【詳細図解】ブログタイトル、ヘッダー画像の作成と設定方法

ブログタイトル、ヘッダーの画像はあなたのブログの方向性をしめしつつ、ユーザーが覚えやすいものになっていますか?この記事では画像編集の方法含めて、ヘッダー画像の全てを說明しています。ブログをより良いものにしたい方のみ読んでください。

okoんにちは。マイナスからブログを始めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営しています。順に読んでくれている方の現在地は「Googleとユーザーに最適化されたブログデザインを作成している段階」です。
この記事にたどり着いた方は
- ブログタイトルをかっこよくデザインしたい・・・
- ヘッダー画像を設定したい・・・
- でもやり方がわからない・・・
- ヘッダーを変更する方法が知りたい
という方ではないでしょうか。
ブログトップページに訪れたユーザーがまずは目にする「ヘッダー画像」はユーザーにあなたのブログを覚えてもらうという意味でとても重要です。
今回はブログの顔ともいえるヘッダー画像をしっかり設定していきましょう。

ブログデザインの最重要部分です。
Table of Contents
ブログヘッダー画像の重要性

これは説明不要なくらい直感的に重要だとわかりますよね。
トップページに大きく表示される画像なのでブログ内でもっとも重要な画像であることは明らかです。
ヘッダー画像はブログのイメージを伝える重要な要素です。「きれいなブログ」「楽しいブログ」「真面目なブログ」「ふざけたブログ」などなどヘッダーの画像がそのままブログの個性を表すイメージになります。
ブログヘッダー画像のデザインの方向性

ヘッダー画像の考え方は様々ありますが、最もいいのは
ブログに合った画像+ブログ名
です。
ブログの雰囲気も伝わりますし、ブログ名も覚えてもらうことができます。
画像+ブログ名の例
- 旅ブログでしたら「旅先の写真+ブログ名」
- 料理ブログでしたら「料理の写真+ブログ名」
- ブログの作り方のブログでしたら「タイプライターの写真+ブログ名」
といった感じです。
ブログに登場させるキャラクターがいれば「キャラクター+ブログ名」などでもいいでしょう。
どんなブログかわかるように、イイ感じのインパクトのある(派手という意味ではありません)デザインをしていきましょう。

呼んだ?

いいえ
良い写真が欲しい方はo-danというサイトが最もおすすめです。著作権フリーのおしゃれな写真がたくさんあります。
では具体的にヘッダー画像の作り方と設置方法を流れで説明していきます。
ブログヘッダー画像の作り方

