wordpress挿入画像おすすめのpxサイズと容量KBの全て

wordpressに画像をアップロードするときのpxサイズ、容量のKBについて知りたいですか?この記事ではあなたに合ったサイズの求め方、の方法を簡潔に流れで説明しています。ブログを重くしたくない方は読んでみてください。

okoんにちは。マイナスからブログを初めたオコブロです。
あなたの現在位置
このブログは「最初の記事から順に読めば誰でも収益を得られるwordpressブログを作れる」というコンセプトで運営していいます。順に読んでくれている方の現在位置は「執筆前の準備期間」です。
この記事にたどり着いた方は
あなたはこんな方?
- 最近ブログが重くなってきた・・・
- wordpressにアップロードする適正画像サイズを知りたい
- pxってなに?KBってなに??
という方ではないでしょうか。
この記事では、マイナスからブログを始めた僕が最初のブログでEWWW Image Optimizerを画像縮小プラグインとして使っていたら取り返しのつかないことになった経験を生かしてwordpressにアップロードする画像のすべてを説明していく記事です。
この記事を読めば、
この記事でわかること
- wordpressに写真などをそのまま載せてはいけない理由
- wordpress画像としておすすめなpxとは?KBとは?
- 使っているwordpressテーマの画像幅の見つけ方
- 画像のおすすめリサイズ方法
を知ることができます。
それぞれ説明していきます。
Table of Contents
wordpressに写真などをそのまま載せてはいけない理由

wordpressに載せる画像や写真をそのまま載せてはいけない理由は「サイトスピードが遅くなる=ブログが重くなるから」です。
フリー画像サイトなどの画像や写真はデータとしてとても容量が大きいものが多く、それらをそのままのの容量でブログに挿入していくとどんどんブログの読み込み速度が遅くなっていきます。ブログが重くなると
という大きなデメリットがあります。
離脱率が上がる
せっかくアクセスしてもページが長時間表示されなければユーザーはあなたの記事を読まずに離脱してしまいます。
表示速度が2秒遅くなるだけで50%のユーザーが離脱してしまうと言われています。
表示されるのを待ってくれたユーザーがいたとしてもそのあとサクサク読めなければ離脱率は更に上がり、他の記事も読んでもらえないでしょう。

「別のブログを読んだ方が早いな」って思うときあるわ

離脱率が高いとGoogleの評価も下がります。
Googleの評価が下がる
サイトスピードが遅くなると、訪れたユーザーが記事をサクサク読めなくなってしまいます。
Googleは「ユーザービリティ(ユーザーが見やすくて役に立つ)」を重要視するのでサクサク読めないブログはGoogleからの評価が下がります。
Googleの評価が下がるということは検索順位が下がるということ、検索順位が下がるということはアクセスが減るということ、ということは収益も落ちるということです。
「体感では遅くないから大丈夫だろう」と楽観的に考えるのは間違いです。
GoogleはすべてのWEBサイトの速度を計測し、その結果を検索順位に少なからず反映させています。

体感でサクサク表示されていてもGoogle的にはNGな場合があるのね

自分のサイトだと「そんなに遅くないな」と思いたがってしまいますしね・・・

(自分のことを言ってるのね・・・)

体感じゃなくてちゃんと計測しているよ
Googleは「あなたのサイトスピード遅いよ。気をつけてよ」ということをGoogle Search Console経由で教えてくれるので、Google Search Consoleに通知が来ていないか、エラーがでていないか気にするようにしましょう。
住所がバレる

あなたがスマホなどで撮影した写真にはExif情報というものが書き込まれています。
あなたがアップロードした写真を誰がダウンロードしてExif情報を覗くと
Exif情報でバレること
- 撮影日時
- 撮影方向
- 撮影機器のモデル名
- 解像度
- シャッター速度
- ISO感度
- 位置情報
などを簡単に見ることができます。
これらの情報は一見問題ないように見えますが、1つだけ大問題があります。
位置情報がバレるということです。
つまり、あなたが自宅で撮影した写真をそのままアップロードすると簡単に自宅がバレてしまうということです。
SNSサービスではExif情報を自動削除する機能が働いていますがwordpressの場合は自分で対応しなければいけません。
SNS感覚で写真を投稿していると飛んでもないことになります。

住所がバレるのは非常にまずい

僕は念のためEWWW Image OptimizerをExif情報削除プラグインとして使っています。
wordpress画像としておすすめなpxとは?KBとは?

