【cocoon】ブログタイトル、ヘッダー画像の作り方と設定方法

cocoonにヘッダー画像、ブログタイトル画像を設定したいですか?画像の作り方と設定方法をセットで解説しています。あなたのヘッダー画像のヒントになれば幸いです。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- 最近wordpressブログを始めた初心者
- cocoonの設定を進めている
- cocoonにブログタイトルを設定したい
という方ではないでしょうか。
この記事はマイナスからブログを始めた僕が「cocoonのヘッダー画像の設定方法」について簡単に説明していくものです。
Table of Contents
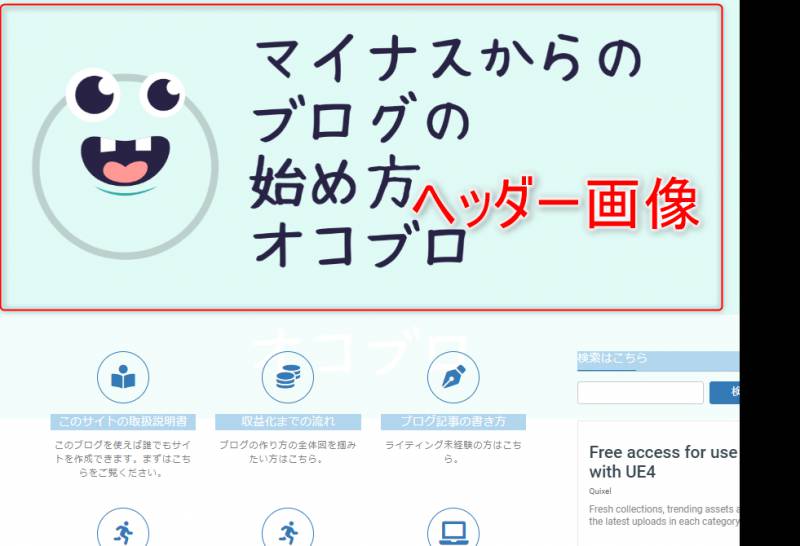
ヘッダー画像とは?

ヘッダー画像とはブログのトップページや各記事の最上部に表示される「ブログの顔」ともいうべき画像です。
全てのユーザーが目にする画像なのでブログの画像の中でもっとも大切がな画像です。
テーマによってはトップページにのみ表示され、各記事のヘッダー(ページの一番上)には表示されないにこともあります。
cocoonはすべてのページにヘッダー画像が表示されるので特に重要な画像になります。
テーマによってヘッダー画像の呼び方はことなります。cocoonの場合は「ヘッダー背景」と呼ばれています。

ブログのタイトルとも言える画像なので超大事!
ヘッダー画像の作り方

ヘッダー画像は重要な画像なのでいい感じに作り込んでいきます。
作り方も簡単に説明していきます。
ヘッダー画像に表示させるもの

ヘッダー画像は
ヘッダー画像デザインの基本
- ブログテーマを連想させる画像
- ブログ名(ブログロゴ)
- ブログキャッチフレーズ
という3つで構成することが一般的です。
cocoonには
cocoonでできること
- ヘッダー画像の上にブログ名を表示
- ヘッダー画像の上にブログキャッチフレーズを表示
- ヘッダー画像の上にブログロゴを表示
させる機能があるので、この中のどの機能を使うかでどんなデザインにするか決めることができます。
例えば、cocoonの機能すべてをつかうのであればヘッダー画像は「ただの画像」でいいですが、cocoonの機能を全く使わない場合は「ブログ名などの文字情報も入っている画像」を作る必要があります。
cocoonの機能を使うと思い通りの場所、デザインでブログ名やロゴを表示することが難しいので、こだわりのある方はあらかじめ画像にブログ名やロゴを入れておくのも一つの手かと思います。

cocoonの機能は使わずに画像にすべて詰め込むのもいいと思います。お好みで!
ヘッダー画像作成
ヘッダー画像の元になる画像を用意します。
ご自分で撮影した写真でもいいですし、パソコンでイラストが描ける方はそういったものの方がオンリーワン感がでていいと思います。
きれいな写真を持っていない方はo-danという無料できれいな写真をダウンロードできるサイトから調達するのがおすすめです。