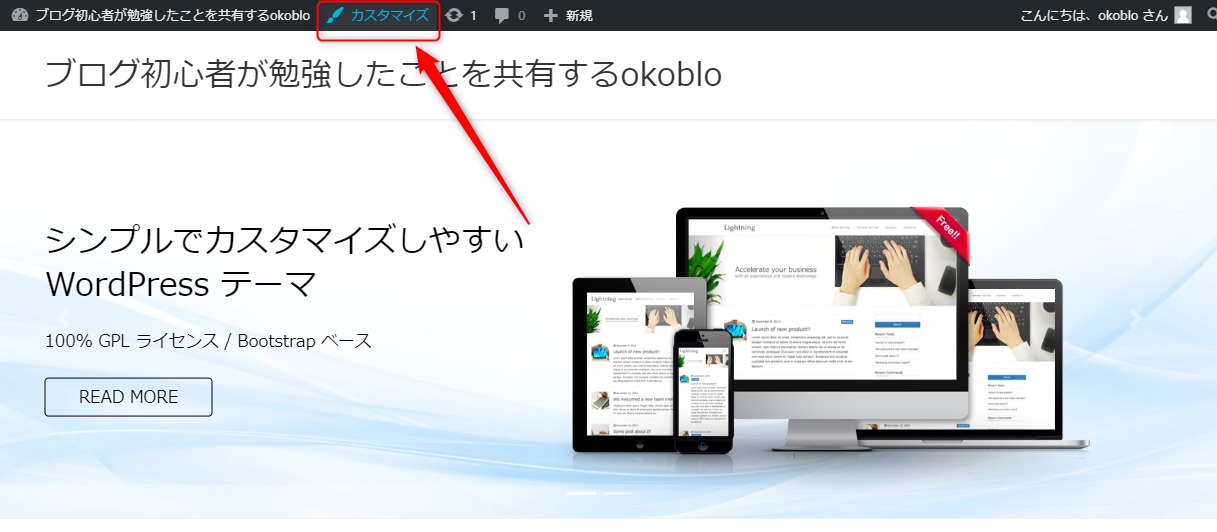
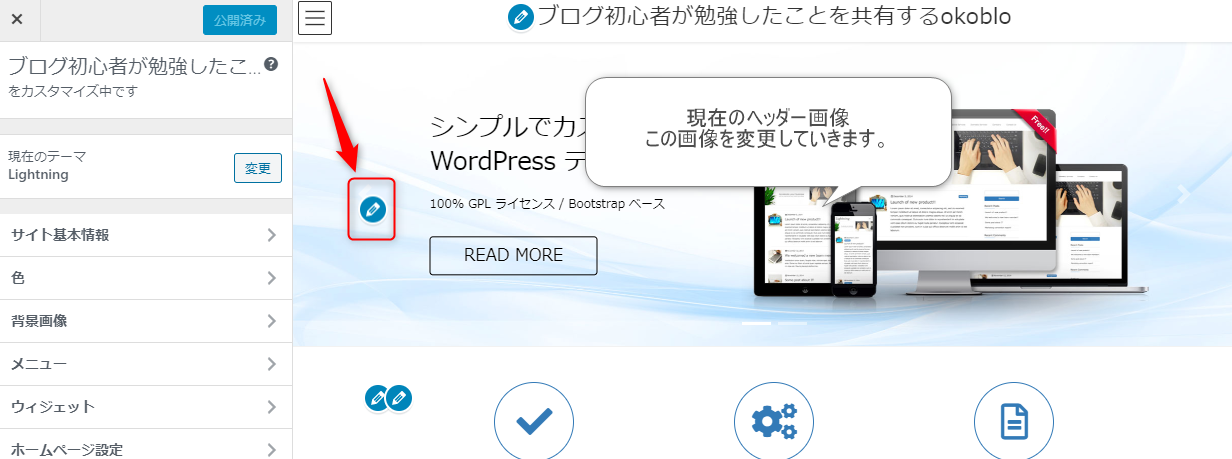
ダッシュボードの「外観」から「カスタマイズ」をクリック。

現在表示されているデフォルトのヘッダー画像の左のペンマークをクリック。

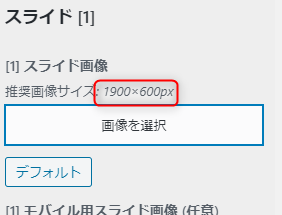
「スライド」という項目があるので推奨サイズを確認します。1900×600pxが推奨サイズだと確認します。
ちなみにこのブログでつかっているテーマLightningではヘッダー画像はこの「スライド画像」という部分です。
その名の通り簡単にスライドショーにすることができますが、この記事ではあくまでもヘッダー画像を表示させるということのみ説明していきます。