pxとは?
pxとは、デジタル画像の「長さ」を示す単位だと思ってください。画像は平面ですので「横○○px✕縦〇〇px」と表記して、その画像の大きさ(面積)を表します。
KBとは?
情報量を表す単位で、同じサイズの画像であれば情報量が多ければ多いほど高画質になります。
1GB(ギガバイト)は1,000MB(メガバイト)、1MBは1,000KB、1KBは1,000Bです。
wordpressに挿入する画像の長さと重さ
横幅はテーマによって多少変わる✕縦は横幅に合わせる
写真メインのブログでなければ100KB以下が望ましい
です。
使っているwordpressテーマの画像幅の見つけ方

「横幅はテーマによって多少変わる✕縦は横幅に合わせる」のでテーマの画像表示領域を見つけに行きます。
あなたのwordpressブログをChromeで開いてください。

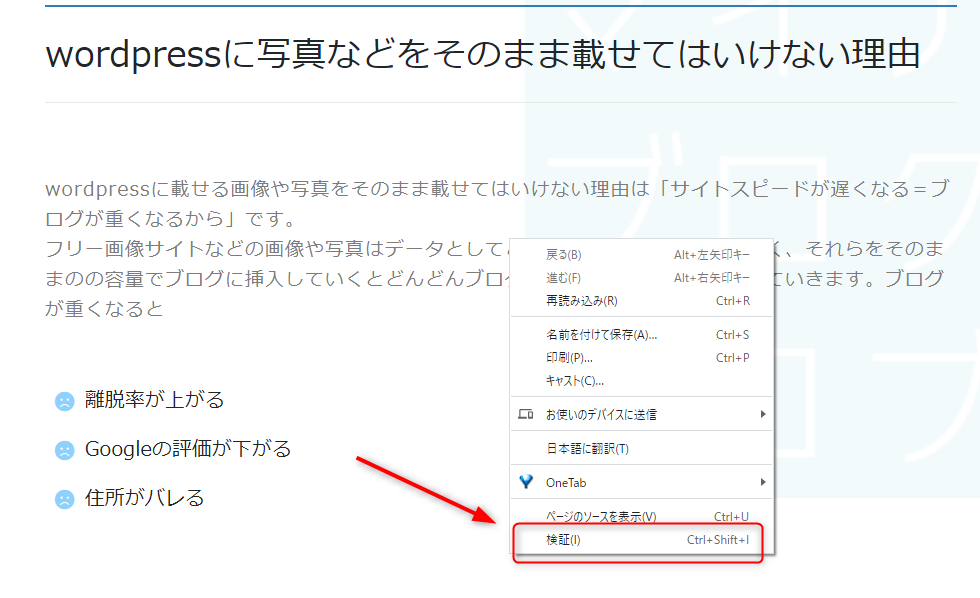
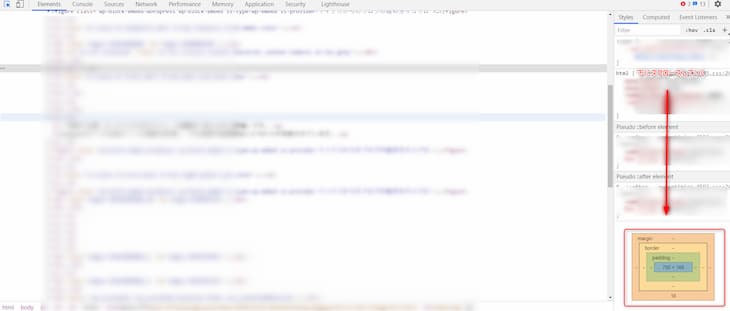
どこでもいいので右クリックをして「検証」をクリック。

