッシュボードから「プラグイン」で、今度は「インストール済みプラグイン」をクリック。

Autoptimizeが有効化されているので「設定」をクリック。
JS,CSS&HTMLタブの設定

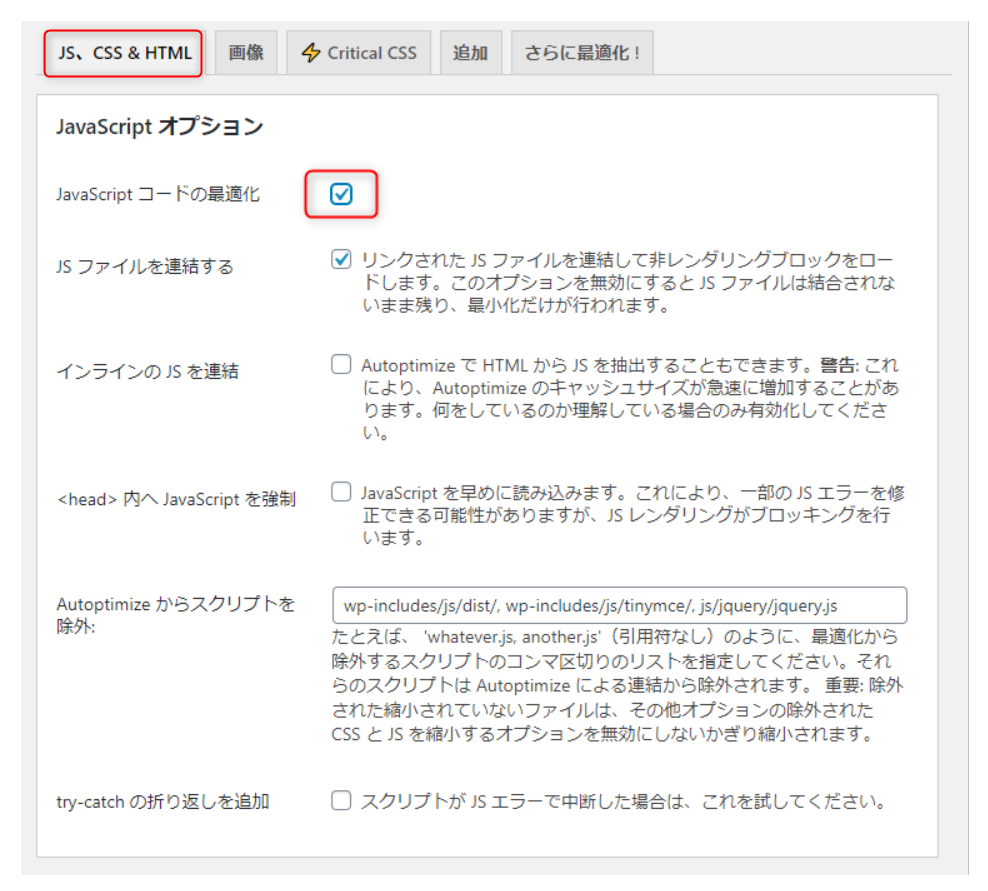
一番上のタブが「JS,CSS&HTML」になっていることを確認して設定を進めていきます。
JavaScriptオプションの「JavaScriptコードの最適化」にチェックを入れます。「指示書のひらがなを読みやすくする」というイメージの設定です。
その下の領域はそのままにしてください。