Canvaにアクセスして会員登録を行います。登録はGoogleアカウントで行けたような気がします。
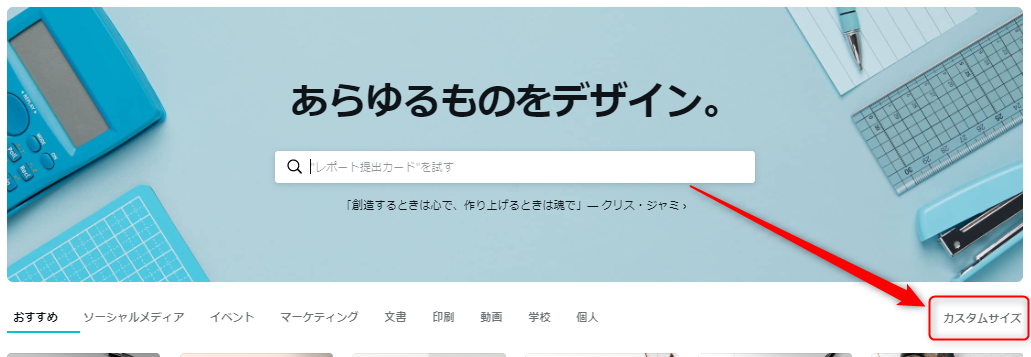
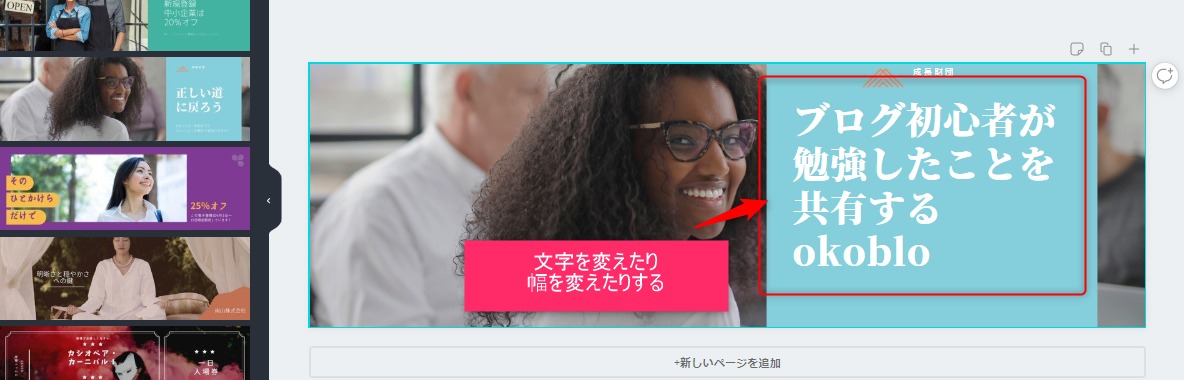
登録できたらトップページの「カスタムサイズ」をクリックし、サイズを設定する窓に1900×600と入力してから「新しいデザインを作成」をクリック。