画像を用意できたらcanvaへいきます。canvaは無料(一部有料)で画像編集ができるとても良いサイトです。
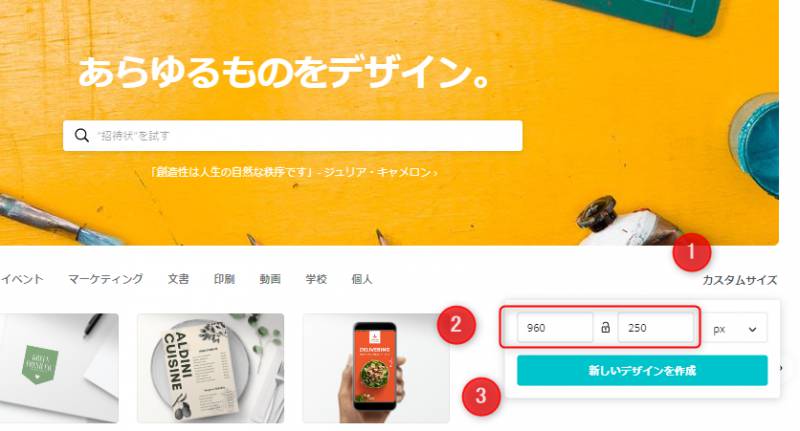
- カスタムサイズ
- サイズを入力
- 「新しいデザイン」をクリック
の順番で操作し、編集画面をつくります。
wordpressはヘッダー画像を「960×250px以上を推奨」としているのでそのサイズに合わせます。これより大きくても構いませんが、あまりに大きいとデータが大きくなりすぎてしまうのでほどほどにしましょう。

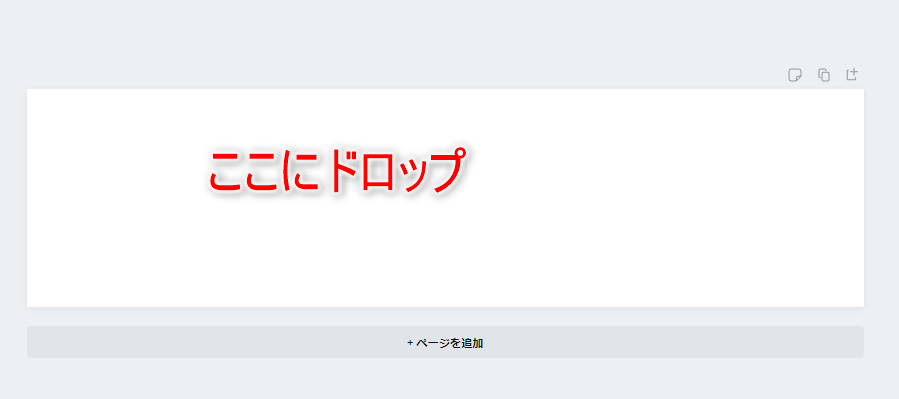
編集画面の真ん中に用意した画像をドロップし編集を始めます。

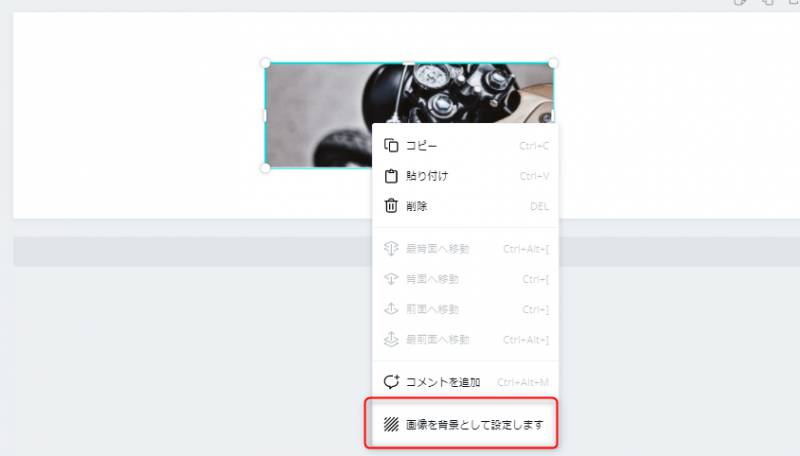
右リックでメニューを呼び出して「画像を背景として設定します」をクリックすると画像を背景にすることもできます。
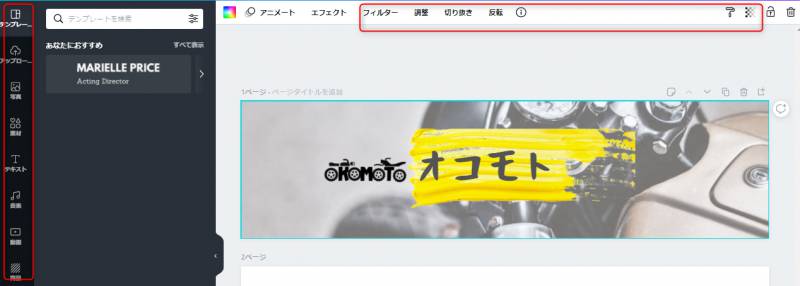
お好きに編集してください。