ひらがなは例え話です。真に受けないでください。
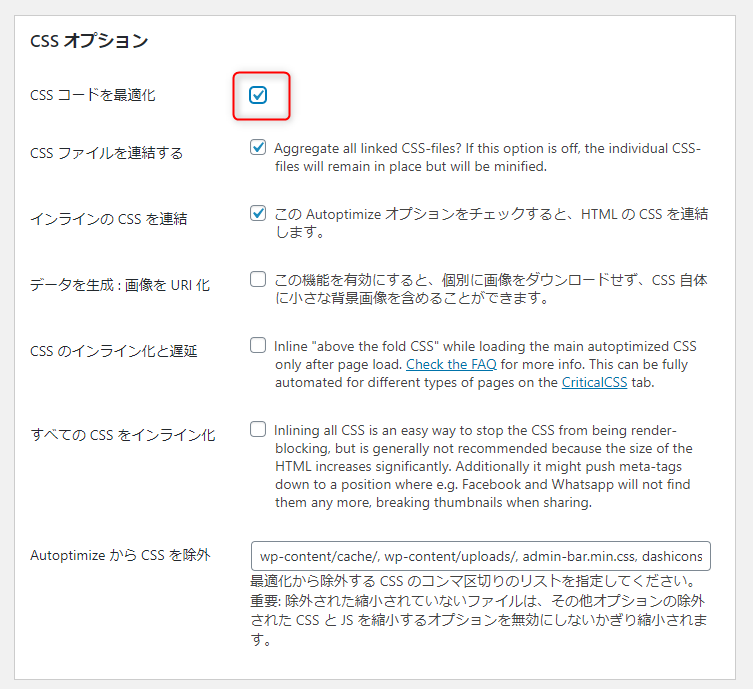
CSSオプション

「CSSコードを最適化」にチェックを入れてい下さい。「指示書のカタカナを読みやすくする」というイメージの設定です。
他の設定はおそらくデフォルトのままかと思いますが上の画像の通りにしてください。
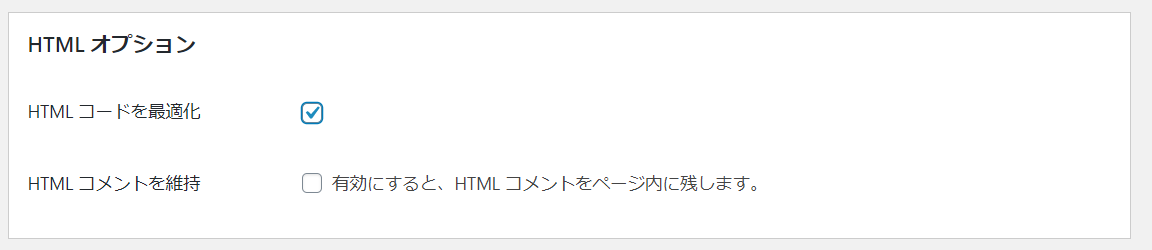
HTMLオプション

HTMLオプションにのみチェックを入れてください。「指示書の漢字を読みやすくする」というイメージの設定です。
変更を保存してキャッシュを削除
HTMLオプション以降はすべてデフォルトのままです。最後に忘れずに設定を保存しておきましょう。
せっかくなので「変更を保存してキャッシュを削除」をクリックしましょう。
キャッシュとは
キャッシュとは一時的に保存しておくデータのことです。
キャッシュを保存しておくことで一回一回データを読み込ませずにすぐに画像などを表示させることができます。
一見サイトスピードが速くなりそうなものですが、キャッシュが貯まりすぎると逆にサイトスピードが遅く(重く)なってしまうのでたまにキャッシュを削除してあげることでサイトを健全な状態に維持することができます。
画像タブの設定

画像のタブをクリックして画像関係を軽くする設定をしていきます。
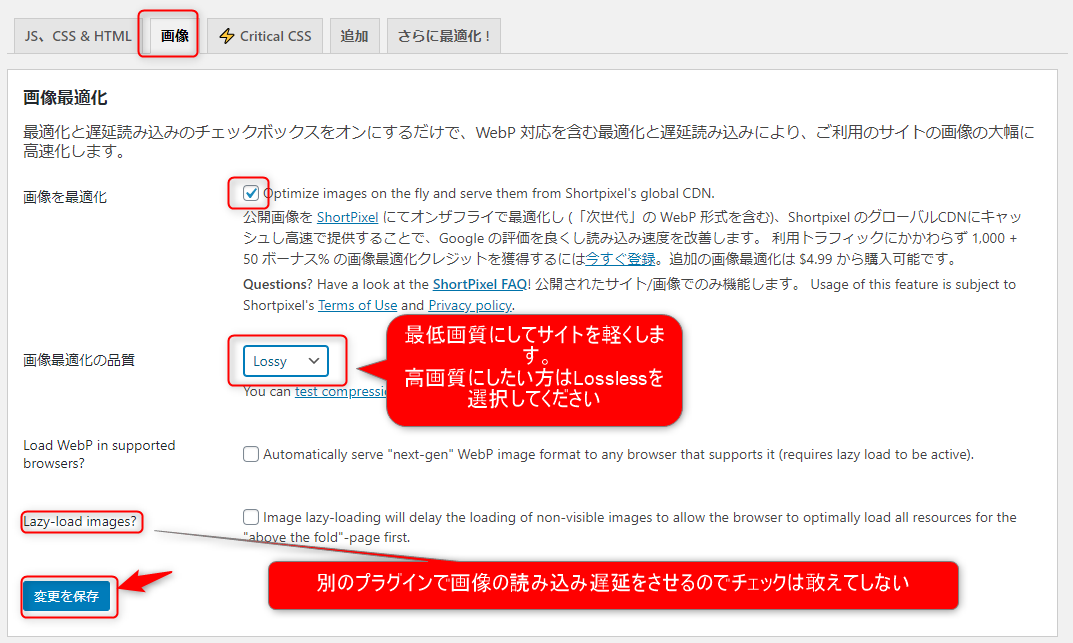
画像の最適化
「画像を最適化」にチェックを入れて下の項目が設定できるようにします。
画像最適化の品質
お好みで「画像最適化の品質」を選択します。
それぞれ
| Lossy | 低画質 |
| Glossy | 中画質 |
| Lossless | 高画質 |
という設定になります。データを少しでも減らしたい方は「Lossy」、少しでも画質を維持したい方は「Lossless」を選択しましょう。ちなみに僕は最低画質にしています。
きれいな写真をメインに載せたいブログの場合は「Lossless」がいいです。