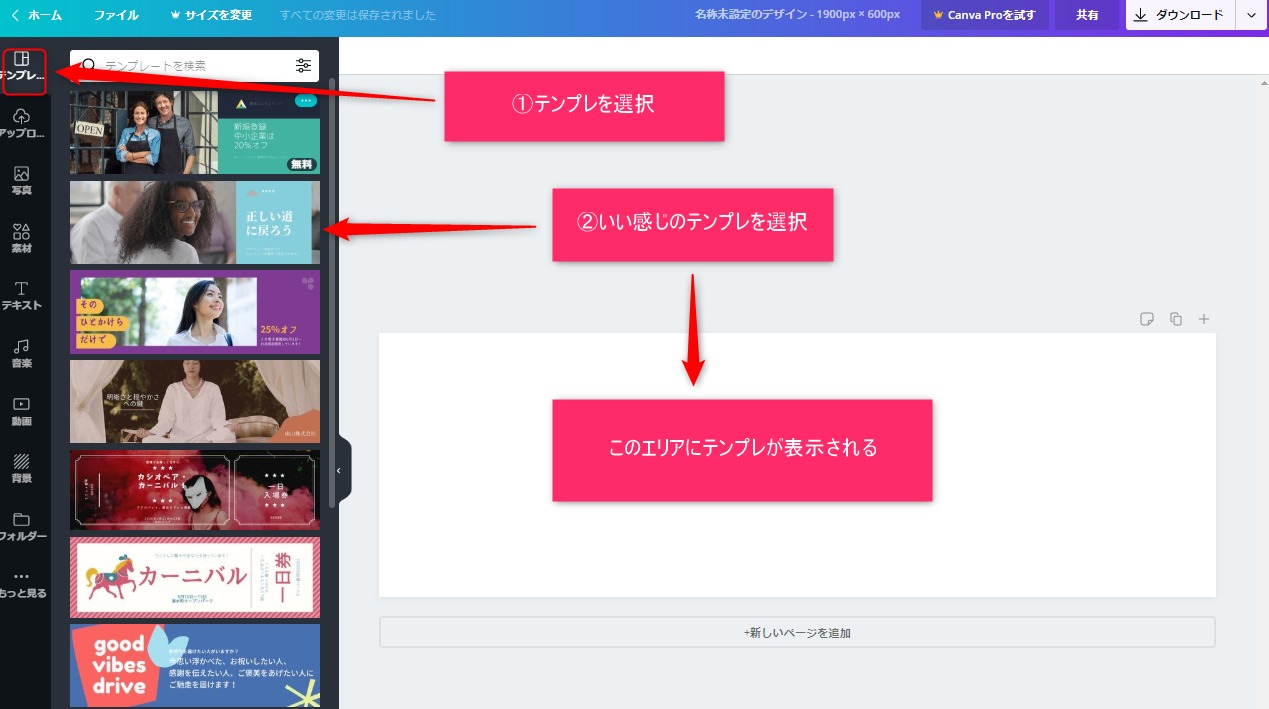
気に入ったテンプレを選択しましょう。

ブログ名を打ち込むとこんな感じです。今のブログ名と違っていますが気にしないでください。

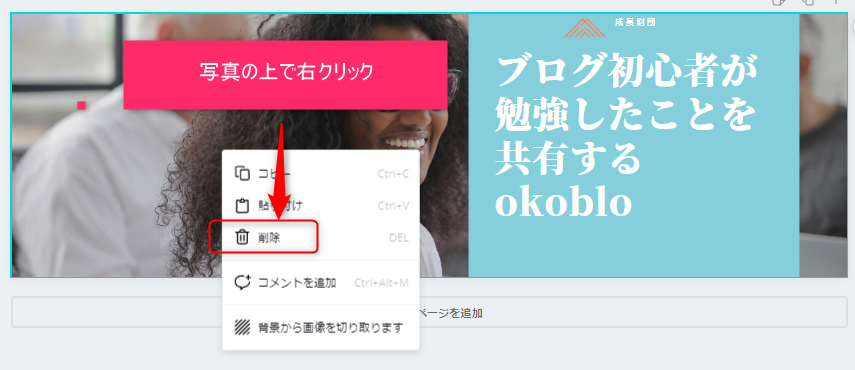
テンプレの写真は使わないので、写真の上で右クリックを押して削除します。
以前アップロードした画像を使う場合は「アップロード」をクリックすれば呼び出せます。
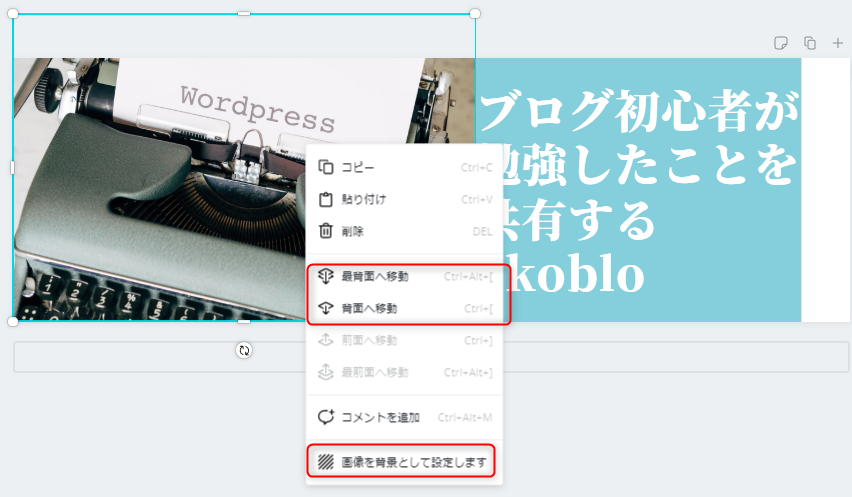
アップロードしていない画像は、画像を配置したい場所にドロップしてください。