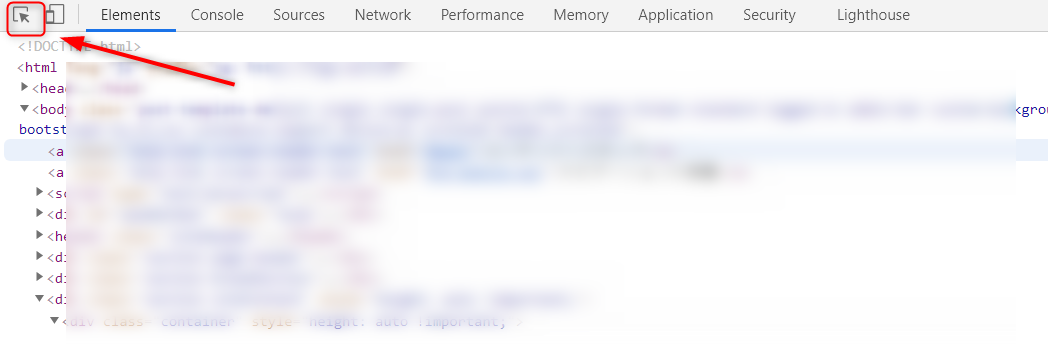
左上の矢印マークをクリック。

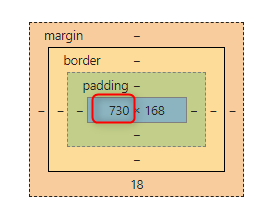
右サイドバーを一番下までスクロールさせると四角の図形がでてくるのでここの真ん中の数字に注目

僕が使っているテーマの場合は「横730✕縦168px」が表示領域なのでブログの最も適したサイスは「横幅730px」ということになります。
縦は画像によって自動調整させるので横幅だけをきにします。
これ以上大きなサイズの画像は必要ないということになります。
画像のおすすめリサイズ方法
サイズが把握できたので、サイズと容量をリサイズしていきます。
画像をリサイズするのにおすすめなのが
リサイズにおすすめのサイト
画像を縮小する!
Squoosh
というサイトです。
画像を縮小する!でまとめてリサイズ
複数の画像を縮小するときなどに使っているサイトです。最大で20個まとめて縮小することができます。
使い方はとても簡単です。
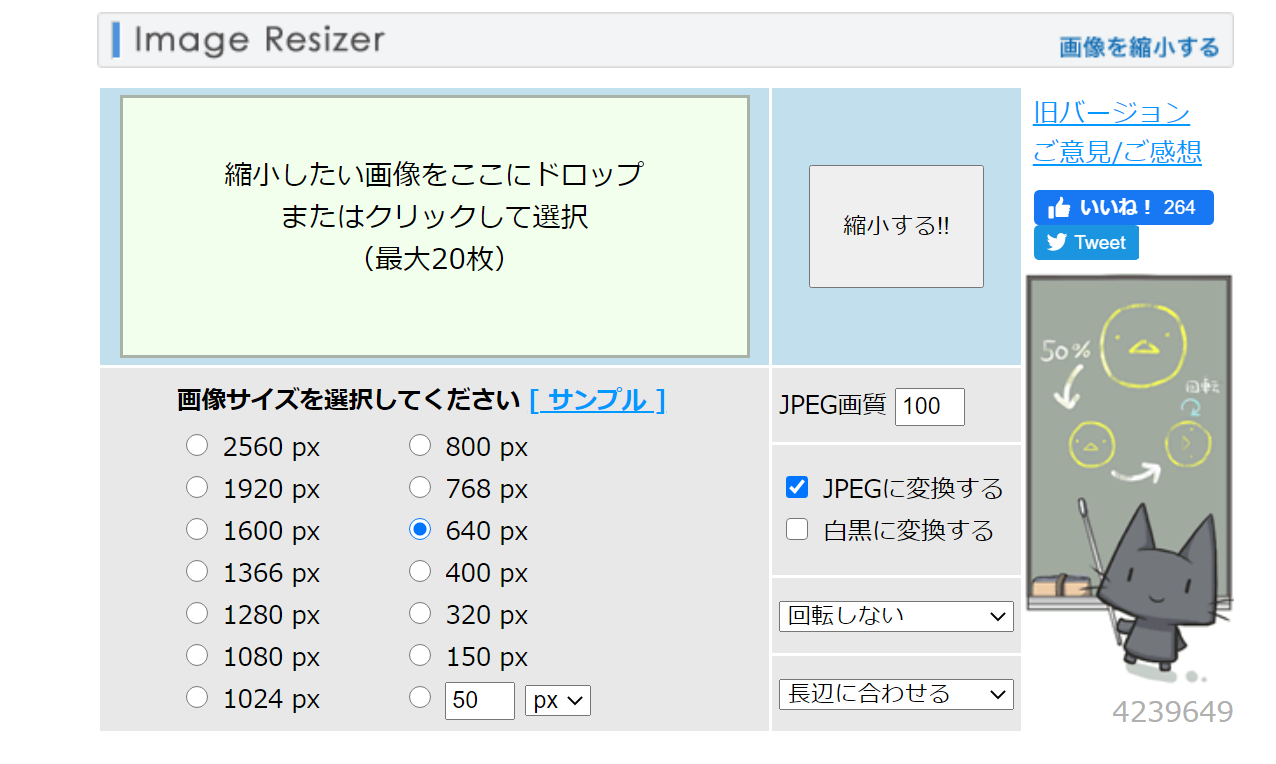
画像を縮小する!