サイドバーや上のメニューをいじっているとヘッダー画像ができあがります。
今回はブログロゴとブログ名を入れたバージョンで作りました。

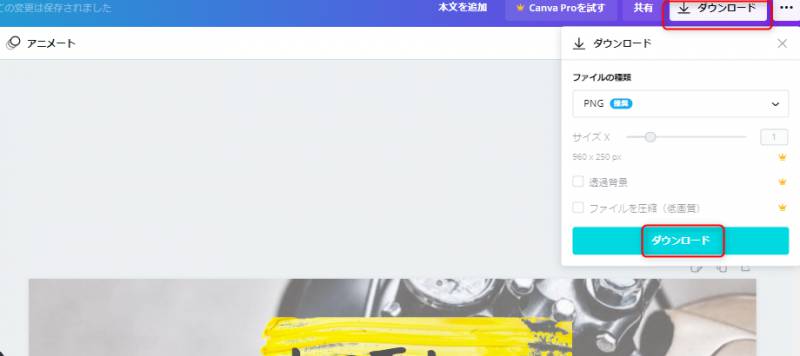
右上の「ダウンロード」から画像をダウンロードしておきましょう。
完成後の画像の容量が大きすぎた場合はSquooshでいい感じに縮小してください。使い方は下記リンクを参考にして下さい。
ヘッダー画像が大きいとブログ全体が重くなってしまうので大きくても200KBくらいに落とした方がいいかなと思います。画像が荒くなりすぎない程度で容量はなるべく小さくしましょう。
これでヘッダー画像の作成は完了です。
ヘッダー画像の設定

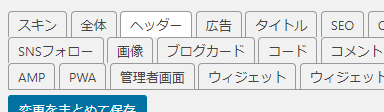
管理画面の「cocoon設定」から「ヘッダー」のタブをクリック。

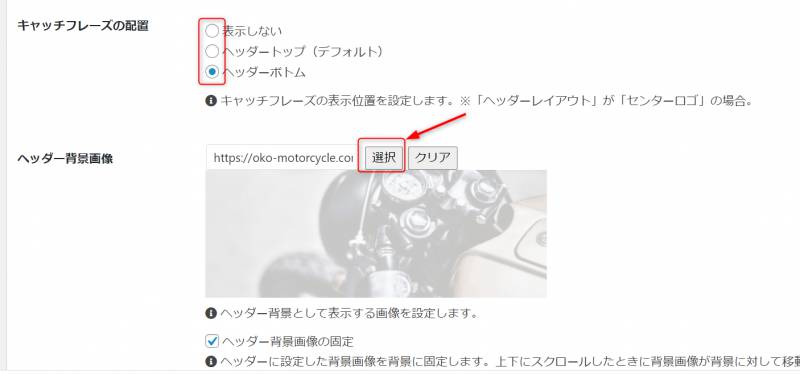
「ヘッダー背景画像」の「選択」をクリックすると画像をアップロードすることができます。
「キャッチフレーズの配置」でキャッチフレーズの表示の有無、表示場所を設定できます。文字の大きさやフォント、細かい位置は設定できません。
キャッチフレーズ


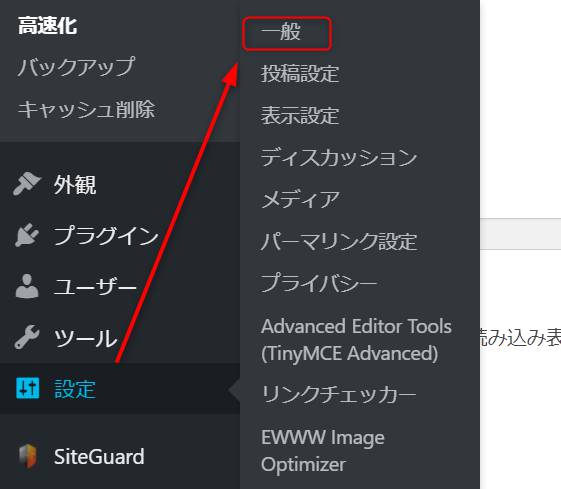
ちなみに、キャッチフレーズは管理画面「設定」から「一般」をクリックしたところにある「キャッチフレーズ」が適用されます。表示を変えたい場合はここを編集しましょう。
僕のヘッダー設定

ちなみの話ですが、僕はロゴの機能を使ってみたかったで「ロゴ」と「キャッチフレーズ」を設定しています。
まとめ

いかがでしたでしょうか。
無料のテーマだとヘッダー画像がトップページにしか表示されないことも多いのですが、cocoonはしっかり全ページに表示されます。
これは地味に嬉しい機能です。この機能を最大限生かすためにもかっこいいヘッダー画像を設定していきましょう。