最近はスマホユーザーが多いので過剰に高画質な写真ではオーバースペックかもしれません。
Lazy-load images?
追記
wordpress5.5から画像遅延がデフォルトで設定されたので、別途プラグインで制御する必要がなくなりました。
画像読み込みの遅延を行う場合はチェックをいれます。僕は別のプラグインで画像遅延を行っているのでここではチェックを入れません。
同じ機能を持つプラグインを同時に使用すると機能が発揮されなかったり思わぬエラーが出てしまったりするので注意しましょう。
僕が画像読み込み遅延に使っているプラグインは今後の記事で書いていくので、このブログを基にサイトを作られる方はチェックを外しておいてください。
設定を終えたら忘れずに「変更を保存」をクリックしましょう。
画像読み込みの遅延とは?
通常、記事を閲覧するときは「アクセスしたときにすべてのデータを読み込もう」とします。
その結果、最初に目に入らない記事の下の方のデータも読み込もうとするので「最初に目に入る領域」の読み込みが遅れてしまします。全体を均一に読み込もうとするのです。
そして記事の中で最も重いデータは多くの場合画像です。文字よりも画像の方がずっと重いです。
サイトの指示書に「画像はデータが重いから、実際に見る直前になってから読み込みをして、実際の表示領域の読み込み速度に力を注いで速く読み込めるようにしよう」というのが画像の読み込み遅延です。

この内容は時代遅れですが、わからない方のために残しておきます。
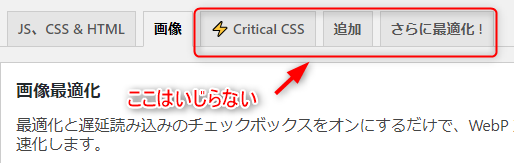
他のタブは設定しない

ここまでで設定は終了です。
画像よりも右のタブはなにもしません。
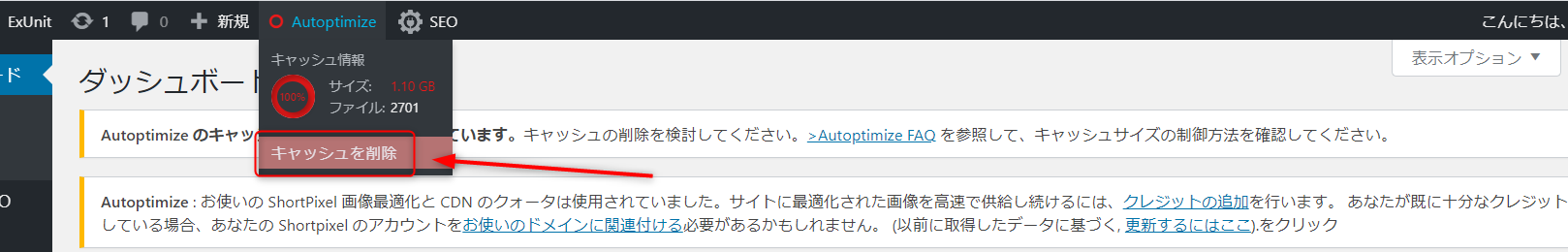
キャッシュ削除を教えてくれる通知

Autoptimizeを有効化すると、管理画面の上のバーに「〇Autoptimize」という表示がでます。
キャッシュが貯まっていくごとに「〇→〇→〇」と色が変化していきます。
赤い丸になっていたらキャッシュがかなりたまっているので「Autoptimize」にカーソルを合わせて「キャッシュを削除」をクリックしましょう。
ちなみに赤くなったらメールで「キャッシュ削除した方がいいですよ」と通知してくれます。

キャッシュ系プラグインについて
キャッシュ系のプラグインはサイトデザインを崩してしまうものが多いことで知られています。実際僕も「自動でキャッシュを削除してくれるプラグイン」を入れたところ「コメント欄の画像認証用の画像が表示されない」という不具合がでてしまったのでAutoptimizeに変更しました。
今のところ不具合は出ていません。
この不具合に関しては今後別記事にしようと思います。

読者さんが問い合わせから「コメントできないよ」って連絡をくれて発覚したのよね

自分でコメント欄はあまり見ないですからね。助かりました。
まとめ

いかがでしたでしょうか。
ここまで読み終わったということは、あなたのサイトの表示速度は上がっているということですよね。
これでこのプラグインを知らない方、この記事を読んでいない方よりも一歩リードすることができました。
コード関係など難しいことの説明は省いて、これからの運営のために知っておいた方がいいということだけ説明を入れただけなのでストレスなく読んで頂けていれば幸いです。
とうか、コード関係に関しては僕も全くわかりません。わからなくてもサイトは運営できます。

あなたは簡単なコードくらい書けるわよね?

全く書けません。必要ないので勉強していません。
必要な情報だけ知っていって、健全なサイト作りにベクトルを向けられるようにもうしばらく頑張ってプラグインの設定を行っていきましょう。
次は健全なリンク管理を行って、ユーザビリティとGoogleの評価を上げるのに必要不可欠な
Broken Link Checker
の設定方法を書いていきたいと思います。


