【忘れがちなcocoon設定】適切サイズでのOGP設定方法

cocoonのOGPの設定はお済みですか?この記事では忘れてしまいがちなOGP設定を解説しています。適切なサイズも記載していますのでチラ見程度に読んでいただければ幸いです。

okoんにちは。マイナスからブログを始めたオコブロです。
この記事にたどり着いた方は
あなたはこんな方?
- cocoonの設定を進めている
- 進めているときに「OGP」というタブに出会ってしまった
という方ではないでしょうか。
この記事はマイナスからブログを始めた僕が「cocoonのOGP設定さらっと説明する」というものです。
それではさっそくどうぞ。
Table of Contents
OGPとは?

そもそもOGPとはなんぞや?という問いです。
OGPとはOpen Graph Protocolの略で、「SNSでブログがシェアされたときにタイトルやURLと一緒に表示される画像」のことです。
記事がシェアされたときはアイキャッチ画像が表示されますが、ブログトップページがシェアされたときは

この「cocoon画像」が表示されます。
これではせっかく拡散されたブログにインパクトがないのでこの画像をちゃんと設定しようねというのがこの記事の目的です。
cocoonのOGP設定方法

まずは設定しておく画像を作りましょう。
SNSの中でフェイスブックの表示画像が一番大きいのでそのサイズが最適なサイズということになります。
そのサイズが1200✕630pxなのでcanvaに移動して
- カスタムサイズをクリック
- 縦サイズを入力
- 横サイズを入力
- 「新しいデザインを作成」をクリック
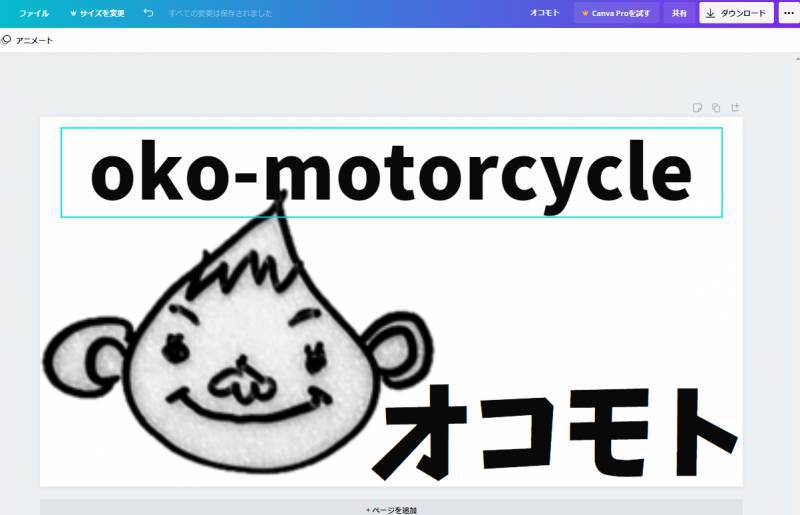
なんやかんやデザインして画像を作ってください。

なんやかんやあってOGPに設定する画像ができました。

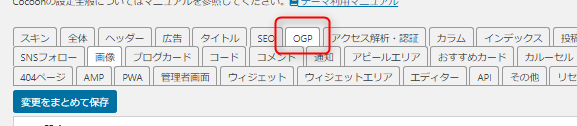
管理画面の「cocoon設定」から「OGP」をクリック。

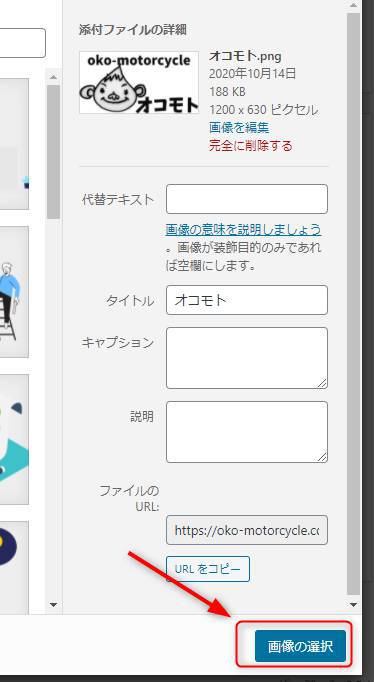
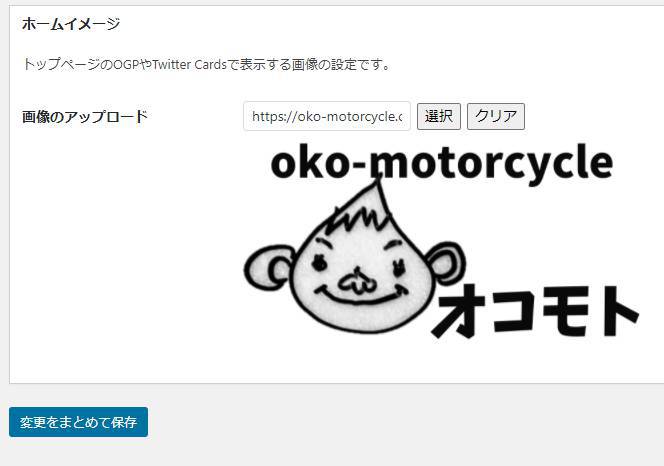
ホームイメージがcocoon画像(デフォルト)になっているので「選択」をクリック。

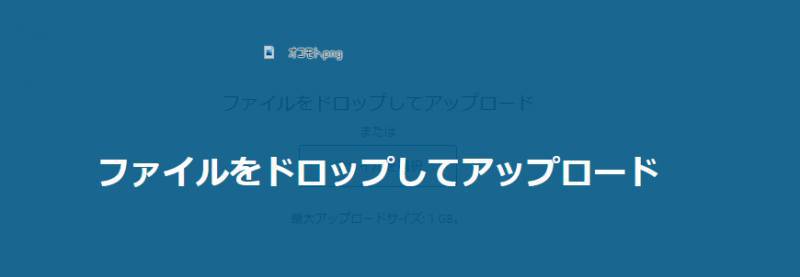
先程作成した画像をアップロードします。画面にドロップすればアップロードできます。

アップロードはすぐに済むので「画像の選択」をクリック。

作成した画像がOGPとして設定されました。忘れずに「変更をまとめて保存」をクリックしましょう。

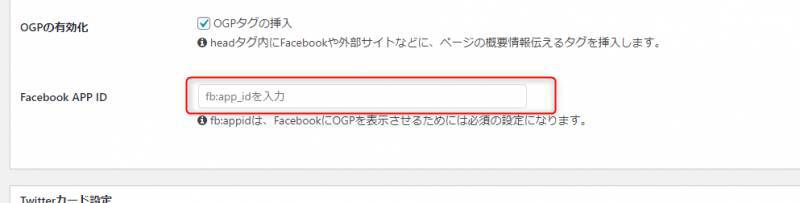
Facebookをやっている方で、ブログと連動させたい方はIDを入力しておきましょう。
忘れずに「変更をまとめて保存」をクリックしましょう。
これでOGPの設定は終了です。
まとめ
画像のサイズ以外は「まぁ・・・なんだ・・・」という内容になってしまいましたが、忘れがちな設定なので記事にしてみました。
ちなみに僕はSNSを一切やっていないので・・・まぁ・・・なんだ・・・。