真ん中にドンと置かれるので幅と位置を微調整してください。

ちなみに画像を複数使う場合は、画像の上で右クリックします。すると「背面へ移動」「前面へ移動」という項目があるので写真の上下(前後)を入れ替えることができます。

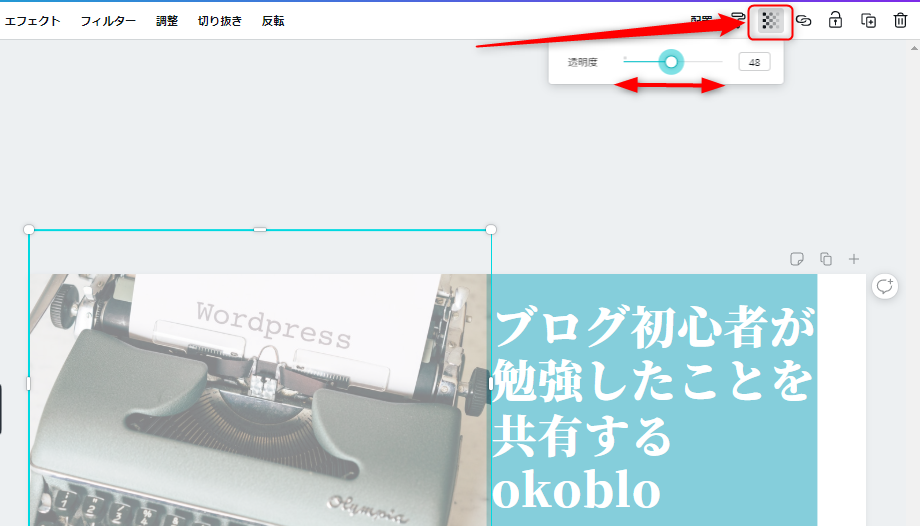
右上のアミアミをで透明度を調整できます。

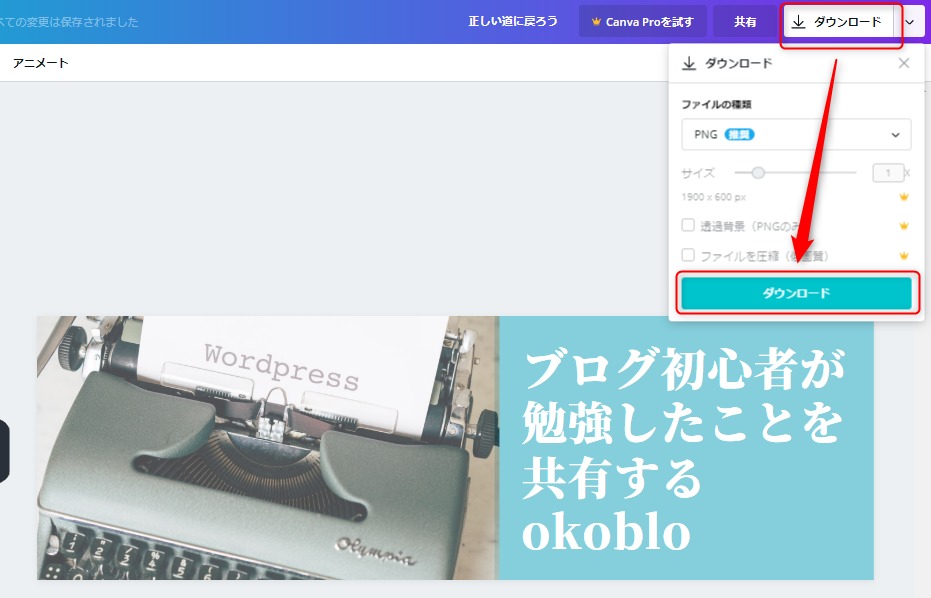
ダウンロードしてください。