写真をドロップして「縮小する!!」をクリックするだけです。
選択肢がある画像サイズは横幅を表しているので僕の場合、テーマの表示領域より少し大きい768pxか少し小さい640pxを選択します。
JPEG画質はいじっても変化が感じられないのでとりあえず100にしています。
サイズを小さくするとそれにともなって容量も小さくなるのですが、元の画像の画質が物凄くいい場合は容量が100KB以下にならないこともよくあります。
そんなときにもう一方のサイトを使います。
Squooshで個別にリサイズ
Squooshに行きます。

サイトトップに画像をドロップします。

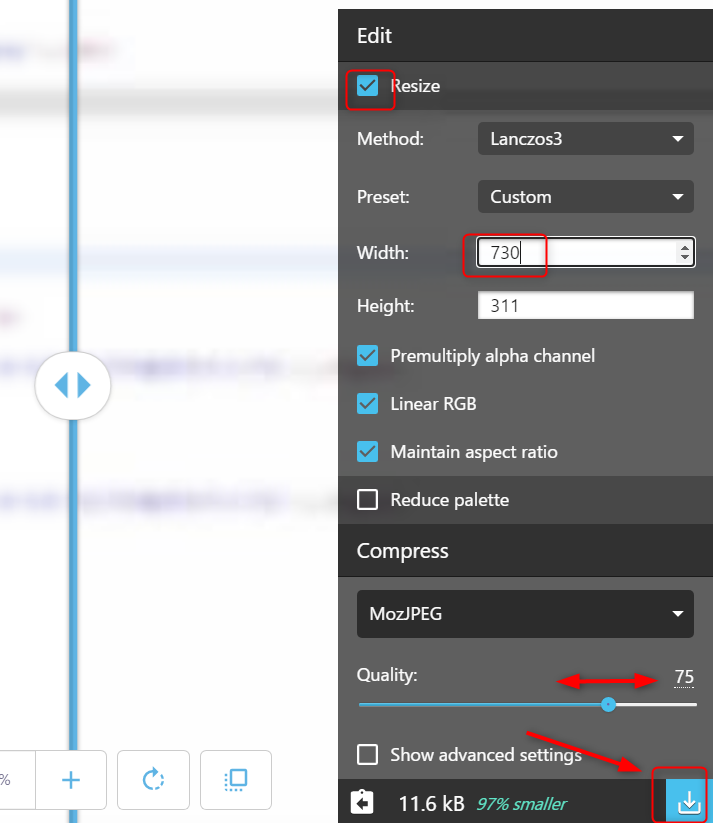
Resizeにチェックをいれて、「Width」のサイズをテーマに合った数字に変更します。
Qualityを左右に動かせば画質(容量)を調整できます。
この画像は元々457KBでしたが、11.6KBにできました。画質はあれですが・・・。
リサイズが済んだら右下のダウンロードボタンでダウンロードしましょう。

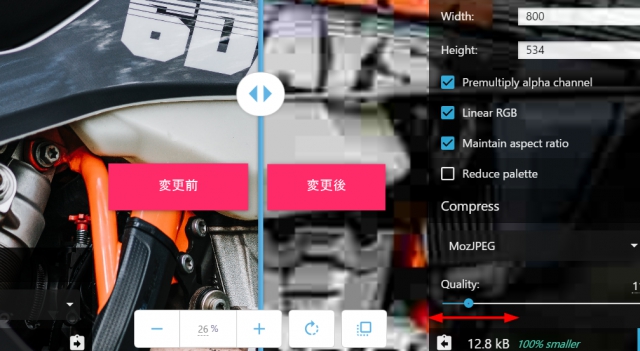
真ん中の青い線の左が「変更前の画質」、右が「変更後の画質」です。どれだけ画質が落ちるのが確認しながらQualityを調整しましょう。あまりにも落としすぎると上の画像の様にモザイクがかかったようになるので気をつけてください。
まとめ
いかがでしたでしょうか。
- Chromeの「検証」機能でブログに合った画像の横幅を見つける
- 「画像を縮小する!」か「Squoosh」を使ってリサイズする
という方法を説明しました。
リサイズをせずに画像を上げるとブログが重くなって全ての画像を変更・・・いや、無理・・・と、取り返しのつかないことになりかねないので注意しましょう。