オリジナルのブログロゴをcanvaで簡単に作る方法

オリジナルのブログアイコンを作りたいですか?アイコンの組み合わせで無限にデザインできるcanvaを使ったロゴ作成方法を説明しています。自分だけのロゴを作りたい方は是非読んでみてください。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- オリジナルのブログロゴを作りたい
- 普段使っているcanvaで作る方法はないものか・・・
という方ではないでしょうか。
この記事はマイナスからブログを始めた僕がcanvaを使ってブログロゴ作成する方法を解説していくものです。
オリジナルのブログロゴを無料で簡単に作る方法を知りたい方は是非読んでいってみてください。
Table of Contents
一般的なオリジナルブログロゴの作り方


企業やショップロゴであればクラウドソーシングでプロのデザイナーにロゴの作成を依頼するのが一般的ですが、我々のような個人ブロガーがブログロゴを作成する最も一般的な方法は無料のロゴ作成ツールを使う事だと思います。
そのような便利なツールやサイトは無数にあり、どれも無料とは思えないクオリテティのものを提供してくれます。
これらのサービスを利用するのもいいのですが、もっとオリジナリティの高いロゴをcanvaで作成することもできます。
ブログロゴの作り方
具体的に説明していきます。
- アイコンの収集
- canvaで画像編集
- 背景を透明にする
という簡単な流れになります。

まずはicooon-monoで素材となるアイコンを収集します。

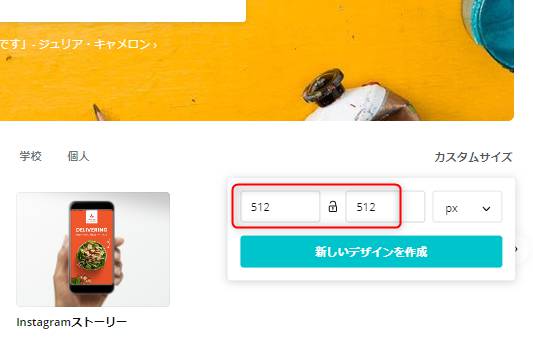
wordpressのサイトアイコンの推奨サイズは512×512pxとされているのでそのサイズで編集画面を作って収集したアイコンをcanvaにアップロードします。

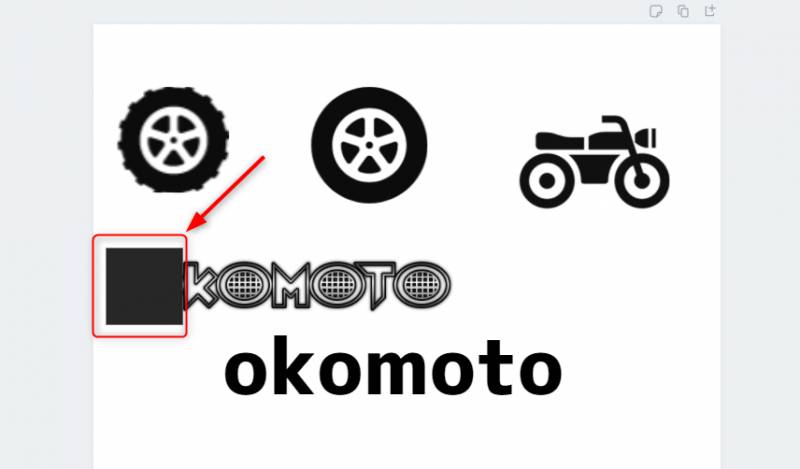
ブログ名を表示させたりなどしてデザインをしていきます。
見せたくない文字や透過させたくない部分には「白い四角」などを当てがって対応します。画像ではわかりやすいように黒の資格にしています。
okomotoの「o」を隠したいときはその上に白い四角を被せてしまえばOKということです。

なんやかんやできました。
あとはこの画像の背景を透明にしてしまえばロゴの完成です。
僕はWindowsに入っている「ペイント3D」で背景を透明にしています。canvaの有料版を使うと背景を簡単に削除できるようです。
まとめ

いかがでしたでしょか。
アイコンの組み合わせでオリジナリティのあるロゴを作ることができます。もちろんアイコン以外のシンプルな画像を使ってもよいですし、無限に応用が利く方法ではないかなと思います。
色んな組み合わせで良きロゴを作ってみてください。
cocoonにロゴを設定する方法

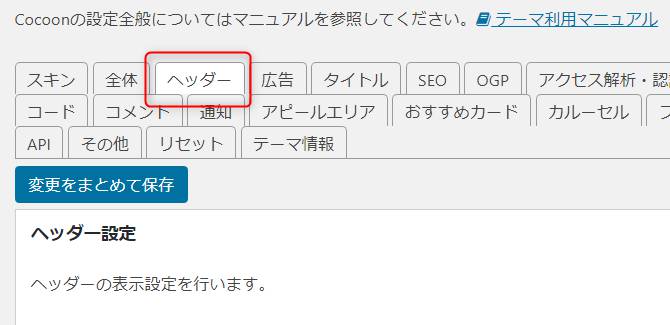
「cocoon設定」の「ヘッダー」のタブをクリック。

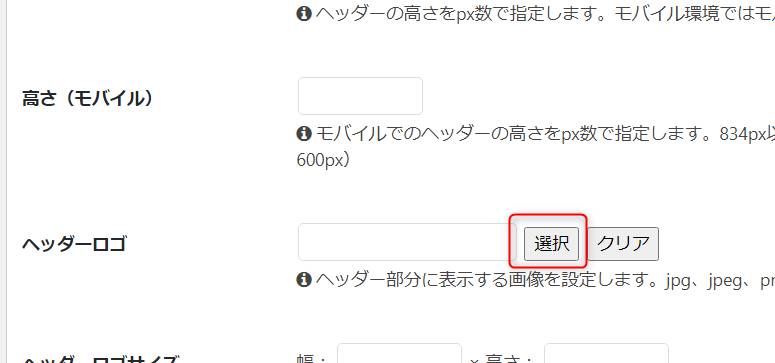
「ヘッダーロゴ」の「選択」をクリックしてファイルをドロップすれば設定できます。
ヘッダー画像の右や左に設定できたりしますが決して配置の自由度は高くありません。自由に配置したい方はヘッダー画像の中に入れ込んで一枚の画像として設定してもいいかもしれません。