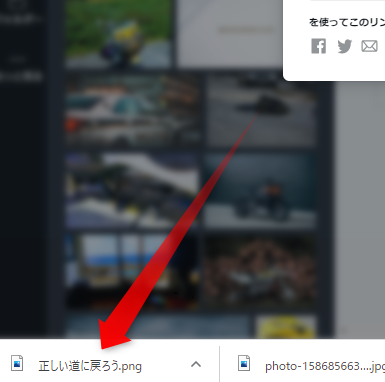
パソコン画面の左下にファイルが表示されています。

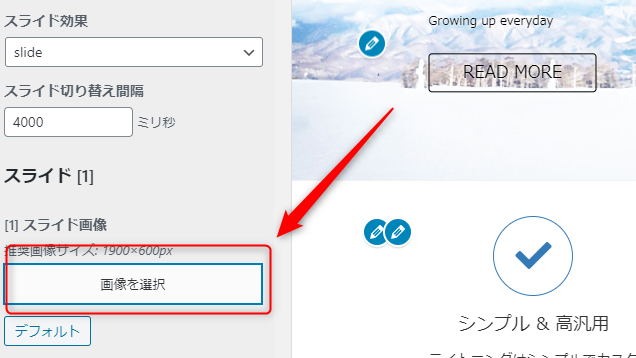
さきほどの画面に戻って「画像を選択」をクリック。

左下のファイルをドロップ。

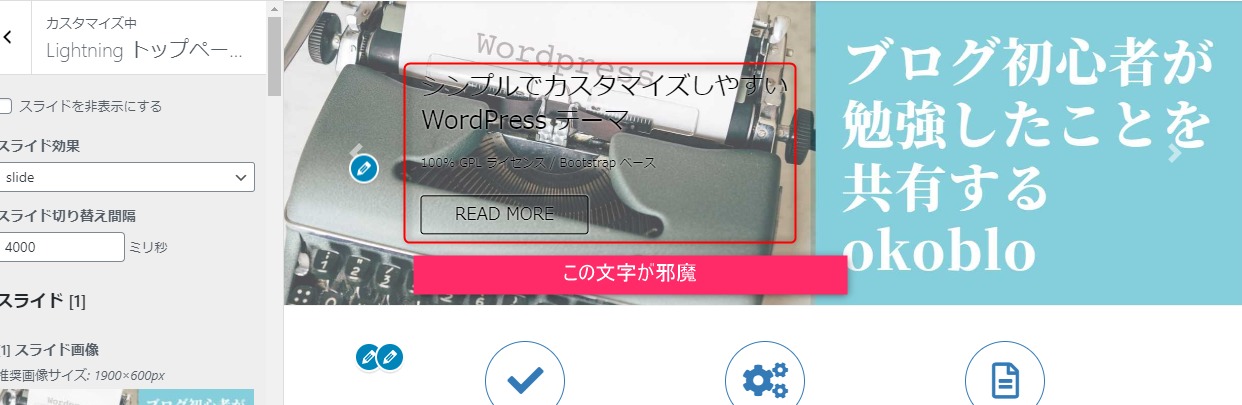
ヘッダー画像は表示されましたが、画像の上にデフォルトの文字が被っているので削除していきましょう。

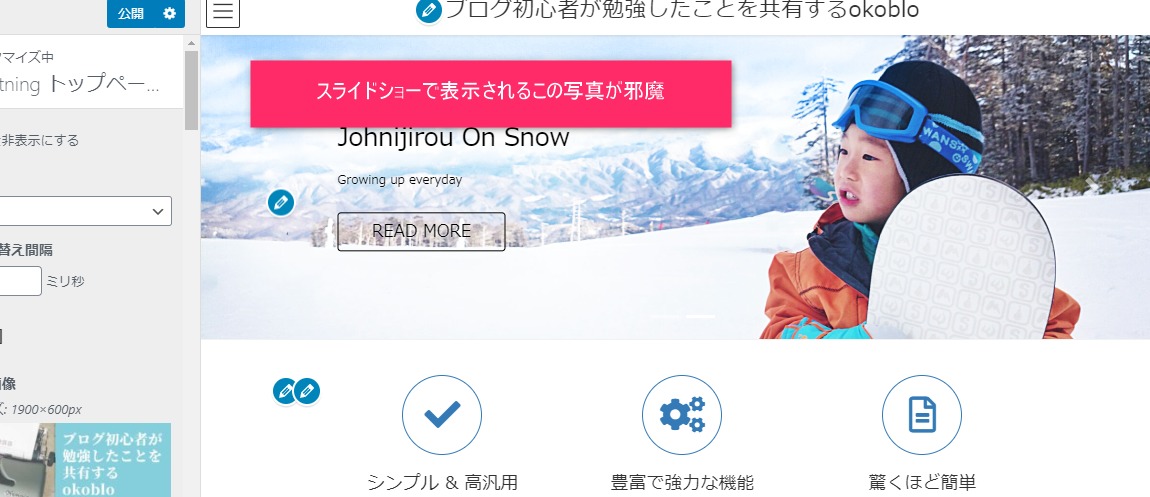
それと、デフォルトではスライドショーになっているの2枚目以降の画像が邪魔です。これもけしていきましょう。

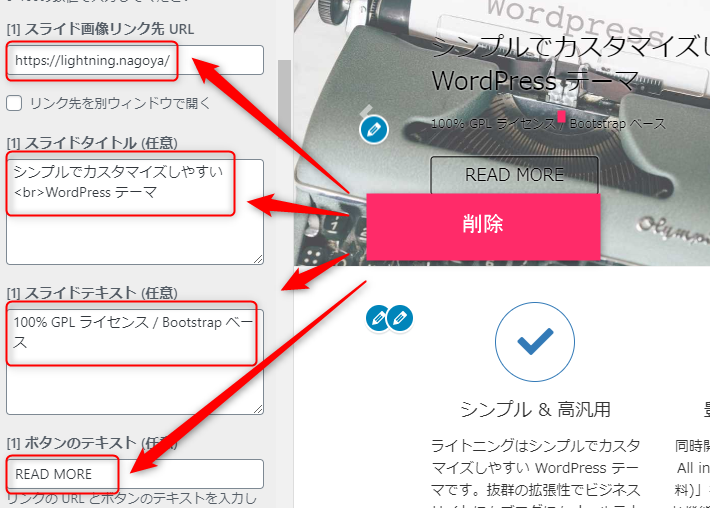
「スライドショー」のところにデフォルトの設定があるのですべて空欄にします。

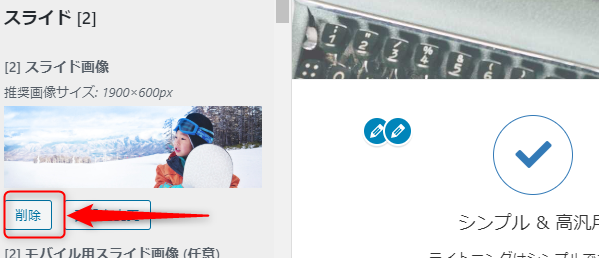
2枚目以降の写真も削除します。

今回の作業はこれで完了です。

このタイトル3日くらいで変えてたよね

そのとき「ベスト!」と思ってもどうせ変えるので気軽に作りましょう
まとめ

いかがでしたでしょうか。
ヘッダー画像の基本的な作り方と設置の仕方を説明しました。
ここに書いた内容はあくまでも「僕がもっとも良い」と感じたデザイン方法です。あなたのブログにもっとも合ったデザインを是非探してください。
ちなみに最初のブログで僕が設置していたのは上の画像の手書きで書いたイラストです。「自作のイラストにしたいんだけど、PCで書くスキルがないんだよな・・・」という方は手書きで書いたイラストを写真に撮ってもそれなりに見えます。スキルがなくても工夫しだいでなんとでもなります。
色んな方法があるのでヘッダー画像はこだわって作ってください。